Pada tutorial belajar HTML dasar sebelumnya kita telah mempelajari Pengertian Tag, Elemen, dan Atribut pada HTML. Dalam tutorial kali ini saya akan membahas tentang cara membuat struktur dasar halaman HTML.
Struktur Dasar HTML
Setiap halaman HTML setidaknya memiliki struktur dasar yang terdiri dari : Tag DTD atau DOCTYPE, tag html, tag head, dan tag body. Inilah yang merupakan struktur paling dasar dari HTML, walaupun HTML tidak hanya berisi struktur tersebut.
Agar lebih mudah memahaminya, silahkan buka text editor (Notepad++), lalu ketikkan kode berikut ini:
Contoh struktur dasar HTML:
<!DOCTYPE html>
<html>
<head>
<title>Title dari Websiteku</title>
</head>
<body>
<p>Selamat Pagi Dunia, Hello World!</p>
</body>
</html>
Save sebagai halaman.html dan jalankan file dengan cara double klik file tersebut, atau klik kanan –> Open With –> Firefox. Kita akan membahas tag-tag yang ditulis tersebut pada tutorial kali ini.
Pengertian DTD atau DOCTYPE
Tag paling awal dari contoh HTML diatas adalah DTD atau DOCTYPE. DTD adalah singkatan dari Document Type Declaration. Yang berfungsi untuk memberi tahu kepada web browser bahwa dokumen yang akan diproses adalah HTML.
DTD memiliki banyak versi tergantung kepada versi HTML yang digunakan. Pada contoh diatas, saya menggunakan DTD versi HTML 5. Sebelum HTML 5, DTD terdiri dari text panjang yang hampir mustahil dihafal. Contohnya, DTD untuk xHTML 1.0 adalah:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
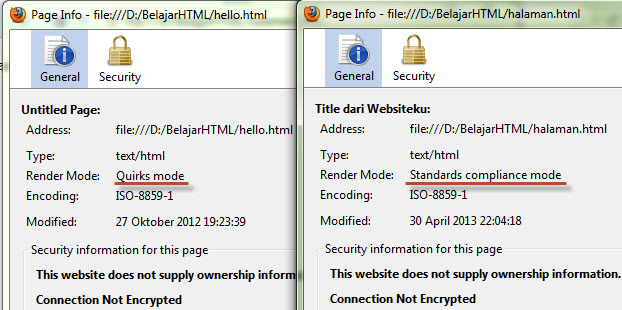
Jika kita tidak menuliskan DTD, browser akan tetap menampilkan dan memproses halaman web kita seperti tidak terjadi apa-apa. Namun browser sebenarnya menjalankan halaman HTML tersebut pada mode khusus yang disebut quirk mode.
Pada quirk mode, web browser menerjemahkan halaman web (terutama kode CSS) sedikit berbeda dari seharusnya. Ini karena web browser menganggap bahwa ketika DTD tidak ditemuka, halaman tersebut kemungkinan besar merupakan halaman web usang. Agar halaman 'usang' ini tetap tampil baik, web browser perlu menggunakan aturan-aturan yang berbeda, yakni: quirk mode.
Cara untuk mengetahui apakah web browser berjalan pada quirk mode atau standard mode lebih mudah jika menggunakan web browser Mozilla Firefox. Pada Firefox, klik kanan pada halaman web, lalu pilih Page Info. Pada bagian Render Mode akan terlihat apakah quirk mode, atau standard mode.
Penjelasan lebih jauh tentang doctype atau DTD akan kita bahas dalam tutorial HTML5: Pengertian dan cara penulisan doctype pada HTML5.
Tag <html>
Setelah DTD, tag berikutnya adalah tag <html>.
Ini adalah tag pembuka dari keseluruhan halaman web. Semua kode HTML harus berada di dalam tag ini. Tag html dimulai dengan <html> dan diakhiri dengan </html>
Tag <head>
Elemen pada tag <head> umumnya akan berisi berbagai definisi halaman, seperti kode CSS, JavaScript, dan kode-kode lainnya yang tidak tampil di browser.
Tag <title> dalam contoh kita sebelumnya digunakan untuk menampilkan title dari sebuah halaman web. Title ini biasanya ditampilkan pada bagian paling atas web browser. Contohnya pada tampilan halaman.html, 'Title dari Websiteku' akan ditampilkan pada tab browser.
Tag <body>
Tag <body> akan berisi semua elemen yang akan tampil dalam halaman web, seperti paragraf, tabel, link, gambar, dll. Tag body ini ditutup dengan </body>. Sebagian besar waktu kita dalam merancang web akan dihabiskan di dalam tag <body> ini.
Perhatikan bahwa setiap tag akan diakhiri dengan penutup tag. Termasuk <html> yang merupakan tag paling awal dari sebuah halaman web.
Stuktur HTML yang kita bahas disini adalah struktur yang sangat sederhana. Sebuah halaman web bisa memiliki ratusan bahkan ribuan baris, yang ditulis dengan berbagai tag HTML. Tag pertama yang akan kita bahas dalam tutorial berikutnya adalah tag <p> yang digunakan untuk membuat paragraf di dalam HTML.




tag paling awal tidak ditulis tapi tidak ada perubahan apa apa?
Tag yang dimaksud adalah tag DTD ya?
Jika tag DTD (seperti ) tidak ditulis, web browser akan tetap menampilkan hasilnya. Namun sebenarnya ada perbedaan, yakni terkait dengan tampilan seperti margin dan padding.
Wildan bisa mencobanya sendiri, silahkan buat satu halaman menggunakan DTD, dan yang satu lainnya tidak. Bukalah halaman web tersebut secara berdampingan, perbedaan paling jelas antara keduanya: web browser akan menambahkan spasi awal untuk halaman dengan DTD.
Untuk halaman sederhana seperti contoh di artikel ini, efek tersebut tidak terlalu berpengaruh, tetapi jika berurusan dengan desain web dan CSS, perbedaan efek margin seperti ini dapat merusak tampilan website.
mantap gan, repot dah kalo sdh berusan dengan desain, hi hi, detail banget. Aq setuju sekali
salam sukses
regards
agan,, kalimatnya enak sekali dibaca.. seperti bersenandung… saya jadi bersemangat untuk belajar… izin belajar ya gan… dan terima kasih sekali atas sharing ilmunya…
Yang dimaksud dengan 'bersenandung' apanya ya? :)
Terimakasih juga atas kunjungannya dira, semoga tutorial ini bisa bermanfaat..
saya tak faham dengan bentuk perkatataan seperti dan
adakah ianya perlu sama dalam baris atau boleh berlainan..
maksudnya
????
Mungkin bisa diulang pertanyaannya… Pada bagian komentar memang tidak bisa menggunakan tag-tag html. Kalau ingin menulis <html> bisa diganti menjadi "tag html". Mohon maaf atas ketidaknyamanannya :)
ok tidak mengapa.. terima kasih yer..
terimakasih mas andre.. saya pingin update tutornya dari awal pembuatan web selesai seperti tampilan facebook, hingga sampai membeli domain di hosting..
sekali lg terimaksh.
Sama2 mas, untuk membuat website sederhana, dasar2 tutorialnya sudah ada di duniailkom. Untuk membeli hosting dan domain juga sudah ada tutorialnya.. mudah2an bisa diikuti dengan mudah :)
kayaknya aku makin semangat nih belajarnya karena g' ribet dan cepat di mengerti
"percaya g' percaya aku udah 2 jam lewat membaca tutornya secara detail, sekaligus praktek"
thank's mas .
Sama2 mas.. saya juga senang tutorialnya bisa dipahami dengan mudah… :)
Setelah sering baca -baca tutorial mas andre jadi pingin belajar html, terima kasih ilmunya
Sama mas.. :)
Senang tutorialnya bisa bermanfaat..
keren, web ini benar-benar rapi dan tulisannya juga nyaman untuk dibaca. link urlnya juga jelas, tidak pakai kode-kode tertentu, jadi kalau mau akses bisa langsung ketik -> /belajar-html-mengenal-struktur-dasar-html/.
Terimakasih, .. Semoga betah dan tutorialnya gampang dipahami… :)
Trmksh mas Andre, sangat2 jlas dan mdh untuk dmngerti..
Sungguh selama saya mencari referensi belajar html, baru di dunia ilkom saya merasa nyaman dan gampang untuk menerima materi….semoga dinia ilkom menjadi web no 1 tempat belajar html dan teman"nya di indonesia
Terimakasih gan. Amiin… mohon doa dan dukungannya agar duniailkom bisa lebih maju lagi :)
Apakah berpengaruh,jumlah spasi yang ada dalam tag? Misalnya tag <head> tidak sejajar dengan </head>
G pengaruh kok mas, malah semua kode HTML ini juga bisa dibuat sejajar dalam 1 baris :)
Jadi itu struktur dasar html yah, trima kasih sekali mas sangat bermanfaat
Guru, kalo misalnya tidak melampirkan code <head>. Apakah boleh-boleh saja?
Jika tag <head> tidak ditulis, akan tetap tampil normal di web browser. Tapi cara ini sangat tidak disarankan, karena halaman HTML yang dibuat menjadi tidak sempurna.
sangat bermanfaat terima kasih
Puyeng ih.. Klo gak belajar langsung. Btw.. Tks udah mau berbagi, gan..
Yup, belajar paling bagus memang langsung praktek gan…
Bisa gak belajar HTML menjalankan Mozilla tanpa koneksi internet? Di rumah gak ada internet, makasih
Yup, hampir semua bahasa pemrograman web bisa dijalankan secara offline gan. Termasuk HTML, CSS, PHP (pakai XAMPP), JavaScript dan MySQL.
Lama tak jumpa Kang Andre. Semenjak belajar html disini, saya jadi ngerti program2nya. Bukan cuman sekedar main luarnya, tapi juga harus main isinya. Kalau bisa, Kang Andre memposting tentang html yang lebih mendalam di bab selanjutnya. Terima kasih.
Terimakasih mas… Saya juga senang tutorial yang ada bisa bermanfaat :)
Mengenai materi mendalam tentang HTML sebenarnya sudah tersedia mas, yakni di eBook HTML Uncover.
Jika berminat bisa dipesan, hehe…
mas knapa penulisan struktur htlm itu musti di kasih jarak tab nya? apa cuma penanda bagian tag aja? klo misalkan rata kiri jga ttp jalan programnya, maaf mas sya msih awam bngat.
Secara umum, hampir di semua bahasa pemrograman komputer, pengaturan rata kiri maupun spasi/tab diantara kode program g mesti ditulis gan. Ini hanya agar kita mudah membacanya saja. Ditulis semua dalam 1 baris yang panjang (tanpa spasi) pun ga masalah.
ARTIKELNYA SANGAT BAGUS UNTUK YANG INGIN BARU BELAJAR, MUDAH DI PAHAMI PENULISAN, SUKSES ADMINX YAH….., MARI KITA SALING BERBAGI UNTUK MENJADI ANAK INDONESIA YANG BERBAKAT DAN KREATIF, SALAM KENAL.
Siip, lanjut gan…
Terima kasih mas Andre atas ilmu dan tutorial yang ditulis di blog ini, mudah sekali untuk dipelajari. karena saya juga lagi semangat belajar tentang progammer web..
Yang mau saya tanyakan;
Untuk menulis script html (contohnya seperti script yang mas andre pakai di atas itu) itu pada baris ke-empat di bawah tag head itu agak masuk kedalam, maksudnya tidak rata sama dengan atasnya, mulai penulisannya, itu knp? apakah harus seperti itu? terus apakah menulis script kalo semua teks rata kiri semua gmn? thanks.
Itu murni agar kode programnya mudah dibaca mas, dengan dimasukkan ke dalam (dikenal dengan istilah: indenting), kita bisa dengan mudah melihat dimana awal sebuah tag, dan akhir sebuah tag.
Umumnya, dalam bahasa pemrograman komputer, spasi seperti ini tidak bermakna apa-apa. Ditulis semua dari kiri juga g masalah, malah ditulis semuanya dalam 1 baris panjang pun hasilnya akan sama saja.
Akhirnya ada juga web yang membagikan ilmunya secara mendasar dan mendalam dengan bahasa yang sangat mudah dimengerti. Sangat recomended. Keep sharing and thanks Mas andre.
Siip, semoga bisa bermanfaat mas…
Terima kasih tutorialnya mas andre, artikelnya sangat mudah untuk dipahami (y)
Siip, sama2 mas :)
Sangat bermanfaat gan ilmu-ilmu yang dishare disini :) terimakasih banyak gan :D semoga saya lancar dan tidak ada hambatan waktu mempelajari apa saja tentang dunia IT ini terutama saat mempelajari bahasa" pemrogramannya :D
Amin.. sama2 gan, semoga tutorial yang ada bisa bermanfaat…
mas saya menulis suatu kalimat di luar "tag body" dan menulis kalimat diantara "tag body" kenapa pas dibuka di web browser ga keliatan bedanya ya ? hasilnya sepertinya sama
apa hanya akan berpengaruh pada kasus2 tertentu saja ?
Web browser modern umumnya "memaafkan" cara penulisan seperti itu. Bahkan kalau pun dibuat tanpa tag apapun sama sekali (selama filenya berakhiran .html), hasilnya juga sama persis dengan yang menggunakan struktur dan tag HTML seperti diatas.
Pengaruhnya nanti kalau kode HTML sudah kompleks dan melibatkan CSS, PHP atau JavaScript.
enak loh belajar disini…..bahasanya mudah di mengerti tapi gan saya di sini agak bingung soalnya makin susah ……kalau di halaman/part sebelumnya kan enak langsung praktek di notepad++ kl ini dijelasin doang gan tapi terimakasih saya jadi suka baca :)
Terimakasih… saya juga senang jika tutorialnya bisa diikuti dengan mudah..
Penjelasan detail dari kode HTML (serta contoh2 yang bisa dipraktekkan), saya bahas di part selanjutnya gan.. Jadi yang ini hanya sekedar panduan singkat saja. Silahkan lanjut..
Ternyata belajar di sini gampang dan mudah dipahami.Dengan kata kata yang dapat dimengerti juga lengkap tulisannya serta jelas pengertiannya. Terima kasih.
Siip, sama2.. semoga bisa bermanfaat..
BAGUS GAN, TAPI APA BOLEH PENGATURAN SPASI DARI TAG NYA GK DI SESUAIKAN?
<p>Tutorialnya sangat membantu <b>mas</b> </p>
mas andre kok saya ketik <!DOCTYPE html> tidak terbaca ya di notepad++ saya?
Tidak masalah, kemungkinan besar Notepad++ tidak menganggap kode tersebut bagian dari HTML. Ini hanya sekedar pewarnaan saja.
Dokumen HTML standar mengharuskan tag tersebut tetap ditulis.
Tutorialnya bagus, bahasanya mudah dimengerti. sukses terus om.
mas bahasa progremer yg lainnya apa mas sebutin 1 per satu mas saya mau belajar di dunia progremer tolong di bantu ya mas
Bahasa pemrograman ini jumlahnya ada ribuan. Masing2nya spesifik dipakai untuk membuat aplikasi. Misalnya untuk pemrograman desktop bisa pakai visual basic, untuk membuat website pakai HTML, CSS, PHP, dst. Tapi kalau bahasa pemrograman yang umum dipelajari, bisa baca2 kesini: https://www.duniailkom.com/apa-saja-bahasa-pemrograman-yang-dipelajari-jurusan-it/
andai ini web di youtube,udh saya subs + ajak temen" subs juga,bagus min,bahasa pemahaman nya juga enak untuk belajar, btw tool buat belajar apa aja ya min selain notepad++ ?
#BESTWEBEVER
Hehe, karena sesuatu dan lain hal, saya belum sempat buat video di youtube. Tapi mudah2an suatu saat bisa kesampaian…
Alternatif text editor selain Notepad++ bisa pakai Atom atau VSCode.
<p>"<b>SELAMAT PAGI <b>"</p>
<p>"APA KABAR HARI INI"</p>
<p><i>"SEMOGA HARIMU MENYENANGKAN"<i></p>
mas.. ini kog jadinya terbold semua.. padhal saya cuman bolt yg tulisan selamat pagi
sorry mas ternyata ada kesaLAHAN PENULISAN SAYA.. :0
Hehe, yup tag <b> harus ditutup dengan </b>
Ulasannya mudah dimengerti dan menarik.. saya coba lanjut ya.. kalau ada akun LinkedIn mohon infonya pak/bu.. rasanya ingin memberi apresiasi lebih…
Silahkan mas,… jika ingin mendukung / memberi apresiasi, boleh order eBook Duniailkom. Selain mendapatkan materi yang jauh lebih lengkap, itu juga jadi penyemangat kami untuk bisa terus berkarya.
Selengkapnya bisa ke sini: https://www.duniailkom.com/cara-pembelian-ebook-dan-buku-duniailkom/
Gan kok kalau di chrome sama internet Explorer gak mau dia. Cuman bisa di firefox aja?
Untuk memeriksa quirk mode memang hanya bisa di firefox saja. Untuk di web browser lain caranya cukup rumit, harus di deteksi pakai JavaScript.
sangat bermanfaat ilmunya ,, saya sering berkunjung ke website ini
Saya mau tanya mas Andre, apakah boleh penulisan DOCTYPE menggunakan huruf kecil semua?
Di HTML5 itu tidak masalah (boleh huruf kecil semua)