Jika dalam tutorial belajar CSS sebelumnya kita menggunakan perintah @font-face untuk dapat menggunakan font external, terdapat cara yang lebih mudah dan sering digunakan oleh banyak web developer saat ini, yakni menggunakan font yang disediakan dari Google Font. Dalam tutorial kali ini kita akan membahas Cara Menggunakan Google Font dengan CSS.
Mengenal Google Font
Google Font adalah salah satu layanan yang disediakan Google untuk memudahkan web developer dalam menghasilkan desain yang menarik dengan meyediakan font-font gratis. Fitur ini dapat anda akses pada alamat: https://www.google.com/fonts.
Saat tutorial ini ditulis, Google font menyediakan lebih dari 640 jenis font.
Tutorial Memilih Font dari Google Font
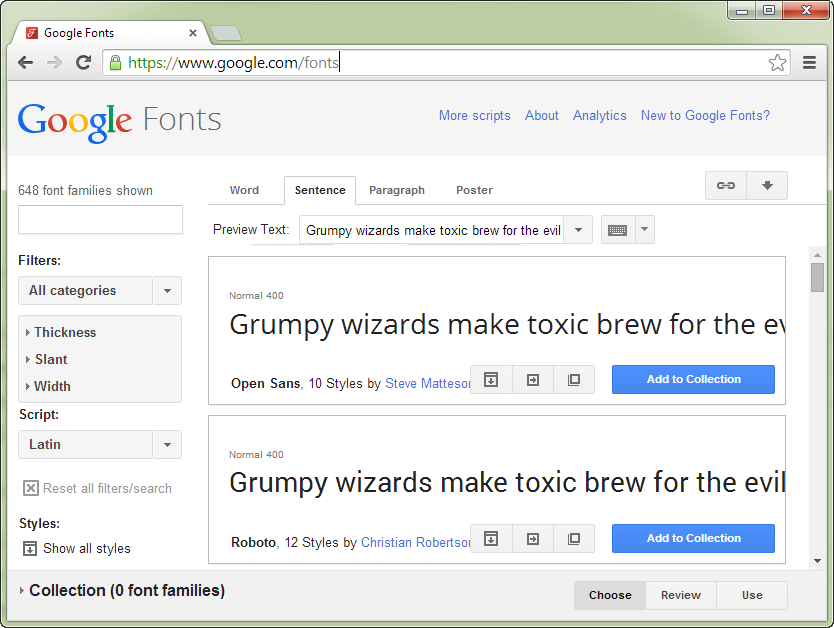
Untuk dapat menggunakan font yang disediakan oleh google, langkah pertama adalah memilih font yang akan digunakan. Silahkan buka situs Google Font di alamat: https://www.google.com/fonts.
 Di dalam halaman awal, anda akan langsung berhadapan dengan menu pencarian font. Silahkan mencoba-coba fitur pencarian yang ada dan melihat-lihat kategori font yang tersedia.
Di dalam halaman awal, anda akan langsung berhadapan dengan menu pencarian font. Silahkan mencoba-coba fitur pencarian yang ada dan melihat-lihat kategori font yang tersedia.
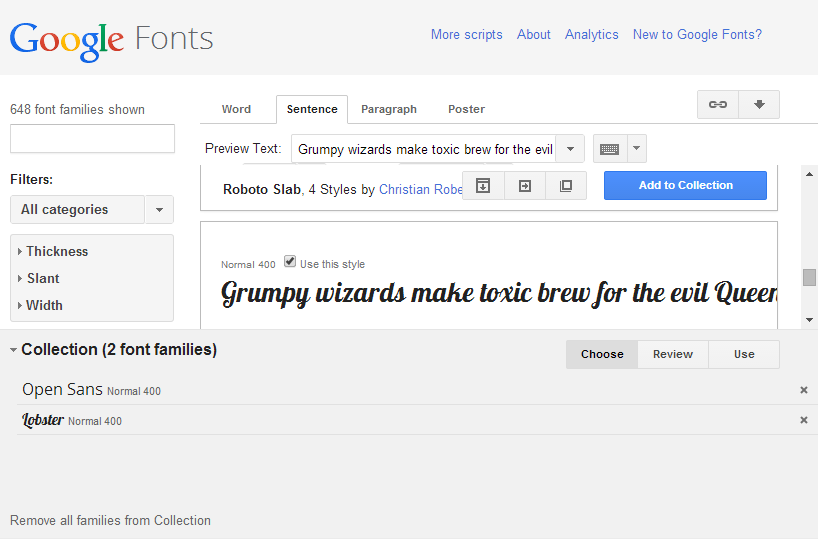
Jika telah menemukan font yang diiginkan, klik tombol "Add to Collection" pada font tersebut. Google akan menyimpan sementara font tersebut (mirip fitur cart pada situs online shopping). Anda boleh mencari font lain atau langsung menggunakan font tersebut. Dalam tutorial ini saya memilih untuk menggunakan 2 jenis font, yaitu Open-Sans dan Lobster.
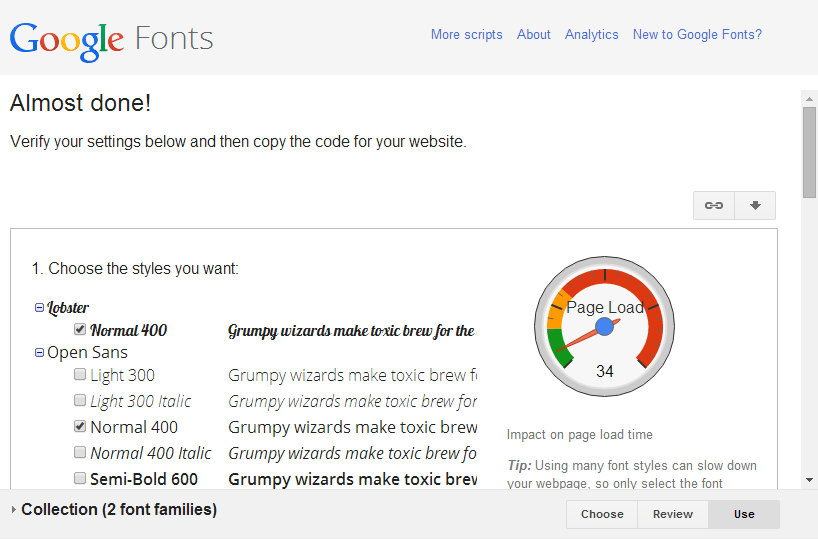
Setelah anda memilih satu atau dua (atau 10) font, kemudian klik tombol "Use" yang berada di pojok kanan bawah. Jendela web akan beralih menjadi gambar berikut:
Di dalam jendela ini anda akan menemunkan 4 opsi untuk mengatur cara penggunaan font.
Opsi pertama adalah memilih jenis-jenis huruf untuk font. Apakah font yang anda ingin gunakan mencakup tulisan tebal (bold), miring (italic), atau keduanya (bold dan italic).
Opsi ke-dua adalah memilih karakter-set. Jika anda tidak membuat web yang akan menggunakan huruf china atau jepang, biarkan pilihan ini sesuai dengan defaultnya (latin).
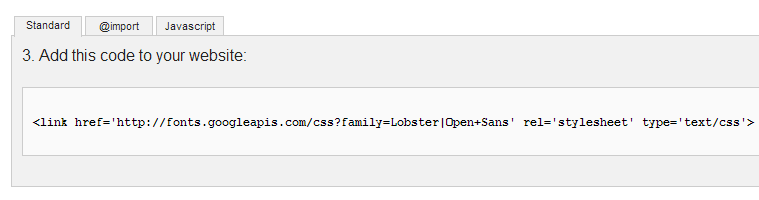
Opsi ke-tiga adalah memilih cara 'menghubungkan' Google font dengan halaman HTML kita. Google menyediakan 3 cara, yakni dengan menggunakan tag <link>, perintah CSS @import, dan dengan JavaScript. Ketiga cara ini relatif tidak terlalu berbeda dari cara penggunaanya. Anda tinggal copy paste kode tersebut ke halaman HTML. Untuk kali ini, saya akan menggunakan cara dengan tag <link>. Silahkan copy kode tersebut ke dalam bagian <head> HTML.
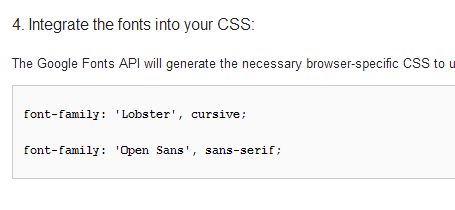
Opsi ke-empat adalah petunjuk cara penggunaan font tersebut di dalam CSS. Anda dapat melihat bahwa kita tinggal menggunakan property font-family dengan nama font yang telah disediakan oleh google.
Sampai disini, kita sudah bisa langsung menggunakan font tersebut.
Tutorial Cara Menggunakan Google Font
Setelah memilih jenis font dan cara yang akan digunakan, maka kita akan langsung mencobanya dengan kode CSS. Berikut adalah kode HTML dan CSS yang saya gunakan:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Google Font</title>
<link href='http://fonts.googleapis.com/css?family=Lobster|Open+Sans'
rel='stylesheet' type='text/css'>
<style type="text/css">
.open{
font-family: 'Open Sans', sans-serif;
}
.lobster{
font-family: 'Lobster', cursive;
}
</style>
</head>
<body>
<h2>Belajar Google Font</h2>
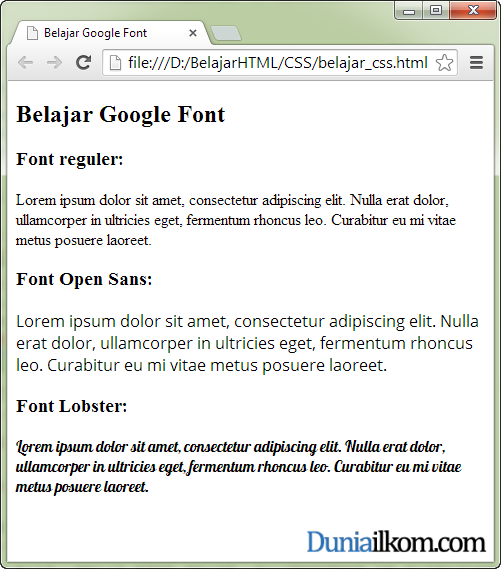
<h3>Font reguler:</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet.</p>
<h3>Font Open Sans:</h3>
<p class="open">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.</p>
<h3>Font Lobster:</h3>
<p class="lobster">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.</p>
</body>
</html>
 Jika anda telah mempelajari 2 tutorial font CSS sebelumnya, tentang font-family dan @font-face, maka kode CSS tersebut dapat dengan mudah dimengerti.
Jika anda telah mempelajari 2 tutorial font CSS sebelumnya, tentang font-family dan @font-face, maka kode CSS tersebut dapat dengan mudah dimengerti.
Kode <link href='http://fonts.googleapis.com/css?family=Lobster|Open+Sans' rel='stylesheet' type='text/css'> sebenarnya adalah link menuju CSS external yang disediakan oleh google. Kita tidak perlu mengutak-atik link ini.
Untuk menggunakan font tersebut, kita tinggal memanggil property font-family dengan nama font yang telah disediakan oleh google.
Menggunakan font dari Google sering digunakan sebagai cara untuk memperindah tampilan website dengan menggunakan jenis tulisan yang unik dan mudah dibaca. Situs duniailkom ini juga menggunakan font 'Open-Sans' yang disediakan oleh Google Font.






bagaimana caranya memindahkan google font ke @font-face ?
jadi nanti dapet file ttf nya gitu , jadi waktu dipake di localhost pun (koneksi internet off) tetep font nya sama.
File fontnya harus di download dulu gan, lalu baru diakses secara lokal. Tutorialnya bisa kesini: https://www.duniailkom.com/tutorial-belajar-css-cara-menggunakan-font-external-dengan-css-font-face/
kalo yg standar ga bisa css metode external ya gan ? ada atribut href nya duluan diambil dr google ?
Maksudnya seperti apa ya? kalau mau menambahkan metode external CSS (selain yang dari google), Bisa di tulis beberapa kali tag link-nya, sebagai contoh:
<link href='http://fonts.googleapis.com/css?family=Lobster|Open+Sans' rel='stylesheet' type='text/css'>
<link href='mystyle.css' rel='stylesheet' type='text/css'>
<link href='inijuga.css' rel='stylesheet' type='text/css'>
ok work mastah :D makasih banyak agan master
Mas,kode
font-family: 'Digital font' : sans-serif;
Ini yg digital font itu bebas diisinya kan mas ?
Kalau maksudnya akan menggunakan google font, nama fontnya harus sesuai dengan nama dari google.
apakah bisa kalau kita menggunakan google font bisa terlihat dengan tidak adanya koneksi internet?? dan apakah kita juga masih bisa melihat font tersebut pada komputer atau Leptop Lain???
Tidak bisa, google font harus online. Tapi kalau sekedar untuk komputer sendiri, bisa saja fontnya di download dulu ke komputer (di input ke font Windows).
Komputer lain lihatnya gimana? kalau diakses dari internet, maka google font tetap aktif. Tapi kalau akses dari jaringan secara offline, font-nya tidak akan terbaca.
bukannya jadi generic font ya?
Betul, jika Google Fontnya tidak bisa diakses, maka akan tampil dalam font generik / font lain yang di set dari property font CSS (jika ada).