Sulit membayangkan sebuah halaman HTML tanpa gambar untuk standard web saat ini. Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image. Tag Image digunakan untuk menampilkan gambar kedalam halaman web, menggunakan <img>.
Atribut src dalam tag <img>
Atribut src adalah singkatan dari source, merupakan atribut yang berisi alamat dari gambar yang akan ditampilkan. Alamat ini bisa relatif atau absolute. (perbedaan tentang alamat relatif dan alamat absolute telah kita bahas pada Belajar HTML: Cara Membuat link di HTML).
Untuk contoh kode HTML tentang image ini, sediakan sebuah gambar yang akan digunakan sebagai tampilan, dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh. Gambar dapat berupa JPEG, PNG, maupun GIF.
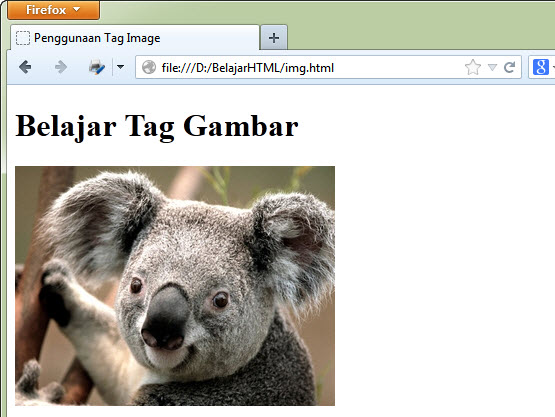
Pada contoh dibawah ini saya menggunakan sebuah gambar koala.jpg yang berada dalam satu folder dengan halaman HTML saat ini. Savelah sebagai img.html
Contoh penggunaan tag <img>:
<!DOCTYPE html> <html> <head> <title>Penggunaan Tag Image</title> </head> <body> <h1>Belajar Tag Gambar</h1> <img src="koala.jpg" /> </body> </html>
Perhatikan bahwa tag <img> tidak memiliki elemen, sehingga langsung ditutup dengan />
Atribut alt dalam tag <img>
Tag image juga memiliki atribut penting lainnya, yaitu alt
Atribut alt adalah singkatan dari alternative description, dimana alt digunakan untuk keterangan dari gambar jika gambar tersebut gagal ditampilkan oleh browser. Atau jika web broser telah disetting untuk tidak menampilkan gambar.
Contoh penggunaan atribut alt pada tag <img>:
<!DOCTYPE html> <html> <head> <title>Penggunaan Tag Image</title> </head> <body> <h1>Belajar Tag Gambar</h1> <img alt="gambar koala" src="koala.jpg"/> </body> </html>
Atribut width dan height dalam tag <img>
Atribut lainnya membolehkan kita untuk menentukan besar dari gambar yang ditampilkan, yaitu width dan height.
Contoh penggunaan atribut width dan height pada tag <img>:
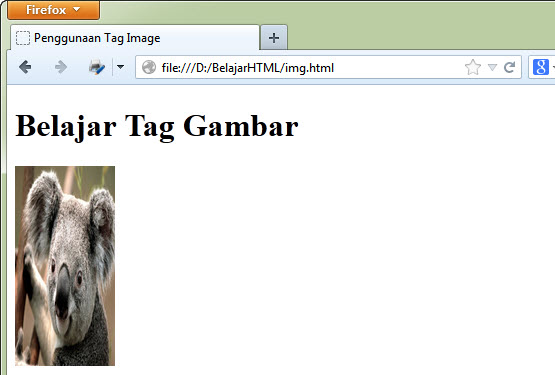
<!DOCTYPE html> <html> <head> <title>Penggunaan Tag Image</title> </head> <body> <h1>Belajar Tag Gambar</h1> <img alt="Gambar Koala" src="koala.jpg" height="200" width="100" /> </body> </html>
Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height 'memaksa' gambar untuk tampil dengan nilai yang kita tetapkan.
Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja (width saja atau height saja, namun tidak keduanya). Misalkan jika kita menetapkan atribut width=300px (tanpa mencantumkan height), maka web browser akan menampilkan gambar dengan lebar 300px, dan menghitung secara otomatis tinggi gambar agar gambar tetap proporsional.
Untuk menampilkan data, baik itu berasal dari database atau dari sumber lain, akan lebih rapi jika menggunakan tabel. Dalam tutorial belajar HTML dasar selanjutnya, kita akan membahas tentang Cara Membuat tabel di HTML menggunakan tag <table>.




mau tanya nih kalo memberi gambar tapi di dalam list gimana ya caranya ???
Tinggal ditulis saja tag <img> ke dalam tag <li>, contohnya:
<ol>
<li>Pilihan pertama: <img src="gambar1.jpg"></li>
<li>Pilihan pertama: <img src="gambar1.jpg"></li>
<li>Pilihan pertama: <img src="gambar1.jpg"></li>
</ol>
Selanjutnya ukuran gambar bisa disesuaikan, atau bila perlu bisa pakai CSS supaya lebih rapi.
Kalau lewat Bracket itu bagaimana caranya?
Kan <p style="…"></p>
yang kosong nulisnya bagaimana? image:cod1.jpg kah?
Kalau iya kok g bisa ya?
Kode style="…" itu untuk CSS gan, bukan untuk gambar. Untuk memasukkan gambar caranya seperti yang ada di tutorial ini, kita menggunakan atribut "src", misalnya <img src="cod1.jpg">.
Saran saya gunakan teks editor yang sederhana saja seperti Notepad++, soalnya kalau teks editor yang langsung menambahkan kode2 sendiri sering bikin bingung, seperti Bracket atau Dreamweaver.
Teks editor seperti itu baru pas jika sudah paham sebagian besar kode2 web programming, tapi g terlalu cocok bagi pemula.
Kalau text editor lebih enak makai sublimetext om :D
Hehe.. agan pakai versi legalnya (beli lisensi resmi) atau yang bajakan? :D
Kalau sanggup beli lisensinya (sekitar US $70), silahkan.. sublime text bisa dibilang sebagai text editor no 1 di dunia programmer, khususnya web programming.
Tapi kalau pakai yang bajakan, sebaiknya cari alternatif lain. Contohnya Komodo Edit (free dan open source) mirip2 seperti Sublime text dan tampilannya lebih rapi dari Notepad++.
LOL :D
bantai mas andre bantai wkwk :D
Hehe… hanya berbagi pendapat saja gan… :D
emang ada bedanya untuk sublime ( unregister ) sama yang sudah regist?
*masih awam
Yang unregister aslinya versi percobaan yang secara berkala tampil iklan, soalnya sublime text itu sendiri berbayar (tidak gratis).
Hanya saja kalau pakai versi bajakan biasanya yang unregister ini di-bobol sehingga tidak muncul iklan lagi. Fungsinya sama saja dengan yang asli.
Kalau boleh sih saran saya pakai teks editor yang benar2 free saja, biar lebih berkah. Masih banyak kok alternatif yang lain, contohnya Notepad++ atau bisa juga coba Komodo Edit daripada pakai sumblime text bajakan… Tapi ya, balik lagi ke diri kita masing2…
kalo dari linux debian gimana?
Ga ada perbedaan kok, silahkan di coba saja…
Untuk web programming, seperti HTML, CSS, PHP, JavaScript, bisa berjalan di OS apa saja, yang beda cuma proses instalasi aplikasinya, seperti Text Editor.
Mas kalo mau masukan gambar milik sendiri gimana ya mas,misalnya photo punya sendiri gitu mas
Mau dimaksukkan ke mana y? kalau maksudnya ingin di tampilkan di web online, maka fotonya harus di upload dulu ke web hosting, atau bisa menggunakan layanan foto seperti flickr.com atau imgur.com. Nanti akan dikasih link berupa tag <img>, baru kemudian diinput ke halaman web-nya.
mau tanya nih, kalau gambar gak muncul dibrowser tapi di dreamweaver nya nampil gimana ya?plis respon
Silahkan ikuti tutorial diatas gan, seperti inilah gambar dimasukkan ke dalam kode HTML. Jika tidak tampil, kemungkinan besar alamat file gambarnya ada yang berubah.
Oh ya, untuk pemula saya tidak sarankan pakai aplikasi seperti dreamweaver, soalnya di DW kode HTML udah langsung di-generate secara otomatis. Padahal kode-kode inilah yang seharusnya di pelajari. Dreamweaver baru cocok untuk kalangan professional yang sanggup membeli versi aslinya. Untuk proses belajar, teks editor seperti Notepad++ sudah mencukupi.
Bantu Jawab
contoh sangat sederhana <img src="images/logo.png alt="" width=" height=" />
misalkan seperti itu , maka gambar tersebut harus disimpan pada folder images :) saya sarankan anda memakai SublimeText saja
saya pake html creator foto ngak bisa di brows seperti di dw kalo foto nya ada di dalam file gimana caranya
Buat web pakai aplikasi memang cepat gan, tapi kalau error jadi makin susah. Saya termasuk yang tidak menyarankan menggunakan aplikasi "instant" seperti DW maupun HTML Creator untuk pemula. Seharusnya kita pelajari adalah codingnya, bukan cara pakai DW.
Jika pengen serius belajar web programming, sebaiknya pakai teks editor sederhana seperti Notepad++. Kemudian belajar coding HTML seperti yang ada di duniailkom ini.
Kenapa disini para developer atau designer tsb tidak menyarankan aplikasi terlalu instan memakai Dreamwever kadang ngaco,dicoba makai Sublime text,sekedar saran dan contoh saya mempunyai folder bernama images nah didalam folder ada foto tersebut dengan nama logo.png maka script seperti ini <img src="images/logo.png alt="ini logo gw" /> itu sebagai contoh :) so saran saya makai text editor Notepad++ atau Sublimetext
Hehe.. setuju gan.. :)
Menurut saya kebanyakan buku terkait web programming dibuat oleh dosen / pengajar, bukan praktisi lapangan yang paham masalah2 seperti ini. Pembaca cuma mengikuti instruksi yang diberikan, dan selesai. Ketika webnya di utak-atik, g bisa jalan lagi. Karena DW membuat otomatis semua coding yang ada.
Gan saya udah masukin satu foto…terus mau masukin foto yg kedua ga bisa,,gmn tuh gan fotonya di file yg sama(dokumen)
Ini mau menampilkan gambar ke halaman HTML y? caranya seperti yang dijelaskan di tutorial ini gan: <img src="gambar1.jpg"/>. Untuk gambar lain tinggal sesuaikan saja nama gambarnya:
<img src="gambar_gajah.jpg"/>
<img src="gambar_jerapah.jpg"/>
Dengan catatan file gambar_gajah.jpg dan gambar_jerapah.jpg berada di dalam 1 folder sengan file HTML ini.
Mau tanya brooo, kalo untuk permanenkan/save inspect element yang telah diubah itu gmana yaa??
mohon bantuannya.
Permanenkannya dimana gan? kalau ingin mengubah web online, agan harus bisa akses web hostingnya (server dimana web itu berada). Kalau blog seperti blogger, itu tidak bisa karena kita tidak bisa akses web hostingnya (dikelola oleh google). Inspect element hanya berlaku offline.
Ibarat agan ambil foto mobil berwarna hitam, lalu warna mobilnya diubah dari photoshop. Mobil yang asli tetap hitam, kecuali mobil itu agan yang punya dan dibawa ke bengkel untuk ganti cat, hehe…
gan saya masukin gambar tetapi pas di tes gambarnya rusak, kenapa ya?
ternyata harus 1 folder gan baru muncul gambarnya, kalau gambarnya beda folder dengan script yang kita bikin gimana gan ?
Kalau gambarnya g disatu folder, alamat filenya harus di sesuaikan gan (isi dari atribut src). Penjelasan lengkap mengenai cara merangkai link untuk alamat file ini bisa lanjut ke: https://www.duniailkom.com/belajar-html-cara-membuat-link-di-html-tag-a/
Klo onlinein website nya gimana kak
Bisa lanjut ke sini: https://www.duniailkom.com/tutorial-cara-membuat-website-online/
gan gimana cara nya menyisipkan gambar di dalam gambar, jadi gambar itu jika di klik akan muncul gambar lagi ? tanpa upload gan
Maksudnya seperti di situs2 ecommerce itu ya? misalnya kalau gambar baju diklik, muncul gambar dengan versi yang lebih detail. Untuk membuat seperti ini harus menggunakan JavaScript gan, dan lumayan rumit. Soalnya gambarnya harus ada 2, satu untuk versi kecil satu lagi untuk versi besar (saat di klik). Tidak bisa hanya dari HTML.
Yang pake tag area shape itu lo gan ? Nanti gambar nya di klik satu persatu akan muncul
Penjelasan tentang tag <area> saat ini baru saya bahas di eBook HTML Uncover gan, soalnya perlu penjelasan yang cukup banyak… belum lagi atribut coords yang isinya bisa macam2 bentuk. Akan dipertimbangkan untuk mempublishnya ke duniailkom… :)
Halooo, min kenapa gambarnya rusak ya? padahal udah dalam 1 folder
Pastikan lagi g ada yang salah ketik gan, misalnya atribut src tertulis scr, juga nama file gambarnya harus sama persis, termasuk extension, seperti gambarku.jpg atau pemandangan.png, contohnya:
<img src="pemandangan.png" >
kenapa saya gk muncul ya gambarnya? saya bkinnya di php coder..
Coba buat pakai notepad saja gan, kadang kalau pakai aplikasi seperti itu ada ditambahkan kode2 yang sudah jadi. Atau test copy-paste kode program yang ada di tutorial ini.
Tp kalau agan menggunakan kode program sendiri (bukan seperti tutorial ini), tentu banyak kemungkinan salahnya, bisa jadi penulisan alamat gambar yang salah, kode PHPnya yang salah, dst.
Artikel nya bagus gan
Mau tanya sekalian, jika ingin menambahkan gambar/icon pada running text, script nya gmana yah gan ? ( running text nya saya menggunaakan tag marquee )
Untuk membuat gambar yang bergerak, harus menggunakan JavaScript atau CSS3 animation gan, belum bisa langsung dari HTML, seperti tag marquee.
oow gitu ya gan, yah harus belajar lagi gan hehe. makasih info nya
Bermanfaat Bos postingannya. ilmu yg istimewa bagi aku
Siip, lanjut mas toto :)
maaf kak mau tanya kenpa gambar saya di blog nggk muncul ya, padahal kalo pake notepad bisa muncul???
maaf kak mau tanya kenpa gambar saya di blog nggk muncul ya, padahal kalo pake notepad bisa muncul???
Gambarnya ada dimana gan? apakah di komputer sendiri atau sudah diupload? Kalau sudah diupload, tentu alamat gambarnya sudah beda (tidak sama ketika buat di notepad).
belum diupload kak masih di komputer, apa harus diupload dulu??
Tentu gan, nanti gimana cara blog tersebut akses gambar kalau komputer kita mati? Gambarnya mesti diupload juga ke blognya. Nanti pakai alamat gambar yang ada di blog.
Pagi gan, mau tanya fungsi <a href="#">html</a>> untuk apa ya ? thanks
Itu untuk membuat link "dummy" gan, href="#" ketika di klik tidak akan pergi kemana2. Biasanya ini digunakan untuk membuat efek link saja.
kak mau tanya nih tapi perlu menyisipkan screenshoot, di kotak comment ini kan gak bisa, gimana ya? hehe
Disini ga bisa input gambar sis… Bisa di upload dulu gambarnya ke layanan image sharing seperti imgur.com lalu paste kesini linknya. Juga kalau pertanyaannya cukup rumit (atau butuh waktu lama), saya belum tentu bisa jawab ya…
Alternatifnya bisa coba gabung ke forum programming seperti di kaskus atau facebook.
Gan, misalnya kita bikin gallery poster film-film, terus kalau misalnya kita klik judulnya kita bisa liat gambar cast/pemerannya. Nah gemana biar kembali ke halama gallery poster dengan cara klikgambar cast/pemerannya itu?
Ini seperti jendela pop up gitu sis? Atau ketika klik judulnya halamannya pindah?
Kalau berbentuk jendela popup, kita harus menggunakan JavaScript. Kalau pindah halaman, tinggal buat saja halaman lain lalu dikasih link dari judul tersebut. Di halaman kedua ini kasih aj link balik untuk kembali ke gallery poster.
Apakah beda, ktika masukan gambar kl pakai notepad biasa dengan notepad ++ ?mhn infox.mksh
G ada perbedaan sis, baik notepad maupun notepad++ hanya teks editor biasa. Untuk memasukkan gambar ke HTML kita tinggal ketik kodenya, g pengaruh ke aplikasi yang digunakan…
tanya donk mas, aku pengen buat gambar ini jadi header gitu
terus didalamnya ada textnya gimana caranya?
lebih kearah style ke cssnya sih,
apa harus banget gambar dijadiin background? gak bisa di pake code yang diatas?
thanks.
Yup, itu sudah mesti pakai CSS gan, gambarnya nanti di jadikan background menggunakan CSS.
trimaksih gan informasinya
Selamat malam gan, maaf mengganggu saya mau nanya, kenapa ya di website saya pas saya inspeksi via browser hanya ada tulisan src bla bla bla, tapi tidak ada tulisan alt nya? pertanyaan saya gimana cara menambahkan alt nya supaya terlihat di inspeksi browser? agan bisa cek sendiri di website saya. Terima kasih.
Webnya dibuat pakai wordpress y? cukup sulit jika ingin mengubah kode HTMLnya langsung, harus utak atik coding theme WordPress.
Tapi kalau untuk gambar, pada saat insert gambar ke post/page, ada kolomnya untuk mengisi "Caption" dan "Alternative Text". Inilah yang akan ditambahkan ke atribut alt dari gambar tersebut.
Fungsi alt itu buat apa ya?
Itu sudah ada penjelasannya diatas gan…
Atribut alt adalah singkatan dari alternative description, dimana alt digunakan untuk keterangan dari gambar jika gambar tersebut gagal ditampilkan oleh browser. Atau jika web broser telah disetting untuk tidak menampilkan gambar.
iya gan pake wordpress, itu dia saya mau utak atik html nya biar kliatan di inspeksi tp saya ga tau gmn cara nya, mungkin agan bs kasih petunjuk, klo di Alternative Text sudah saya masukin semua alt nya tp di inspeksi masih ada beberapa yg belum ada alt nya, makan nya saya mau coba utak atik html nya. trima kasih.
Kalau agan udah masukin di alt tab gambar dan tetap tidak tampil, berarti masalahnya ada di theme. Programmer yang membuat theme tersebut mungkin tidak mengaktifkan fitur alt untuk gambar.
Kita terpaksa harus edit coding themenya langsung. Ini cukup rumit untuk pemula, karena harus paham cara pembuatan theme wordpress juga (berbasis PHP). Saran saya coba kontak programmer yang buat themenya lalu tanyakan file apa yang mesti diubah.
mau tanya gimana caranya menampilkan gambar di webserver dengan tag img src soalnay gambarnya pecah
Kalau gambar pecah, g ada hubungannya dengan kode HTML gan, itu berarti resolusi gambarnya yang memang kurang bagus.
salam hangat.
terimakasih artikel ini untuk belajar sangat bermanfaat
untuk tag gambar, saya coba Copas kode dari tutorial, tp gambar
tidak muncul (tampil dengan sempurna) hanya muncul seperti retak
terimakasih
Agan harus menempatkan sebuah gambar di folder yang sama dengan file HTML tersebut.
Dalam tutorial ini saya memiliki gambar koala.jpg di folder yang sama dengan file HTML.
bang mau nanya nih klo teks masukin ke gambar kosong gmana caranya y gan ( tanpa di edit gambar nya ) mksh
Harus pakai CSS kalau pengen seperti itu. Gambarnya dijadikan background sebuah element, lalu text berada di atasnya. Tp mengatur posisi teks ini juga g kalah ribet, harus menggunakan property margin dan padding CSS.
Di sublime Text Kok gak bisa y?Gak bisa meletakkan gambar padahal udah satu folder
Seharusnya g ada masalah dengan teks editor apapun, pakai notepad pun jadi. Mungkin ada kode yang salah ketik atau nama gambarnya ada yang kurang..
gan kalo cara menurun kan gambar gimana gan karna ane bikin ada dua gambar di atas dan di bawah, eh tapi bukan nya d bawah malah di samping nya gan gambar nya tolong arahan nya gan
Paling simple disisipkan saja tag <br> diantara gambar itu. Tag <br>, singkatan dari "break" akan membuat gambar tampil di baris baru. Tp jika agan ingin mengatur posisinya di kiri atau kanan, itu sudah bagiannya CSS, bukan HTML lagi.
mantap sangat membantu
cara membuat gambar menjadi tampilan 2×2 gimana ya?
Kalau soal design tampilan, udah bagiannya CSS. Contohnya bisa kesini: https://www.duniailkom.com/tutorial-belajar-css-membuat-gallery-gambar-dengan-html-dan-css/
Terima kasih atas Tutorialnya, sangat membantu dalam memasukkan gambar ke dalam web saya
thanks ilmunya gan, izin share gan ya
kalo menambah kan gambar ke dalam tabel yang sudah jadi gimana gan dengan menggunakan dreamweaver??
Bp Andre luar biasa situs ini, semoga banyak yang terbantu dengan situs pembelajaran positif ini, dari sekian banyak situs HTML, baru uraian di situs Bp Andre yang bisa masuk kepikiran saya.
semoga kontribusi Bp Andre selalu di balaskan oleh Tuhan Yang Maha Esa dengan kesehatan, kelancaran dan kebahagiaan
terima kasih
Rito Alit
Amiin… terimakasih doanya mas :)
Bang, saya kan udah taruh gambar yg saya rename "aa.jpeg" di folder yg saya dengan halaman yg ingin dimunculkan gambar
<img src="aa.jpeg" />
Tapi gambar gk muncul, tapi kalau saya copas image address
<img src="file:///A:/Code/Belajar%20HTML/aa.jpeg.jpg" />
Gambarnya muncul,
Solusinya gimana ya?
eh muncul deh. tapi <img src="aa.jpeg.jpg" />
Ternyata beda ya jpeg dan jpg :D
Hehe.. yup betul. Di dalam programming, satu huruf atau satu karakter saja yang salah, program g akan bisa berjalan… :)
Maaf min saya benar" baru coba buat ginian … gambar saya gk muncul" , padahal udh saya taru di disk yg sama gimna yah min ?
Kemungkinan besar ada kode yang salah ketik, gambarnya tidak ditemukan atau tidak diletakkan dalam 1 folder dengan file HTML.
<body>
<h1>BIODATA</h1>
<img src="ardhi.jpeg" />
<ul>
<li>Nama : Ardhi Wagiyanto</li>
saya mau masukkan gambar kagak bisa min ,
Pastikan gambar ardhi.jpeg sudah ada di satu folder dengan file HTML ini. Dan juga harus diperiksa apakah nama gambarnya "ardhi.jpeg" atau "ardhi.jpg" (jpeg vs jpg). Salah satu huruf saja, gambarnya g akan tampil.
mau tanya kalo untuk masukin gambar,lokasi gambarnya dimasukin ngga yaa?kalo dimasukin,masukin alamat filenya atau gimana?
Agar lebih sederhana, dalam tutorial ini gambar diletakan dalam 1 folder dengan file HTML sehingga tidak perlu menulis alamat. Kalau untuk gambar di web online, bisa dengan menulis lengkap alamat gambar, seperti: <img src="https://www.duniailkom.com/nama_gambar.jpg">
Sangat membantu gan.
Kak saya mau tanya?
bagaimana cara memasukan gambar ke html tapi gambarnya tidak mencari tapi kita edit sendiri?
#terima_kasih
Saya agak bingung dengan pertanyaannya. Di HTML gambarnya memang harus di ketik manual (seperti yang ada di tutorial ini). Tapi kalau di blogger, baru dicari dari halaman admin.
Ok kak mksih atas jawaban nya
gan kalo mau narok foto di slide menu bar gimanaa?
Jika ingin membuat dari nol, harus mempelajari HTML, CSS dan JavaScript. Kalau untuk web yang sudah jadi seperti blog, bisa coba cari plugin tambahan untuk pembuatan slideshow..
Syukran Akhi
Bagaimana caranya menambahkan gambar yang didalamnya ada text atau link sumber gambar yang didapat melalui web lain?
Maksudnya mau buat watermark di dalam gambar? Untuk yang seperti ini gambarnya harus diedit manual pakai aplikasi pengolah gambar seperti photoshop. Atau bisa juga di tambahkan menggunakan CSS, tapi ini jadi cukup rumit…
gan mau tanya klo udah ngikutin cara yang diatas trus gambarnya masuk tapi rusak gambarnya itu ada kesalahan dimana ya?
Gambarnya sudah disimpan di 1 folder dengan file HTML? pastikan juga penulisan nama gambar sama persis, termasuk extensionnya, yakni <img src="koala.jpg" />.
Atau jika ragu, rename saja gambarnya menjadi koala.jpg.
Kok ga keluar gambarnya ya, meskipun aaya mengikutin perintahnya tapi sama aja ga keluar
Gambarnya sudah disimpan di 1 folder dengan file HTML? pastikan juga penulisan nama gambar sama persis, termasuk extensionnya, yakni <img src="koala.jpg" />.
Atau jika ragu, rename saja gambarnya menjadi koala.jpg.
Udah bang tapi sama aja udah ngikutin kek gitu, udah save file HTML tapi sama aja bang ga keluar. Itu kenapa ya bang
bang kenapa yah setiap ngetik kata "id", "alt", dan "src" itu selalu berwarna merah dan hasilnya tidak keluar..
Tergantung teks editor yang dipakai, bisa jadi warna merah itu memang menandakan kalau yang ditulis adalah atribut HTML. Kalau gambar tidak keluar, pastikan lagi tidak ada yang salah ketik dan gambar ditempatkan dalam 1 folder dengan file HTML.
gan knapa gambarnya g kluar, hnya ada ikon kcil sperti kertas/foto robek.
mhon pncerahannya gan..
Berarti gambarnya gagal di akses. Bisa di cek lagi apakah gambarnya sudah di copy ke satu folder dengan file HTML dan pastikan nama gambarnya sudah sesuai..
sdah sya cek gan tp hsilnya ttap sma. sblumnya Notebook abis sya upgrde dri wind7 jd wind 8.1 mngkin ada driver yg blum sya install ato software pndukung lain mngkin yg prlu sya install ? soalnya software yg d install baru mdia player sperti winamp, vlc dan firefox utk browsing, slbihnya blum.
editornya saya pke notepad++. atau mngkin ada settingan yg prlu d ubah d firefoxnya gan ? tlong d bantu gan soalnya tdak ada basic IT..
Bang, bisa gak ya gambar potrait dibikin landscape tapi gambar masih bagus, gak keliatan gembung lebar gitu
Untuk manipulasi gambar seperti itu lebih baik diedit dulu di photoshop, kemudian baru diupload ke web/blog. Sebenarnya bisa saja sih menggunakan CSS3 untuk me-rotasi gambar, tapi lumayan rumit.
kalau mau membuat gambar menjadi berjajar kesamping gimana?
Secara default sebenarnya gambar akan berjejer kesamping, dengan catatan tidak ada tag2 lain, misalnya:
<img src="gambar1.jpg"><img src="gambar2.jpg"><img src="gambar3.jpg">
Atau jika ingin utak-atik tampilan, itu sudah bagiannya CSS, bukan HTML lagi. Nanti di setiap tag <img> bisa dibuat jadi seperti ini: <img style="float:left">
cara menempatkan nya ke dalam satu folder bagaimana min ? -_-
Dibuat saja folder baru di komputernya. File .html dan file gambar disimpan di dalam folder tersebut.
pagi, saya ingin bertanya kalau body background supaya gambar nya pas dengan layar gimana ya ?
apa pakai height ama width jg
<h1>Belajar Tag Gambar</h1>
<img src="gmbr.jpg" />
dari tulisan di atas yang salah bagian mana kenapa setelah di save dan di buka gak muncul gambarnya
Kodenya tidak ada yang salah. Tapi jika tidak tampil, cek kembali apakah gambar gmbr.jpg sudah ada di folder yang sama dengan file HTML ini.
Untuk coding width dan height perlu diketik px nya tidak gan ? Misal 300px gitu ? Atau hanya 300 saja tanpa px ? Nanti browser biasanya baca script otomatis dalam format pixel atau format ukuran lain ?
bantu jawab, harus diketik px mas, klo tidak pake px browser tidak bisa memba ukuran dari width/ height tersebut.
Sy ngak ngerti,,,, itu file gambarnya dalam laptop atau dari internet?,,,,trus jika dalam laptop sy coba gambar koala yg sama tpi tdk bisa????
Gambarnya di komputer / laptop. Bisa di cek apakah penulisan nama file sudah benar atau ada yang salah.
mas andre saat saya masukin gambar dengan format yang sudah dicontohkan kok belum muncul ya?
Bisa diperhatikan lagi baris per baris, besar kemungkinan ada kode yang salah atau gambarnya beda format misalnya koala.png atau koala.jpg
Cara bikin gambar dalam tabel tapi di dalam gambar itu masih bisa di isi tulisan gimana ya
Sepertinya ini akan dipakai untuk membuat layout y? sebaiknya pelajari CSS. Nanti di CSS ada yang namanya background-image untuk mengatur gambar background.
untuk mensejajarkan gambar tsb gmn gan?
ex:icon sosmed
Kalau design seperti ini, sudah jadi jatahnya CSS. Silahkan nanti pelajari CSS, terutama konsep box model untuk mengatur tinggi / lebar gambar + element lainnya (border, padding dan margin).
kalau ingin input gambar yg ada di internet gimana ya? tp gambarnya ga usah kita download dulu utk ditaruh di folder yg sama
Nanti tempatkan alamat url gambar ke dalam atribut src, contohnya jadi seperti ini: <img src="https://www.duniailkom.com/wp-content/uploads/2015/11/DuniaIlkom_logo.png" >
Saya sudah coba tapi masih enggak kepanggil. Kira-kira salah dimananya mas Andre?
Silahkan di cek kembali nama file gambarnya, kebanyakan error karena nama file salah tulis. Bisa aktifkan pengaturan "show file extension" di Windows Explorer.
Min gambar saya kok ga muncul ya , mohon saran nya dong
Bisa diperiksa kembali apakah gambarnya sudah di dalam folder yang sama dengan file HTML, kemudian periksa juga apakah gambarnya berekstensi jpg, gif atau png.
permisi sebelumnya, mau tanya ka cara menambahkan audio atau supaya web kita bisa memutar otomatis sebuah lagu selama di buka itu bagaimana ya ka?
soalnya saya sudah menambahkan nya <audio> </audio>
tapi saat web pindah pada tab lain pada web yg sama ko lagu nya berhenti ya,, ada yg bsa memberi saran tidak ?
terimakasih sebelumnya :D
Maksudnya pindah tab ini, ada menu yang di klik kan ya? Kalau seperti itu memang tidak bisa. Setiap kali halaman berpindah, kode2 di website termasuk lagu akan di ulang lagi.
Tapi hanya sekedar saran, untuk web "sebenarnya" musik yang autoplay sangat menganggu pembaca. Belum lagi masalah hak cipta dari lagu yang diputar, kecuali lagu tersebut memang dibuat sendiri.
Buat dapetin gambarnya seharusnya gambar koalanya di taro di file mana? Biar masuk di html gan
Di dalam folder yang sama dengan file .html
kak, pas ketik "alt" gk muncul. bagaimana caranya?
Atribut alt itu baru muncul ketika gambar gagal tampil. Misalnya seperti ini:
<img alt="Teks ini akan tampil" src="tidak_ada_gambar.jpg"/>
oh ok, terimakasih :D
Maaf, mau tnya kalo mau bkin gambar lalu sebuah text gimana ya? Jadi setelah gambarnya lalu ada text, sy sdh cba bkin gini
<img src ="logo.png"/>
<h1> Sekolah Menengah Pertama </h1>
Tapi malah gmbarnya di atas dan textnya dibawah, maunya sih textnya itu di samping gambar, mohon bantuannya
Untuk design tampilan seperti itu sudah bagiannya CSS, bukan HTML lagi. Misalnya bisa menggunakan property float CSS:
<img src ="logo.png" style="float:left"/>
<h1> Sekolah Menengah Pertama </h1>
Baik, mas terima kasih sdh saya coba dan bisa ?
Min jika kita tidak pakai atribut tapi hanya menggunakan teks img src"=data:images/png":koala.jpg" />
Apakah tidak akan bersalah?
bang cara taruh dua gambar di satu web,
tapi ukuran nya saya mau bedain ukurannya , ntar namain gambar di cssnya itu gimana bang
kalau gambar di letakan di komputer lain dengan ip yg berbeda kok tidak bisa, padahal kalau di panggil di explorer kok bisa.
contohnya :
file berada di ip komputer 192.168.1.200 di dalam folder image dan sudah disharing. nulisnya kan <img src="//192.168.1.200/image/file1.jpg" > tapi gambar tidak bisa muncul.. MOHON PENCERAHAN…
Saya belum test langsung, tapi kemungkinan besar jika ingin akses gambar melalui web browser dari komputer lain, maka di komputer sumber harus dijalankan dulu aplikasi web server seperti Apache (bisa menggunakan XAMPP).
Gambar tersebut nantinya harus berada di dalam folder htdocs XAMPP agar bisa diakses dari komputer lain, kurang lebih sama seperti mengakses website local.