Dalam tutorial CSS kali ini kita akan mempelajari Cara Mengubah Tampilan Huruf Kapital (Case) HTML dengan CSS. Property yang akan kita pelajari adalah text-transform dan font-variant.
Cara Mengubah Huruf Kapital teks dengan CSS
Kadang kala kita ingin mengubah sebuah kalimat menjadi huruf besar semua atau huruf kecil semua. Untuk keperluan ini, CSS menyediakan properti text-transform. Sama seperti aplikasi word processing seperti Microsoft Word, kita bisa mengubah tampilan teks menjadi huruf besar semua (uppercase), menjadi huruf kecil semua (lowercase) atau membuat huruf pertama setiap kalimat menjadi huruf besar (capitalize).
Properti text-transform bisa diisi dengan 4 nilai: uppercase, lowercase, capitalize dan none. Khusus untuk nilai none, nilai ini akan menghapus semua efek dari text-transform.
Biasanya, properti text-transform digunakan untuk bagian tertentu dari halaman web agar sama dalam tampilan, seperti judul sebuah artikel.
Cara Mengubah Huruf Teks menjadi Small Caps
Jika text-transform belum mencukupi, CSS menyediakan sebuah properti lain untuk mengubah tampilan teks, yakni font-variant. Properti font-variant hanya bisa diisi dengan 2 nilai, yakni: small-caps dan normal.
font-variant: small-caps akan membuat teks menjadi sedikit lebih kecil, namun dengan huruf besar semua. Fitur ini bisa digunakan untuk membuat kesan 'old-school' dalam teks, dan cocok digunakan untuk judul artikel. Nilai normal untuk font-variant digunakan untuk menghapus efek small-caps yang ada.
Tutorial Cara Mengubah Huruf Kapital (Case) HTML dengan CSS
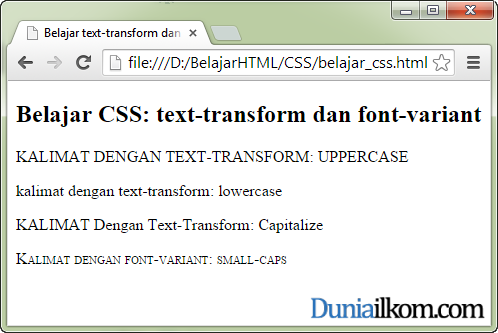
Sebagai bahan tutorial, berikut adalah contoh kode HTML dan CSS dalam penggunaan properti text-transform dan font-variant:
<!DOCTYPE html>
<html>
<head>
<title>Belajar text-transform dan font-variant</title>
<style type="text/css">
.upper { text-transform: uppercase; }
.lower { text-transform: lowercase; }
.cap { text-transform: capitalize; }
.small { font-variant: small-caps; }
</style>
</head>
<body>
<h2>Belajar CSS: text-transform dan font-variant</h2>
<p class="upper">KALIMAT dengan text-transform: UPPERCASE</p>
<p class="lower">KALIMAT dengan text-transform: lowercase</p>
<p class="cap">KALIMAT dengan text-transform: Capitalize</p>
<p class="small">Kalimat dengan font-variant: small-caps</p>
</body>
</html>
 Mengubah tampilan huruf dengan text-transform dan font-variant lebih banyak digunakan untuk bagian-bagian penting dari web seperti judul artikel, navigasi, atau sidebar. Efek yang dihasilkan membuat tampilan akhir menjadi seragam, terlepas dari cara penulisan teks yang dipakai.
Mengubah tampilan huruf dengan text-transform dan font-variant lebih banyak digunakan untuk bagian-bagian penting dari web seperti judul artikel, navigasi, atau sidebar. Efek yang dihasilkan membuat tampilan akhir menjadi seragam, terlepas dari cara penulisan teks yang dipakai.


Cocok banget mas buat edit tema gratisan :D
Thanks
Siip mas, tak cariin udh lama ini wkwk, taunya ada disini tutornya :D
Siip, lanjut gan…
Terima kasih. Sangat membantu.
Terimakasih Pak Andre, sangat membantu artikelnya,
Mohon maaf barusan saya iseng nyoba fitur kapital case ini, hasilnya :
Jika jenis font (font face) nya tidak memiliki huruf kecil, maka penggunaan property text-transform tidak berguna.
Mohon dikoreksi hasil analisa saya pak ?, Berikut kodenya :
<!DOCTYPE html>
<html>
<head>
<title>Belajar text-transform dan font-variant</title>
<link href="https://fonts.googleapis.com/css?family=Hanalei&display=swap" rel="stylesheet">
<style type="text/css">
body { font-size: 30px;}
.hanalei{
font-family: 'Hanalei', cursive;
}
.hanaleiupper { text-transform: uppercase;
font-family: 'Hanalei', cursive;}
.hanaleilower { text-transform: lowercase;
font-family: 'Hanalei', cursive;}
.hanaleicap { text-transform: capitalize;
font-family: 'Hanalei', cursive;}
.hanaleismall { font-variant: small-caps;
font-family: 'Hanalei', cursive;}
</style>
</head>
<body>
<h2>Belajar CSS: text-transform dan font-variant</h2>
<p class="hanaleiupper">KALIMAT dengan text-transform: UPPERCASE</p>
<p class="hanaleilower">KALIMAT dengan text-transform: lowercase</p>
<p class="hanaleicap">KALIMAT dengan text-transform: Capitalize</p>
<p class="hanaleismall">Kalimat dengan font-variant: small-caps</p>
</body>
</html>
Terimakasih
kok punyaku belum berubah ya?
Kalau di pakai untuk web yang sudah online seperti blogger, maka ada kemungkinan bentrok dengan kode CSS yang sudah ada di template.
Kesini lupa sama tag-tag ini…
uppercase, lowercase, capitalize, small-caps
Tq
Mantap…
Mau coba juga untuk modif header yang upper fase..