Sulit membayangkan sebuah halaman HTML tanpa gambar untuk standard web saat ini. Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image. Tag Image digunakan untuk menampilkan gambar kedalam halaman web, menggunakan <img>.
Atribut src dalam tag <img>
Atribut src adalah singkatan dari source, merupakan atribut yang berisi alamat dari gambar yang akan ditampilkan. Alamat ini bisa relatif atau absolute. (perbedaan tentang alamat relatif dan alamat absolute telah kita bahas pada Belajar HTML: Cara Membuat link di HTML).
Untuk contoh kode HTML tentang image ini, sediakan sebuah gambar yang akan digunakan sebagai tampilan, dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh. Gambar dapat berupa JPEG, PNG, maupun GIF.
Pada contoh dibawah ini saya menggunakan sebuah gambar koala.jpg yang berada dalam satu folder dengan halaman HTML saat ini. Savelah sebagai img.html
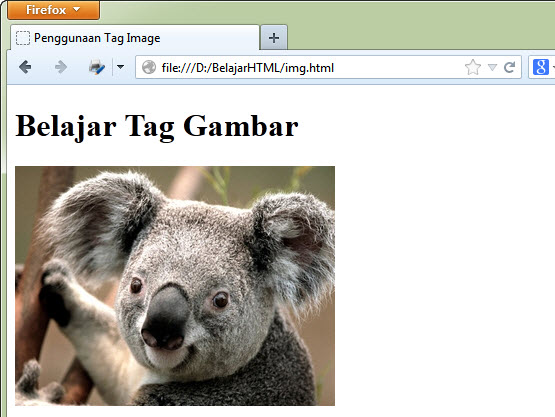
Contoh penggunaan tag <img>:
<!DOCTYPE html> <html> <head> <title>Penggunaan Tag Image</title> </head> <body> <h1>Belajar Tag Gambar</h1> <img src="koala.jpg" /> </body> </html>
Perhatikan bahwa tag <img> tidak memiliki elemen, sehingga langsung ditutup dengan />
Atribut alt dalam tag <img>
Tag image juga memiliki atribut penting lainnya, yaitu alt
Atribut alt adalah singkatan dari alternative description, dimana alt digunakan untuk keterangan dari gambar jika gambar tersebut gagal ditampilkan oleh browser. Atau jika web broser telah disetting untuk tidak menampilkan gambar.
Contoh penggunaan atribut alt pada tag <img>:
<!DOCTYPE html> <html> <head> <title>Penggunaan Tag Image</title> </head> <body> <h1>Belajar Tag Gambar</h1> <img alt="gambar koala" src="koala.jpg"/> </body> </html>
Atribut width dan height dalam tag <img>
Atribut lainnya membolehkan kita untuk menentukan besar dari gambar yang ditampilkan, yaitu width dan height.
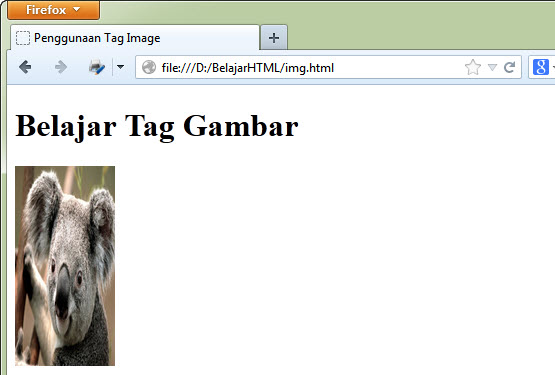
Contoh penggunaan atribut width dan height pada tag <img>:
<!DOCTYPE html> <html> <head> <title>Penggunaan Tag Image</title> </head> <body> <h1>Belajar Tag Gambar</h1> <img alt="Gambar Koala" src="koala.jpg" height="200" width="100" /> </body> </html>
Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height 'memaksa' gambar untuk tampil dengan nilai yang kita tetapkan.
Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja (width saja atau height saja, namun tidak keduanya). Misalkan jika kita menetapkan atribut width=300px (tanpa mencantumkan height), maka web browser akan menampilkan gambar dengan lebar 300px, dan menghitung secara otomatis tinggi gambar agar gambar tetap proporsional.
Untuk menampilkan data, baik itu berasal dari database atau dari sumber lain, akan lebih rapi jika menggunakan tabel. Dalam tutorial belajar HTML dasar selanjutnya, kita akan membahas tentang Cara Membuat tabel di HTML menggunakan tag <table>.




izin tanya min, gambar saya di laptop muncul, tapi pas di coba dibuka di hp ga muncul. supaya gambarnya bisa muncul di hp itu bagaimana caranya ya, min? terima kasih
mungkin kamu masukin gambar yang lokasinya ada di penyimpanan laptop kamu, bukan yang link online 24jam
terlebih dahulu cek ip address pc-nya yang konek ke wifi. terus ubah dari localhost jadi ip address. Contohnya localhost/duniailkom/image.html berubah menjadi 192.168.10.10/duniailkom/image.html
kalo masukin gambar dr website gimana min yg pake link?
tinggal copy linknya aja
saya tertarik belajar html.
apakah file itu bisa dibuka diperangkat lain? di browser android misalnya.
bisa, sewa hosting dan domain dulu (ada yang free dan bayar)
bisa dibuka di android, tapi terlebih dahulu cek ip address pc-nya yang konek ke wifi. terus ubah dari localhost jadi ip address. Contohnya localhost/duniailkom/image.html berubah menjadi 192.168.10.10/duniailkom/image.html
min,w coba kok alt nya gk keliatan sama widhtnya gk berubah ya?
#ask
Saya mau tanya mas andre, kenapa gambar saya tidak muncul?
Saya ngodingnya di hp, gimana caranya menyimpan gambar terus gimana cara menampilkan di halaman html?
Padahal kode html saya sudah benar?