Melanjutnya tutorial Font CSS, kali ini kita akan membahas Cara Memiringkan dan Menebalkan Huruf dengan CSS. Property yang akan kita gunakan adalah font-style dan font-weight.
Cara Memiringkan Huruf HTML dengan CSS
Efek huruf miring sering digunakan untuk menandai kalimat atau kata penting di dalam konten kita. Untuk mendapatkan efek huruf miring (italic) dengan CSS, kita bisa menggunakan property font-style. Property font-style memiliki 3 nilai, yakni: normal, italic, dan oblique.
Untuk memiringkan huruf, kode CSS nya adalah: font-style: italic atau font-style: oblique. Kedua perintah ini akan menghasilkan efek huruf miring. Perbedaannya, font-style: italic akan menggunakan format font terpisah yang bertipe italic (jika tersedia), sedangkan font-style: oblique hanya akan memiringkan font yang ada beberapa derajat (tanpa menggunakan font italic khusus).
Perbedaan italic dengan oblique umumnya tidak terdeteksi, namun jika font yang ada menyediakan versi italic, font-style: italic akan menghasilkan huruf miring yang lebih baik.
Jika anda ingin menghapus efek miring dari teks, gunakan perintah: font-style: normal.
Sebagai contoh, untuk memiringkan sebuah tag <span> dengan class miring, berikut adalah kode CSSnya:
span.miring {
font-style: italic;
}
Cara Menebalkan Huruf HTML dengan CSS
Untuk membuat huruf atau font HTML menjadi tebal (bold), kita menggunakan properti font-weight. properti font-weight memiliki 13 nilai yang terdiri dari 4 keyword dan 9 angka.
Ke-13 nilai properti font-weight tersebut adalah: normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800 dan 900. Kesemua nilai ini dimaksudkan untuk membuat berbagai ukuran ketebalan teks. Dimulai dari angka 100 untuk teks yang paling tipis, sampai dengan nilai 900 untuk teks yang paling tebal. Namun agar keseluruh nilai ini memiliki efek yang berbeda, jenis font yang dipilih juga harus menyediakan pilihan-pilihan ini.
Untuk menghapus efek tebal dari teks, gunakan perintah: font-weight: normal.
Tutorial font-style dan font-weight
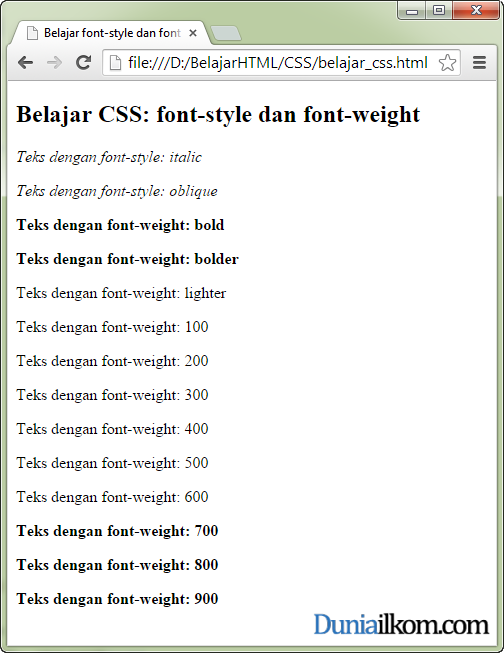
Sebagai contoh tutorial untuk memiringkan dan menebalkan huruf, berikut adalah kode HTML dan CSS untuk properti font-style dan font-weight:
<!DOCTYPE html>
<html>
<head>
<title>Belajar font-style dan font-weight</title>
<style type="text/css">
.italic { font-style: italic; }
.oblique { font-style: oblique; }
.bold { font-weight: bold; }
.bolder { font-weight: bolder; }
.lighter { font-weight: lighter; }
.bold100 { font-weight: 100; }
.bold200 { font-weight: 200; }
.bold300 { font-weight: 300; }
.bold400 { font-weight: 400; }
.bold500 { font-weight: 500; }
.bold600 { font-weight: 600; }
.bold700 { font-weight: 700; }
.bold800 { font-weight: 800; }
.bold900 { font-weight: 900; }
</style>
</head>
<body>
<h2>Belajar CSS: font-style dan font-weight</h2>
<p class="italic">Teks dengan font-style: italic</p>
<p class="oblique">Teks dengan font-style: oblique</p>
<p class="bold">Teks dengan font-weight: bold</p>
<p class="bolder">Teks dengan font-weight: bolder</p>
<p class="lighter">Teks dengan font-weight: lighter</p>
<p class="bold100">Teks dengan font-weight: 100</p>
<p class="bold200">Teks dengan font-weight: 200</p>
<p class="bold300">Teks dengan font-weight: 300</p>
<p class="bold400">Teks dengan font-weight: 400</p>
<p class="bold500">Teks dengan font-weight: 500</p>
<p class="bold600">Teks dengan font-weight: 600</p>
<p class="bold700">Teks dengan font-weight: 700</p>
<p class="bold800">Teks dengan font-weight: 800</p>
<p class="bold900">Teks dengan font-weight: 900</p>
</body>
</html>
 Dalam contoh tutorial diatas, saya membuat class untuk masing-masing nilai. Anda dapat melihat efek yang dihasilkan dari penggunaan nilai properti yang berbeda.
Dalam contoh tutorial diatas, saya membuat class untuk masing-masing nilai. Anda dapat melihat efek yang dihasilkan dari penggunaan nilai properti yang berbeda.


mau tanya bang,
misal kita membuat <p class="bold">Nama Saya</p> BUDI
Kenapa jadinya malah :
Nama Saya
BUDI
Bukan jadi : Nama Saya BUDI
Setelah kode </p> muncul baris baru (enter)
Harusnya dibuat seperti ini gan: <p class="bold">Nama Saya BUDI </p>. Untuk lebih jelasnya, bisa baca2 lagi tutorial HTML Dasar di duniailkom :)
seharusnya gk <P class…></p> tapi <div class…></div> atau <a class…></a>
G ada masalah gan, pakai tag HTML apapun CSS tetap bisa diinput. Tergantung implementasinya saja.
Kalau tujuannya untuk membuat box atau container generic, boleh pakai <div>. Tapi kalau teks tersebut berperan sebagai paragraf, akan lebih cocok pakai tag <p>.
Terima kasih infonya mas, kebetulan bingung kemarin gimana cara miringin sama nebelin huruf di css buat tugas akhir.
Terimakasih infonya mas, sangat membantu bagi pemula seperti saya :-D
masih pusingn nnih gan…
Sip! Terimakasih banyak atas bantuannya min. Gampang banget ternyata :)
mantap bang kembangkan terus blognya
terimakasih gun ilmunya