CSS Box Model bisa dikatakan sebagai inti dari web design. Kita tidak bisa mengatur tampilan website tanpa memahami apa itu CSS box model. Dalam tutorial belajar CSS kali ini saya akan membahas sekilas tentang pengertian CSS box model dan fungsinya di dalam CSS.
Pengertian CSS Box Model
CSS Box Model adalah sebuah konsep dimana setiap element yang terdapat pada halaman web diproses sebagai kotak (box). Mulai dari paragraf, header, form, gambar, logo hingga video, sebenarnya di tampilkan oleh web browser sebagai 'box'.
Sebagaimana layaknya 'kotak', masing-masing element HTML ini terdiri dari 4 lapisan, yakni: konten (isi), padding, border dan margin. Keempat 'lapisan' inilah yang membangun CSS Box Model.
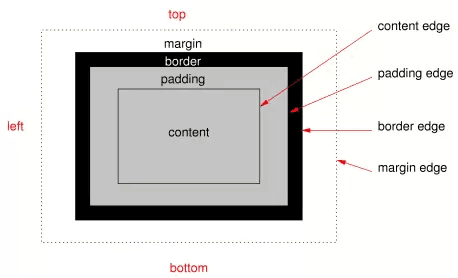
Agar lebih mudah dipahami, perhatikan gambar CSS Box Model berikut (sumber: www.w3c.org):
Property CSS Penyusun Box Model
Dari gambar diatas, terdapat 5 property CSS yang menyusun box model, yakni width, height, border, padding, dan margin.
Konten atau teks dari sebuah element berada di bagian tengah. Kita bisa mengatur lebar dan tinggi konten ini menggunakan property width dan height.
Selanjutnya, terdapat padding. Padding adalah jarak antara konten dengan garis tepi (border) element. Sebagai contoh, jika kita membuat sebuah teks tanpa padding, maka teks tersebut akan mulai persis setelah garis tepi. Padding biasa ditambahkan supaya teks tidak menyentuh sisi dalam dari sebuah sel tabel.
Setelah padding, berikutnya: border. Border merupakan garis tepi pembatas element. Kita bisa mengatur berbagai hal tentang border, seperti ketebalan, warna, dan jenis garis yang digunakan.
Di lapisan terakhir terdapat margin. Margin adalah 'spasi' dari sebuah element dengan element lain di sekelilingnya. Margin bersifat transparan dan digunakan agar setiap element tidak saling menempel satu sama lain.
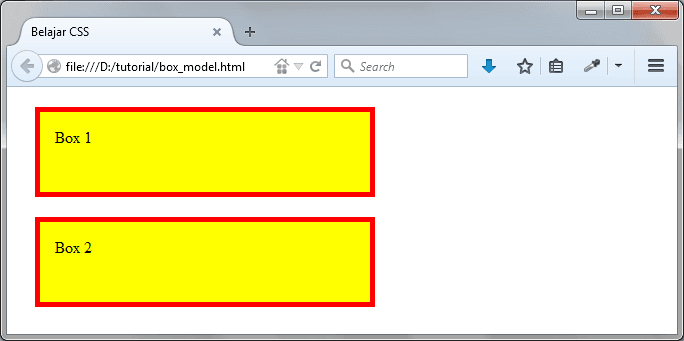
Berikut contoh penggunaan ke 5 property ini di dalam CSS:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div, p {
width: 300px;
height: 50px;
padding: 15px;
border: 5px solid red;
margin: 20px;
background-color: yellow;
}
</style>
</head>
<body>
<div>Box 1</div>
<p>Box 2</p>
</body>
</html>
Dalam contoh diatas saya membuat 2 buah element HTML: tag <div> dan tag <p>. Kedua element ini di-style menggunakan kode CSS yang sama. Penjelasan lebih detail tentang property-property ini akan saya bahas dalam beberapa tutorial selanjutnya.
Konsep CSS box model sebenarnya cukup mudah dipahami. Namun dalam prakteknya, terdapat beberapa hal yang perlu penjelasan lebih lanjut, terutama tentang bagaimana kelima property ini saling berhubungan. Berikutnya kita akan membahas tentang cara mengatur lebar element menggunakan property width.