Setelah membahas jenis-jenis selector di dalam CSS, dalam tutorial kali ini kita akan membahas Cara penggunaan selector CSS.
Cara Penggunaan Selector CSS
Pada tutorial CSS sebelumnya, kita telah mengenal 5 jenis selector dalam CSS, yaitu Universal Selector, Tag Selector, Class Selector , ID Selector, dan Attribute Selector. Selector tersebut tidak hanya berdiri sendiri, namun dapat digabung menjadi sebuah selector yang lebih spesifik.
CSS memungkinkan kita untuk menggabungkan beberapa jenis selector menjadi sebuah selector gabungan, misalnya kita butuh selector untuk mencari seluruh tag <em> yang berapa di dalam tag <h1>, atau seluruh tag <h1> yang didalamnya terdapat tag <a> dengan class "judul".
Agar mudah memahami cara penggabungan selector CSS ini kita akan mempersiapkan sebuah halaman HTML dummy untuk bahan pembelajaran. Silahkan ketik kode HTML berikut, dan save sebagai belajar_css.html
<!DOCTYPE html>
<html>
<head>
<title>Belajar CSS</title>
<style type="text/css">
</style>
</head>
<body>
<h2 class="judul">Belajar CSS</h2>
<p> Ini <strong>adalah</strong> sebuah <em>paragraf</em> </p>
<p id="belajar_html" class="paragraf" >Saya sedang belajar HTML dari
<a href="https://www.duniailkom.com" target="_blank">Duniailkom</a>
akan terbuka pada tab baru</p>
<p id="belajar_css" class="paragraf">
Saya sedang belajar CSS, mohon jangan diganggu</p>
<br />
<h3 class="judul subheader">Daftar Belanjaan</h3>
<ol>
<li><em>Minyak Goreng</em></li>
<li>Sabun Mandi</li>
<li>Deterjen</li>
<li>Shampoo</li>
<li>Obat Nyamuk</li>
</ol>
</body>
</html>
Halaman HTML diatas merupakan halaman HTML sederhana yang terdiri dari tag header (<h2>), paragraf(<p>), dan list (<ol>). Jika anda belum memahami tag-tag HTML diatas, keseluruhan tag ini telah kita bahas pada Tutorial Belajar HTML.
Perhatikan juga pada bagian <head> dari belajar_css.html tersebut saya juga menyediakan tag <style> yang sebentar lagi akan kita isi dengan CSS. Beberapa dari tag HTML yang ada juga telah memiliki atribut seperti "class" dan "id" yang siap di-"style" menggunakan CSS.
Tujuan pertama kita, adalah:
1. Membuat seluruh tag header <h2> berwarna biru
Karena kita menginginkan seluruh tag berwarna biru, maka tinggal menggunakan CSS Tag Selector. Inputkan kode CSS berikut diantara tag <style> dan </style> pada bagian head:
h2 {
color: blue;
}
Tujuan kedua adalah :
2. Membuat seluruh tag header <h3> juga berwarna biru
Untuk keperluan ini, kita tinggal menambahkan kode CSS seperti contoh <h2> sebelumnya, sebagai berikut:
h2 {
color: blue;
}
h3 {
color: blue;
}
Namun CSS memiliki cara yang lebih efisien jika yang kita inginkan adalah style yang sama untuk kedua tag. Kita bisa menggabungkan kode CSS diatas menjadi:
h2 , h3 {
color: blue;
}
Tanda koma (",") sebagai pemisah menginstruksikan kepada browser bahwa kedua tag akan berwarna biru. Tidak ada batasan seberapa banyak selector yang bisa digunakan. Katakan kita ingin seluruh tag header dari <h1> sampai <h6> bewarna biru, maka kode CSSnya adalah:
h1 , h2, h3 , h4, h5 , h6{
color: blue;
}
Tujuan ketiga :
3. Seluruh tag <strong> yang berada di dalam tag <p> berwarna merah
Jika yang kita maksud adalah seluruh tag <strong> dimanapun tag tersebut berada, maka kode CSSnya cukup sebagai berikut:
strong {
color:red;
}
Namun kode CSS tersebut akan membuat seluruh tag <strong> dimanapun, termasuk tag <strong> yang berada di dalam tag <h1> akan berwarna merah. Sehingga, jika ditambahkan syarat hanya untuk tag <strong>yang berada di dalam tag <p>, maka kita harus menulis selector CSS menjadi:
p strong {
color:red;
}
Maksud dari kode "p strong" adalah seluruh tag <strong> yang berada di dalam tag <p>. perhatikan bahwa kedua tag dipisahkan dengan tanda spasi. (Selector: p strong, berbeda pengertiannya dengan selector: p, strong)
Untuk contoh extreme, katakan kita memiliki halaman HTML yang cukup rumit, sehingga kita menginginkan warna merah untuk "seluruh tag <i> yang berada di dalam tag <span>, dimana tag <span> tersebut harus berada di dalam tag <h2>", maka kode CSSnya adalah:
h2 span i {
color:red;
}
Yang perlu diingat dalam urutan ini adalah: tag yang dikenai style hanya tag yang paling terakhir, dimana dalam contoh diatas, hanya tag <i> saja yang akan bewarna merah.
Melanjutkan pembahasan selector, untuk ujuan keempat kita:
4. Seluruh tag <h2> yang memiliki class judul, dan seluruh tag yang memiliki class paragraf menjadi italic (huruf miring)
Prinsip dari penggabungan ini sama dengan tujuan 1 sampai 3 sebelumnya, cuma kali ini kita harus menggunakan class selector. Kode CSS untuk keperluan itu adalah:
h2.judul , .paragraf {
font-style: italic;
}
h2.judul diperlukan untuk mencari seluruh tag h2 dengan class judul, sedangkan .paragraf digunakan untuk mencari seluruh tag yang memiliki class paragraf, apapun tag tersebut.
Sebagai tujuan terakhir dari tutorial cara penggunaan selector css ini:
5. Ubah ukuran text menjadi 14pt untuk tag yang memiliki id "belajar_html", tag p dengan id "belajar_css" dan seluruh tag h3 yang memiliki class "subheader"
Tujuan diatas terkesan rumit, namun jika anda telah paham tujuan 1 sampai dengan 4 sebelumnya, maka kode CSS berikut akan menjelaskannya:
#belajar_html, p#belajar_css, h3.subheader {
font-size:14pt;
}
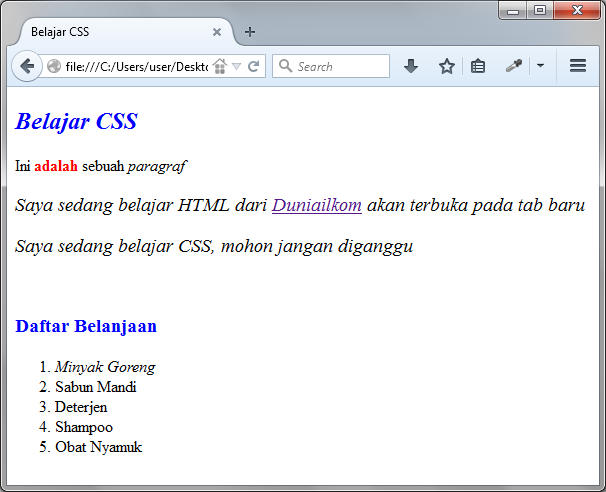
Sebagai penutup, hasil akhir dari halaman HTML belajar_css.html kita adalah sebagai berikut
<!DOCTYPE html>
<html>
<head>
<title>Belajar CSS</title>
<style type="text/css">
h2 , h3{
color: blue;
}
p strong {
color:red;
}
h2.judul , .paragraf {
font-style: italic;
}
#belajar_html, p#belajar_css, h3.subheader {
font-size:14pt;
}
</style>
</head>
<body>
<h2 class="judul">Belajar CSS</h2>
<p> Ini <strong>adalah</strong> sebuah <em>paragraf</em> </p>
<p id="belajar_html" class="paragraf" >Saya sedang belajar HTML dari
<a href="https://www.duniailkom.com" target="_blank">Duniailkom</a>
akan terbuka pada tab baru</p>
<p id="belajar_css" class="paragraf">
Saya sedang belajar CSS, mohon jangan diganggu</p>
<br />
<h3 class="judul subheader">Daftar Belanjaan</h3>
<ol>
<li><em>Minyak Goreng</em></li>
<li>Sabun Mandi</li>
<li>Deterjen</li>
<li>Shampoo</li>
<li>Obat Nyamuk</li>
</ol>
</body>
</html>
Sampai disini setidaknya anda sudah bisa membaca maksud dari sebagian besar selector dalam CSS. Sebagai contoh, anda tentunya tidak bingung membaca kode CSS berikut:
table#daftar_hadir, table#daftar_kuliah {
font-size:14pt;
}
div.header, div.footer, div#main_menu {
width:960px;
}
Terlepas dari maksud property CSS seperti font-size:14pt; dan width:960px; (yang akan kita pelajari nantinya), contoh selector CSS yang kedua merupakan selector yang sering digunakan untuk manipulasi tag div dalam merancang layout desain web, nantikan pembahasannya pada tutorial CSS lanjutan di duniailkom.
Melanjutkan pembahasan mengenai tutorial CSS, dalam tutorial belajar CSS berikutnya, kita akan mempelajari Urutan Prioritas Selector pada CSS atau dikenal dengan istilah Cascading.



gan maksut tanda pagar itu penggunaan ID ya?
Benar gan, tanda pagar digunakan untuk menyeleksi tag HTML yang memiliki atribut ID. Untuk lebih jelasnya mengenai selector CSS, bisa dibaca di tutorial CSS sebelum ini gan: Mengenal Jenis-jenis Selector Dasar CSS.
Maaf gan, untuk output yang dihasilkan dari css pada head yang sudah ada diatas apakah ada kesalahan pada tulisan "Saya sedang belajar HTML dari Duniailkom akan terbuka pada tab baru, Saya sedang belajar CSS, mohon jangan diganggu". Apakah seharusnya font style nya menjadi italic atau tidak ?
mohon pencerahannya gan
Betul gan, sepertinya saya lupa menambahkan beberapa class di tampilan terkahir. Langsung dikoreksi :)
kk andre.. ajarin tutorial cara membuat menu dong… seperti home, blog, html, css ygn di atas… plis…. makasih kk sebelum nya :)
Membuat menu, terutama horizontal menu dan efek rollover-nya (menu tambahan muncul ketika cursor mouse berada di atas menu) sebenarnya cukup rumit. Karena perlu pembahasan yang panjang, sementara ini baru saya bahas di eBook CSS Uncover. Akan dipertimbangkan untuk membahasnya di duniailkom :)
maaf gan itu text yang belum di isi css sama yang udah di isi ada yang beda , di bagian
yang belom di isi css: <body>
<h2 class="judul">Belajar CSS</h2>
yang sudah di isi: <body>
<h2>Belajar CSS</h2>
kalo ngikutin yg pertama hasil nya kaya mas roan ..
bner ga gan?
sama di bagian ini gan :
<p id="belajar_html" class="paragraf" >Saya sedang belajar HTML dari
<a href="https://www.duniailkom.com" target="_blank">Duniailkom</a>
akan terbuka pada tab baru</p>
<p id="belajar_css" class="paragraf">
Saya sedang belajar CSS, mohon jangan diganggu</p>
yang bawah ga ada class="paragraf " nya
kalo ngikutin yang atas hasilnya ga sama kaya print screen yang agan tampilkan.
Terimakasih koreksinya gan, langsung saya perbaiki :)
gan kenpa kata "Minyak Goreng" jadi ikut italic, padahal tidak ter-style di css-nya?
Mohon petunjuknya gan klo saya ada yg salah.
Itu karena tag <em> bawaan HTML gan. Secara default, tag <em> akan ditampilkan dengan huruf miring, sama dengan tag <strong> yang juga ditampilkan dengan huruf tebal. Mengenai ini saya bahas di Tutorial Text HTML Part 2: Cara Membuat Huruf Miring dalam HTML (tag i dan tag em).
maaf gan ane gagal fokus, maklum newbi hehe… saya kira huruf miring krn ter sytle oleh css, ternyata krn tag <em> sama dgn tag <i>, thanks gan atas respon nya
Mantap agan tutornya.
Hehe, lanjut gan.. :)
Mas di tag no 5
#belajar_html,p#belajar_css,h3.subheader{
Huruf "p" setelah tag belajar html itu mksdnya paragraf? Paragfar yg id nya belajar_html gitu ya?
Diantaranya terdapat tanda koma mas, ini berarti selector yang berbeda.
Di dalam baris:
#belajar_html,p#belajar_css,h3.subheader {
}
Terdapat 3 selector yang berbeda. "p" yang dimaksud itu adalah kepunyaan belajar_css, bukan belajar_html. Selector "p#belajar_css" berarti tag paragraf yang memiliki id="belajar_css".
Gan, selector "p#belajar_html" kok gak ada ya, cuman "p#belajar_css" doank?
Apa boleh tidak ditambahkan "p", cuman "#belajar_html, #belajar_css" doank?
Terima kasih gan…
G masalah, selector "#belajar_css" akan cocok untuk tag HTML dengan id="belajar_css", disini tidak ada batasan jenis tag-nya.
Sedangkan kalau ditulis sebagai "p#belajar_css", maka akan cocok untuk tag HTML dengan id="belajar_css" dan harus sebuah tag
Mas andre jadi kita bisa ngegabungin antara class id dan class selector ya?
Kaya di contoh <p id="belajar_css" class="paragraf"></p>
Trs apa fungsinya kedua selector itu digabung ya?
Trs cara panggilnya di style itu pake id selector bukan class selector kenapa ya? Lebih pake # dibanding "."
Kaya contoh ini #belajar_html,p#belajar_css,h3.subheader{
Penggabungan selector itu fungsinya agar kode CSSnya lebih fleksibel mas, misalnya class selector membuat huruf tebal, lalu ada id selector yang membuat huruf miring. Jika digabungin, jadinya adalah huruf tebal dan miring.
Sehingga hanya dengan 2 selector saja kita bisa membuat 3 buah style berbeda: huruf tebal saja, huruf miring saja, dan keduanya. Fungsinya lebih jelas jika kode HTMLnya sudah ratusan baris.
Kalau kenapa milih class daripada id, itu tergantung programmernya saja mau pake yang mana. Id selector memang harus pakai "#", sedangkan class harus pakai "."
Huaaaa…………GUE PAHAMMMMMMMMM……KEREN BANGET TUTORIALNYA………….WAJIB DI COBA YA SODARA SODARA…….EBOOK PREMIUMNYA PASTI LEBIH KERENNNN…….
TERIMAKASIH Mas Andre…………….*sambil_jingkrak_jingkrak
Hehe lanjut gan… semoga bisa bermanfaat.
Aku paham Mas, dari 1-5, id aku sudah tahu yaitu pakai tanda pagar (#) dan class pakai tanda dot atau titik (.)
Penjelasanya mudah di mengerti, dari sekian tutorial CSS, ini yang paling mudah di mengerti, jadi bersemangat untuk belajar terus nih.
Terimakasih Mas Andre, terus semangat berbagi ilmu
Siip, lanjut gan :)
keren tutorialnya gan… Materinya mudah di mengerti dan sangat bermamfaat bagi pemula seperti saya..
Sukses terus Mas Andre…
Gimana cara pesannya mas
Imbox ya mas..
Siap, silahkan di cek emailnya… cara pemesanan eBook Uncover duniailkom sudah saya kirim ke email, terimakasih :)
Maaf itu kalo selector id dan class penting ya emang keduanya?
Lanjut dari komen saya.
Apakah berpengaruh jika saya hanya menggunakan satu selector?
Selector ini bukan sebuah keharusan. Jika perlu, bisa ditulis, dan kalau tidak dibutuhkan juga tidak harus ada.
Jika kode program yang agan tulis tidak memerlukan selector apapun, juga g ada masalah. Atau kalau menggunakan id selector saja juga Oke..
OK makasih infonya
Gan cara pemesanan ebooknya gimana ya gan?
Silahkan di cek emailnya, saya sudah kirim cara pemesanan eBook duniailkom…
Kok ngga sesuai scrennya ya mohon dong penjelasannya maklum baru pemula
G sesuainya di bagian mana y?
Saya lagi ketik script codingnya ada yg ngga sesuai pas dicoba ngga sesuai scrennya itu kesalahan codingnya dimana ? Maklum gan saya pemula
Boleh di copy paste saja kodenya, karena kalau di ketik ulang takut ada yang salah.
Dalam programming, 1 huruf saja yang salah kodenya tidak bisa jalan / hasilnya beda.
Saya udah ketik codingnya tapi ada yg ngga sesuai sama screennya dari kata Saya sedang belajar HTML dari duniailkom sampai daftar minyak goreng kebawahnya itu ngga muncul
Silahkan di copy paste saja, besar kemungkinan ada huruf atau karakter yang kurang pada saat di ketik ulang. Atau coba copy paste kode yang ditulis kesini biar bisa diperiksa….
Gan kok gw pake tag div trus pake methode yg eksternal, yg tag div ini ku isi id selector,
div #tempat{font-size:39pt; color:navy;}
nah diantara tag div sama tagar emg harus ada spasinya ya, buat kata yg lebih rincinya(yg diedit)
gw coba ga pake spasi malah gagal kek yg di contoh tu, tapi malah pake spasi berhasil. itu gimana ya?
Betul, dalam selector CSS spasi itu sangat berpengaruh. "div #tempat" dengan "div#tempat" akan mencari element HTML yang berbeda.
Selector "div #tempat" akan mencari satu element yang memiliki id="tempat" di dalam tag div, misalnya <div><p id="tempat">Test</p></div>.
Sedangkan selector "div#tempat" akan mencari satu element yang persis sebagai <div id="tempat"></div>.
Terimakasih gan sdh mmbuat artikel pnjelasan ini. moga lancar rezeki nya
kak mau tanya, untuk penamaan tag class sm id bebas kah? ga harus yg bahasa inggris, atau harus ini itu ada ketentuannya gitu
Iya, boleh bebas