Jika pada tutorial CSS sebelumnya kita telah mempelajari cara mengubah jenis tulisan (font) text HTML dengan menggunakan font lokal, maka dalam tutorial CSS kali ini kita akan membahas tentang cara mengubah jenis font text HTML dengan menggunakan font yang 'diinput' dari luar, yakni cara Menggunakan Font External dengan CSS.
Mengenal Perintah @font-face dalam CSS
Property font-family yang telah kita pelajari dalam tutorial sebelumnya, membatasi jenis font yang dapat dipilih kedalam beberapa font umum yang terinstall di dalam komputer, seperti font arial, helvetica atau times new roman. Namun, bagaimana caranya jika kita ingin menggunakan font 'khusus' yang unik agar sesuai dengan tema web?
Untuk hal ini, CSS memiliki fitur untuk memasukkan font external ke dalam CSS, yakni dengan perintah @font-face dan property font-family.
Namun sebelum membuat kode CSSnya, kita akan membahas sedikit tentang tipe-tipe format font yang didukung oleh web browser.
Format dan Jenis Font dalam CSS
Percaya atau tidak, Internet Explorer telah mendukung penggunaan font external dalam CSS sejak IE versi 5 yang dirilis 12 tahun lalu. Namun untuk membuat web browser 'mengerti' font external memerlukan metode yang sulit. Salah satu penyebabnya adalah karena perbedaan format font yang didukung oleh web browser.
Terdapat beberapa jenis format font yang bisa digunakan untuk web browser:
EOT (Embedded Open Type)
EOT adalah format font yang hanya didukung oleh Internet Explorer, dan relatif jarang digunakan. Untuk dapat mengubah format font menjadi EOT, kita membutuhkan aplikasi khusus seperti yang disediakan pada situs www.fontsquirrel.com
TTF (True Type) and OTF (Open Type)
Jika anda membuka folder font di dalam komputer, maka sebagian besar akan memiliki extensi: .ttf (True Type) atau .otf (Open Type). Kedua format font ini merupakan format font yang paling banyak digunakan. Format TTF dan OTF didukung oleh banyak web browser seperti: IE 9 dan diatasnya, Firefox, Chrome, Safari, Opera, iOS Safari (versi 4.2 dan diatasnya), Android, dan Blackberry Browser.
WOFF (Web Open Font Format)
Format font WOFF merupakan jenis format paling baru dan didesain secara khusus untuk keperluan web. WOFF pada dasarnya adalah versi kompresi dari format TTF dan OTF. WOFF memiliki ukuran lebih kecil dan akan didownload dengan lebih cepat. WOFF di dukung oleh web browser seperti: IE 9 dan diatasnya, Firefox, Chrome, Safari, Opera, Blackberry browser, and iOS Safari versi 5 dan diatasnya. Namun yang menjadi catatan adalah Android. Dengan kata lain, jika anda menggunakan format WOFF, web browser dalam Android dan IE 8 kebawah tidak akan bisa mengaksesnya.
SVG (Scalable Vector Graphic)
Format SVG bukan merupakan format khusus untuk font, melainkan format untuk menyimpan gambar vector (jenis gambar yang bisa di zoom tanpa merubah kualitasnya). Format font SVG tidak didukung oleh IE dan juga Firefox. Satu-satunya alasan menggunakan format SVG untuk font adalah untuk iOS Safari versi 4.1 atau sebelumnya.
Dengan berbagai jenis format font tersebut, untuk dapat menggunakan font external dengan CSS, kita terpaksa akan menggunakan 'trik' khusus.
Tutorial Cara Menggunakan Font External dalam CSS
Sebagai tutorial cara menggunakan font external dengan CSS, kita terlebih dahulu harus menyiapkan font yang akan digunakan. Dalam tutorial kali ini saya akan menggunakan font : DIGITAL-7_2.TTF. Font ini saya ambil dari folder font dalam sistem Windows 7. Anda boleh bebas menggunakan font jenis lain, namun letakkan di dalam folder yang sama dengan kode HTML yang akan kita buat agar mudah mengetikkan lokasi file font-nya.
Jika sudah, berikut adalah contoh kode HTML dan CSS untuk menjalankan file font external:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Font External CSS</title>
<style type="text/css">
@font-face {
font-family: "Font Digital";
src: url('DIGITAL-7_2.TTF');
}
.digital {
font-family: "Font Digital";
}
</style>
</head>
<body>
<h2>Belajar Font External CSS</h2>
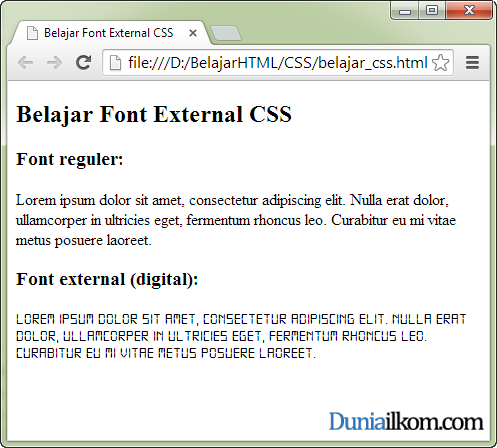
<h3>Font reguler:</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet.</p>
<h3>Font external (digital):</h3>
<p class="digital">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.</p>
</body>
</html>
Perhatikan bagian kode CSS :
@font-face {
font-family: "Font Digital";
src: url('DIGITAL-7_2.TTF');
}
Perintah diatas adalah instruksi kepada CSS untuk menggunakan font external dengan perintah @font-face. Property font-family pada baris kedua berfungsi sebagai 'nama' untuk font kita. Anda bebas jika ingin mengganti nama ini dengan nama lain. Property src berfungsi untuk membertahu CSS lokasi dari font yang akan digunakan. Karena file 'DIGITAL-7_2.TTF' berada di dalam satu folder dengan file HTML tersebut, maka kita bisa langsung menuliskan nama file font. Namun jika lokasi font berbeda, silahkan menggunakan alamat yang sesuai.
Untuk dapat menggunakan font external tersebut, kita membutuhkan 'pemanggilan' property CSS tambahan dengan kode:
.digital {
font-family: "Font Digital";
}
Kode tersebut adalah cara penggunaan font yang pernah kita bahas pada tutorial sebelumnya. Namun yang menjadi perhatian adalah nama font. "Font Digital" merupakan nama yang saya definisikan pada saat pembuatan perintah @font-face.
Mengatasi keterbatasan dukungan format Font
Seperti yang telah saya bahas di awal tutorial ini, web browser IE 8 kebawah dan beberapa versi safari web browser tidak mendukung format font TTF. Lalu bagaimana cara mengakalinya?
Untuk keperluan ini, kita 'terpaksa' membuat kode CSS dengan menulis dan menggunakan semua format font yang ada. Berikut adalah perubahan kode CSS yang diperlukan untuk hal ini:
@font-face {
font-family: 'Font Digital';
src: url('digital-7_2-webfont.eot');
src: url('digital-7_2-webfont.eot?#iefix') format('embedded-opentype'),
url('digital-7_2-webfont.woff') format('woff'),
url('digital-7_2-webfont.ttf') format('truetype'),
url('digital-7_2-webfont.svg') format('svg');
}
Dapat dilihat dari kode diatas, saya menggunakan ke-4 format font untuk font DIGITAL-7_2. Untuk keperluan tersebut, saya harus menkonversi format font DIGITAL-7_2.TFF menjadi format lain dan menempatkannya di dalam folder yang sama.
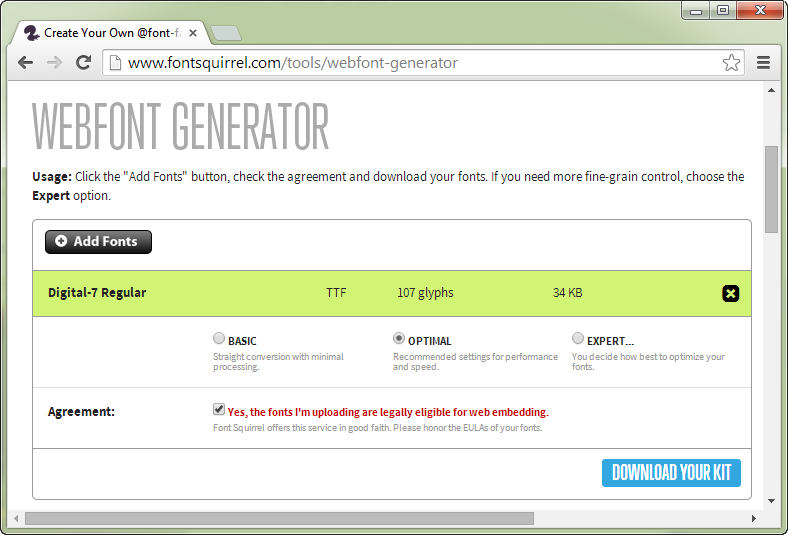
Untuk menkonversi berbagai format font ini, anda bisa menggunakan aplikasi dari http://www.fontsquirrel.com/tools/webfont-generator.
Pembahasan tentang kode CSS diatas akan kita bahas pada lain kesempatan, namun setidaknya anda bisa memahami mekanisme yang digunakan.
Dalam tutorial belajar CSS kali ini kita telah mempelajari Cara Menggunakan Font External dengan CSS. Selain dengan cara diatas, terdapat cara yang lebih mudah dan populer digunakan saat ini, yakni menggunakan font external yang disediakan oleh Google Font. Kita akan membahasnya dalam tutorial selanjutnya.





untuk kaitannya dengan beban loading blog, menurut mas mending pakai mana antara google font dan @font-face … ?
Saya lebih cenderung menggunakan google font mas, dengan pertimbangan jika kita menggunakan font yang populer seperti Lato atau OpenSans, besar kemungkinan font tersebut telah ada di browser pengunjung (di cache web browser), font tersebut bisa berasal dari website lain yang kebetulan juga menggunakan google font. Dengan demikian, web browser tidak perlu mendownload ulang file font tersebut.
apakah ada penjelasan lebih mendetail tentang google font dan @font-face??
Silahkan lanjut ke https://www.duniailkom.com/tutorial-belajar-css-cara-menggunakan-google-font-dengan-css/
Thanks gan….
sangat membantu…..
Belum ngerti mas
heheheh…
Cara pasang ttf itu gimana mas
lebih detil , biar awak ngerti mas…
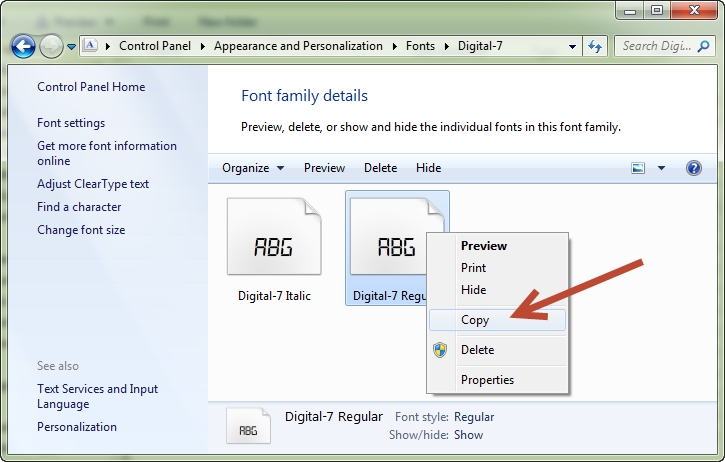
File font-nya cukup ambil yang bawaan windows gan. buka dari Control Panel -> Appearance and Personalization-> Font, lalu ambil beberapa font dan pindahkan ke folder dimana file html berada, misalkan folder belajar_html.
Selanjutnya cukup tambahkan kode seperti dalam tutorial ini.
Mudah2an bisa membantu :)
Contohnya aq mw pake font batak berformat ttf.
Cara pasang ny itu gmn mas…
Tinggal cari font yang diingankan gan, bisa cari di situs google font, atau ke fontsquirrel, trus download fontnya.
Kalo kita nyisipin sesuatu ke blog
bukan kita harus upload dulu ke net bang ?
Iya benar, contoh dalam tutorial ini hanya bisa dijalankan jika kita bisa mengakses kode programnya langsung (sewa web hosting), atau bisa juga digunakan di komputer lokal (bukan di internet).
Kalau untuk blog seperti blogspot, kita tidak bisa mengakses file kode programnya dengan bebas (harus lewat template), jadi agak susah…
Kasi saran dong bang
awak mau pasang di tamplate bang .
Saya tidak terlalu paham tentang blogger dan templatenya (lebih banyak utak atik wordpress), jadi belum bisa ngasih referensi.
Tapi coba cari aja di google :"free blogger template" :)
Kalo di wordpress gak harus di upload juga itu fontnya bang ?
Kalau menggunakan cara dalam tutorial ini, maka font-nya juga harus di upload ke wordpress.
Tapi sebenarnya ada cara yang lebih gampang, dan tidak memerlukan upload, yakni dengan menggunakan Google Font. Silahkan lanjut ke tutorial cara penggunaan Google Font.
Kalo pake google font awak uda ngerti mas :)
cara upload ke wordpress gmn ntu mas ?
Kalau langsung ke wordpress memang cukup rumit, soalnya minimal harus tahu struktur theme wordpress.
Selain itu syaratnya wordpress tersebut harus hosting sendiri di web hosting, bukan yang gratisan dari wordpress.com (jika websitenya online).
Nanti tinggal upload aj fontnya menggunakan cPanel (di hosting) ke folder theme yang sedang digunakan, kemudian akses dari file style.css dari dalam folder themenya. Tapi sekali lagi ini cukup rumit jika tidak tahu struktur folder instalasi wordpress :)
Keren infonya Mas.
Tapi kalau mau menggunakan font lebih dari satu jenis, gimana caranya mas?
Thanks
Jika ingin menggunakan lebih dari 1 font, kita tinggal menginput kode @font-face-nya beberapa kali (disesuaikan dengan jumlah font yang ingin dipakai), lalu menggunakan property font-family untuk bagian2 yang ingin di style (dibedakan dengan selectornya). Tentang selector dan property font-family telah dibahas dalam Tutorial Jenis Selector CSS dan Tutorial Cara Merubah Jenis Font HTML dengan CSS (font-family)
meskipun copy dari font bawaan windows tetep nggak mau gan.
format properti font-face sudah sya tuliskan sma persis padahal dengan punya agan
kira" ada salah dimana ya ?
Banyak kemungkinannya gan, misalnya lokasi file fontnya g bisa diakses, selector yang digunakan, atau nama fontnya mengandung spasi.
suda coba otak atik tetep sja ngak mau hehehe
why why / ada kemungkinan lain ksalahan dimana ya gan :D
andai di komentar bisa menuliskan kode :D
Bisa coba download file berikut gan: Contoh Penggunaan Font External (dropbox)
File ini merupakan bagian dari file latihan eBook CSS Uncover :)
terimakash bang andre. akan sya coba.
sudah dicoba mas .
eh ternyata 2 hari otak atik syntax @font-face nya nggak bisa itu permasalahan karena pakai css external
dan setelah csssnya sya pindahkan ke internal <style></style> di file html.php nya baru bisa,
emang harus gitukah mas andre ?
Seharusnya g masalah gan, kemungkinan besar karena lokasi file font-nya yang tidak bisa diakses oleh file CSS external.
Ketika kita menginput file dari dalam CSS, alamat yang digunakan relatif kepada file HTML/PHPnya, bukan dari file CSS..
Saya baru coba buat web di localhost. font familynya saya cuman pake 1 google font tapi kog loadingnya agak lemot ya. apalagi kalao pake chrome, loadingnya ga habis habis. untuk koneksi di daerah saya sih sudah cepet. jadi kalo kayak gitu solusinya gimana ya.. misal webnya sudah jadi dan di taruh d hosting akan berpengaruh ga ya..? Terimakasih
Menggunakan google font memang harus selalu online. Apabila koneksinya sudah cepat, mungkin bisa dipastikan lagi kodenya tidak ada yang salah.
Kalau webnya sudah ditaruh di web hosting, biasanya cepat kok pakai google font. Situs duniailkom ini juga menggunakan google font, hehe…
kalo pengen buat 2 font external atau lebih, font face nya tinggal di ulang aja om?
Yup, betul gan :)
Kalau begitu font-family tidak begitu harus digunakan ya mas? soalnya kan @font-face bisa mencakup semua font (generik dan external), dan font tersebut bisa terbaca di berbagai komputer user tidak seperti font-family, benarkah begitu?
Terimakasih.
Property font-family tetap digunakan mas. Perintah @font-face hanyalah untuk meng-input font external ke halaman saat ini. Untuk bisa menggunakannya tetap harus menulis property font-family: nama_font_external.
kalau html dan css nya di pisah di folder berbeda trus font nya di folder berbeda juga gimana cara gunain nya?
Yup bisa mas, nanti tinggal di ubah saja penulisan alamat file CSS dan file fontnya, misalkan dengan menggunakan external CSS, kita membuat dengan kode berikut:
<link rel="stylesheet" type="text/css" href="belajar.css">
Kalau file belajar.css nya dipindah ke dalam folder "file_css", bisa ditulis menjadi:
<link rel="stylesheet" type="text/css" href="file_css/belajar.css">
Mengenai cara penulisan alamat seperti ini telah saya bahas di: https://www.duniailkom.com/belajar-html-cara-membuat-link-di-html-tag-a/ terutama pada pembahasan "Alamat Absolute dan Alamat Relatif"
mas kalau font saya kenapa gx bisa ganti ya? tapi kalau arial dan times new roman bisa. say masih pakek localhost cms mas.
CMSnya pakai apa? WordPress kah? setiap CMS punya sistem tersendiri untuk bisa input external CSS, dan biasanya ini cukup rumit. Kita harus tahu file CSS mana yang mesti diubah…
Jika pengen ubah font seperti tutorial ini, silahkan buat file HTML sendiri (bukan yang dari CMS).
nimah buat WP doang ya???
Ini murni untuk HTML dan CSS dengan cara manual gan, saya malah g ada menyingung soal WP…
Mas, apakah kita musti membuat 3 syntac @font-face untuk satu jenis font? Contohnya:
font Lato-Regular.ttf, Lato-Bold dan Lato-Italic
mudah2an pertanyaan saya bisa di mengerti……
Betul, kita terpaksa membuat 3 kali perintah @font-face jika pengen font untuk tipe reguler, italic dan bold.
bro kalau CSSnya external, nulis @font-face & .xxx (pemanggilan font) nya itu di file html/file css? atau beda lagi caranya?
Yup, semuanya di letakkan di file CSS (external), atau bisa juga di dalam file HTML (internal CSS)
mas maaf mau tanya nich, untuk font di dalam box yang miring atau bisa dianggap jajar genjang bisa ngga dijadikan posisi normal karena setelah mengikuti posisi box jajar genjang tersebut, font nya juga ikutan miring mas, sudah tek masukkan kode "font-style: normal;" tapi sama saja, mohon penerahannya terima kasih
Ini untuk blog / web yang sudah jadi y? besar kemungkinan style font-style: normal itu tertimpa oleh style lain yang sudah ada.
Di CSS ada yang namanya konsep "cascade", bisa jadi ada selector CSS lain yang lebih kuat sehingga menimpa selector saat ini. Bisa test dengan menulis "font-style: normal !important;"
Kalau di blogger, cara upload file fonts-nya gimana ya gan? Itu kok bisa satu file sama htmlnya?
Bisa pakai Google Font yang tidak perlu di upload.
tolong bantuannya ini salahnya di mana ya?
Nama filenya "verdana" typenya true type file
ini external style
@font-face {font-family: Trajan; src: url('VERDANA.TTF') format('truetype');font-size:100px;color:Orange;background-color:lightyellow;}
body {font-family: "Trajan";}
tolong bantuannya dh dicoba berkali" gk bisa
Saya tidak bisa memastikan nih, karena itu harus di cek lagi apakah file fontnya sudah ada, sudah berada satu folder dengan file HTML, tidak salah format, dst.
Boleh tanya gan?
sebenarnya ap sih perbedaan tanda " dengan ' ?
tolong penjelasannya? apakah sama atau tidak
Di HTML dan CSS keduanya tidak dibedakan (sama saja)
@font-face {
font-family: 'Font Digital';
src: url('digital-7_2-webfont.eot');
src: url('digital-7_2-webfont.eot?#iefix') format('embedded-opentype'),
url('digital-7_2-webfont.woff') format('woff'),
url('digital-7_2-webfont.ttf') format('truetype'),
url('digital-7_2-webfont.svg') format('svg');
}
Gan yg eot kenapa ada dua, apa bedanya? Eot yg atas itu kenapa ga dikasih format(''), dan juga yg bawah kenapa pakai iefix?
Itu dipakai sebagai trik untuk mengatasi bug di web browser Internet Explorer. Yang pakai #iefix ditujukan untuk IE versi lama.
oh gt..
Download custom more font dimana ya? format ttf? bukan dari windows.
Bisa ke https://fonts.google.com
Bisa juga dengan menggunakan font google