Dalam tutorial pertama mengenai HTML5, kita akan membahas tentang perbedaan antara HTML5 dengan HTML 4 dan XHTML 1.1.
HTML5 vs (HTML 4 dan XHTML 1.1)
HTML5 adalah versi terbaru dari HTML. Versi terakhir HTML sebelum HTML5 adalah HTML 4.01. dan XHTML 1.1. Kali ini kita akan membahas apa saja fitur-fitur baru yang tersedia di dalam HTML5 serta perbedaannya dengan versi HTML sebelumnya.
Perkembangan HTML terhenti pada versi 4.01 di tahun 1999. W3C sebagai badan yang bertanggung jawab dalam standarisasi teknologi internet (termasuk HTML), kemudian beralih mengembangkan XHTML yang juga akhirnya menemui jalan buntu pada versi 2.0. Jika sebelumnya anda sudah terbiasa menggunakan HTML 4.01 ataupun XHTML 1.1, terdapat perubahan kecil pada HTML5.
Pada dasarnya HTML5 adalah gabungan 'best practice' dari HTML 4.01 dan XHTML. Hampir semua tag atau elemen pada HTML 4.01 maupun XHTML 1.1 dapat digunakan dalam HTML5.
Beberapa perbedaan yang akan ditemukan dalam HTML5:
- Penulisan doctipe pada HTML5 lebih sederhana. Mungkin inilah perbedaan paling mencolok dari halaman HTML yang ditulis menggunakan HTML5 atau tidak. Penulisan Doctype atau DTD pada HTML5 menjadi lebih sederhana: <!DOCTYPE html>.
- Penulisan type atribut untuk tag <style> dan <script> tidak diperlukan pada HTML5. Hal ini karena secara default web browser akan menggunakan text/css untuk tag <style>, dan text/javascript untuk tag <script>. Sebagai contoh, untuk menggunakan external CSS, Pada HTML versi sebelumnya kita menuliskan tag <style> secara lengkap: <style type="text/css">…kode CSS… </style>, namun dalam HTML5 kita bisa membuatnya lebih sederhana: <style>…..kode CSS…..</style>
- Penulisan meta tag karakter set (charset) pada HTML5 menjadi lebih sederhana: <meta charset="utf-8">, dibandingkan versi sebelumnya: <meta http-equiv="content-type" content="text/html;charset=UTF-8" />.
- Pada HTML5, tag yang berdiri sendiri (void element) tidak harus ditutup seperti dalam XHTML. Penulisan tag <br> (break) dapat ditulis dengan <br> maupun <br />.
- Walaupun tidak dianjurkan, sebuah tag pada HTML5 boleh ditulis tanpa tag awal atau tanpa tag akhir. Sebagai contoh, kita tidak perlu menutup tag <p> dengan tag </p>.
- Penulisan tag dan atribut adalah case-insensitive di dalam HTML5, sehingga tag <p> dan tag <P> akan dianggap sama. Hal ini berbeda dengan XHTML yang mengharuskan seluruh tag ditulis dalam huruf kecil.
- Penulisan atribut tidak harus di dalam tanda kutip. Sebagai contoh: <p class=satu> adalah valid. Namun jika nilai atribut terdiri dari karakter spasi, maka tetap harus menggunakan tanda kutip, seperti: <p class="satu dua tiga">.
- HTML5 mendukung multimedia secara langsung menggunakan tag <audio> dan <video>, sehingga kita tidak perlu tergantung kepada aplikasi pihak ke-3 seperti flash player.
- HTML 5 hanya memiliki 1 versi, tidak seperti pendahulunya yang memiliki 3 versi (pada HTML 4 dan XHTML, anda akan menemukan versi strict, transitional, dan frameset).
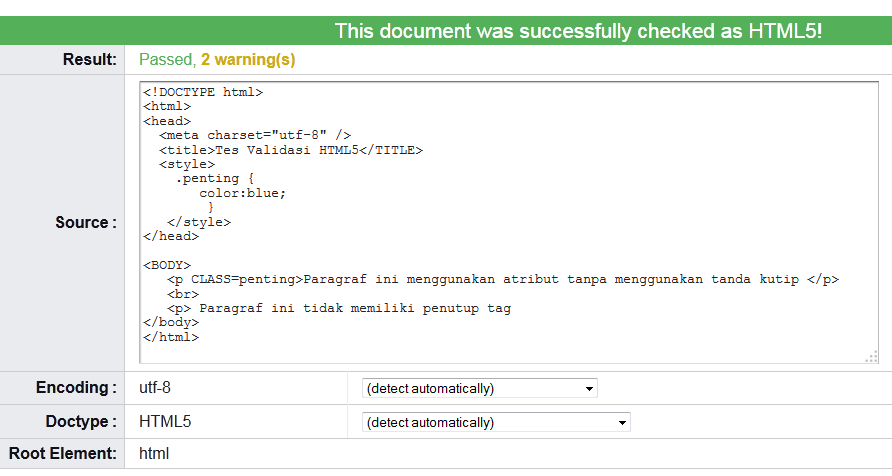
Sebagai contoh, kode HTML berikut dinyatakan valid oleh validator HTML5 di http://validator.w3.org/:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tes Validasi HTML5</TITLE>
<style>
.penting {
color:blue;
}
</style>
</head>
<BODY>
<p CLASS=penting>Paragraf ini menggunakan atribut tanpa
menggunakan tanda kutip </p>
<br>
<p> Paragraf ini tidak memiliki penutup tag
</body>
</html>
 Dari perbedaan diatas, terlihat bahwa HTML5 'lebih bebas' dari XHTML. Akan tetapi sebaiknya kita tetap menggunakan penulisan yang 'rapi', seperti menggunakan huruf kecil untuk semua tag, menutup semua tag dan memberi tanda kutip dalam setiap nilai atribut.
Dari perbedaan diatas, terlihat bahwa HTML5 'lebih bebas' dari XHTML. Akan tetapi sebaiknya kita tetap menggunakan penulisan yang 'rapi', seperti menggunakan huruf kecil untuk semua tag, menutup semua tag dan memberi tanda kutip dalam setiap nilai atribut.
XHTML5 : HTML5 "rasa" XML
Jika beberapa aturan diatas dirasa terlalu longgar (terutama jika anda banyak menggunakan XHTML sebelumnya), HTML5 memiliki 'rasa' yang lebih ketat aturan, yakni XHTML5. Di dalam XHTML5, seluruh tag harus ditulis dengan huruf kecil, atribut harus berada di dalam tanda kutip, dan setiap tag harus ditutup.
XHTML5 bukanlah versi lain dari HTML5, akan tetapi hanya HTML5 dengan beberapa aturan dan syntax untuk memenuhi syarat XML.
Untuk menggunakan XHTML5, kita butuh menambahkan atribut xmlns="http://www.w3.org/1999/xhtml" pada tag <html>, dan menggunakan MIME type: application/xhtml+xml pada http header (diset melalui web server).
Contoh dokumen XHTML5 adalah sebagai berikut:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="UTF-8" />
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg">
<rect stroke="black" fill="blue" x="45px" y="45px"
width="200px" height="100px" stroke-width="2" />
</svg>
</body>
</html>
Saat ini penggunaan XHTML5 tidak terlalu populer, karena memang lebih praktis menggunakan HTML5. XHTML5 akan berguna jika anda ingin menggunakan teknologi yang berbasis XML seperti SVG, MathML, Xlink, dll.
Dalam tutorial belajar HTML5 kali ini kita telah membahas tentang HTML5, HTML4, dan XHTML. Namun jika anda perhatikan, penulisan HTML5 ditulis tanpa menggunakan spasi antara huruf HTML dengan angka 5. Kenapa harus demikian? kita akan membahasnya dalam tutorial HTML5 berikutnya: Perbedaan antara HTML5 dengan HTML 5.


Keren, tapi kenapa pada tutorial html tidak di jelaskan fungsi tag meta?
sepertinya masih banyak yang belum di jelaskan pada tutorial html.
Terima kasih.
Iya gan, pada tutorial HTML dasar saya tidak membahas meta tag karena tag ini bersifat opsional. Tutorial HTML dasar saya rancang seringkas mungkin dengan tujuan agar HTMLnya cepat dipahami. Sebenarnya masih banyak materi-materi yang berkaitan dengan HTML dan belum saya bahas, terutama tag-tag HTML5 seperti canvas, audio, video, dll.
Saya berencana membuat ebook khusus yang akan membahas lengkap tentang HTML.
kalo blogger itu pakai bahasa pemrograman apa? HTML5 apa sudah mendukung?
Maksudnya untuk blogspot y? kita cuma berurusan dengan HTML5 jika ingin mengedit source code templatenya, dan HTML5 sudah bisa digunakan di blogspot. Sebagai contoh, di situs ubuntu-mania punya agan sudah pakai HTML5 lo.. coba liat source codenya, ada tag header, aside, article, dll :)
jadi html5 itu gabungan antara html dengan xhtml ya ??
Lebih tepatnya penyempurnaan. Karena aturan penulisan XHTML sudah tidak dipakai lagi di dalam HTML5, namun beberapa konsep memang ada yang dibawa dari XHTML :)
Ditunggu gan eBook nya, saya nunggu bgt eBooknya biar bisa saya baca offline :)
Saat ini eBook HTML sudah selesai gan, silahkan dibaca penjelasannya di https://www.duniailkom.com/html-uncover-panduan-belajar-html-lengkap-untuk-pemula/
Semoga eBook HTML Uncover ini bisa jadi referensi belajar HTML dan HTML5 terbaik berbahasa Indonesia :)
terimakasih ilmunya Gan, ternyata html5 dengan html sebelumnya perbedaannya sedikit ya. Saya kira banyak perbedaannya.
Kalau dilihat dari tag2 dasar HTML, memang tidak banyak nambah gan, fitur baru adalah audio, video, canvas, form validation, HTML5 API, dan CSS3 (karena muncul bersamaan dengan HTML5, jadi sering dianggap 'bagian' HTML 5)
mas kalau cuma pakai kode html yg di tulis dengan menggunakan notepad++ ga bisa bikin web yg udah berstruktur ya? misal ada layout nya, header, sidebar, menubar, footer… ?
Bisa banget mas, tapi untuk membuat layout (design web) tidak cukup dengan HTML saja, namun juga membutuhkan CSS. Sepanjang kita paham kode-kode yang ditulis, hampir semua aplikasi web bisa dibuat dengan Notepad++
hm, sy masih newbie mas, jadi kurang paham mengenai web dan aplikasi apa aja yg di pakai untuk menulis coding web, sy tau nya hanya notepad dan notepad++…
sy pernah mencoba membuat rancangan web dengan notepad ++ tampilannya sy menggunakan frame sebagai pembatas header, isi dan footer nya juga side bar nya, apa memang membuat header, isi, sidebar dan footer itu memang harus memakai frame ?
kalau tidak memakai frame sy bingung, saya sudah banyak membaca artikelnya mas andre menurut link "https://www.duniailkom.com/tutorial-belajar-html-dan-index-artikel-html/ , dari yg pemula sampai yg lanjutan, tp sy tidak pernah bisa membuat rancangan web yg bisa memisahkan, header, isi, sidebar, dan footer… mohon masukannya mas… terima kasih sebelum nya :)
btw sy cewe bukan mas mas hehe ^^
Wah sory g liat namanya, maen jawab aj nih saya, hehe…
Sebenarnya untuk merancang design halaman web butuh 2 bahasa yang berbeda, yakni HTML dan CSS. Membuat layout dengan frame sudah tidak disarankan lagi, apalagi dengan menggunakan tabel. Standar terkini adalah dengan CSS layout menggunakan dengan tag "div" dan property float.
Untuk tutorialnya belum sempat saya bahas di duniailkom, karena lumayan kompleks, untuk sementara baru ada di eBook CSS Uncover.
saran saya sih pake text editor yang memang khusus web Program. saya sih rekomendasikan pake Atom. Itu keren bgt, kalo ngoding gak bosen, soalnya tampilannya menarik.
Terimakasih tambahannya…
Betul, untuk yang lebih "serius" bisa pakai teks editor Atom atau VS Code.
Trima kasih mas, perbedaan antara html5 dan html4. Berkat post ini saya jadi lebih faham tentang html
Keren gan , sangat bermanfaat , bagi pemula seperti saya
Sebelumnya saya kadang bingung apa perbedaan html5 ,4 dan xhtml. tapi setelah membaca artikel ini mulai ada pencerahan. makasih infonya
Lanjut gan…
perlu waktu dikit demi dikit buat migrasi ke html5, yang biasanya bikin template serba div, sekarang harus nyoba pakai header, nav, footer, aside, main, dan lain-lain.
Hehe, betul gan.. di HTML5 banyak tag baru yang bisa digunakan sebagai pengganti <div>.
Pak saya mau belajar web buat jualan
min saya mau tnya, klo cols,hl,hr,ul, di html 4 dan 5 perbedaan nya apa aja ya, soal ny baru blajar html, trus skarang kan udah pke html 5 jdi bnar2 blm tau tu html 4 gimana hehe.
thanks master