Dalam tutorial Belajar CSS kali ini kita akan membahas Cara Mengubah Ukuran Font HTML dengan CSS. Property CSS yang akan kita gunakan adalah font-size.
Mengenal Property font-size
Untuk mengubah besar atau ukuran dari sebuah font atau teks dengan CSS, kita menggunakan properti font-size. Properti font-size cukup sederhana dan ditulis seperti contoh berikut ini:
p {
font-size: 14px;
}
Dengan menulis kode CSS diatas, semua teks di dalam tag <p> akan memiliki font dengan ukuran 14 pixel.
Yang membuat menarik (dan juga memusingkan) adalah CSS menyediakan banyak "satuan ukuran" teks yang bisa dipilih, dimulai dari pixel seperti contoh diatas, keyword seperti small, medium, large, ukuran satuan persen, em, dan juga ukuran lain seperti cm, mm, pt, dan pica.
Ukuran satuan cm, mm, pt dan pica berasal dari media cetak seperti koran dan majalah. Satuan ini cocok untuk media yang bersifat pasti (dimana kita bisa menentukan sendiri ukuran kertas yang akan digunakan). Namun satuan ukuran tersebut tidak cocok di dalam media elektronik seperti web. Karena media yang digunakan oleh pengunjung web bisa bermacam-macam mulai dari smartphone dengan lebar layar 2 inchi sampai dengan monitor desktop 20 inchi atau lebih. Satuan ukuran cm, mm, pt dan pica menjadi tidak relevan, sehingga jarang digunakan.
Dalam tutorial kali ini kita akan membahas satuan ukuran yang sering digunakan untuk font, yaitu pixel, persen dan em.
Satuan Ukuran Font: Pixel (px)
Satuan ukuran pixel relatif mudah dipahami karena ia tidak terikat dengan setingan browser. Ketika kita mendefenisikan ukuran font sebesar 20 pixel, maka web browser akan menampilkannya sebesar (tentu saja) 20 pixel. Satuan pixel ini banyak digunakan karena ditampilkan secara konsisten di dalam berbagai web browser.
Berikut adalah contoh kode CSS untuk penggunaan pixel dalam mengubah ukuran text:
<!DOCTYPE html>
<html>
<head>
<title>Belajar font-size</title>
<style type="text/css">
.satu {
font-size: 12px;
}
.dua {
font-size: 20px;
}
.tiga {
font-size: 8px;
}
</style>
</head>
<body>
<h2>Belajar CSS: font-size "pixel"</h2>
<h3>font-size 12px:</h3>
<p class="satu">Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet.</p>
<h3>font-size 20px:</h3>
<p class="dua">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.</p>
<h3>font-size 8px:</h3>
<p class="tiga">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.</p>
</body>
</html>
Mengenal Retina Display
Retina Display adalah fitur yang dibawa oleh Apple keperangkat iPhone. Fitur ini memadatkan ukuran pixel ke dalam layar iPhone agar tampil lebih tajam. Umumnya, layar monitor memiliki kepadatan sebanyak 72-100 pixel dalam setiap inci. Namun retina display memiliki 224 pixel/inchi. Perbedaan ini akan membuat text dengan ukuran 14 pixel menjadi sangat kecil jika ditampilkan di dalam iPhone.
Pemadatan ukuran pixel per inchi tidak hanya berlaku pada iPhone. Berbagai produsen smartphone saat ini berlomba-lomba untuk membuat layar sedetail mungkin dengan cara menambahkan sebanyak mungkin pixel ke dalam perangkat buatan mereka.
Karena kita membuat ukuran teks dengan satuan pixel, hal ini mungkin akan menjadi masalah. Namun web browser yang mendukung retina display akan secara otomatis menggandakan ukuran teks. Sehingga teks dengan ukuran 14 pixel akan ditampilkan menjadi 28 pixel pada perangkat-perangkat tersebut.
Satuan Ukuran Font: Persen (%)
Satuan persen adalah satuan yang bersifat relatif. Perhitungan ukuran persen akan mendapatkan ukuran font dari setingan parent element. Jika kita mendefenisikan ukuran font tag <p> sebesar 100%, maka tag <p> akan memiliki ukuran yang sama dengan parent element. Namun jika tag <p> dibuat sebesar 120%, maka ukurannya akan sebesar 120% dari parent element. Apa sebenarnya yang dimaksud dengan parent element ini?
Parent element adalah tag induk dimana selector CSS tersebut berada didalamnya. Misalkan kita memiliki kode HTML berikut ini:
<div> <p><span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </span> Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. <i>Curabitur</i> eu mi vitae metus posuere laoreet.</p> </div>
Dalam kode HTML diatas, terdapat 4 tag atau elemen, yakni tag <div>, <p>,<span>, dan <i>. Tag <div> berada pada element terluar, sehingga ia merupakan parent element dari tag <p>. Di dalam tag <p> terdapat tag <span> dan tag <i>, sehingga tag <p> merupakan parent element dari keduanya.
Jika kita membuat ukuran font tag <p> sebesar 80%, maka ukuran font tersebut adalah sebesar 80% dari ukuran font tag <div>. Jika tag <div> memiliki ukuran teks 14 pixel, maka tag <p> akan berukuran 80%*14px = 11,2px.
Namun bagaimana jika kita membuat ukuran tag <div> sebesar 80% juga? maka kita harus melihat ukuran teks dari parent elemen tag <div>. Apabila parent element tag <div> adalah tag <body> yang ukuran fontnya tidak dinyatakan, maka perent element akan ditentukan oleh ukuran default text web browser. Ukuran default web browser ini disebut sebagai base text size yang umumnya berukuran 16px.
Agar lebih mudah memahami konsep penggunaan persen sebagai ukuran font, berukut adalah contoh kode HTML dan CSSnya:
<!DOCTYPE html>
<html>
<head>
<title>Belajar font-size</title>
<style type="text/css">
.satu {
font-size: 100%;
}
.dua {
font-size: 16px;
}
.tiga {
font-size: 80%;
}
span {
font-size: 80%;
color: blue;
}
</style>
</head>
<body>
<h2>Belajar CSS: font-size "persen (%)"</h2>
<h3>font-size 100%:</h3>
<div>
<p class="satu">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.
</div>
<h3>font-size 16px:</h3>
<p class="dua">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.</p>
<h3>font-size tag p = 80%, tag span = 80%:</h3>
<p class="tiga">
<span>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.</span>
Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. <i>Curabitur</i> eu mi vitae metus
posuere laoreet.
</p>
</body>
</html>
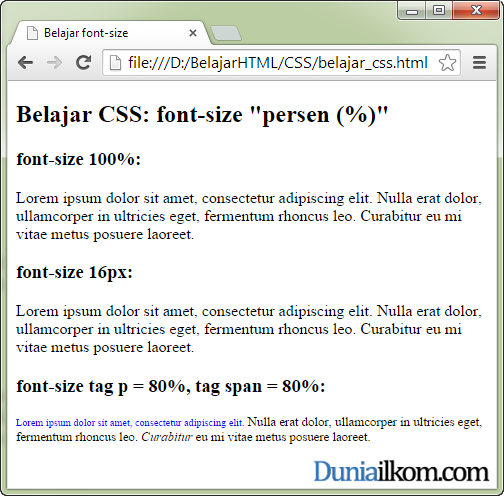
 Dalam contoh diatas, untuk paragraf pertama dengan class="satu" saya membuat ukuran text sebesar 100%. Karena tag <body> yang berfungsi sebagai parent element tidak memiliki ukuran text, maka ukuran 100% jatuh kepada base text size web browser yang berukuran 16pixel. Paragraf kedua saya buat berukuran 16px sebagai perbandingan.
Dalam contoh diatas, untuk paragraf pertama dengan class="satu" saya membuat ukuran text sebesar 100%. Karena tag <body> yang berfungsi sebagai parent element tidak memiliki ukuran text, maka ukuran 100% jatuh kepada base text size web browser yang berukuran 16pixel. Paragraf kedua saya buat berukuran 16px sebagai perbandingan.
Untuk paragraf ketiga, saya membuat ukurannya sebesar 80%. Sehingga ukuran teks menjadi 80%*16px=12.8px.
Di dalam paragraf ketiga, terdapat tag <span> yang juga memiliki ukuran font sebesar 80%. Namun karena parent elemen dari tag <span> adalah tag <p class="tiga">, maka ukuran akhir fontnya di dapat dari perhitungan 80%*12.8px=10.24px. Saya sengaja mengubah warna font menjadi biru untuk menandakan bagian tag <span> yang jika diperhatikan berukuran lebih kecil dibandingkan tag <p> ketiga, walaupun ukuran teks sama-sama di set sebesar 80%.
Satuan Ukuran Font: em
Jika anda telah memahami cara penggunaan satuan persen, maka anda tidak akan kesulitan memahami satuan em, karena keduanya nyaris sama. Web desainer lebih banyak menggunakan em karena em berasal dari konsep typography.
Kata "em" berasal dari typography media cetak dimana ia merujuk kepada ukuran huruf 'm' dari sebuah font. Namun konsep itu tidak dipakai untuk pengertian em pada CSS. 1em di dalam CSS sama dengan 100%, 0.5em sama dengan 50%, 1.2em sama dengan 120% dan seterusnya. Konsep parent element dari pembahasan kita mengenai satuan persen juga berlaku untuk satuan em.
Karena penggunaannya sama dengan satuan persen, maka kita akan langsung kepada contoh kode CSS dan HTML penggunaan satuan em:
<!DOCTYPE html>
<html>
<head>
<title>Belajar font-size</title>
<style type="text/css">
body {
font-size: 14px;
}
.satu {
font-size: 1em;
}
.dua {
font-size: 1.5em;
}
.tiga {
font-size: 1.2em;
}
span {
font-size: 1.2em;
color: blue;
}
</style>
</head>
<body>
<h2>Belajar CSS: font-size "em"</h2>
<h3>font-size 1em:</h3>
<div>
<p class="satu">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.
</div>
<h3>font-size 1.5em:</h3>
<p class="dua">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.</p>
<h3>font-size tag p = 1.2em, tag span = 1.2em:</h3>
<p class="tiga">
<span>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.</span>
Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. <i>Curabitur</i> eu mi vitae metus
posuere laoreet.
</p>
</body>
</html>
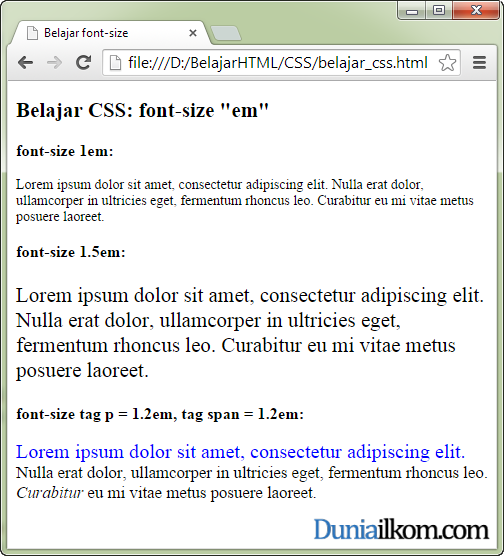
 Contoh kode CSS dan HTML diatas hampir sama dengan contoh yang kita gunakan dalam contoh satuan persen. Namun perhatikan bahwa saya mendefenisikan ukuran font untuk tag <body> sebesar 14px, sehingga tag lain yang menggunakan satuan em akan menyesuaikan ukuran dengan patokan base font 14px.
Contoh kode CSS dan HTML diatas hampir sama dengan contoh yang kita gunakan dalam contoh satuan persen. Namun perhatikan bahwa saya mendefenisikan ukuran font untuk tag <body> sebesar 14px, sehingga tag lain yang menggunakan satuan em akan menyesuaikan ukuran dengan patokan base font 14px.
Karena satuan em akan menggunakan parent element sebagai rujukan ukuran font, maka ukuran tag <body> sebesar 14px akan menjadi ukuran dasar untuk semua tag. Dengan menggunakan cara seperti ini saya dapat dengan mudah mengubah ukuran font untuk seluruh halaman dengan tetap mempertahankan ukuran proporsional nya. Lebih jauh lagi, konsep ini juga menjadi salah satu dasar pembuatan layout responsive (Responsive Web Design)
Satuan Ukuran Font: rem
CSS3 memperkenalkan satuan ukuran teks baru, yaitu rem. rem merupakan kependekan dari "Root em", dimana parent elemen untuk seluruh selector adalah tag <html> yang digunakan sebagai root. Karena rem memiliki hanya satu parent elemen, sehingga kita tidak perlu menghitung efek parent elemen seperti satuan persen dan em.
Sebagai contoh, kita bisa membuat base font sebagai berikut:
html {
font-size: 20px;
}
Dan untuk membuat seluruh paragraf berukuran 15px, bisa menggunakan format berikut:
p {
font-size: 0.75rem.
}
Namun menjadi catatan bahwa satuan rem ini tidak didukung pada Internet Explorer 8 kebawah.
Dalam tutorial belajar CSS kali ini kita telah membahas tentang satuan ukuran font dan cara mengubahnya menggunakan property font-size. Dalam tutorial CSS berikutnya, kita akan melanjutkan pembahasan tentang properti-properti teks lain yang disediakan oleh CSS.


ini yang paling lengkap tutorialnya mas …sangat membantu, hanya saja ada yang ingin kami tanyakan, jika tampilan kodenya seperti ini :
.h1 {
font-size: 15px;
font-size: 2.76923rem;
line-height: 1.1em;
di atas ada 2 font size, bagaimana cara membacanya?
Penulisan font-size sebanyak 2 kali tersebut bertujuan untuk mengatasi keterbatasan dukungan web browser 'lawas' terhadap satuan ukuran font baru: rem.
rem adalah satuan ukuran font yang populer digunakan akhir-akhir ini, terutama sejak CSS3. Tetapi web browser lama tidak 'memahami' ukuran rem ini. Jadi untuk mengatasinya, desainer web membuat 2 buah font-size yang ditulis berurutan.
Pada urutan pertama, ukuran font (font-size) dibuat dengan satuan px (pixel) yang umum digunakan dan dapat di proses oleh mayoritas web browser. Pada urutan kedua, baru ditulis menggunakan satuan rem.
Efeknya untuk web browser terbaru, ukuran font rem akan menimpa ukuran pixel (sesuai dengan sifat CSS, dimana property paling akhir akan menimpa property sebelumnya). Sedangkan untuk web browser tua (terutama Internet Explorer) hanya bisa membaca satuan pixel, dan akan mengabaikan rem.
Jika kode diatas diproses oleh web browser Google Chrome terbaru, tag h1 tersebut akan berukuran 2.76923rem, sedangkan apabila diakases dari web browser Internet Explorer 6.0, tag h1 akan berukuran 15px.
Mudah2an penjelasan ini bisa dipahami :)
Infonya sangat bermanfaat mas apalagi saya berencana utak-atik template biar bisa jadi resposive. Makasih mas infonya :)
SAYA PUNYA WEBSITE TPI TULISANNYA BAGIAN ATAS TERPOTONG GMN CARAANYA AGAR NORMAL KEMBALI PAK
coba tambahkan value seperti ( {height:auto; ) pada element yg terpotong
Saya mau tanya dari semua size diatas yang mana paling bagus digunakan untuk ukuran semua layar dari hp ke komputer?
pakai persen om…dari banyak ahli blog indonesia pake % ,malah kebantakan gk pakai base font supaya pas halaman di buka otomatis font browser bawaan yang di pakai sebagai base font.
Terimakasih tambahannya gan. Betul, bisa pakai satuan %, atau lebih pas lagi em.
Walaupun begitu, web browser modern sudah bisa menyesuaikan kok, Misalkan kita pakai ukuran font 16px, di web browser mobile akan menyesuaikan juga, dan tidak otomatis kekecilan.
Mas kalo cara membuat font otomatis mengikuti font browser gimana ??
Font browser ini maksudnya font yang digunakan di bagian menu web browser y gan? Kalau yang seperti itu kayaknya g bisa.
Oh jadi gak bisa ya mas. Oke makasih.
Owh, jadi pake % atau em ya
ok nanti saya coba, Terima kasih jawabannya
Terima kasih atas informasinya. disini saya mendapat informasi yang lengkap dan mudah dimengerti :-)
Maaf mas Andre pertanyaannya agak miring…
apakah untuk form ukurannya gak bisa dirubah/diperluas?
kalau bisa….. untuk merubah/memperluas ukuran formnya gimana mas?contoh buttons
Yup bisa, tinggal diubah saja nilai properti width dari form tersebut. Contohnya: <input type="text" style="width:300px">
Keren artikelnya, kebetulan font-size di blog saya terlampau besar untuk tampilan desktop karena memang bawaan theme, namun untuk tampilan mobile sih relatif aman, kebetulan pakai plugin tersendiri.