Bermodalkan pemahaman tentang CSS Box Model, dalam tutorial belajar CSS Duniaikom kali ini kita akan praktek membuat gallery gambar sederhana. Setiap gambar ini nantinya menggunakan bingkai yang dibuat dari CSS Box Model: border, padding dan margin.
Cara Menambahkan Bingkai Gambar dengan CSS
Untuk membuat bingkai gambar, kita tinggal menambahkan property border ke dalam tag <img>, seperti contoh berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
img {
width: 300px;
height: 200px;
border: 4px solid #575D63;
}
</style>
</head>
<body>
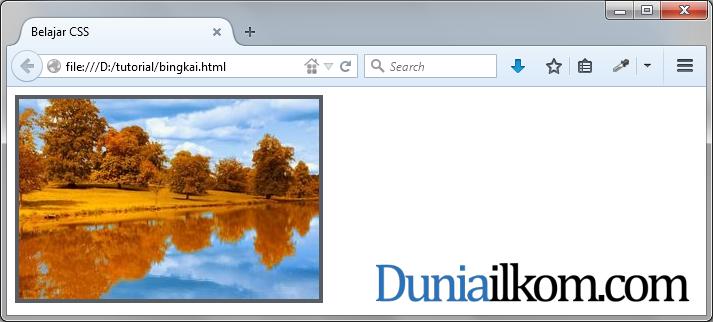
<img src="autumn_lake.jpg">
</body>
</html>
Property border: 4px solid #575D63 akan menambahkan efek bingkai abu-abu gelap di sisi luar gambar. Agar bingkai ini lebih terlihat, saya akan menambahkan sedikit padding:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
img {
width: 300px;
height: 200px;
border: 4px solid #575D63;
padding: 10px;
}
</style>
</head>
<body>
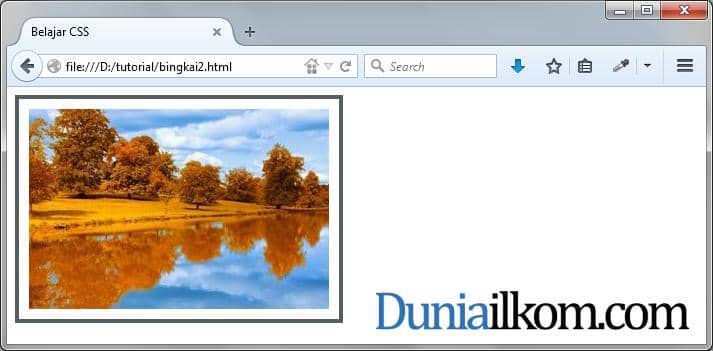
<img src="autumn_lake.jpg">
</body>
</html>
Sekarang, terdapat sedikit spasi antara gambar dengan border. Ini berasal dari penambahan property padding: 10px, yang artinya akan membuat jarak 10 pixel antara gambar dengan border.
Baik, 1 gambar selesai, mari kita mulai merancang gallery gambar dengan menambahkan 3 gambar lain.
Membuat Gallery Gambar dengan HTML dan CSS
Dengan penambahan 3 buah tag <img> lainnya, berikut kode HTML dan CSS yang saya gunakan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
img {
width: 300px;
height: 200px;
border: 4px solid #575D63;
padding: 10px;
}
</style>
</head>
<body>
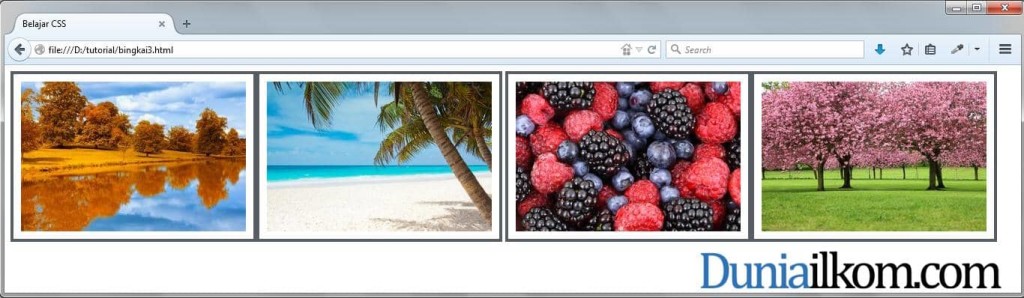
<img src="autumn_lake.jpg"><img src="beach.jpg">
<img src="berry.jpg"><img src="sakura.jpg">
</body>
</html>
Inilah salah satu keunggulan menggunakan CSS, dimana setiap penambahan element HTML baru, akan langsung dikenai kode CSS (selama selector CSS tersebut cocok dengan element HTML).
Pada kode di atas, selector CSS img akan membuat setiap tag <img> juga memiliki width, height, border dan padding yang sama dengan gambar pertama kita.
Tapi, bisa anda perhatikan setiap gambar saling menempel satu sama lain. Bagaimana cara menambah ruang atau spasi diantara gambar-gambar ini? Yup, saatnya kita menggunakan property margin:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
img {
width: 300px;
height: 200px;
border: 4px solid #575D63;
padding: 10px;
margin: 20px;
}
</style>
</head>
<body>
<img src="autumn_lake.jpg"><img src="beach.jpg">
<img src="berry.jpg"><img src="sakura.jpg">
</body>
</html>
Hasilnya, untuk setiap gambar, akan terdapat margin sebesar 20 pixel.
Sebagai efek terakhir, bagaimana cara agar gambar-gambar ini tampil persis di tengah-tengah web browser?
Untuk ini kita akan menggunakan trik margin: auto. Nilai auto pada horizontal margin (sisi kiri dan kanan) akan membuat sebuah element HTML berada ditengah-tengah parent element-nya. Dalam kasus kita, ini akan menempatkan gallery tepat di tengah-tengah web browser.
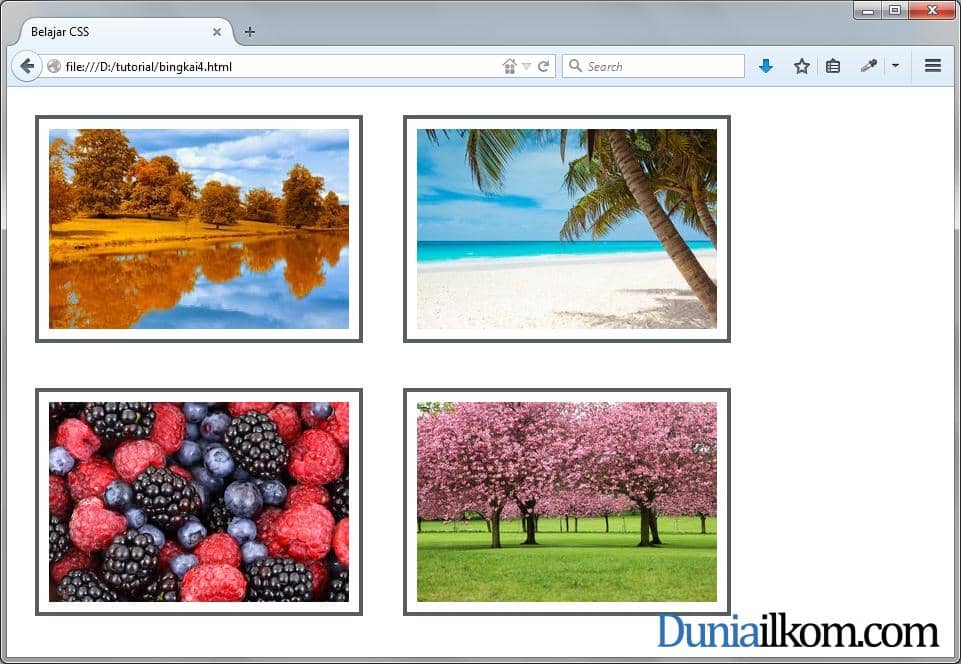
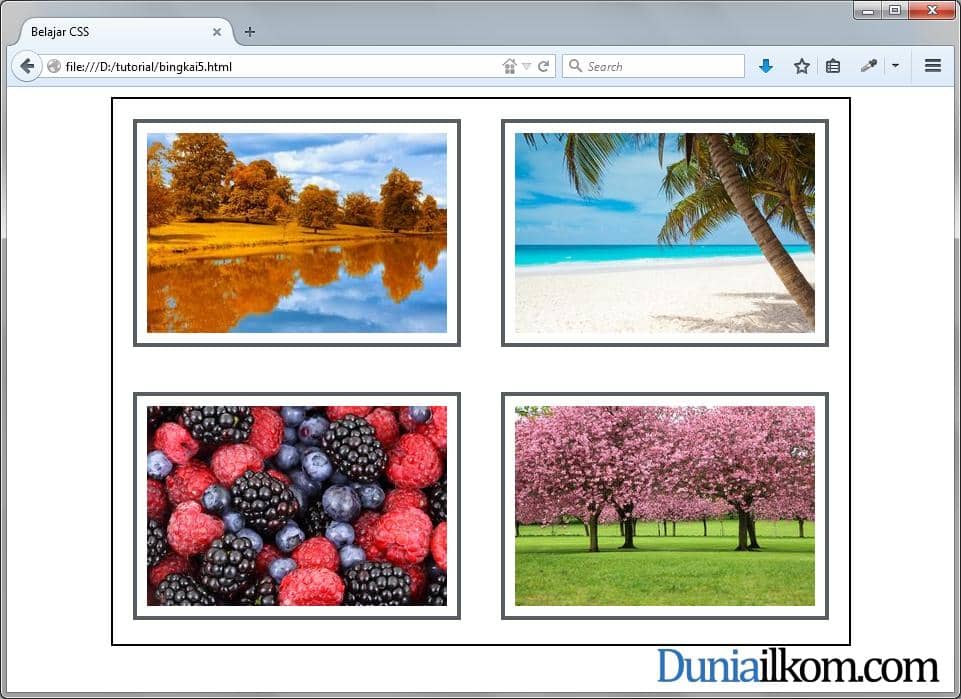
Berikut hasil akhir gallery gambar:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
body {
width: 736px;
margin: 10px auto;
border: 2px solid black;
}
img {
border: 4px solid #575D63;
margin: 20px;
padding: 10px;
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<img src="autumn_lake.jpg"><img src="beach.jpg">
<img src="berry.jpg"><img src="sakura.jpg">
</body>
</html>
Kali ini saya menambahkan sebuah selector baru: body. Untuk selector ini saya mengatur lebarnya sebesar 736 pixel, margin: 10px auto, dan efek bingkai melalui border: 2px solid black.
Dari mana datangnya angka 736 pixel? Angka ini berasal penjumlahan 2 lebar gambar. Untuk membuat sebuah kotak yang 'pas' membungkus gallery gambar, kita harus menghitung setiap sisi dari CSS Box Model.
Cara perhitungan ini sudah kita bahas pada tutorial sebelumnya: Cara Menghitung Lebar dan Tinggi CSS Box Model.
Lebar dan Tinggi dari sebuah element berasal dari penjumlahan width/height + padding + border + margin. Total lebar dari 1 gambar adalah: 300px width + 2*10px padding + 2*4px border + 2*20px margin = 368 pixel.
Karena saya ingin ada 2 gambar berdampingan, maka 368*2 = 736 pixel!
Tutorial kali ini menutup sesi pembahasan singkat tentang CSS Box Model di Duniailkom. Semoga anda bisa memahami ilustrasi dan contoh penggunaan CSS Box Model yang saya bahas di sini. CSS Box Model sangat penting untuk dipahami, tetapi sering juga membuat bingung.
Sebagai contoh, di dalam CSS juga dikenal konsep margin collapsing, yakni 'menyatunya' 2 buah margin vertikal ketika saling berhimpitan. Serta trik penggunaan CSS Reset dalam membuat design layout. Karena materi seperti perlu pembahasan yang cukup panjang dan detail, saya akan membahasnya di eBook CSS Uncover Duniailkom.







itu height nya kog bisa otomatis sendiri pas width nya diatur pada 736 pixel?
apa tidak harus mengeset height apa width saja bisa?
btw thanks tutor nya
tenks gan tutorialnya bagus sekalali udah saya coba berhasil thanks ya gan
Siip, lanjut gan..
Sangat membantu dalam menyelesaikan tugas akhir
itu yg <style>… ngaruh ke semua gambar yg ada ya?gimana caranya biar gambar lain gak ikut terbingkai?mohon solusinya..terimakasih…
Silahkan mempelajari "CSS selector" dulu gan, cukup panjang kalau saya jelaskan disini… Penjelasan singkatnya bisa di lihat di tutorial CSS Dasar Duniailkom.
Mas Andre, terimakasih tutorial2nya sangat membantu :) saya belajar banyak dari web ini.
tp saya ingin bertanya dlm membuat galeri gambar.
kenapa gambar yang saya masukkan di kode html itu posisinya terbalik semua ya?
padahal saat gambar di klik kanan open image in new tab gambar tdk terbalik.
saat saya buka menggunakan photo viewer juga tidak terbalik.?
apa ada yang salah atau ada pengaturan lebih lanjut tentang ini?
Gallery-nya dibuat dari kode dalam tutorial ini atau agan buat sendiri ya? Kalau buat sendiri atau pakai punya orang lain, mungkin ada kode CSSnya yang salah atau memang ada pengaturan khusus. Paling pas bisa ditanyakan ke pembuat kode programnya.
Galerinya dibuat sendiri sesuai tutorial ini.
malah pas kode css nya dihapus, gambar tetep terbalik?
Wah, aneh juga ya… yakin link sumber gambarnya g salah gan?
iya mas andre saya juga bingung :D ngulik sana sini gk ketemu. saya buka di photoscape, photoviewer, di explorer semua gk terbalik.
tapi udh ketemu sih solusinya walaupun blm ketemu penyebabnya. pas saya buka gambarnya di coreldraw baru gambar tsb terbalik. stelah di benerin dan disave as jpeg dari corel baru gmbr itu normal pas di buka di browser
Thanks ya gan, sangat membantu
Oiia mas Andre, sya ngikutin tutorial mas andre dri web ini mulai html, css, & skrng php. tutorialnya mantepp banget. lengkap semuanya dan bahasanya mudah difahami :) topp deh.
Nah buat php ini saya tertarik ke buku php Uncovernya krna memang saya pngn mendalami php lebih jauh.
Menurut mas andre, bagusnya saya belajar dari web ini dulu sampai selesai baru lanjut ke php uncover atau langsung belajar dri e-Book php uncovernya?
Langsung dari eBook saja mas. Soalnya di eBook nanti tetap ada dasar2nya (seperti tutorial di duniailkom). Dan penjelasannya juga lebih detail.
Apabila berminat saya sudah kirim cara pemesanannya via email. Silahkan di cek :)
ada tips biar kita bisa klik ikon kanak/kiri biar geser selagi gambar full screen
edit;TYPO kanan/kiri,dan terima kasih atas artikelnya,bukan membantu tetapi menolong saya :) beda nggak :v
Itu sudah harus menggunakan JavaScript lagi gan, g bisa dengan HTML dan CSS saja…
Mas Andre kalo mau kasih bacaan di bawah gambarnya gimana ya?? saya udah coba make tag<p> malah acak-acakan??? solusinya mas andre:)
Jika pengen utak-atik kode yang sudah jadi, mau g mau harus pelajari dulu dan paham semua coding yang ada. Kita tidak bisa langsung menambahkan tag baru.
Di tutorial ini, lebar tiap gambar sudah ditentukan. Jika ingin menambahkan sebuah tag <p>, harus dihitung ulang gambar2 yang ada dan disesuaikan dengan panjang teks yang ingin ditulis. Untuk sampai ke tingkat ini, mesti paham dasar2 HTML dan CSS.
Mas Andre, mau bertanya nih, gimana tuh kalau saya masukin 3 gambar , dengan pengaturan berbeda2. misalnya dari segi tinggi atau lebar nya. dari contoh di atas semua nya sama. dari atas mungkin klau kita ngedit gambar1, mungkin sja gambar2, dst ngikut, atau gimana mas ? mohon bimbingannya :D. thx before
Yang paling mudah bisa diakali dengan mengatur atribut width dan height dari tag <img> nya, jadi gambar akan "dipaksa" berukuran sama.
Mas Andre, kalau yang mau sisipin gambarnya dari link web upload dimana misal file nya dari foto fb atau IG bisa gak? atau harus upload di format penyimpanan online seperti googledrive dan sejenisnya?
dan kodenya hanya ganti scr="dengan link kita" begitukah ?
mohon penjelasannya
Biasanya tidak bisa langsung "dicomot" dari FB/IG (saya belum coba sih). Yang punya situs harus mengizinkan hal tersebut. Ini termasuk "mencuri" bandwith dari sebuah situs (tanpa membuka webnya). Dalam dunia website dikenal dengan istilah "hotlinking".
Namun ada beberapa website yang memang menyediakan layanan seperti ini, yakni situs2 "image hosting". Bisa di search di google dengan keyword "free image hosting website".
bagus juga pak kalau bisa saya minta artikel tentang cara bikin slideshow rensponsive yang ringan dong kalau bisa yang bener2 keren seperti punya kaskus
terima kasih :)
Request ditampung y…
jika 4 gambar baris, lebar dipaskan dengan layar kiri dan kanan. menggunakan persentase, bagaimana caranya ya?
Berarti lebar setiap gambar di set dengan width=25%, namun jika gambar tersebut ditambah lagi dengan margin, padding dan border, lebarnya mesti dikurangi dari 25% ini.
Mas Andre kenapa ya saya coba membuat background menggunakan CSS tapi tidak muncul
Saya coba menggunakan Css internal dan eksternal juga gak bisa
saya meletakkan gambar(jpg) di dalam folder yang sama dengan file css gagal lalu saya kembali menempatkan
file jpg di luar folder tempat file css berada juga gagal. Tapi ketika saya menggunakan link gambar online baru berhasil
tapi jika file jpg berada di dalam komputer saya sendiri(offline) gagal melulu
Besar kemungkinan penulisan alamat file gambarnya yang salah. Misalnya "mobil.jpeg" tertulis "mobil.jpg".
Udah solved mas, letak permasalahannya ada pada software text editornya. Tadinya pakai Notepad++ udah ganti ke Bracket. Jika menggunakan N++ ketika mengetikkan alamat filenya(jpg) kita seperti mengetik teks biasa, berbeda jika menggunakan Bracket ketika mengetikkan alamat atau memanggil file kita akan langsung di bawa ke file yang dituju mirip hyperlink langsung ke drive penyimpanan kita nah ketika muncul kita bisa langsung klik maka lansung terkoneksi dengan filenya(jpg).
Siip, tapi menurut saya ini salah di penulisan alamat gambar. Bracket hanya memudahkan cara penulisan gambar yang benar (secara otomatis), tapi jika di Notepad++ penulisannya sudah sesuai, seharusnya tidak ada masalah.
saya sudah nyoba margin auto untuk yg body begini
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
body {
width: 1336px;
margin: 10px auto;
border: 2px solid black;
}
img {
border: 4px solid #575D63;
margin: 20px;
padding: 10px;
width: 300px;
}
</style>
</head>
<body>
<img src="img/BP-283-kaos-distro.jpg" alt="kaos juve">
<img src="img/kaosputih.jpg" alt="kaos putih">
<img src="img/kaosbiru.jpg" alt="kaos biru">
<img src="img/kaoskuning.jpg" alt="kaos kuning">
<img src="img/kaoshitam.jpg" alt="kaos hitam">
<img src="img/kaosabuabu.jpg" alt="kaos ab-abu">
</body>
</html>
tapi posisi gambar tidak bisa di tengah border body, kenapa ya???
Kalau yang diinginkan adalah posisi gambar berada di tengah halaman, tambahkan property "text-align: center;" ke dalam selector body seperti ini:
body {
width: 1336px;
margin: 10px auto;
border: 2px solid black;
text-align: center;
}
Margin auto itu fungsinya untuk mengetegahkan tag <body> yang berukuran 1336px, bukan untuk tag <img> yang ada di dalamnya.
jika ingin memberi nama pada tiap gambar , bagaimana ?
mohon bantuannya ..
Bang andre,,, gimana caranya menghubungkan web yg sy buat dengan html dan css ke internet???
Untuk mengonglinekan file HTML dan CSS, harus sewa web hosting dan web domain dulu. Lengkapnya bisa ke: https://www.duniailkom.com/tutorial-cara-membuat-website-online/
Sy pke we hosting gratisan gan,,,, gan mau tanya lagi nih,,, setelah pelajarin Css lanjut kemana gan??
Bisa ke PHP. Lengkapnya bisa baca2 kesini: https://www.duniailkom.com/ingin-belajar-web-programming-harus-mulai-dari-mana/
Masih tetap pke notepad++???atau ad aplikasi tambahan??
Masih bisa, kalau mau yang lebih modern (tepi lebih berat daripada Notepad++), bisa coba teks editor Atom atau VS Code.
gan bisa bahas penggunaan display: flex dan grid ?
Request ditampung… tapi mungkin jadi jatah eBook CSS Lanjutan karena lumayan panjang untuk dibahas.
Gan, kalo mau buat kotak ada di dalam gambar itu bagaimana ya cara mengaturnya mohon bimbingannya gan, terimakasih
Kalau mau buat element yang bertumpuk, harus paham juga konsep positioning di CSS, terutama tentang "position: absolute". Penjelasannya cukup panjang karena banyak dasar CSS yang harus dipahami. Saran saya bisa coba pelajari CSS secara keseluruhan, atau bisa search di google tentang "position absolute css"
Mau nanya gan, klo property background shorthand notation yg di CSS Uncover itu ko yg backgrond-clip sama background-origin ga normal ya gan. Jadi ketika ditulis background-clip dan origin keduanya ( background gambar dan background warna) malah bertumpuk, jadi si warna ketuutupi sama gambar. Apa itu bug CSS3 gan?
Secara umum kalau sebuah element memiliki warna background dan gambar background sekaligus, maka gambar ini memang berada diatas gambar (bertumpuk).
Ijin nanya gan..kalo mau buat efek gambar bagaimana ya?
Mohon penjelasannya
BTW Websitenya bagus, sy rasa ini website web programming bhs Indonesia paling lengkap!!
Terimakasih dukungannya…
Itu
class="gambar1"
class="gambar2"
class="gambar3"
class="gambar4"
mohon dijelaskan?
Oh ya, untuk class tersebut sebenarnya tidak terpakai. Terimakasih pertanyaannya, sudah dikoreksi….
hahahaa,, di tag style gda deklarasi classnya ya gan,
mungkin Pak Andre typo ✌
Wah, iya… seharusnya tidak perlu lagi menggunakan class gambar. Terimakasih sudah mengingatkan (sudah dikoreksi)
Saya punya file gambar ada spaci contoh "autumn lake.jpg" kenapa tidak muncul ya? bagaimana cara memunculkn kalau file gambarnya ada spaci. Terima kasih
Paling pas memang gambarnya di rename (ganti spasi menjadi underscore '_'). Tapi barusan saya coba tetap bisa (di OS Windows), selama gambarnya ditulis dalam tanda kutip: <img src="autumn lake.jpg">.
Atau bisa juga coba seperti ini: <img src="autumn%20lake.jpg">. Tanda %20 bisa diterjemahkan sebagai spasi oleh web browser.
kalau pergambar dikasih text bawahnya gmn gan ???
Biar ada ketrangan dibawah gambarnya gimana ya?
Halo gan. Mau nanya. Kita mmng g bisa bikin tulisan komentar (<!–….–>) ya gan di sela-sela tag kode CSS?(dlm tag style). Soalnya jk sy membuat komentar di sebelah kode2 CSS yg mana itu masih dlm tag style, mk tampilan efek dr style CSSnya g berfungsi
Untuk di CSS, perintah membuat komentar menggunakan karakter /* dan */.
Contohnya seperti ini:
<style>
img {
width: 300px; /* ini untuk mengatur lebar */
height: 200px;
border: 4px solid #575D63;
padding: 10px;
}
</style>
Aku mau tanya min, kenapa gambar saya itu kebawah bukan kesamping?
Aku belajar nya di hp, tapi kenapa gambar nya kebawah, padahal udah aku kecilkan gambar nya?
Script nya kaya gini min:
body{
width: 76px;
border: 2px solid black;
margin: 3px auto;
}
img{
width: 50px;
height: 50px;
border: 2px solid green
padding: 6px
margin: 5px;
}
Tapi kenapa tetap kebawah bukan kesamping seperti contoh diatas?
Dan gambar nya ada 4 buah
Terima kasih min atas jawaban nya :)
Karena lebar tag body sudah dibatasi dengan width: 76px, sehingga gambarnya tidak muat jika ditulis ke samping.
Sepertinya itu ada salah ketik, harusnya:
body {
width: 736px;
}
Tapi ditulis sebagai:
body{
width: 76px; /* ini terlalu kecil */
}
Min, belum berhasil juga, masalah nya bukan ada pada lebar dari tag body (parent element), tapi masalah nya ada pada gambar nya, saya sudah besarkan gambar nya, tapi masih tetap ke bawah…tapi kalau gambar nya terlalu besar, kan otomatis ke bawah, jadi saya menyesuaikan ukuran layar hp?
Analogi nya gambar yang masalah (kebawah):
Gambar
Gambar
Gambar
Gambar
Analogi nya gambar yang saya inginkan (kesamping):
Gambar. Gambar
Gambar. Gambar
Seperti itu min
Script yang sudah saya rubah:
body{
width: 237px;
border: 2px solid black;
margin: 5px auto;
}
img{
width: 211px;
height: 212px;
border: 2px solid green;
padding: 6px;
margin: 5px;
}
Apa memang di hp/android seperti itu ya, saya belajar nya bukan di komputer atau laptop, jadi ukuran nya jendela web browser kan beda ya, antara di hp sama komputer?
Bingung nih…
Terima kasih min… :)
Oh ya min, saya lupa kan ada 2 gambar yang berdampingan, jadi lupa menambahkan ukuran nya, 237×2=474, tapi masih tetap gambar nya gak mau kesamping, malah kebawah…
Min, coba aja sendiri di hp, seperti yang mimin contohkan di atas (tutorial nya)…gambar kesamping…
Saya pake aplikasi text editor yang nama nya "Spck Editor"…coba dan donwload aja di google play store…
Min, kenapa properti height nya gak dihitung dan gak di letakkan di tag body, cuman width nya doank?
Maaf min, aku masih pemula…he he he :)
Terima kasih min atas jawaban nya :)