Setelah mengetahui cara menginput kode CSS ke halaman HTML, saatnya untuk memahami kode CSS itu sendiri. Kali ini kita akan membahas inti dari CSS, yakni Pengertian Selector, Property dan Value pada CSS.
Pengertian Selector CSS
Karena kode CSS digunakan untuk mengubah/memanipulasi tampilan dari tag HTML, CSS membutuhkan suatu cara untuk 'mengaitkan' atau menghubungkan kode CSS dengan tag HTML yang sesuai. Hal inilah yang dimaksud dengan Selector dalam CSS.
Sesuai dengan namanya, selector digunakan untuk mencari bagian web yang ingin dimanipulasi atau yang ingin di-style. Misalnya : "cari seluruh tag <p>", atau "cari seluruh tag HTML yang memiliki atribut class="warning"" atau "cari seluruh link yang ada di dalam tag <p>".
Selector paling dasar dari CSS adalah tag dari HTML itu sendiri, misalnya: tag p, i, h1, li, dll. Selector didalam CSS dapat menjadi kompleks tergantung kebutuhannya. Mengenai selector, akan kita bahas secara lebih detail dalam tutorial-turorial CSS selanjutnya.
Pengertian Property CSS
Property CSS adalah jenis style, atau elemen apa yang akan diubah dari sebuah tag HTML. CSS memiliki puluhan property yang dapat digunakan agar menampilkan hasil akhir yang kita inginkan. Hampir semua property dalam CSS dapat dipakai untuk seluruh selector.
Jika selector digunakan misalnya untuk "mencari seluruh tag <p>", maka property adalah "efek apa yang ingin dimanipulasi dari tag p tersebut", seperti ukuran text, warna text, jenis fontnya, dll.
Pengertian Value CSS
Value CSS adalah nilai dari property. Misalkan untuk property background-color yang digunakan untuk mengubah warna latar belakang dari sebuah selector, value atau nilainya dapat berupa red, blue, black, atau white.
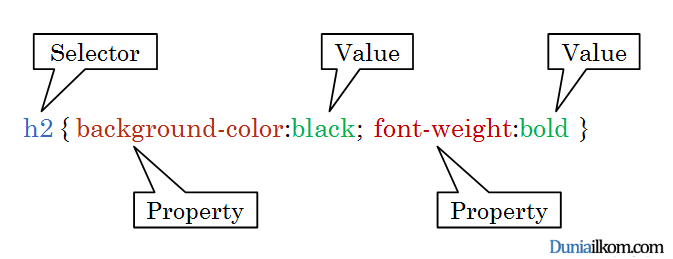
Untuk lebih jelasnya tentang selector, property dan value pada CSS, dapat dilihat pada gambar dibawah ini:
Selector, Property dan Value ini adalah elemen inti dari CSS, 90% tutorial yang akan kita pelajari mengenai CSS akan membahas tentang ketiga aspek ini.
Pada artikel selanjutnya, kita akan mempelajari Aturan dan Cara Penulisan Kode CSS kedalam halaman HTML.



Terima kasih om , tutorial sangat bermanfaat ,
saya lagi belajar pemrograman , kalo om tidak keberatan , tolong saya berikan modul nya yang lengkap ,
terima kasih
Terimakasih juga atas kunjungannya :)
Iya, tutorial-tutorial disini memang belum lengkap, masih banyak materi dan pembahasan yang belum dicover. Saya berencana membuat ebook khusus agar pembahasannya mudah dipelajari. Semoga berkenan menunggu.
Terima kasih om tutorialnya. ane jdi jd semangat belajar css. ane copy paste punya om ya, buat belajar.
Silahkan gan… selamat belajar :)
Awalnya tadi gak ngerti mengenai pembahasannya. Sekali pas dikasih gambarannya langsung ngeh. Oooo ini toh yang namanya selector (tag), dll :)
Saya juga senang tutorialnya bisa membantu :)
sama…pertama saya juga ngk ngerti …..emang klw penjelasan tidak disertakan gambar susah untuk dipahami……..tapi disini mudah untuk dipahami….than kakak.
Sama2, senang bisa membantu…
Mohon izin untuk berkunjung setiap hari ya gan…
Siip, lanjut gan, semoga bisa bermanfaat…
Alhamdulillah. Sangat membantu :)
Terimakasih, sangat membantu dan berguna untuk belajar web design
Sudah baca dan langsung saya praktikkan. Tapi ttep gak berubah mas, apa saya salah dalam penulisannya ?
Tolong di bantu mas. Pengen banget bisa.
Di halaman ini kan memang tidak ada contoh kode program mas, silahkan copas contoh kode program yang saya buat di tutorial CSS lainnya, semua udah di test dan bisa jalan.
Kecuali kalau di coba ke web yang sudah jadi, seperti blogspot, bisa jadi kode CSS yang ditulis "bentrok" dengan kode CSS bawaan template blogspot.
Permisi mau tanya
Apa di ebook css uncover juga dibahas tentang framework2 untuk css ?
Belum sampai ke framework. Sesuai dengan judulnya, buku CSS Uncover berisi materi CSS untuk pemula. Bahasan tentang framework sudah masuk materi lanjutan dan baru pas dipelajari jika sudah paham dasar2 CSS. Rencananya framework CSS seperti Bootstrap akan dibahas pada buku terpisah (saat ini belum tersedia).
Assalamualaikum, kalo mau ebooknya downloadnya dmna ya kak. terimakasih
Waalaikumsalam… mohon maaf nih, eBook duniailkom merupakan eBook premium / berbayar karena proses penulisannya butuh waktu cukup lama (materinya jauh lebih banyak dari yang ada di web duniailkom).
Sangat Bermanfaat buat saya, Tadinya tidak tahu sekarang jadi tahu..
Terimakasih berbagi ilmunya
Kak mau nanya ada youtube nya gak ?
Untuk saat ini youtube channel Duniailkom masih belum tersedia nih, tapi mudah2an suatu saat sempat dibuat.
Assalamulaykum admin, semoga admin, TIM dan keluarga mendapat keberkahan dalam kehidupannya..
.
Mohon izin copy paste teks" pelajarannya admin, untuk membuat modul bagi kalangan mahasiswa (yang awam) tapi tidak seluruhnya saya copy pastekan, karena ada juga pemikiran saya sendiri.
Barakallahu fiykum..
..
Mohon tanggapannya, syukron..?
Waalaikumsalam, jika materinya untuk penggunaan terbatas di kampus (hanya untuk mahasiswa internal), dan tidak di upload ke internet, silahkan mas.
Dan jika berkenan bisa dicantumkan juga link sumbernya ke Duniailkom. Terimakasih…