Property pertama yang akan kita bahas terkait CSS Box Model adalah width. Property ini digunakan untuk mengatur lebar dari sebuah element HTML, apakah itu berupa paragraf, gambar, atau tag 'general' seperti <div>.
Cara Mengatur Lebar Element HTML dengan CSS
Untuk mengatur lebar element HTML dengan CSS, kita bisa menggunakan propety width. Property ini diisi dengan satuan seperti pixel, persen, em, dll.
Sebagai contoh, untuk membuat lebar sebuah tag <div> menjadi 400 pixel, saya bisa menulis sebagai berikut:
<div style="width: 400px"></div>
Dalam contoh ini saya menggunakan inline style CSS. Jika menggunakan internal style CSS, kita tinggal menempatkannya ke dalam tag <style>, seperti berikut ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
height: 50px;
border: 2px solid black;
margin: 20px;
background-color: yellow;
}
.kotak1 { width: 10px;}
.kotak2 { width: 50px;}
.kotak3 { width: 100px;}
.kotak4 { width: 500px;}
.kotak5 { width: 1000px;}
</style>
</head>
<body>
<div class="kotak1"></div>
<div class="kotak2"></div>
<div class="kotak3"></div>
<div class="kotak4"></div>
<div class="kotak5"></div>
</body>
</html>
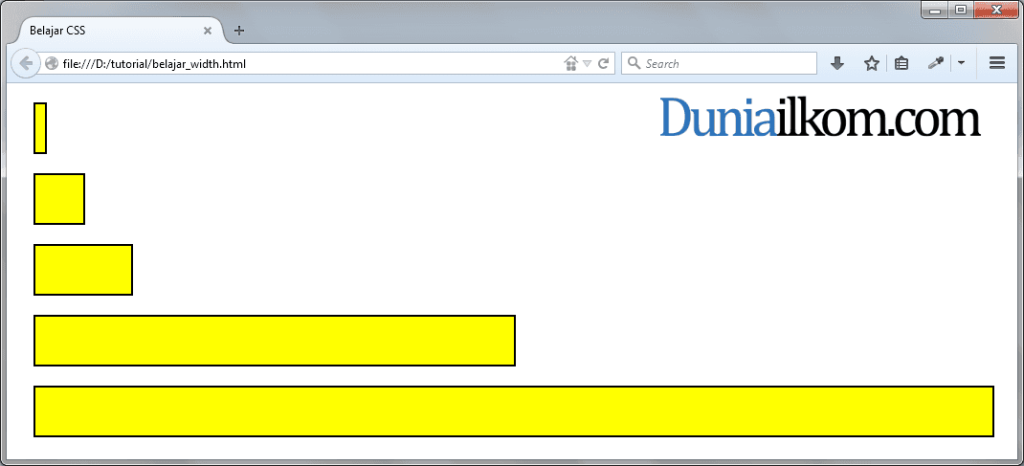
Dalam contoh diatas saya membuat 5 tag <div> dengan lebar yang berbeda-beda. Setiap lebar diatur menggunakan property width.
Selain menggunakan satuan yang tetap seperti pixel, kita juga bisa menggunakan satuan relatif seperti persen. Berikut contohnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
height: 50px;
border: 2px solid black;
margin: 20px;
background-color: yellow;
}
.kotak1 { width: 20%;}
.kotak2 { width: 70%;}
.kotak3 { width: 90%;}
</style>
</head>
<body>
<div class="kotak1"></div>
<div class="kotak2"></div>
<div class="kotak3"></div>
</body>
</html>
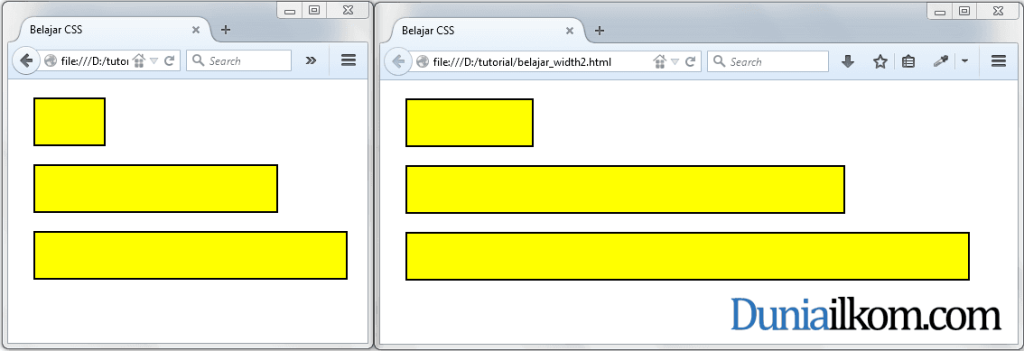
Dengan memberikan nilai dalam satuan persen, sekarang lebar dari tag <div> akan menyesuaikan tergantung lebar web browser. Silahkan anda mengubah lebar jendela web browser, maka lebar dari setiap kotak juga akan mengikuti.
Tapi, bagaimana contoh implementasi sebenarnya dari property width ini?
Langsung saja kita lanjut ke contoh berikutnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
.paragraf2 { width: 400px;}
.paragraf3 { width: 50%;}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi
tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam
accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat
felis, sit amet ullamcorper elit vulputate in.
</p>
<p class="paragraf2">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi
tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam
accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat
felis, sit amet ullamcorper elit vulputate in.
</p>
<p class="paragraf3">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi
tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam
accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat
felis, sit amet ullamcorper elit vulputate in.
</p>
</body>
</html>
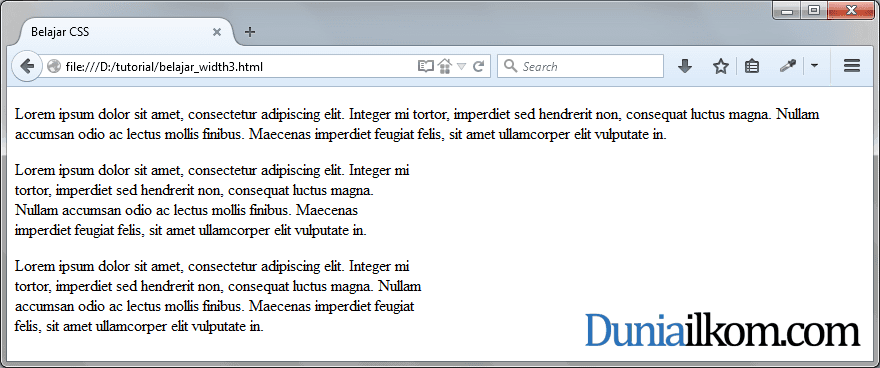
Kali ini saya membuat 3 buah paragraf yang berisi dummy teks (lorem ipsum). Pada paragraf pertama, saya tidak menggunakan property apa-apa. Terlihat bahwa secara default, sebuah paragraf akan melebar memenuhi parent element, yang pada contoh diatas akan melebar sepanjang lebar web browser.
Dalam paragraf kedua dan ketiga saya mengatur lebarnya dengan property width, sehingga lebar paragraf akan dibatasi.
Berikutnya, kita akan membahas cara mengatur tinggi element menggunakan property height CSS.





lengkap informasinya gan, makasih banyak