Dalam merancang halaman web, kadang ada saatnya kita membutuhkan fleksibilitas dalam menentukan nilai atau value tertentu untuk suatu properti, seperti tinggi sebuah box, besar ukuran font maupun besar border dari tabel. Untuk keperluan ini, CSS menyediakan berbagai ukuran seperti pixel, em, point, in, pc, dan pt.
Dalam tutorial belajar CSS Mengenal Satuan Nilai (Value) dalam CSS ini kita akan membahas pengertian dan perbedaan masing-masing nilai tersebut.
Sebuah nilai dalam CSS dapat bernilai positif maupun negatif, bisa berupa angka bulat, maupun angka desimal. Namun beberapa properti juga memiliki batasan, seperti warna yang hanya bisa bernilai 0-255 atau 0 sampai dengan FF.
Nilai Absolut
Nilai absolut adalah sebuah nilai di dalam CSS, dimana nilai tersebut tidak dipengaruhi kondisi tag induknya (parent), dan didasarkan pada ukuran sebenarnya di media printing. Di dalam CSS, nilai absolut ini adalah: milimeter (mm), centimeter (cm), inchi (in), point (pt), dan pica (pc).
Kelima nilai absolut ini berasal dari media percetakan. Kita tentunya sudah familiar dengan ukuran seperti milimeter, dan centimeter. Sedangkan 1 inchi adalah sekitar 25,4 mm.
Ukuran point (pt) sering digunakan dalam media cetak offline seperti Microsoft word dalam menentukan ukuran dari font. 1 inchi setara dengan 72pt, sehingga ukuran font normal sebesar 12pt setara dengan seperdelapan inchi. Contoh penggunaannya dalam CSS: p {font-size: 18pt;} sama dengan p {fontsize: 0.25in;}.
Ukuran pica (pc) mungkin tidak terlalu familiar. 1pc setara dengan 12pt. contoh penulisannya dalam CSS adalah p {font-size: 1.5pc;}.
Kelima nilai absolut tersebut, selain pt tidak terlalu sering digunakan, karena konversi dari ukuran dunia nyata ke dalam monitor dipengaruhi banyak hal, 1cm di satu monitor bisa jadi berbeda dengan 1cm pada monitor lainnya, sehinga agak menyulitkan dalam mendesain kode CSS yang "pas".
Nilai Relatif
Berbeda dengan nilai absolut, nilai relatif didalam CSS dipengaruhi oleh tag disekitarnya. CSS mendukung banyak nilai relatif, beberapa yang kita bahas adalah: pixel (px), Em-height (em), dan X-height (ex).
Ukuran pixel (px), merupakan ukuran yang paling sering digunakan dalam CSS. Di dalam CSS, pixel termasuk nilai relatif karena ia tidak terikat dengan perbandingan media tertentu. Didalam spesifikasi CSS2. 1, 1 pixel disamakan dengan 0.26mm atau 1/96 inci, namun banyak browser yang mengabaikan spesifikasi ini dan menyamakan 1 pixel dengan 1 pixel sesungguhnya yang terdapat di monitor.
1 unit Em-height (em) sama dengan besar ukuran asal yang diturunkan tag tersebut. Ketika kita mendefenisikan sebuah paragraf sebesar 12pt, maka sebuah tag <em> yang berada di dalam paragraf tersebut disebut secara inheritance akan berukuran 1em. Jika kita merubahnya menjadi em {font-size: 1.2em;} maka tag <em> tersebut akan berukuran 1,2 kali lebih besar dari ukuran tag p.
Ukuran relatif terakhir yaitu X-height (ex). ex berasal dari tinggi sebuah karakter "x" (huruf x kecil) dari sebuah font. Namun, banyak font yang tidak mendukung hal ini, sehingga browser kadang kala menyamakan 1ex dengan 0,5em.
Nilai Persentasi
Nilai persentasi adalah sebuah nilai per seratus (%) dari suatu property yang relatif terhadap induk (parent) dari tag tersebut. Misalkan kita membuat sebuah defenisi CSS sebagai p {font-size: 10pt;}, dan em {font-size: 120%;}. Maka jika terdapat tag <em> didalam tag <p>, maka ukuran font dari tag <em> akan menjadi 120% dari 10pt, atau sekitar 12pt.
Dengan membuat nilai font lainnya menjadi persen, hal ini akan memudahkan jika suatu saat kita ingin merubah seluruh tampilan web. Hanya merubah ukuran tag <p>, maka secara langsung tag <em> akan menyesuaikan tampilannya.
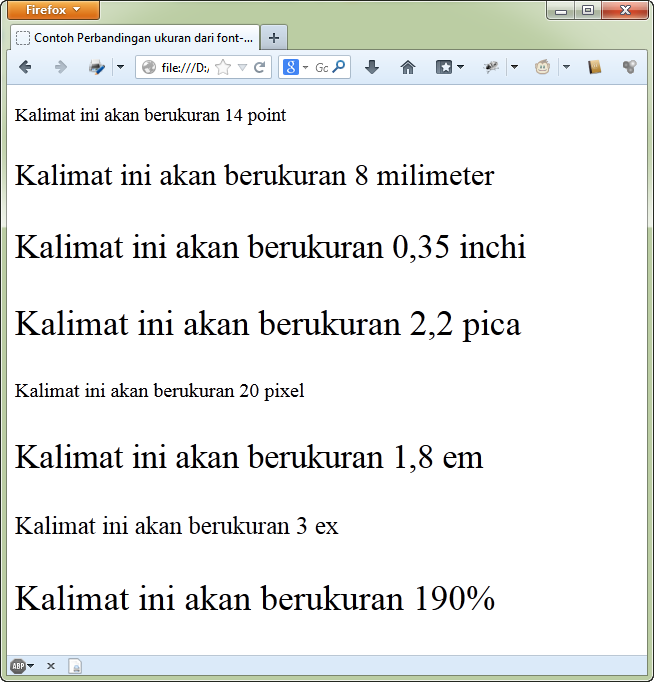
Berikut adalah contoh perbandingan_fontsize.html, dimana saya menampilkan ukuran property font-size dengn berbagai value:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Perbandingan Ukuran dari font-size</title>
<style type="text/css">
body { font-size:14pt; }
p.satu { font-size:8mm; }
p.dua { font-size:0.35in; }
p.tiga { font-size:2.2pc; }
p.empat { font-size:20px; }
p.lima { font-size:1.8em }
p.enam { font-size:3ex; }
p.tujuh { font-size:190%; }
</style>
</head>
<body>
<p>Kalimat ini akan berukuran 14 point</p>
<p class="satu">Kalimat ini akan berukuran 8 milimeter</p>
<p class="dua">Kalimat ini akan berukuran 0,35 inchi</p>
<p class="tiga">Kalimat ini akan berukuran 2,2 pica</p>
<p class="empat">Kalimat ini akan berukuran 20 pixel</p>
<p class="lima">Kalimat ini akan berukuran 1,8 em</p>
<p class="enam">Kalimat ini akan berukuran 3 ex</p>
<p class="tujuh">Kalimat ini akan berukuran 190%</p>
</body>
</html>
Jika diperhatikan lagi, saya membuat sebuah selector body {font-size:14pt;} pada bagian awal definisi CSS. Selector body akan menurunkan (inherit) ukuran font ini ke seluruh tag <p> yang berada di dalam tag <body>, namun pada masing-masing tag <p>, saya menambahkan property HTML "class", sehingga ukuran font akan ditimpa (override) oleh nilai lainnya.
Khusus untuk class=lima, class=enam, dan class=tujuh, saya menggunakan nilai relatif em, ex, dan %, sehingga nilainya bergantung dengan nilai induknya (parent), yakni body {font-size:14pt;}. Cobalah mengubah ukuran font-size pada body ini, lalu jalankan kembali perbandingan_fontsize.html, maka secara otomatis ketiga kalimat tersebut juga akan berubah ukurannya.



Terbantu sekali kak. Thankyou
Sama2, senang bisa membantu :)
wew lengkap gan artikelnya,, thanks .
penjelasan singkat, padat dan jelas, sangat membantu pemula seperti aku ini. lanjutkan duniailkom.com
Siap, semoga tutorialnya bisa bermanfaat…
like it … so easy :)
Min mao nanya yang
p.empat { font-size:20px; } juga jadi sama ukurannya ya kaya body { font-size:14pt; } , pas saya bandingin sama soalnya hehe, berarti dia tertimpa juga ya min dari tag induknya ?
Belum tentu, karena bisa jadi font dengan ukuran 20px itu sama hasilnya dengan 14pt. Hanya kebetulan tampilannya mirip.
Bisa coba ganti salah satu dengan angka lain yang lebih besar. Kalau salah satunya berubah, berarti tidak ada efek penimpaan.
Terima kasih tutorialnya gan.
Sangat membantu saya yang ingin belajar programming.
Saya ingin tanya sebelum masuk ke javascript sebaiknya apa dulu yang saya pelajari sebagai dasar?
Apakah setelah selesai dasar CSS ini bisa lanjut belajar ke JS?
Terima kasih gan :)
Yup bisa. Tapi ini tergantung seberapa dalam yang ingin dikuasai. Sebenarnya CSS dasar masih banyak lagi, sengaja saya sangat ringkas dalam 11 tutorial dasar ini. Kita belum masuk ke perancangan layout, pengertian box model, berbagai selector dan property CSS3, dll.
Jika ingin serius mendalami web design / front end, bisa coba order eBook CSS Uncover duniailkom karena disana akan dibahas detail tentang dasar2 CSS. HTML dan CSS harus dikuasai terlebih dahulu sebelum ke JavaScript, karena JavaScript ini adalah bahasa pemrograman untuk "memanipulsai" kode HTML dan CSS.
Lebih bagus mana pke input kode CSS,,, external style sheets atau cara lainnya?? Atau kita buat dua folder di notepad++,,,satu untuk kode html,, terus satunya buat imput kode CSSnya????
Untuk web yang sebenarnya, lebih disarankan external CSS. Lengkapnya bisa baca2 kesini: https://www.duniailkom.com/tutorial-belajar-css-cara-menginput-kode-css-ke-halaman-html/
mas mau tanya,palo beli bukunya semua kira2 berapa harganya?
Silahkan, saat ini di duniailkom tersedia 6 eBook: HTML, CSS, PHP, JS, MySQL dan Pascal. Untuk versi eBook totalnya 290.000.
Untuk lebih lanjut silahkan di cek emailnya (saya sudah kirim rinciannya), atau bisa baca2 panduannya kesini: https://www.duniailkom.com/cara-pembelian-ebook-dan-buku-duniailkom/