Di dalam CSS, sebuah tag bisa memiliki lebih dari dari satu kode CSS. Dalam tutorial mengenal Urutan Prioritas Selector CSS ini kita akan membahas urutan atau prioritas dari kode CSS yang akan dipakai oleh tag HTML, atau dikenal dengan istilah Cascading.
Pengertian Cascading dari CSS
CSS adalah singkatan dari Cascading Style Sheet, dimana cascade dalam bahasa inggris dapat berarti air terjun kecil yang berjatuhan dari atas ke bawah. Di dalam CSS, maksud dari cascading ini adalah style yang dapat ditimpa atau menimpa style lain sesuai urutannya, atau kita sebut saja sebagai prioritas CSS.
Mengenai kata "prioritas" untuk kode CSS, saya akan bagi menjadi 2 bagian, pada artikel ini hanya akan membahas tentang prioritas atau urutan dari kode CSS jika dilihat dari "sumber" kode tersebut. Kita akan menguji prioritas dari external style sheet, internal style sheet, dan inline style CSS. Pada tutorial berikutnya kita akan membahas tentang prioritas CSS dilihat dari kespesifikannya.
Efek Cascading berdasarkan sumber kode CSS
Misalkan kita memiliki sebuah tag header <h2>, lalu ingin membuat kode CSS menggunakan external style sheet untuk merubah tag header tersebut menjadi biru. Namun pada saat yang sama kita juga membuat internel style sheet untuk mengubahnya menjadi warna merah, maka warna apakah yang akan tampil di browser?
Untuk mengujinya, marilah kita mencobanya secara langsung, langkah pertama, buatlah sebuah file CSS yang akan diimport, misalkan prioritas.css, ketikkan kode CSS berikut:
h2 {
color:blue;
}
Lalu sebagai sample HTML, saya menggunakan prioritas.html, savelah kedua file pada folder yang sama:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Kasus Cascading CSS</title>
<link rel="stylesheet" type="text/css" href="prioritas.css">
<style type="text/css">
h2 {
color:red;
}
</style>
</head>
<body>
<h2>
Akan berwarna apa saya?..1
</h2>
<h2 style="color:green">
Akan berwarna apa saya?..2
</h2>
</body>
</html>
Perhatikan bahwa sebelum tag <style>, saya "memanggil" file prioritas.css terlebih dahulu. Lalu pada tag <h2> yang kedua saya menambahkan atribut "color:green" pada tag <h2>.
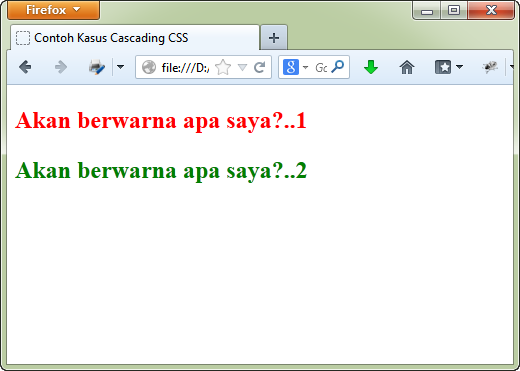
Jika kita menjalankan kode HTML diatas, warna text pada kedua tag <h2> akan bewarna merah dan biru, dan tidak ada yang bewarna biru.
Dari contoh sederhana diatas, tag <h2> sebenarnya "dikenakan" atau "diubah" oleh 3 property CSS yang sama secara bersamaan, yakni ketiga selector tersebut ingin mengubah warna text dari tag <h2>, namun hanya ada satu kode yang akan "menang".
Dalam masalah 'timpa-menimpa' ini, CSS memiliki aturan prioritas tersendiri. Jika terdapat property CSS yang saling 'bentrok', maka urutan prioritasnya adalah sebagai berikut (dari yang paling kuat):
- Inline style, yakni style yang langsung melekat pada tag.
- Internal style, yakni style yang dideklarasikan pada awal halaman (tag <style>)
- Eksternal style, yakni style yang dideklarasikan pada sebuah file .css , dan dipanggil melalui tag <link> atau @import
Maka jika melihat sekali lagi kode HTML diatas, text "Akan berwana apa saya?..1" akan berwarna merah karena internal style color:red lebih mendapat prioritas lebih tinggi daripada external style color:blue.
Sedangkan text "Akan berwana apa saya?..2" berwarna hijau karena inline style color:green lebih mendapat prioritas daripada external style color:blue maupun internal style color:red.
Selain prioritas antar "sumber" kode CSS tersebut, proses cascading atau prioritas CSS juga masih berlanjut untuk kode CSS dalam file yang sama. Hal ini akan kita bahas pada tutorial selanjutnya Urutan Prioritas Selector CSS (Specificity).



saya sedang belajar memodifikasi template blog menjadi responsive, kendalanya yaitu :
– contoh css normalnya teks pada berwarna biru, pada resolusi layar 1024px saya memodifikasi menjadi berwarna merah dengan menambahkan element !important untuk menimpah css normal. Saya modifikasi berwarna hijau pada resolusi layar 768px dengan menambahkan element !important, dan saya mencoba membuka blog saya dengan gadget ber-resolusi 768px kenapa ya warna pada itu tetap berwarna merah? padahal kan sudah saya modifikasi menjadi warna hijau pada resolusi 768px. terima kasih
Saya belum bisa ngasih solusi mas, karena harus melihat seluruh kodenya dulu. Kemungkinan besar disebabkan property color (untuk merubah warna teks) saling tertimpa oleh selector lain, ditambah lagi penggunaan !important yang ikut merubah struktur prioritas kode CSSnya, hehe…
Mungkin sedikit saran saja..
untuk pengaturan CSS untuk resolusi yg berbeda, lebih enak menggunakan @media screen.
contoh: @media only screen and (max-width: 768px) {
color: green;
}
@media only screen and (min-width: 769px) and (max-width: 1024px) {
color: red;
}
Terimakasih tambahannya mas William :)
Betul mas, untuk membuat web responsive, bisa menggunakan perintah media query CSS3 seperti itu…
Mas Andre mau tanya sedikit..
fungsi dari tag <– –> pada css apa ya?
misalnya: <– p {margin-left: 10%; color: red } –>
apa bedanya dengan p {margin-left: 10%; color: red}?
Saya juga baru tau nih mas ada penulisan seperti itu di CSS. Sepertinya itu komentar untuk HTML bukan ya? seperti: <! – – Komentar di HTML disini – – >
Atau bisa dikasih sumbernya mas?
Tapi kalau eksternal stylenya ada 2, misal <link rel= "stylesheet"type="text/css"href="css1"> dan <link rel= "stylesheet"type="text/css"href="css2">.
Jadi mana yang mendapat prioritas lebih tinggi..
Yang paling bawah gan. Di CSS ada istilah "last rules apply", maksudnya kode CSS yang paling akhirlah yang akan dipakai. Proses "timpa menimpa" kode CSS ini memang cukup rumit, selain Cascading, ada lagi konsep Inheritance dan Specificity.
Selamat siang, Admin. Terima kasih atas tutorialnya yang luar biasa. Dari website ini, saya mengambil banyak pelajaran mengenai pengembangan website. Semenjak ada website ini pun saya setiap hari jadi rutin membuka tutorial-tutorial yang disediakan di sini.
Akan tetapi, ada sedikit pesan yang ingin saya sampaikan. Mengenai prioritas internal dengan external style, saya menemukan bahwa keduanya memiliki prioritas yang sama, hanya saja tergantung pada kode mana yang terakhir dituliskan. Seperti yang disebutkan bahwa CSS memiliki istilah "last rules apply", external style juga dapat menimpa internal style jika tag link (yang merupakan external style) tersebut dituliskan di bawah tag style (yang merupakan internal style). – Sumber: W3Schools
Terima kasih, admin. Semangat dan terus berkarya memberikan yang terbaik. :)
Terimakasih koreksinya gan…
Iya nih, untuk internal dan external sebenarnya punya tingkat prioritas yang sama, walaupun cukup jarang yang menempatkan tag <link> setelah tag <style>. Akan saya edit sedikit untuk menambahkan tentang hal ini :)
Pokoknya mantap dah isi dari website mas andre ini, ilmunya lebih mudah di serap semoga selalu mendapat ilmu-ilmu yang baru !
Amiiin… :)
mas fungsi atribut class itu bukan cuma untuk css kan ?
Kegunaan yang utama memang untuk CSS, tapi juga bisa dimanfaatkan untuk hal lain, seperti JavaScript.
Koreksi, gan. Paragraf ketiga dari akhir mestinya external style Colour: Blue. Bukan external style Colour: Red.
Selebihnya, Thanks Gan.
Wah iya, saya ada salah disitu. Terimakasih koreksinya, segera di perbaiki…
Mantap mas Andre Jazakumullah, jadi ilmu jariyah yg pahalanya ga ada habis2nya. Trims
Amiin… terimakaish doa dan dukungannya :)
Sebenernya ini artikel lama, tapi saya baru belajar. Pas baca ada kalimat di bawah. mungkin yang bener itu "<h2> akan berwarna merah dan hijau ya"?
Jika kita menjalankan kode HTML diatas, warna text pada kedua tag <h2> akan bewarna merah dan biru, dan tidak ada yang bewarna biru.