Setelah mempelajari Pengertian HTML dalam tutorial sebelumnya. Pada tutorial belajar HTML kali ini kita akan mengenal fungsi dari web browser, pengertian web browser dan kaitannya dengan standar HTML oleh W3C.
Pengertian Web Browser
Web Browser (atau biasa disebut browser) adalah sebuah software aplikasi untuk menerima, menampilkan, dan menerjemahkan informasi dari world wide web (wikipedia). Dan salah satu informasi itu dibuat dalam format HTML.
Kode HTML yang kita buat akan diterjemahkan oleh web browser agar tampil seperti yang dirancang. Pada dasarnya seluruh web browser dapat menampilkan kode HTML sama baiknya, namun jika sudah berbicara mengenai desain halaman, tiap-tiap browser memiliki beberapa perbedaan.
HTML dirancang dan diatur oleh sebuah badan standarisasi dunia yang khusus menangani web, yaitu W3C (World Wide Web Consortium). Hal ini dikarenakan tiap-tiap program web browser menerjemahkan kode-kode HTML secara berbeda-beda, sehingga di perlukan sebuah standar yang sama untuk seluruh browser.
Namun pada penerapannya, standar ini hanya merupakan rekomendasi. Beberapa web browser membuat aturannya sendiri.
Salah satu yang terkenal adalah Internet Explorer pada sekitar tahun 2000-an. Hampir 90% web browser yang digunakan saat itu adalah Internet Explorer, dan IE tidak sepenuhnya mengikuti rekomendasi W3C. Sedangkan web browser Opera yang mencoba menerapkan standar W3C tidak terlalu populer. Perbedaan aturan penerjemahan HTML di antara web browser inilah yang terus menjadi tantangan bagi programmer web.
Sekarang Internet Explorer tidak lagi sekuat dulu. Web Browser Mozilla Firefox dan Google Chrome telah menguasai lebih dari 50%, dan IE juga telah berusaha menerapkan standar W3C, termasuk web browser terbaru mereka: Microsoft Edge.
Penggunaan Web Browser terbanyak
Menarik juga untuk disimak, apa saja web browser yang paling banyak dipakai saat ini. Bagi kita sebagai web developer, informasi ini sangat relevan dan perlu diperhatikan.
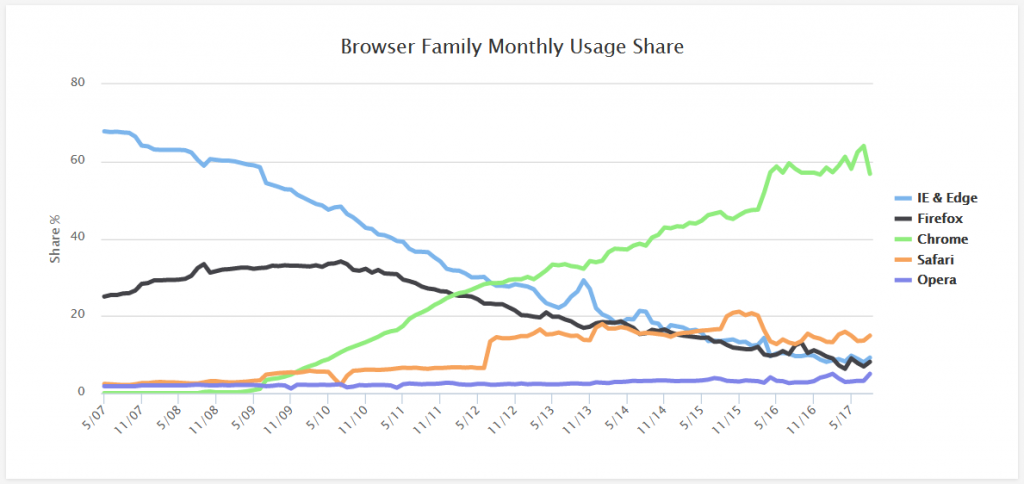
Berdasarkan situs w3counter.com yang diakses per September 2017, Google Chrome digunakan oleh sekitar 56% pengguna internet, yang kemudian diikuti oleh web browser Safari dan Firefox masing-masing 14% dan 9%. Artinya, Google Chrome sangat dominan dipakai sebagai web browser.
Hal ini disebabkan tren smartphone yang jika menggunakan OS Android, sudah langsung terinstall web browser Google Chrome. Juga jika menggunakan iPhone, sudah langsung terinstall web browser Safari. Berikut grafiknya:
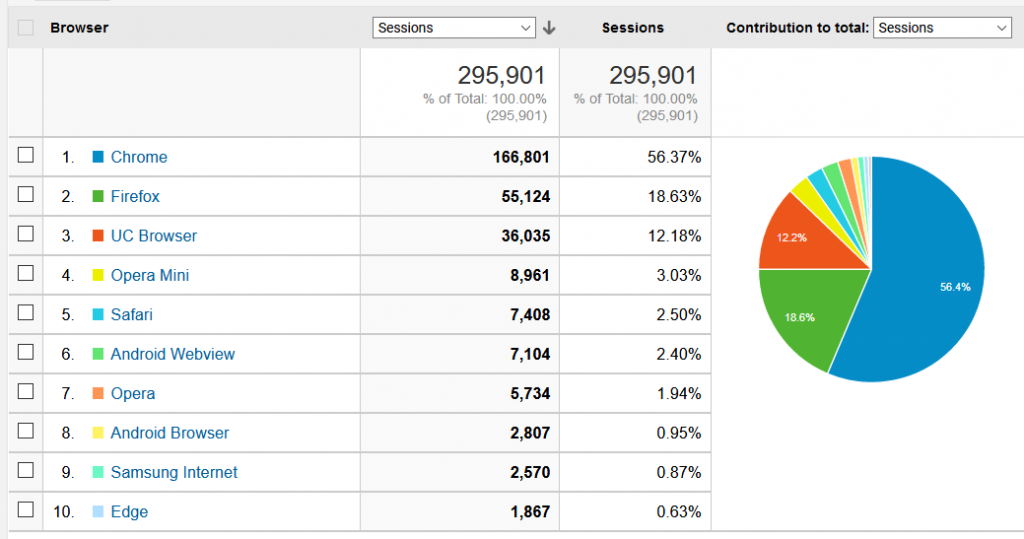
Sebagai perbandingan, berikut statistik web browser yang dipakai oleh pengujung duniailkom selama periode Agustus – September 2017:
Terlihat bahwa lebih dari setengah pengunjung (56%) menggunakan Google Chrome. Diikuti oleh web browser Mozilla Firefox sebesar 18%.
Fungsi Web Browser
Untuk mempelajari HTML, web browser adalah perangkat utama yang kita butuhkan. Ibarat bahasa pemrograman lainnya, Web Browser adalah compiler dan intrepreter HTML. Anda bebas menggunakan web browser yang disukai, namun dalam tutorial Belajar HTML ini saya akan menggunakan Mozilla Firefox.
Untuk mendapatkan versi terbaru dari web browser populer saat ini, salahkan klik tombol dibawah:
Yang cukup menarik, terdapat web browser "Firefox Developer Edition", yang secara khusus diperuntukkan untuk web developer / web programmer. Jika berminat, bisa mencobanya kesini:
Selain web browser, aplikasi lain yang kita butuhkan untuk mempelajari HTML adalah sebuah text editor, untuk pembahasan mengenai text editor HTML ini akan kita bahas pada tutorial selanjutnya: Memilih Aplikasi Editor HTML.




thank's ats informasinxa yahh
Terimakasih juga atas kunjungannya, afandi..
wah.. bahasanya mudah dimengerti.. makasih banyak yaa… :)
Terima kasih atas pencerahannya…
saya masih pemula di web programming dan masih bingung harus memulai dari mana…
Tulisan juragan sangat membantu saya… :D
Senang bisa membantu gan :)
admin, saya mau tanya..
apakah html itu bisa dilihat oleh user lewat android gak ya
terimakasih
Seluruh kode HTML, CSS dan JavaScript yang ada di website bisa dilihat dari perangkat apapun gan. Karena seperti itulah halaman web bekerja. Dengan menggunakan aplikasi tertentu, bisa kok gan dilihat di android.
selamat pagi gan. saya kebetulan mau belajar serius tentang web developer. saya ingin belajar detailnya, mudah2an dalam waktu dekat saya punya uang buat beli ebook html-nya dunia ilkom hehe.. utk sementara ini ada hal yg ingin saya tanyakan dibagian ini:
"HTML dirancang dan diatur oleh sebuah badan standarisasi dunia yang khusus menangani web, yaitu W3C (World Wide Web Consortium). Hal ini dikarenakan tiap-tiap program web browser menerjemahkan kode-kode HTML secara berbeda-beda, sehingga di perlukan sebuah standar yang sama untuk seluruh browser.
Namun pada penerapannya, standar ini hanya merupakan rekomendasi. Beberapa web browser membuat aturannya sendiri."
pertanyaannya adalah apa contoh perbedaan tampilan yang terlihat antara browser satu dgn browser lainnya? maksudnya menurut saya secara kasat mata (mata awam seperti saya hehe) tidak terlihat perbedaannya.
dan pertanyaan kedua, aturan sendiri yang dibuat oleh web browser itu maksudnya gmna? kalau bisa sekalian dikasih contohnya hehe
terimakasih dunia ilkom :)
Perbedaan antara web browser saat ini memang sudah g terlalu banyak, soalnya mayoritas sudah "taat aturan" dengan standar W3C, hehe…
Sebagai contoh adalah tag <blink> dan <marquee> yang dibuat oleh web browser IE dan Netscape (sekitar tahun 2000an).
Kalau contoh saat ini seperti tag <input> HTML5:
<p>Date: <input type="date" name="date"></p>
<p>Time: <input type="time" name="time"></p>
Di Mozilla tag tersebut akan tampil seperti teks input biasa, tapi di Opera dan Chrome akan tampil pilihan kalender.
gak ada kata yg bisa ungkapin perasaan saat ini, pada intinya cuma satu saya "kagum" dengan apa yg di share disini. Terima Kasih banyak karena telah membantu banyak orang yang ingin belajar pemrograman seperti saya :) sukses untuk seterusnya…
Amiin… sama2 mas, saya juga senang tutorial yang ada bisa bermanfaat :)
Assalamualaikum Mas Andre, sharing ilmunya sangat bermanfaat sekali dan mudah dicerna. Namun saya kurang paham mengenai browser sebagai compiler dan intrepreter itu penjelasannya seperti apa? dan sarannya lebih baik menggunakan yang mana. Saya coba cari tahu namun masih belum paham, hehe.
Mohon pencerahannya, terima kasih.
Hehe, itu istilah yang digunakan di dalam teori pemrograman mas. Singkatnya bisa diartikan sebagai "penerjemah". Kode-kode HTML yang kita tulis diterjemahkan menjadi tampilan sebuah website, seperti huruf tebal, warna2, gambar, dll.
Untuk web browser, sebaiknya pakai Google Chrome atau Mozilla Firefox mas, lebih update dan mengikuti standar kode-kode HTML yang baku.
Oke mas saya paham, Mantap nih jadi makin semangat. Hehe
Terima kasih Mas Andre :))
makasih ya… sangat membantu, semoga blognya tsa erus berkembang dan bisa membantu banyak orang aamiin…
Amiin.. makasih doanya sis :)
saya udh semester 4 jurusan t.i tpi sampe sekarang saya masih gak ngerti,,,tolongdong add fb saya raden oemar ikbal, saya pengen banyak nanya
Untuk nanya2 bisa di kolom komentar ini saja gan, jadi temen2 yang lain bisa baca2 juga.
Jika ingin belajar dari nol dengan materi yang lebih detail, bisa coba eBook HTML Uncover duniailkom gan :)
luar biasa sekali tutorialnya sangat lengkap
kalo pake UC bisa gan ?? soalnya saya pke UC
Bisa saja sih gan, tapi UC browser untuk android kan ya? Untuk pemrograman saya sarankan di laptop atau komputer saja. Cukup susah untuk ngetik2 kode di smartphone yang layarnya kecil.
mantap gan.. (y)
ternyata yang bikin terharu itu bukan hanya nonton film di bioskop. saya sampe mau nangis baca nya. bahasa nya itu lo, anda kalo jadi dosen di kampus saya. saya bayar mahal biaya kampus juga ridho,… semoga kita semua sukses gan mengejar ilmu yang tak terbatas ini.
Kampusnya di mana gan? mana tau saya bisa jadi dosen disitu, hehe…
Amiin, semoga tutorial ini bisa bermanfaat.
di garut gan.. "sttgarut.ac.id". coba aja gan. hehe… pasti semangat deh siswa yg di ajarnya juga… oh ia saya ada pertanyaan, kalo buat website dinamis gan, tutorial ini bisa dijadikan bahan acuan ngga ya. ? thanks
Hehe, kalau saya kerja kesana, duniailkom g ada yang ngurusin lagi gan…
Web dinamis disini bisa banyak pengertian, tapi biasanya butuh PHP dan JavaScript untuk membuat konten di website bisa berubah2 tergantung kondisi (dinamis).
Makasih kang andre ats tutorial nya sangat membantu saya dlm mempelajari web programing,,kalo mau dapetik ebook ny cara nya gimana kang andre?
Kalo bisa d tambah turial ny tentang android
Makasih sebelum nya
Request tutorial androidnya saya tampung ya, soalnya saat ini masih fokus ke web programming dulu. Mengenai cara pemesanan eBook, barusan saya sudah kirim ke email, silahkan di cek :)
Sangat mudah dicerna. Baru kali ini baca hal HTML dan faham. Trims admin.
Sama2, semoga bisa bermanfaat…
maaf mas saya masih pemula,butuh bimbingan lebih serius hehehe :)
Silahkan ikuti secara bertahap seluruh tutorial di duniailkom ini. Tp jika pengen materi yang lebih lengkap dan lebih detail, silahkan order eBook HTML Uncover Duniailkom :)
Terima kasih atas sharing ilmunya mas. Sangat membantu sekali, bagi pemula seperti saya. Bahasa yang mudah dimengerti pula. Terus semangat berkarya mas!
Siap, terimakasih juga untuk dukungannya…
untuk cara order bukunya gimana kang, variasi bukunya apa aja
Saat ini tersedia 3 buku di duniailkom: HTML, CSS, dan PHP. Apabila berminat, cara pemesanannya sudah saya kirim ke email (yang ditulis pada saat mengisi komentar ini), silahkan di cek emailnya, terimakasih :)
harganya berapa ?
Untuk versi eBook, HTML 40rb, CSS 50rb, dan PHP 50rb. Rinciannya sudah saya kirim ke email. Atau bisa juga kontak saya ke duniailkom@gmail.com
terimakasih, materinya sangat sangat membantu
Tutorialnya mudah dicerna, dari bahasa yang sedrhana, sehingga pemula pun bisa memahaminya, semoga ilmunya bermanfaat, itu salah satu bekal yang akan kita bawa nanti, sukses mas andre
Amiin… terimakasih doa dan dukungannya mas endri :)
HTML kui apa see… sy kok gk mudeng"
Terima Kasih Info nya…
Min, kalo tempatnya ngoding itu dimana? di Notepad atau apa? terus apabila script nya selesai,dari notepad tersebut bagaimana agar membuat sebuah web?
maaf apabila pertanyaannya dasar sekali, karena saya hanya pemula yang baru tertarik dengan dunia IT :)
Nulis kode programnya nanti di teks editor seperti Notepad++. Silahkan ikuti panduan ini secara berurutan dari part 1 hingga selesai, di materi selanjutnya akan membahas hal ini: https://www.duniailkom.com/belajar-html-memilih-aplikasi-editor-html/
Mudah2an admin duniailkom sehat selalu,panjang umur,sukses,dan dibalas dg pahala dr Allah swt :) saya sangat suka sekali artikel seperti ini
Amiin… Terimakasih doanya gan :)
Sumpah lengkap banget isi pembelajaranya, mantap gan teruskan :)
Sip gan…
min mau pesan ebook nya gimana ya?
Siap, silahkan… cara pemesanan eBook Duniailkom sudah saya kirim ke email. Atau bisa juga ikuti panduannya kesini: https://www.duniailkom.com/cara-pembelian-ebook-dan-buku-duniailkom
makasih gan, nambah wawasan lagi nih :) berguna sekali info ini..
Siip, semoga bisa bermanfaat..
semangat min, saya jadi tertarik sama dunia komputer
thenks mas Andre atas ilmunya semoga Allh SWT menambah Ilmunya Mas.. Sukses selalu
Insya Allah ada uang sy mau beli ebook'a..
Aamiin… sama2, semoga materinya bisa bermanfaat
Mas boleh tanya. ??
Saya masih mau bljr web developer buat mengisi waktu luang saya.
Dan kalau buat web di android bisa gak ya. ???
Soalnya blm punya laptop untuk mempraktekannya.
Maaf
Bisa, meskipun agak terbatas. Saya juga belum coba langsung, tapi di Playstore ada beberapa aplikasi teks editor yang bisa dipakai untuk membuat kode2 web programming, misalnya DroidEdit, JSitor, Enlightened Editor, dll.
Dari setiap website pembelajaran pemrograman Hanya di dunia ilkom baru aku paham thanks kak atas materinya
Sama2, saya juga senang materinya bisa mudah dipahami… semoga bermanfaat.