Dalam tutorial Belajar CSS kali ini kita akan mempelajari Cara Penulisan Singkat Property Font CSS. Berbagai property text CSS yang telah kita bahas sejauh ini bisa disingkat penulisannya dengan menggunakan property: font.
Cara Penulisan Singkat Property Font CSS
Jika anda mengikuti pembahasan tutorial belajar CSS tentang teks dari awal, paling tidak kita telah membahas 6 property text CSS, yakni: font-family, font-size, font-variant, font-weight, font-style dan line-height. Terkadang dalam pembuatan kode CSS, kita akan menggunakan seluruh property tersebut secara sekaligus. CSS menyediakan cara penulisan singkat untuk menyatukan property font kedalam 1 perintah, yakni: font.
Agar lebih mudah dipahami, berikut adalah contoh penulisan property font:
p {
font: italic bold small-caps 16px/150% Arial, Helvetica, sans-serif;
}
Property font diatas bermaksud:
Seluruh tag <p> akan ditampilkan dengan baris miring (italic), huruf tebal (bold), dalam bentuk small-caps, dengan ukuran font sebesar 16px, dan line-height sebesar 150%. Jenis font yang digunakan adalah Arial, Helvetica, sans-serif.
Aturan Penulisan Property font CSS
Dengan menggunakan penulisan property font seperti diatas, kita menyatukan 6 properti dalam 1 defenisi, namun dengan aturan sebagai berikut:
- Kita tidak harus menggunakan ke 6 property sekaligus, namun property font-size dan font-family minimal harus dicantumkan, seperti contoh berikut: font: 1.2em Georgia, Times, serif;
- Gunakan tanda spasi untuk memisahkan nilai dari sebuah property dengan property lainnya, dan gunakan tanda koma hanya untuk font-family.
- Khusus untuk menulisan line-height, harus ditulis sesudah font-size dengan menggunakan tanda garis miring seperti berikut ini: 12px/14px atau 1.5em/120%.
- 2 property terakhir harus diisi dengan font-size (atau font-size/line-height) diikuti dengan font-family secara berurutan. Property lainnya (font-variant, font-weight, dan font-style) ditulis sebelum kedua property ini, dan tidak harus berurutan. Sebagai contoh, kedua property ini diperbolehkan dan akan menghasilkan tampilan yang sama:
font: italic bold small-caps 14px Arial; font: bold small-caps italic 14px Arial;
- Jika kita tidak menuliskan seluruh property, maka property yang tidak ditulis akan di set menjadi normal. Hal ini akan menghapus efek turunan (inheritance) dari tag diatasnya. Sebagai contoh, jika kita mendefenisikan:
body { font-syle: italic; font-weight: bold; font-size: 16px font-family: Georgia, Times, serif; }dan kemudian mendefenisikan:
p { font: 14px sans-serif; }Tag <p> tidak akan tampil dengan italic dan bold walaupun tag <p> berada di bawah tag <body> (dimana efek inheritance CSS seharusnya akan berefek). Property font-syle dan font-weight akan di-reset menjadi normal. Dengan kata lain, jika anda hanya menuliskan font-size dan font-family saja seperti contoh tag <p> diatas, maka sebenarnya yang akan dijalankan oleh web browser adalah:
p { font: normal normal 14px/normal sans-serif; }Nilai normal akan membuat efek turunan (inheritance CSS) tertimpa nilainya dengan nilai default web browser.
Tutorial Cara Penulisan Property Font CSS
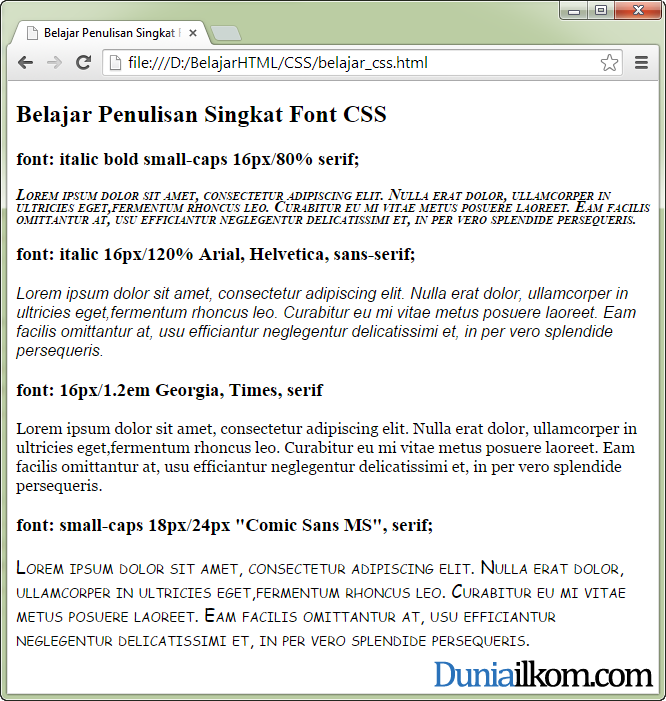
Dalam contoh di bawah ini saya akan membuat beberapa paragraf dengan menggunakan penulisan singkat property font. Berikut adalah contoh kode HTML dan CSSnya:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Penulisan Singkat Font CSS</title>
<style type="text/css">
.contoh1 { font: italic bold small-caps 16px/80% serif;}
.contoh2 { font: italic 16px/120% Arial, Helvetica, sans-serif;}
.contoh3 { font: 16px/1.2em Georgia, Times, serif;}
.contoh4 { font: small-caps 18px/24px "Comic Sans MS", serif;}
</style>
</head>
<body>
<h2>Belajar Penulisan Singkat Font CSS</h2>
<h3>font: italic bold small-caps 16px/80% serif;</h3>
<p class="contoh1">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies
eget,fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet. Eam facilis omittantur at, usu efficiantur
neglegentur delicatissimi et, in per vero splendide
persequeris.<p>
<h3>font: italic 16px/120% Arial, Helvetica, sans-serif;</h3>
<p class="contoh2">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies
eget,fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet. Eam facilis omittantur at, usu efficiantur
neglegentur delicatissimi et, in per vero splendide
persequeris.<p>
<h3>font: 16px/1.2em Georgia, Times, serif</h3>
<p class="contoh3">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies
eget,fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet. Eam facilis omittantur at, usu efficiantur
neglegentur delicatissimi et, in per vero splendide
persequeris.<p>
<h3>font: small-caps 18px/24px "Comic Sans MS", serif;</h3>
<p class="contoh4">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies
eget,fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet. Eam facilis omittantur at, usu efficiantur
neglegentur delicatissimi et, in per vero splendide
persequeris.<p>
</body>
</html>
 Cara penulisan singkat property font CSS ini bisa mempermudah kita dalam menulis property font CSS, namun efek non-heritance yang ditimbulkannya sebaiknya menjadi catatan agar kita tidak bingung dan bertanya-tanya kenapa efek font-size tidak 'diturunkan' kepada tag dibawahnya.
Cara penulisan singkat property font CSS ini bisa mempermudah kita dalam menulis property font CSS, namun efek non-heritance yang ditimbulkannya sebaiknya menjadi catatan agar kita tidak bingung dan bertanya-tanya kenapa efek font-size tidak 'diturunkan' kepada tag dibawahnya.


ask punyaku ngga sam gan ouputnya please
Silahkan copas saja kode program yang ada di halaman ini ke file HTML baru…