Dalam tutorial kali ini, kita akan mempelajari cara merubah jenis font yang digunakan dalam text HTML dengan CSS. Property yang akan kita pelajari adalah: font-family.
Keterbatasan Jenis Font di dalam Web Browser
Font adalah jenis huruf yang digunakan di dalam sebuah dokumen. Pada aplikasi pengolah kata seperti Microsoft Word, terdapat puluhan bahkan ratusan jenis font yang bisa kita pilih. Font-font ini berasal dari sistem Windows atau dari beberapa aplikasi lain.
Jika anda menginstall program tambahan seperti Adobe Photoshop, aplikasi ini juga membawa font sendiri yang akan ditambahkan ke dalam jenis-jenis font yang terdapat di dalam Windows, dan karena font ini adalah bawaan aplikasi, maka tidak semua komputer memiliki font ini.
Apabila kita membuat sebuah dokumen dan mencetaknya langsung, menggunakan font apapun yang tersedia di komputer tidak akan menjadi masalah. Namun jika anda membuat dokumen yang akan digunakan di dalam komputer lain, sebaiknya menggunakan font standar yang kemungkinan besar akan tersedia di komputer tujuan.
Dalam memilih jenis font untuk website, kondisi yang sama juga menjadi pertimbangan penting. Di dalam CSS, kita bisa menggunakan berbagai jenis font sesuai dengan desain yang diinginkan. Namun font yang akan ditampilkan pada web browser sepenuhnya berasal dari komputer user (pengunjung web). Jika kita memilih font yang tidak standar, maka desain web yang telah dirancang serapi mungkin akan menjadi 'kacau' karena bisa saja font yang kita pilih tidak tersedia di komputer pengunjung.
Untuk mengatasi hal ini, salah satunya adalah dengan menggunakan font 'standar' yang umum tersedia di dalam berbagai sistem operasi seperti Windows, Linux, Mac OS, dll. Menggunakan font-font standar ini akan 'menjamin' desain web yang telah dirancang dapat didukung oleh mayoritas web browser.
Mengenal Jenis-jenis Font Standar CSS
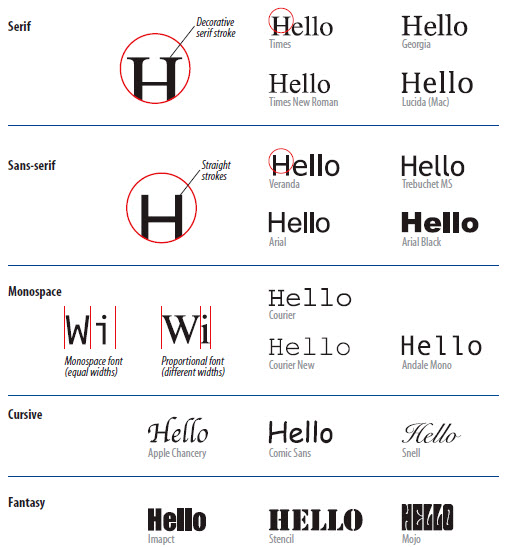
Font Standar / Font Generik adalah jenis font yang umumnya tersedia pada hampir semua sistem. Jika kita membagi jenis font berdasarkan 'bentuknya', terdapat 5 jenis font generik, yaitu serif, sans-serif, monospace, cursive, dan fantasy.
Jenis Font Serif
Font 'serif' adalah jenis font yang memiliki 'kaki' pada setiap hurufnya. Contoh jenis font serif adalah Times New Roman dan Georgia. Font jenis ini biasanya digunakan untuk media cetak kertas karena akan terkesan rapi dan mudah dibaca.
Jenis Font Sans-serif
Font dengan jenis 'sans-serif' adalah jenis font yang tidak memiliki 'kaki' pada setiap ujung karakternya. Contoh dari font jenis ini adalah Arial, Verdana, Trebuchet MS, Helvetica, dan Calibri. Font jenis ini sering digunakan di media elektronik seperti web.
Jenis Font Monospace
Font berjenis 'monospace' adalah tipe font yang lebar setiap karakternya sama panjangnya. Huruf 'i' akan mengambil panjang yang sama dengan huruf 'w'. Contoh dari font jenis ini adalah Courier, Courier New, dan Andale Mono. Biasanya font jenis ini digunakan untuk hal yang bersifat teknis, seperti penulisan contoh kode program.
Jenis Font Cursive
Font jenis 'cursive' adalah jenis font yang 'meniru' tulisan tangan atau kaligrafi. Contoh dari font ini adalah Comic Sans. Font jenis ini biasanya digunakan untuk aspek tulisan yang tidak terlalu 'formal'.
Jenis Font Fantasy
Font dengan jenis 'fantasy' adalah font yang bersifat visual dengan karakter font khusus seperti font disney, matrix, dll. Font jenis ini jarang digunakan untuk text halaman.
Cara Mengubah Jenis Font dengan Property font-family
Untuk menentukan jenis font dari sebuah text HTML, kita bisa menggunakan property CSS : font-family. Berikut adalah contoh penulisan kode CSSnya :
<style type="text/css">
body { font-family: Arial; }
p { font-family: Courier, monospace; }
div { font-family: "Duru Sans", Verdana, sans-serif; }
<style>
Seperti yang terlihat, nilai yang didukung oleh property font-family adalah nama-nama font yang diinginkan. Saya menyebutnya 'nama-nama' karena kita bisa memberikan lebih dari 1 nama font untuk 1 jenis elemen HTML.
Tujuan dari memberikan lebih dari 1 font, terkait dengan pembahasan pada bagian awal tutorial ini, yakni tentang keterbatasan font yang terdapat di dalam komputer pengunjung web kita.
Ketika kita mendefenisikan nilai font-family sebagai: "Duru Sans", Verdana, sans-serif, dapat dilihat bahwa terdapat 3 jenis font, yakni font Duru Sans, font Verdana, dan font sans-serif.
Web browser pertama kali akan mencoba 'mencari' font dengan nama "Duru Sans" di komputer user (pengunjung web) jika tidak ditemukan, maka web browser akan mencari font di urutan selanjutnya, yakni font Verdana. Dan jika tidak ditemukan juga, maka web browser akan menampilkan font dengan jenis generik: sans-serif.
Font jenis generik ini bisa bernilai 1 dari nilai berikut: serif, sans-serif, monospace, cursive, dan fantasy. Jika kita menuliskan font-family: serif, maka web browser akan mencari font standar dengan kategori serif yang terdapat di dalam komputer user. Penulisan font generik ini biasanya digunakan sebagai pilihan terakhir dalam nilai font-family.
CSS tidak membatasi seberapa banyak jenis font yang boleh 'disiapkan' untuk nilai font-family. Kita bahkan bisa menulis 10 jenis font untuk 1 nilai font-family. Namun rata-rata web designer hanya membuat 3 pilihan, dimulai dari yang paling spesifik, sampai dengan jenis font yang paling umum (jenis font generik).
Dalam memberikan nilai untuk nama font, terdapat beberapa aturan penulisan. Aturan tersebut adalah sebagai berikut:
- Untuk setiap penulisan nama font, huruf pertama pada tiap kata harus menggunakan huruf besar, contohnya: penulisan font "arial" harus ditulis menjadi "Arial" . Tetapi aturan ini tidak berlaku untuk font 'generik' seperti monospace dan sans-serif.
- Untuk memisahkan antara satu font dengan font lainnya, gunakan tanda koma.
- Jika nama font memiliki spasi, maka harus ditulis didalam tanda kutip, seperti: "Times New Roman".
Contoh penggunaan property font-family CSS dengan HTML
Untuk melengkapi tutorial cara mengubah jenis font HTML menggunakan CSS, kita akan langsung mempraktekkannya menggunakan contoh program.
Berikut adalah contoh penggunaan property font-family dalam CSS:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Belajar CSS di Duniailkom</title>
<style type="text/css">
body { font-family: Calibri, Helvetica, Arial, sans-serif; }
h3 { font-family: Cambria,"Times New Roman",serif; }
#paragraf2 { font-family: Georgia, serif; }
</style>
</head>
<body>
<h3>Belajar CSS: font-family</h3>
<p>
<strong>HTML dan CSS</strong>
merupakan bagian tak terpisahkan dari website modern saat ini.
HTML digunakan untuk membuat konten atau kerangka logis dari
halaman web,
sedangkan CSS digunakan untuk mengatur tampilan dari website,
seperti warna dan font yang digunakan.
<p>
<p id="paragraf2">
CSS biasanya selalu dikaitkan dengan HTML,
karena keduanya memang saling melengkapi.
HTML ditujukan untuk membuat struktur,
atau konten dari halaman web.
Sedangkan CSS digunakan untuk tampilan dari halaman web tersebut.
Istilahnya, <em>HTML for content, CSS for Presentation</em>.
</p>
</body>
</html>
 Dalam contoh penggunaan property font-family diatas, saya mencoba mengubah jenis font untuk selector CSS: body, h3 dan id:paragraf.
Dalam contoh penggunaan property font-family diatas, saya mencoba mengubah jenis font untuk selector CSS: body, h3 dan id:paragraf.



Terimakasih atas info nya… bagaimana jika font family menggunakan font tidak umum. Seperti roboto atau lainnya.
Untuk ini harus menggunakan font external, silahkan lanjut ke tutorial Cara Menggunakan Font External dengan CSS (@font-face) atau Cara Menggunakan Google Font dengan CSS
Gan, kenapa saat di tulis font-family: serif, sans-serif…. itu mksudnya apa? tulisannya beda2 gtu ya?
Sebagai alternatif pilihan gan, jika font serif tidak ditemukan, akan menggunakan font sans-serif. Tapi jika font serif ditemukan, langsung ini yang dipakai. Jadi font yang dipakai tetap satu saja.
Mantap…
semoga berkah
fontnya malah morat – marit gan.. :(
Untuk web atau blog yang sudah online, agan mesti pelajari seluruh kode CSS yang ada. Bisa jadi kode CSS lain akan berefek ke font yang diganti.
Ukuran 10 pixel untuk font Arial sudah pasti berbeda dengan 10 pixel font Times New Roman.
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
itu maksudnya apa gan?
Silahkan dibaca2 kesini: https://www.duniailkom.com/tutorial-belajar-html5-pengertian-meta-tag-charset-utf-8-pada-html5/
Tengkyu… bantu buat edit form hotsepot di hotel…
.
:>
Mas Andre.saya mau nyanya nih? emang apa Bedanya Html dengan HTML5
Tolong di jawab Mas
Silahkan dibaca2 kesini: https://www.duniailkom.com/tutorial-belajar-html5-perbedaan-html5-dengan-html-4-dan-xhtml-1-1/
Wah Keren banget Tutorialnya kang oh ya kalau mau rubah jenis fon di Blogger bagaimana ni maaf masih pemula
Kalau untuk blogger saya juga kurang tau nih, soalnya jarang buka.
numpang tanya gan. bdw situs ilkom dipostingan ini untuk penulisan setiap sub judul di postingan ini pake font apa
contoh : Contoh penggunaan property font-falimy CSS dengan HTML
enak dibaca itu.
Nama fontnya: Raleway, tersedia di Google Font.
#paragraf1 <p id="paragraf1"> pada contoh diatas kok ga di deklarasi ya mas? tq
Wah iya nih… kemungkinan besar ter-copy dari tutorial sebelumnya. Akan saya hapus saja agar tidak buat bingung.
terima kasih buat penjelasannya tetang font yang begitu enak di pahami..
Tutorial nha lumayan juga mudah di pahami … Kalo saya sering baca tutorial ini mungkin dalam beberapa bulan atau 1 tahun saya sudah mahis css keknya ?? mantap lah kang andre ?? Good Job!
Gan mau nanya nih…. Kalau dalam satu header, hanya bisa upload satu gambar doang,,, maksudnya ngak bisa gambar lain,, sy sdh upload dua gambar dalam satu header,,,,Tpi pada saat ingin mengubah ukurannya tetap sama ukuran gambar yg pertama???
Ini upload yang dibuat pakai PHP atau pakai sistem yang sudah jadi seperti blogspot atau wordpress y? kalau untuk blogspot atau wordpress itu tergantung template yang dipakai, kita tidak bisa utak-atik kode programnya.
itu pake html 4.01 ya
supaya font jadi responsive gimana ya..
soalnya kalo di dekstop font pas tapi kalo di mobile fontnya jadi gede..
Harus dipelajari lagi tentang "media query" di CSS (basis dari pembuatan design responsive). Untuk saat ini tutorialnya baru tersedia di eBook CSS Uncover Duniailkom.
Atau bisa test dengan mengubah satuan font dari px menjadi em, seperti font-size:1em. Mana tau bisa jadi solusi.
standar font size untuk konten paling banyak dipakai web design berapa y….
Tergantung design web dan jenis font yang dipakai. Tapi umumnya berkisar 16px. Bisa cek web2 besar seperti kompas atau detik sebagai perbandingan.
Gan statement berikut fungsinya untu apa ya <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />. Mohon di jelaskankan maklum baru belajar. Trims
Itu meta tag charset, lengkapnya bisa ke sini: https://www.duniailkom.com/tutorial-belajar-html5-pengertian-meta-tag-charset-utf-8-pada-html5/
bagus…
Aku kira ini tutorial buat ngebikin beberapa style font menjadi satu font-family. Ada beberapa font di photoshopku yang satu family dan beda style, tapi malah kepisah, misal reguler, italic, bold. Yang kek gini bisa diatur gak lewat css? Terimakasih ?
Kebetulan saya juga tidak mendalami cara pembuatan file font. Biasanya satu file font sudah memiliki versi reguler, italic, bold dalam satu file. Jadi mungkin bisa cari tools untuk menggabungkan variasi font tersebut ke dalam satu file, lalu baru diinput dengan CSS.