Dalam tutorial belajar CSS kali ini kita akan membahas tentang efek penurunan property di dalam CSS, atau lebih populer dengan kata inggrisnya "inheritance" dalam CSS. Tutorial ini mungkin terkesan agak 'rumit', namun merupakan salah satu poin penting dalam memahami CSS.
Pengertian Inheritance dalam CSS
Inheritance dalam CSS adalah sifat penurunan efek CSS dari sebuah tag HTML kepada tag HTML lainnya. Syarat untuk inheritance adalah: tag tersebut harus berada di dalam tag lainnya.
Di dalam HTML, setiap tag umumnya akan berada di dalam tag lain. Untuk seluruh tag HTML, akan berada di dalam tag <html>, dan untuk seluruh tag yang tampil di web browser akan berada di dalam tag <body>.
Sebagai contoh, perhatikan potongan HTML berikut ini:
<div><p>Saya sedang belajar <em>inheritance</em> CSS</p></div>
Dari contoh diatas, tag <p> berada di dalam tag <div>, sehingga dapat dikatakan tag <div> adalah induk (parent) dari tag <p>. Sedangkan tag <em> yang berada di dalam tag <p> merupakan anak (child) dari tag <p> dan grandchild dari tag <div>.
Jika kita membuat kode CSS sebagai berikut:
div {
color:green;
}
Maka efek dari kode CSS tersebut akan membuat seluruh text di dalam tag <div> akan berwarna hijau, walapun di dalam tag <div> juga terdapat tag-tag lainnya. Dapat dikatakan bahwa efek CSS tersebut diturunkan (inherit) dari tag induk <div> kepada tag anak <p> dan <em>.
Namun perlu diperhatikan bahwa tidak semua property CSS akan diturunkan dari tag induknya. Misalnya property border, hanya berlaku untuk satu tag induk saja dan tidak akan diturunkan kepada tag anak.
Mengenal Nilai Property: inherit
Untuk 'memaksa' proses penurunan, CSS memiliki nilai property: inherit. Jika sebuah kode CSS memiliki nilai property inherit, maka property tersebut akan mencopy nilai dari tag induk (parent).
Sebagai contoh, karena property border secara default tidak diturunkan, maka kita akan mencoba nilai inherit pada property border.
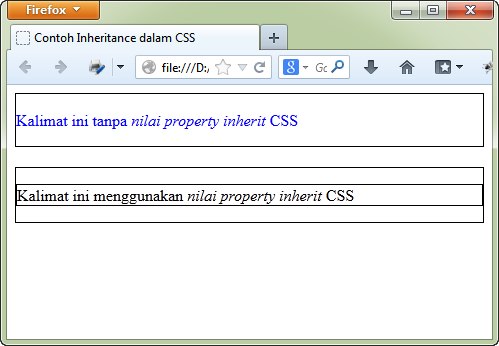
Contoh HTML yang akan kita gunakan adalah inherit.html:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Inheritance dalam CSS</title>
<style type="text/css">
div.satu {
border: 1px solid black;
color: blue;
}
div.dua {
border: 1px solid black;
}
p.dua {
border: inherit;
}
</style>
</head>
<body>
<div class="satu">
<p class="satu">
Kalimat ini tanpa <em class="satu">nilai property inherit</em> CSS
</p>
</div>
<br />
<div class="dua">
<p class="dua">
Kalimat ini menggunakan <em class="dua">nilai property inherit</em> CSS
</p>
</div>
</body>
</html>
Dalam contoh kode HTML diatas, saya menggunakan dua kalimat yang memiliki nama class yang berbeda, yakni class satu dan class dua.
Pada class="satu", saya hanya membuat property border dan color pada tag div.satu. Karena prinsip inheritance dalam CSS, seluruh kalimat pada tag <div> yang memiliki class="satu" akan berwarna biru (sesuai dengan sifat inheritance-nya), namun efek border tidak diturunkan kepada tag <p>.
Pada class="dua", saya menambahkan nilai inherit untuk property border pada tag <p>. Hasil dari nilai inherit ini akan membuat tag <p> juga memiliki border yang sama dengan yang didefenisikan pada tag induknya.
Sifat inheritance CSS ini akan memudahkan dalam desain web, karena jika kita ingin membuat seluruh tulisan menjadi warna dan ukuran tertentu, cukup dengan membuat style untuk tag induk, maka seluruh tag yang berada di dalamnya akan ikut berubah.
Misalkan kita ingin seluruh font berukuran 14px, maka kode CSSnya, cukup dengan:
body {
font-size: 14px;
}
Dan seluruh tag yang berada di dalam tag body (hampir semua tag merupakan child dari tag body), ukuran fontnya akan berubah menjadi 14px.
Dalam tutorial CSS berikutnya, kita akan membahas tentang cara Penulisan Kode Warna pada CSS.



sangat bermanfaat website-nya, bisa untuk referensi belajar, terima kasih :)
Terimakasih juga atas kunjungannya soni, mudah2an tutorial di duniailkom ini bisa bermanfaat.
tanyak ya duniailkom.com, apakah cuma property border saja yang tidak mengikuti aturan inherit di CSS? adakah property yang lainnya?
Kebanyakan property CSS malah g inherit gan, karena cukup repot kalau semuanya saling diturunkan, misalnya margin, padding, width, height, dll semua ini hanya berlaku untuk 1 selector saja (tidak inherit).
Terimakasih atas Ilmunya ya Gan! Sukses selalu.
Sangat bermanfaat sekali, semoga saya juga bisa menurunkan ilmunya suatu saat nanti.
ow iya gan, kalo mau beli 3 ebook(HTML, CSS, PHP Uncover) sekaligus ada potongan gak? :-)
Sama2 gan, saya juga senang jika materinya bisa bermanfaat.
Mengenai eBooknya, saat ini belum ada program potongan gan, soalnya temen2 yang lain juga dapat segitu. Apabila berminat, cara pembeliannya sudah saya kirim ke email, terimakasih :)
Mas andre salam kenal,
Ada sedikit masalah yang membuat saya bingung berkaitan dengan inherit, bagiamana cara mengubah kode, misalnya kode warna font, tapi inherit dari file eksternal sedang saya tidak tahu kodenya/lokasi url filenya. Ini saya menggunakan blogger, mas.
Bisa "dipaksa" dengan menggunakan perintah !important mas, contohnya:
p {
color:red !important;
}
Kode CSS diatas akan menimpa warna sebelumnya yang sudah ditetapkan. Penjelasan lebih lengkap bisa kesini: https://www.duniailkom.com/tutorial-belajar-css-urutan-prioritas-selector-css-specificity/
<html>
<head>
<title>Belajar CSS</title>
<meta http-enquiv="refresh" content="10">
<link rel="stylesheet" href="color.css">
</head>
<body>
tes
</body>
</html>
css
body {
font-size: 14px;
}
ko ga work ya gan ? apa tag body ga termasuk ?
bisa gan, ternyata 14px emg ukuran nya kecil :D
Hehe… untuk testing, sebaiknya pakai tampilan yang "mencolok" dulu, agar kita bisa yakin kodenya sudah berjalan. Font normal di web browser 14px atau 16px, jadi g akan kelihatan jika kita buat seukuran itu juga. Bisa dicoba menjadi 32px agar perbedaanya bisa terlihat.