Dalam tutorial CSS kali ini kita akan membahas beberapa efek yang didapat dengan mendekorasi teks, yaitu efek garis bawah (underline), garis atas (overline) dan garis tercoret (line-through). Properti yang akan kita gunakan adalah text-decoration. Kita akan mempelajari Cara Membuat Teks Underline, Overline, dan Line-through dengan CSS.
Cara membuat Underline, Overline, dan Line-through
Penggunaan property CSS text-decoration untuk mendapatkan efek garis bawah (underline), garis atas (overline) dan garis tercoret (line-through) cukup sederhana, kita tinggal menginput nilai tersebut sebagai nilai properti dari text-decoration seperti contoh berikut ini:
span.under {
text-decoration: underline;
}
span.over {
text-decoration: overline;
}
span.line {
text-decoration: line-through;
}
Selain ketiga nilai tersebut, properti text-decoration memiliki 2 nilai tambahan, yakni blink dan none. text-decoration: blink ditujukan untuk membuat teks berkedip (blink!) namun karena efeknya yang mengganggu, umumnya web browser modern mengabaikan efek ini. Sedangkan untuk menghapus efek dekorasi teks, kita bisa menggunakan perintah text-decoration: none. Perintah none ini biasa digunakan untuk menghapus efek underline dari tag <a> yang merupakan setingan bawaan web browser.
Sebagai tutorial kita kali ini, berikut adalah contoh kode HTML dan CSS dengan properti text-decoration:
<!DOCTYPE html>
<html>
<head>
<title>Belajar text-decoration</title>
<style type="text/css">
.under { text-decoration: underline; }
.over { text-decoration: overline; }
.line { text-decoration: line-through; }
.blink { text-decoration: blink; }
.all { text-decoration: underline overline line-through; }
a { text-decoration: none; }
</style>
</head>
<body>
<h2>Belajar CSS: text-decoration</h2>
<p class="under">Teks dengan underline sering disangka dengan link</p>
<p class="over">Teks dengan overline mungkin berguna</p>
<p class="line">Teks dengan line-through digunakan untuk koreksi</p>
<p class="blink">Efek blink diabaikan oleh web browser</p>
<p class="all">Semua efek text-decoration dalam satu selector</p>
<a href="https://www.duniailkom.com">Ini adalah link
tanpa efek garis bawah</a>
</body>
</html>
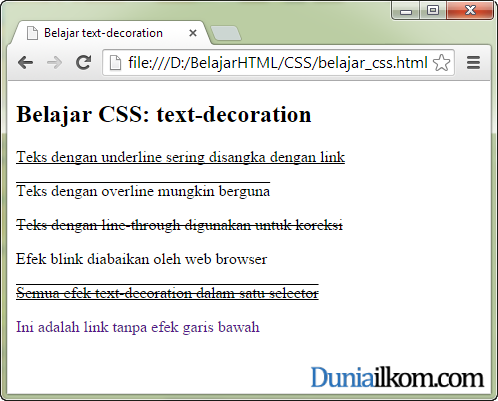
 Dalam contoh kode diatas, saya membuat class untuk masing-masing efek. Perhatikan bahwa class="blink", efek text-decoration: blink akan diabaikan oleh web browser.
Dalam contoh kode diatas, saya membuat class untuk masing-masing efek. Perhatikan bahwa class="blink", efek text-decoration: blink akan diabaikan oleh web browser.
Untuk class="all", saya membuat 3 efek dalam 1 selector. Tiap-tiap nilai dipisahkan dengan spasi.
Kode CSS text-decoration: none untuk tag <a> pada baris terakhir adalah penggunaan paling sering untuk text-decoration. Menghapus efek garis bawah dari sebuah link membuat kita bisa mendesain link dengan lebih baik, terutama jika tag <a> digunakan pada menu navigasi dari website.


Akhirnya nemu juga disini :D hehe…Min kalau bikin teks garis baru gimana ya? Kalo di Html kan <br/> kalau css apa ya??
CSS bukan sebagai pengganti HTML seperti itu, tapi sebagai pelengkap (design). Untuk membuat struktur web, tetap pakai HTML.