Setelah mempelajari cara membuat paragraf HTML pada tutorial sebelumnya, dalam tutorial belajar HTML dasar kali ini kita akan membahas tentang cara membuat judul (heading) di dalam HTML.
Cara Membuat Judul (heading) di HTML
HTML menyediakan tag khusus untuk membuat judul atau di dalam HTML lebih di kenal dengan istilah: heading. Heading dirancang terpisah dari paragraf. Tag Heading biasanya digunakan untuk judul dari paragraf, atau bagian dari text yang merupakan judul.
Tag heading di dalam HTML terdiri dari 6 tingkatan, yaitu <h1>, <h2>, <h3>, <h4>, <h5>, dan <h6>. Tag heading secara default akan ditampilkan oleh web browser dengan huruf tebal (bold). Tampilan dari tag header juga dibuat bertingkat. Tag header <h1> memiliki ukuran huruf paling besar, sedangkan <h6> terkecil.
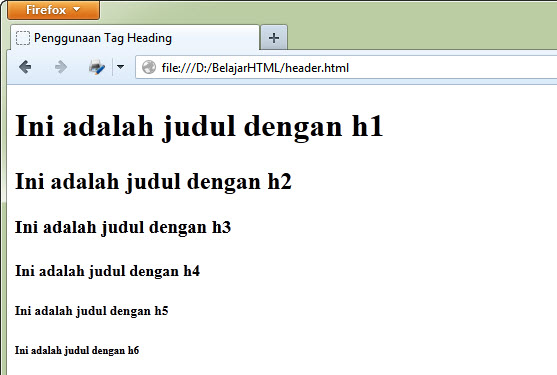
Berikut adalah contoh penggunaan tag heading di dalam HTML:
<!DOCTYPE html> <html> <head> <title>penggunaan tag heading</title> </head> <body> <h1>ini adalah judul dengan h1 </h1> <h2>ini adalah judul dengan h2 </h2> <h3>ini adalah judul dengan h3 </h3> <h4>ini adalah judul dengan h4 </h4> <h5>ini adalah judul dengan h5 </h5> <h6>ini adalah judul dengan h6 </h6> </body> </html>

Biasanya dalam sebuah halaman akan ada hanya 1 tag <h1>, dan beberapa tag <h2> dan <h3> dengan beberapa tag <p>. Berikut adalah contoh struktur artikel HTML sederhana dengan menggunakan tag <p> dan beberapa tag heading:
<!DOCTYPE html> <html> <head> <title>Belajar HTML Dasar</title> </head> <body> <h1>Judul Artikel</h1> <p>.....pembahasan artikel.....</p> <h2>Sub Judul Artikel 1</h2> <p>.....pembahasan sub artikel 1.....</p> <h2>Sub Judul Artikel 2</h2> <p>.....pembahasan sub artikel 2.1.....</p> <h2>Sub Sub Judul Artikel 2.1</h2> <p>.....pembahasan sub sub artikel 2.1.....</p> </body>
Dengan menggunakan beberapa tag heading dan paragraf, kita bisa membuat struktur sederhana konten HTML.
Search Engine seperti Google akan memberikan nilai lebih untuk heading. Biasanya semakin tinggi tingkat heading, semakin tinggi pula penekanan search engine. Tag <h1> dianggap lebih bernilai dari pada <h2>. Tag <h1> umumnya digunakan untuk judul sebuah konten / artikel, sehingga dianggap dapat mewakili keseluruhan artikel.
Selain terdiri dari paragraf dan judul, sebuah struktur artikel juga perlu membuat daftar, atau dikenal sebagai list. Dalam tutorial selanjutnya kita akan membahas tentang Cara Membuat Daftar/List di HTML menggunakan tag <ol>, <ul> dan <li>.


Bagai mana cara meng update HTML yang sudah jadi sebuah web ke internet?..mohon penjelasan nya?.
Boleh tau cara upload halaman web tersebut atau alamat webnya? Kalau web itu berupa blog seperti blogspot atau wordpress, kita cuma bisa mengedit dan mengupdate HTML untuk bagian post saja. Cara ini bisa dilakukan dengan login ke bagian admin dan membuat postingan atau artikel baru.
Namun jika mas teguh menyewa hosting sendiri, cara update halaman HTML bisa menggunakan CPanel yang disediakan web hosting.
artikelnya bermanfaat banget buat guwe,,,,,, mksh boossss,,
Terimakasih kembali atas kunjungannya, semoga bermanfaat,,,
trimakasih banyak sangat berguna sekali ilmu semoga mendapat pahala yg banyak..
Amiin.. terimakasih atas doanya darwati.. semoga jadi penyemangat saya untuk menulis lebih banyak lagi… :)
ini membantu bgt aku jur TI smt 4 sampe smt ini aku blm dpt materi ttg PHP
boleh nanya ga kalo aku ga paham c++ tapi belajar lebih d php skrg apa mgkn bisa?
Tidak masalah mutya. Walaupun banyak menggunakan syntax atau aturan penulisan C++, kode PHP sepenuhnya berbeda dan bisa dipelajari walaupun kita tidak pernah mengenal C++. Pemahaman tentang logika pemograman dasar seperti variabel, struktur IF, perulangan, dan fungsi mungkin akan diperlukan untuk pemahaman lebih dalam.
Namun tutorial PHP di duniailkom ini saya buat memang untuk pengguna awam, sehingga walaupun tanpa background programming atau ilmu komputer, bisa dengan mudah dimengerti. Dan, menggunakan PHP akan terasa lebih menarik dibandingkan C++ :)
Mutya bisa memulainya dari Tutorial Dasar PHP untuk Pemula.
Mantab tutorialnya, Gan!
Tambahan ilmu ini…
Terimakasih atas kunjungannya gan…
trims infonya, sangat membantu sekali
trimakasih artikelnya bermanfaat bener buat saya yang masih beginner
Sama2.. semoga tutorialnya bisa bermanfaat :)
mantap artikelnya
bos heding q tampilnya kog kecil gimana
Untuk blog yang sudah jadi y gan? kemungkinan besar ada kode CSS yang menyebabkan seperti itu. Mesti dipelajari lagi kode CSSnya….
Terima kasih bermanfaat banged om dan mudah dipahami
Siip, sama2 gan… silahkan lanjut belajarnya..
langkah belajar html
Siip, lanjut gan…
Saya mau tanya ni gan.. knapa ya gambar tidak bisa di upload di web browser saya.?
kebetulan saya menggunakan web browser mozilla, ap ya maslahnya gan..?
Kemungkinan besar masalah jaringan, atau situs webnya yang sedang error. Coba agan test pakai web browser lain.
Test juga upload ke situs lain, misalnya upload gambar ke facebook. Kalau berhasil, kemungkinan besar memang webnya yang lagi error atau file yang diupload tidak di dukung oleh situs tersebut.
Seberapa pengaruhnya H3-H5 gan? kalo saya cuman butuh H1-H3 saja.
Ngaruh dari segi apa gan? dari SEO y? menurut saya g terlalu berefek, karena tujuan utama dari tag heading ini adalah membuat struktur artikel. Kalau memang g butuh sampai ke <h5> juga g masalah. Di artikel duniailkom saya juga pakai <h1>, <h2> dan <h3> saja.
semua totorial di Duniaiklom mudah di pahami. sangat bermanfaat sekali
smoga mas Andre selalu di beri kesehatan , rejike yg lancar
Amiin… terimakasih untuk doanya :)
terima kasih sudah mau berbagi ilmu pengetahuan mas andre.. saya sangat senang bisa memahami sedikit demi sedikit tentang kode yang bersumber dari duniailkom… ntar nyusul beli bukunya kalau udah punya modal untuk mengkaji lebih dalam lagi xixi #suksesselalu
Hehe… siip , semoga materi yang ada bisa bermanfaat.
sangat membantu.. semua materi yang saya perlukan saat ini ada di Duniailkom.com
sangat bermanfaat.. sukses terus bang andre
sori gan sebelumnya, ini kok artikel klo saya liat kayak w3shool ya, cuma bedanya ini menjelaskan lebih jelas aja pembelajaran dan definisinya buat orang indonesia yg kurang englishnya ya? wkwkwkk, soalnya saya belajar di w3shool juga, cuma baguslah sangat membantu juga buat saya yg masih cupu ilmunya, maaf bgt loh gan bukannya nuduh saya
Hehe, g masalah kok… w3school memang sudah cukup terkenal dan biasa dijadikan referensi. G masalah kalau web duniailkom disebut sebagai versi indonesia dari w3school.
Hanya saja saya tetap menambahkan materi tambahan, tidak sekedar translate mentah2 yang ada disana. Selain itu duniailkom (nantinya) juga tidak berisi web programming saja, tapi juga pemrograman desktop. Saat ini sudah tersedia tutorial Pascal dan bahasa C.
<h3 id="judul1">Saya sedang belajar HTML di Duniailkom.com</h3>
id="judul1" —> ini atribut dari tag h3 ya mas, pembahasan masalah ini ada nggak mas di webnya mas,
fungsi dari <h3 id="judul1" ini apa ya mas?
makasih mas web nya mas mudah utk saya pelajari sebagai org awam
barokallah
Atribut id biasa dipakai untuk "menempelkan" kode CSS dan JavaScript
Mas ijin belajar ya
Mau nanya,,, ini HTML sebenarnya fungsinya untuk ap???,,, yg sy tau cuman menulis sebuah artikel di app seach,,, contoh mozillah atau chrome,, cuman itu doang,,, mohon pencerahannya?
HTML ini adalah materi dasar untuk web programming, yakni bahasa pemrograman untuk membuat website. Ibarat belajar menulis, maka HTML ini adalah "huruf abjad"-nya. Tapi untuk membuat website modern tidak cukup dengan HTML saja, nanti ada lagi bahasa CSS, PHP, JavaScript, dll. Semakin kompleks web yang akan dibuat, semakin banyak juga yang harus dipelajari.
mau nanya kak,,,kan saya baru belajar html.. terus ada tugas bikin konten… udah di kasih contoh nya harus gimana gimana.. ada yang susah menurutku.. dimana harus di header harus ada beberapa menu lagi kayak kontak, bantuan,promo di sebelah kanan, saat saya pake text align right.. malah header nya jadi panjang tuh ada yang harus di geser kebawah,, terus text nya ada dbawah bukan diatas ..
aduh gimana ya susah jelasinnya soalnya baru.. semoga kaka bsa membantu..
Kalau sudah masuk ke perancangan layout seperti itu biasanya sudah butuh CSS, tidak bisa pakai HTML saja. Atau kalau "dipaksa2" bisa diakali dengan HTML table.
Menurut saya solusi saat ini bisa di tanya ke teman2 yang juga dapat tugas yang sama, soalnya ini harus dianalisis dulu dan bisa makan waktu yang cukup lama.
Halo kak, saya sempat cek di SEO checker dan ternyata blog saya tidak menggunakan <h1>
Bagaimana kalau saya mau membuatnya/mengeditnya, apakah di bagian html template? atau di mananya ya?
FYI; saya pengguna platform blogspot,
Saya juga belum mendalami tentang template blogspot nih, paling gampang bisa ditukar saja templatenya jadi yang lebih SEO-friendly.
delapan bulan saya belajar blog, baru kali ini, saya mendapat penjelasan yang sangat komplit. Terimkasih Atas tutorial yang bagus ini.
Sama2… semoga bisa bermanfaat
Berarti setiap kita membuat artikel di web buatan sendiri akan selalu menulis proggram atau meng copas program yg ada lalu mengganti isi artikel..begitu kah??
Maaf agan masih newbie
susah susah gampang kalau niat belajar kita masih setengah2