Salah satu tambahan yang cukup menarik di CSS3 adalah modul multiple column. Modul ini digunakan untuk membagi konten teks menjadi kolom-kolom seperti di koran. Dalam tutorial belajar CSS3 kali ini kita akan membahas cara membuat kolom koran di HTML.
Cara Membuat Tampilan Kolom Koran dengan CSS
CSS3 menyediakan beberapa property untuk membuat tampilan kolom seperti koran. Beberapa diantaranya membutuhkan penjelasan yang cukup panjang yang saya bahas di eBook CSS Uncover Duniailkom. Dalam tutorial ini saya akan membahas 3 property diantaranya: column-count, column-width, dan column-rule.
Perlu juga menjadi catatan bahwa property-property ini belum bersifat final dan belum didukung secara penuh oleh web browser. Untuk hal ini kita harus menggunakan cara penulisan vendor prefix, yakni penambahan kode web browser di awal property CSS.
Membagi Kolom Berdasarkan Jumlahnya (column-count)
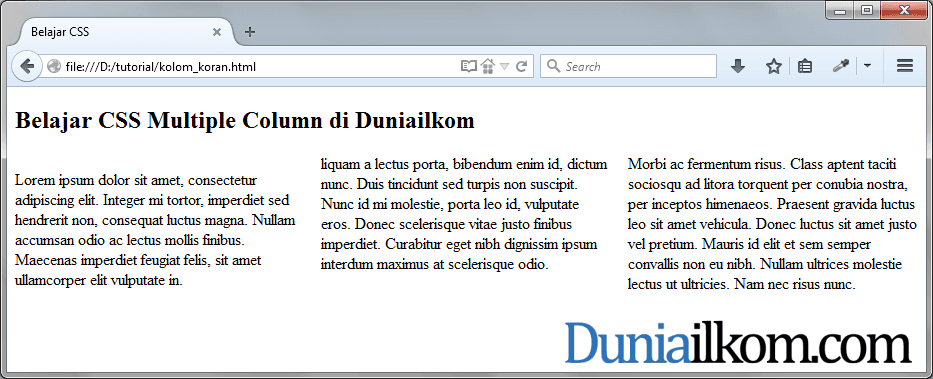
Cara paling praktis untuk membagi kolom HTML seperti tampilan di koran adalah menggunakan property column-count. Property ini bisa diisi dengan jumlah kolom yang kita inginkan, apakah 2, 3, 4 atau lebih. Web browser kemudian akan mengatur lebar dari tiap-tiap kolom. Berikut contoh penggunaannya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3;
}
</style>
</head>
<body>
<h2>Belajar CSS Multiple Column di Duniailkom</h2>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi
tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam
accumsan odio ac lectus mollis finibus. Maecenas imperdiet feugiat
felis, sit amet ullamcorper elit vulputate in.
</p>
<p>liquam a lectus porta, bibendum enim id, dictum nunc. Duis tincidunt
sed turpis non suscipit. Nunc id mi molestie, porta leo id, vulputate
eros. Donec scelerisque vitae justo finibus imperdiet. Curabitur eget
nibh dignissim ipsum interdum maximus at scelerisque odio.</p>
<p>
Morbi ac fermentum risus. Class aptent taciti sociosqu ad litora
torquent per conubia nostra, per inceptos himenaeos. Praesent gravida
luctus leo sit amet vehicula. Donec luctus sit amet justo vel pretium.
Mauris id elit et sem semper convallis non eu nibh. Nullam ultrices
molestie lectus ut ultricies. Nam nec risus nunc.</p>
</div>
</body>
</html>
Seperti yang terlihat, tampilan teks dibagi merata ke dalam 3 kolom, sesuai dengan property column-count: 3.
Membagi Kolom Berdasarkan Lebarnya (column-width)
Cara kedua untuk membagi kolom adalah berdasarkan lebar dari kolom itu sendiri. Web browser akan otomatis mengkalkulasi berapa jumlah kolom yang bisa ditampilkan.
Sebagai contoh, jika saya men-set lebar kolom 200px, maka akan terdapat 4 kolom jika lebar yang tersedia adalah 800px. Untuk keperluan ini kita menggunakan propery column-width.
Berikut contoh penggunaannya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
-webkit-column-width: 200px;
-moz-column-width: 200px;
column-width: 200px;
}
</style>
</head>
<body>
<h2>Belajar CSS Multiple Column di Duniailkom</h2>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi
tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam
accumsan odio ac lectus mollis finibus. Maecenas imperdiet feugiat
felis, sit amet ullamcorper elit vulputate in.
</p>
<p>liquam a lectus porta, bibendum enim id, dictum nunc. Duis tincidunt
sed turpis non suscipit. Nunc id mi molestie, porta leo id, vulputate
eros. Donec scelerisque vitae justo finibus imperdiet. Curabitur eget
nibh dignissim ipsum interdum maximus at scelerisque odio.</p>
<p>
Morbi ac fermentum risus. Class aptent taciti sociosqu ad litora
torquent per conubia nostra, per inceptos himenaeos. Praesent gravida
luctus leo sit amet vehicula. Donec luctus sit amet justo vel pretium.
Mauris id elit et sem semper convallis non eu nibh. Nullam ultrices
molestie lectus ut ultricies. Nam nec risus nunc.</p>
</div>
</body>
</html>
Kali ini saya mengatur agar lebar kolom pas sebesar 200px. Jika terdapat ruang lebih, kolom baru akan ditambahkan. Efek yang dihasilkan cukup unik, karena jika anda mengubah-ubah lebar web browser, jumlah kolom juga akan berubah. Ini terjadi karena saya tidak menempatkan kolom-kolom ini kedalam 'container' lain seperti tag <div>.
Menambahkan garis pemisah kolom (column-rule)
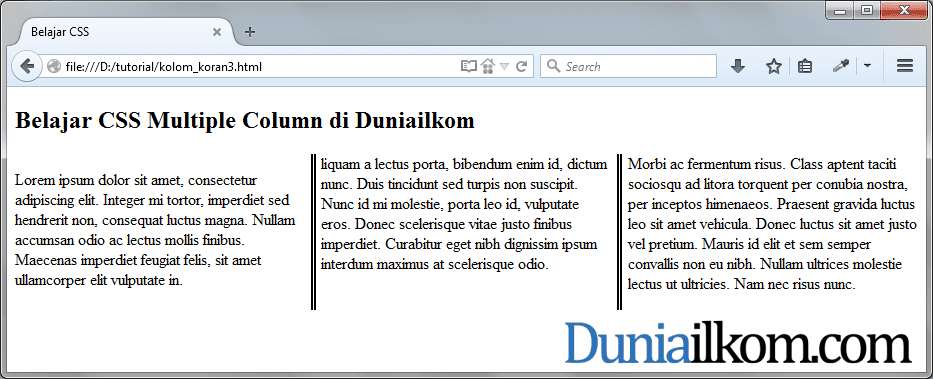
Untuk efek yang lebih menarik, kita bisa menambahkan garis pemisah diantara kolom-kolom ini. Property yang digunakan adalah column-rule. Nilai yang bisa diisi sama dengan nilai yang digunakan untuk property border CSS. Berikut contoh penggunaannya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3;
-webkit-column-rule: 5px double black;
-moz-column-rule: 5px double black;
column-rule: 5px double black;
}
</style>
</head>
<body>
<h2>Belajar CSS Multiple Column di Duniailkom</h2>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi
tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam
accumsan odio ac lectus mollis finibus. Maecenas imperdiet feugiat
felis, sit amet ullamcorper elit vulputate in.
</p>
<p>liquam a lectus porta, bibendum enim id, dictum nunc. Duis tincidunt
sed turpis non suscipit. Nunc id mi molestie, porta leo id, vulputate
eros. Donec scelerisque vitae justo finibus imperdiet. Curabitur eget
nibh dignissim ipsum interdum maximus at scelerisque odio.</p>
<p>
Morbi ac fermentum risus. Class aptent taciti sociosqu ad litora
torquent per conubia nostra, per inceptos himenaeos. Praesent gravida
luctus leo sit amet vehicula. Donec luctus sit amet justo vel pretium.
Mauris id elit et sem semper convallis non eu nibh. Nullam ultrices
molestie lectus ut ultricies. Nam nec risus nunc.</p>
</div>
</body>
</html>
Property column-rule: 5px double black akan membuat sebuah garis pemisah dengan tebal 2 pixel diantara setiap kolom.
Tampilan halaman web seperti yang kita bahas disini memang tidak banyak digunakan. Salah satu alasannya karena property CSS3 Multiple Column masih relatif baru dan belum didukung oleh mayoritas web browser. Namun jika tanpa CSS3, efek seperti ini cukup sulit dibuat.




Saya sangat ber terimakasih pada admin dunia ilkom yang tak pernah lelah berbagi ilmunya,karna dari dunia ilkomlah saya walau hanya seorang yang lulusan smp sedikit terbuka untuk terus belajar,dan saya sudah bisa sedikit mengedit css walau Masih berantakan—saya ingin sekali memiliki ebook —html uncover—-tp saya tidak punya PC ataw hp yang mendukung file pdf. Mohon pencerahan karna media belajar saya saat ini cuma di warnet aja…
Sebelum dan sesudahnya saya ucapkan terima kasih
Terimakasih mas, saya ikut senang tutorial yang ada bisa bermanfaat :)
Mengenai eBook HTML Uncover, saat ini juga tersedia versi buku cetaknya mas. Jadi tidak perlu komputer/hp untuk membacanya. Mengenai cara pemesanannya bisa hubungi saya di [email protected].
Tapi jika ingin hemat memang lebih enak ambil yang versi eBook. Kalau menggunakan HP android, aplikasi pdf reader tersedia banyak dan bisa diinstall secara gratis.
Assalamualaikum pak Andre, maaf sedikit melenceng dari pembahasan ini, saya sangat berterima kasih kepada pak Andre, yg benar2 mudah dicerna kalimatnya, dan dari dasar menjelaskan pembahasan program web ini, saya hanya bisa berdoa saja kpd Allah swt agar pak Andre selalu disehatkan, dilimpahkan rejeki selalu, panjang umur, segala urusan dilancarkan, sya sangat benar2 bertrima kasih sekali dengan ada nya situs yg pak Andre buat ini.
Alhamdulillah saya sdh membaca dasar2 HTML & CSS dari situs ini, walaupun blm mempunyai Ebook Uncover nya, tp sedikit dasar nya saya sdh memahami.
Sebelum saya ingin benar2 terjun kedunia progamming web ini, dan sblm nya saya juga ingin sekali membeli Ebook Uncover dari pak Andre,
saya ada sedikit pertanyaan dan saran nya dari pak Andre mengenai progamming web ini (saya sdh membaca https://www.duniailkom.com/ingin-belajar-web-programming-harus-mulai-dari-mana )namun msh ada dibenak sy sedikit pertanyaan
1. Apakah kalau ingin benar2 bs membangun web harus wajib dan bisa menguasai dr HTML,CSS,PHP,JAVASCRIPT dan seluruh nya mengenai web ini pak Andre ?
2. Apakah seumpama kt membangun website dan menguasai program html, php ataupun javascript, tp hanya sekedar tau sdkt tentang CSS dan tidak wajib, nanti nya akan diserahkan desain nya ke Web Designer karna lebih mengerti tentang CSS, soal nya saya pernah dengar hal yg seperti itu ? dan begitu pun sebalik nya menguasai CSS nanti nya mslh database bagian program php ataupun javascript yg mengerjakan nya ?
mengenai curhat sy diatas silahkan diabaikan saja pak Andre hehehe.sekira nya pak Andre bs menjawab apa yg saya tanyakan.trims sekali lg. wassalam
ehmmm yah kayanya ane bisa jawab nih untuk membantu om andre hehe mohon atas kerja samanya ^_^
mungkin ini bisa membantu anda gan,,
1.Wajib apa bila anda ingin menjadi Web Master yah dimulai dari html,css,php dan java script dan yang paling terutama adalah FrameWork atau kerangka setau ane sih di dalam Web Master terbagi dua yaitu
front-end dan back-end
front-end menurut saya adalah web designer dan back end web programmer
2. betul, seperti ane tadi bilang di web master ada 2 pilihan back end dan front end, 2 pilihan ini mempunyai kerja nya masing" gan seperti front end atau ( WEB DESIGNER ) web designer lebih ke design atau art seperti css,java script,sass dan frame work nya seperti bootstrap dan lain"
begitupun sebaliknya back end atau ( WEB PROGRAMMER ) web programmer lebih ke fungsi seperti html,php,database (my sql) frame work, dan lain"
setau ane sih banyak yang bilang knp front – end dan back – end harus tau semuanya sedangkan 2-2 nya lebih ke fungsinya ? oke ane jawab gan
yang paling utama adalah lebih tersusun strukturnya atau step"nya dan gk akan mungkin kalau ente belajar html langsung ke php atau dari css ke java script dan itu mustahil gan pasti bingung intinya sih lebih terstruktur dan jelas..
itu adalah pilih ente gan ente lebih ke web designer apa web programmer bisa di bilang
– FRONT – END apa BACK – END
Terima kasih atas tutorialnya..
gan mau nanya… lebih baik CODING atau langsung buat web seperti WordPress atau blog..
#BENER_BENER_NEWBIE
terimakasih
Tergantung kebutuhan. Kalau tujuannya sekedar punya website yang isinya artikel2, bisa langsung pakai blogspot atau wordpress saja. Tapi jika ingin membuat web seperti sistem informasi, sistem pakar atau inventori, ini harus belajar coding.
Selain itu jika ingin utak atik daleman blogspot dan wordpress juga butuh coding.
mas css uncover itu pembahasan dimulai dari dasar ya? cara pesan css uncover bagaimana?
Dapatkah dibuat tutorial khusus untuk membuat website sederhana yang Responsive terhadap berbagai tampilan layar?
Membuat web utuh yang responsive sebenarnya cukup rumit, karena banyak dasar CSS yang harus dibahas terutama tentang "media query" serta berbagai konsep box model.
Untuk saat ini tutorialnya baru tersedia di eBook CSS Uncover dan Bootstrap Uncover Duniailkom…
apakah dengan membeli ebook itu saya dapat membuat web responsive? ( tidak perlu web yang rumit, web sederhana saja yang penting responsive)
Betul, di studi kasus eBook CSS Uncover ada materi tentang pembuatan web responsive sederhana (hanya 1 halaman saja). Contoh tampilan webnya bisa dilihat ke: https://www.duniailkom.com/css-uncover-panduan-belajar-css-lengkap-untuk-pemula/
Jika ingin tampilan yang lebih menarik, nanti ada di buku Bootstrap Uncover. Contoh tampilan webnya juga bisa dilihat ke https://www.duniailkom.com/bootstrap-uncover-panduan-belajar-bootstrap/
Tapi web yang dibuat murni dari HTML dan CSS ya, bukan berbentuk template blogspot atau theme wordpress. Kalau untuk ini harus ada materi tambahan lagi (tidak dibahas di buku)
Mantap, semangat terus bang!