Selain kode warna dasar RBG yang telah kita pelajari dalam tutorial belajar CSS dasar: Cara Penulisan Kode Warna pada CSS. CSS masih memiliki kode warna lain yang disebut dengan RGBA, HSL, dan HSLA. Dalam artikel kali ini kita akan membahas Pengertian dan Cara Penulisan Kode Warna RGBA, HSL, dan HSLA dalam CSS.
Pengertian Kode Warna RGBA
Jika kode warna RGB merupakan singkatan dari Red Green Blue, maka kode warna RGBA adalah singkatan dari Red Green Blue Alpha. Tambahan kata Alpha disini merujuk kepada alpha channel. Alpha channel adalah sebuah metode untuk menentukan tingkat transparan sebuah warna, yakni apakah sebuah warna akan melewatkan objek lain dibelakangnya atau tidak.
Nilai alpha 0 akan membuat sebuah warna transparan (tembus pandang), dan nilai alpha 1 akan membuat warna pekat dan tidak akan melewatkan objek lain dibelakangnya (ini merupakan nilai default). Namun kita bisa membuat nilai alpha berada diantara 0 dan 1, dengan penulisan desimal seperti 0.5, 0.6, dan 0.9. Dengan demikian kita bisa membuat efek "tembus" dengan CSS, terutama untuk beberapa objek yang saling bertumpuk.
Tutorial Cara Penulisan Kode Warna RGBA
Untuk penulisan kode warna RGBA dalam CSS, kita menggunakan notasi penulisan desimal, dan menambahkan keyword rgba diawal penulisan nilai. Berikut adalah contoh penulisannya:
h2 {
color: rgba(255,0,0,0.3);
background-color: rgba(0,0,255,0.6);
}
Sebagai tutorial untuk membuat kode RGBA, berikut adalah contoh kode CSS dan HTML yang akan menjadi bahan kita:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Penulisan RGBA</title>
<style type="text/css">
h2.satu {color: rgba(0,0,255,1);}
h2.dua {color: rgba(0,0,255,0.8);}
h2.tiga {color: rgba(0,0,255,0.6);}
h2.empat {color: rgba(0,0,255,0.4);}
h2.lima {color: rgba(0,0,255,0.2);}
h2.enam {color: rgba(0,0,255,0);}
</style>
</head>
<body>
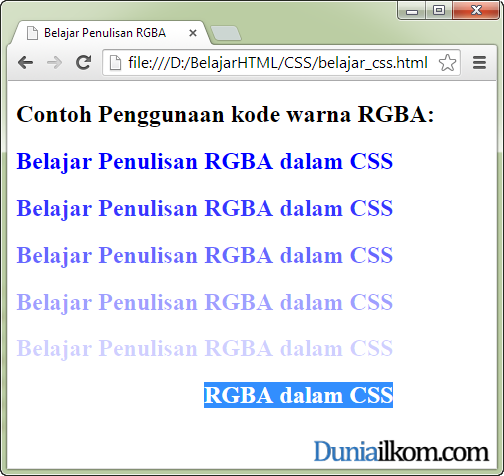
<h2>Contoh Penggunaan kode warna RGBA: </h2>
<h2 class="satu">Belajar Penulisan RGBA dalam CSS</h2>
<h2 class="dua">Belajar Penulisan RGBA dalam CSS</h2>
<h2 class="tiga">Belajar Penulisan RGBA dalam CSS</h2>
<h2 class="empat">Belajar Penulisan RGBA dalam CSS</h2>
<h2 class="lima">Belajar Penulisan RGBA dalam CSS</h2>
<h2 class="enam">Belajar Penulisan RGBA dalam CSS</h2>
</body>
</html>
 Seperti yang terlihat, dengan mengubah nilai alpha, kita bisa membuat sebuah nilai warna memiliki nilai ke-transparan-an. Untuk baris terakhir, saya menggunakan nilai alpha 0, sehingga objek tersebut akan menjadi transparan sepenuhnya.
Seperti yang terlihat, dengan mengubah nilai alpha, kita bisa membuat sebuah nilai warna memiliki nilai ke-transparan-an. Untuk baris terakhir, saya menggunakan nilai alpha 0, sehingga objek tersebut akan menjadi transparan sepenuhnya.
Pengertian Kode Warna HSL
Kode warna HSL adalah singkatan dari Hue, Saturation, dan Lightness (atau sering ditulis juga dengan Luminance). Kode warna HSL merupakan cara lain untuk "membuat" warna dalam CSS. Jika anda telah terbiasa menggunakan kode warna RGB, kode warna HSL mungkin agak sedikit membingungkan.
Sebagai contoh, untuk membuat warna merah, dalam HSL kita menulisnya menjadi:
color: hsl(0, 100%, 50%);
Untuk menulis kode HSL, kita membutuhkan 3 nilai:
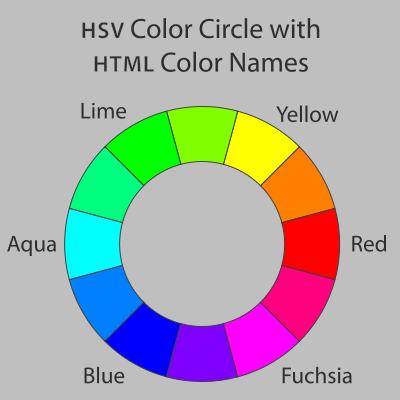
Nilai pertama yakni Hue merupakan derajat warna dengan nilai 0 sampai 360. Nilai ini didapat dari lingkaran warna (color wheel) yang tersusun dari warna pelangi, dimulai dari merah, jingga, kuning, hijau, biru, nila, ungu (me-ji-ku-hi-bi-ni-u). Sehingga nilai Hue 0 (atau 360 ,karena itu sudah 1 putaran) menghasilkan warna merah. Merujuk kepada color wheel, warna kuning akan berada sekitar angka 50, orange di angka 100, hijau di sekitar 150, dan seterusnya. Setiap warna berada dalam jarak sekitar 51 derajat.
Nilai kedua dari kode warna HSL adalah Saturation. Saturation menyatakan seberapa "murni" sebuah warna. Nilai dari Saturation adalah persen dari 0% sampai dengan 100%, dimana nilai 0% akan membuat warna menjadi pudar dan menghasilkan warna abu-abu (terlepas dari apapun warna Hue yang dipilih). Dan nilai Saturation 100% adalah warna murni.
Nilai ketiga dari HSL adalah Lightness atau kecerahan dari warna. Sama seperti Saturation, nilai Lightness berada dalam angka 0% sampai dengan 100%. Nilai 0% akan membuat warna apapun menjadi hitam, dan nilai 100% akan membuat warna apapun menjadi putih. Untuk mendapatkan warna 'normal' angkanya berada di nilai 50%.
Kode warna HSL ditujukan untuk membuat kode warna yang lebih jelas dan intuitif. Namun jika anda sudah terbiasa menggunakan kode warna RBG, tidak masalah jika tidak menggunakan kode HSL sama sekali. Juga dengan menggunakan aplikasi seperti Photoshop atau plugin web browser, pemilihan warna dan notasi RBG dan HSL nya akan lebih mudah digunakan.
Pengertian Kode Warna HSLA
Sama seperti kode warna RGB dan RGBA, huruf "A" dari HSLA juga singkatan dari Alpha Channel. Nilai yang digunakan juga sama, yakni nilai 1 untuk warna solid, dan nilai 0 untuk warna transparan. Berikut adalah contoh penulisannya:
h2 {
color: hsl(120,100%,50%);
background-color: hsla(120,60%,70%,0.3);
}
Tutorial Cara Penulisan Kode Warna HSL dan HSLA
Untuk sesi tutorial kode warna HSL dan HSLA, berikut adalah kode HTML dan CSS sederhana yang merupkan modifikasi dari contoh kita pada tutorial RGBA:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Penulisan HSL dan HSLA</title>
<style type="text/css">
h2.satu {color: hsl(120,100%,50%);}
h2.dua {color: hsl(120,60%,70%);}
h2.tiga {color: hsl(0, 100%, 50%);}
h2.empat {color: hsla(240,100%,60%,0.8);}
h2.lima {color: hsla(240,100%,60%,0.5);}
h2.enam {color: hsla(240,100%,60%,0.2);}
</style>
</head>
<body>
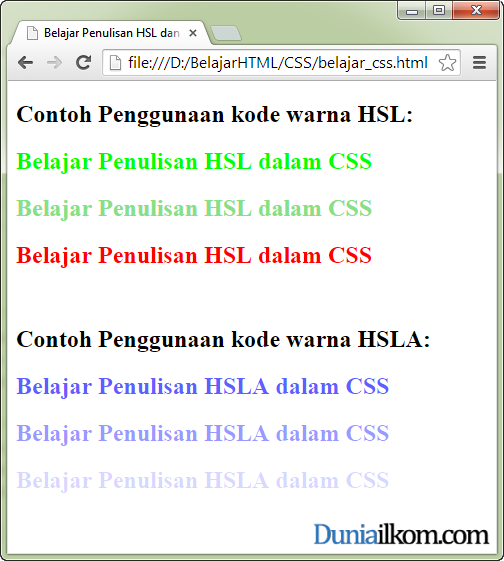
<h2>Contoh Penggunaan kode warna HSL: </h2>
<h2 class="satu">Belajar Penulisan HSL dalam CSS</h2>
<h2 class="dua">Belajar Penulisan HSL dalam CSS</h2>
<h2 class="tiga">Belajar Penulisan HSL dalam CSS</h2>
<br />
<h2>Contoh Penggunaan kode warna HSLA: </h2>
<h2 class="empat">Belajar Penulisan HSLA dalam CSS</h2>
<h2 class="lima">Belajar Penulisan HSLA dalam CSS</h2>
<h2 class="enam">Belajar Penulisan HSLA dalam CSS</h2>
</body>
</html>
 Dalam contoh diatas, saya membagi 2 kode CSS, 3 baris untuk HSL, dan 3 baris untuk HSLA.
Dalam contoh diatas, saya membagi 2 kode CSS, 3 baris untuk HSL, dan 3 baris untuk HSLA.
Jadi, kode warna apa sebaiknya yang digunakan?
Kode warna HSL (dan HSLA) masih relatif baru dalam CSS, namun sudah lama digunakan di dalam aplikasi desain seperti Adobe Photoshop. Sebaliknya, karena sudah lebih dahulu muncul dan hampir semua web developer memahaminya, kode warna RGSB (dan RGBA) masih lebih populer dan akan sering anda jumpai dalam CSS dibandingkan dengan HSL.



HSL bukannya me-ji-ku-hi-bi-ni-u? tapi diatas tertulis me-ji-ku-ni-hi-bi-u, yang benar mana ya?
Eh iya gan, terimakasih untuk koreksinya, segera diperbaiki :)
mantap nih mas :) sukses trus yah
mas kalo kode cssnya saya tulis ".satu{} .dua{}….dst" itu sama gak hasilnya? kenapa harus ditulis "h2.satu{} ?" terima kasih
Yup, itupun juga bisa. Ini hanya alternatif penulisan saja. Kalau mau dipelajari lebih lanjut, bedanya ada di aspek "kekuatan" dari setiap selector (CSS specificity).