Cara lain untuk menformat dan mengatur tampilan teks adalah dengan mengatur jarak spasi antar huruf dan antar kata. Dalam tutorial CSS kali ini kita akan membahas Cara Mengatur Lebar (spasi) Antar Huruf dan Kata. Properti CSS yang akan kita gunakan yaitu letter-spacing dan word-spacing.
Cara Mengatur Lebar Spasi Antar Huruf dengan CSS
Sesuai dengan namanya, properti CSS letter-spacing digunakan untuk mengatur spasi atau jarak antar huruf. Nilai yang digunakan bisa berupa pixel, persen, em atau satuan ukuran text lainnya (pernah kita bahas dalam Mengenal Satuan Nilai (Value) dalam CSS).
Jika kita memberikan nilai positif untuk letter-spacing, spasi antar karakter akan semakin menjauh. Untuk membuat spasi antar karakter semakin berdekatan, gunakan nilai negatif.
Berikut adalah contoh penulisan properti letter-spacing:
h1 {
letter-spacing: 2px;
}
h2 {
letter-spacing: -3px;
}
Nilai letter-spacing: normal bisa digunakan untuk membuat spasi antar karakter kembali ke nilai awal (nilai default).
Cara Mengatur Lebar (spasi) Antar Kata
Selain pengaturan spasi antar karakter, CSS juga menyediakan cara untuk mengatur jarak atau spasi antar kata dengan properti word-spacing. Sama seperti letter-spacing, kita bisa menggunakan nilai positif atau negatif untuk memperlebar atau memperkecil spasi antara sebuah kata dengan kata lainnya.
Berikut adalah contoh penulisan properti word-spacing:
h1 {
word-spacing: 20px;
}
h2 {
word-spacing: -30px;
}
Nilai word-spacing: normal bisa digunakan untuk membuat spasi antar kata kembali ke nilai awal (nilai default).
Tutorial Cara Mengatur Lebar Antar Huruf dan Kata
Sebagai tutorial, berikut adalah contoh kode HTML dan CSS untuk penggunaan letter-spacing dan word-spacing:
<!DOCTYPE html>
<html>
<head>
<title>Belajar letter-spacing dan word-spacing</title>
<style type="text/css">
.letter-5{ letter-spacing: -5px; }
.letter-1{ letter-spacing: -1px; }
.letter1 { letter-spacing: 1px; }
.letter5 { letter-spacing: 5px; }
.word-5{ word-spacing: -5px; }
.word-1{ word-spacing: -1px; }
.word1 { word-spacing: 1px; }
.word5 { word-spacing: 5px; }
</style>
</head>
<body>
<h2>Belajar CSS: letter-spacing dan word-spacing</h2>
<p class="letter-5">
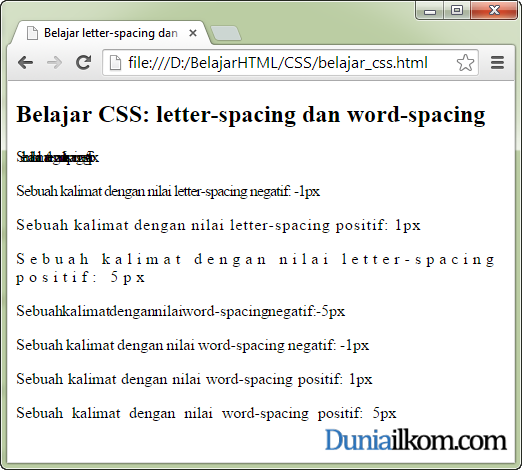
Sebuah kalimat dengan nilai letter-spacing negatif : -5px
</p>
<p class="letter-1">
Sebuah kalimat dengan nilai letter-spacing negatif: -1px
</p>
<p class="letter1">
Sebuah kalimat dengan nilai letter-spacing positif: 1px
</p>
<p class="letter5">
Sebuah kalimat dengan nilai letter-spacing positif: 5px
</p>
<p class="word-5">
Sebuah kalimat dengan nilai word-spacing negatif: -5px
</p>
<p class="word-1">
Sebuah kalimat dengan nilai word-spacing negatif: -1px
</p>
<p class="word1">
Sebuah kalimat dengan nilai word-spacing positif: 1px
</p>
<p class="word5">
Sebuah kalimat dengan nilai word-spacing positif: 5px
</p>
</body>
</html>
 Pehatikan contoh kita diatas, efek letter-spacing dan word-spacing yang terlalu berdekatan atau terlalu jauh akan membuat tulisan susah dibaca. Namun dengan mengkombinasikan efek ini dengan berbagai efek teks CSS lain, kita bisa membuat tampilan text yang lebih beragam.
Pehatikan contoh kita diatas, efek letter-spacing dan word-spacing yang terlalu berdekatan atau terlalu jauh akan membuat tulisan susah dibaca. Namun dengan mengkombinasikan efek ini dengan berbagai efek teks CSS lain, kita bisa membuat tampilan text yang lebih beragam.


terima kasih sudah berbagi, sudah saya coba dan hasilnya sesuai yang saya inginkan
matur suwun atas ilmunya
Thanks Ilmunya gan
Trima kasih, Sangat bermanfaat
Kalau pengaturan jarak enter gimana ya?
Spasi antar paragraf berasal dari margin, jadi bisa di set dengan property margin-bottom dan margin-top. Penjelasan tentang margin bisa kesini: https://www.duniailkom.com/tutorial-belajar-css-pengertian-margin-dan-fungsi-margin-dalam-css/