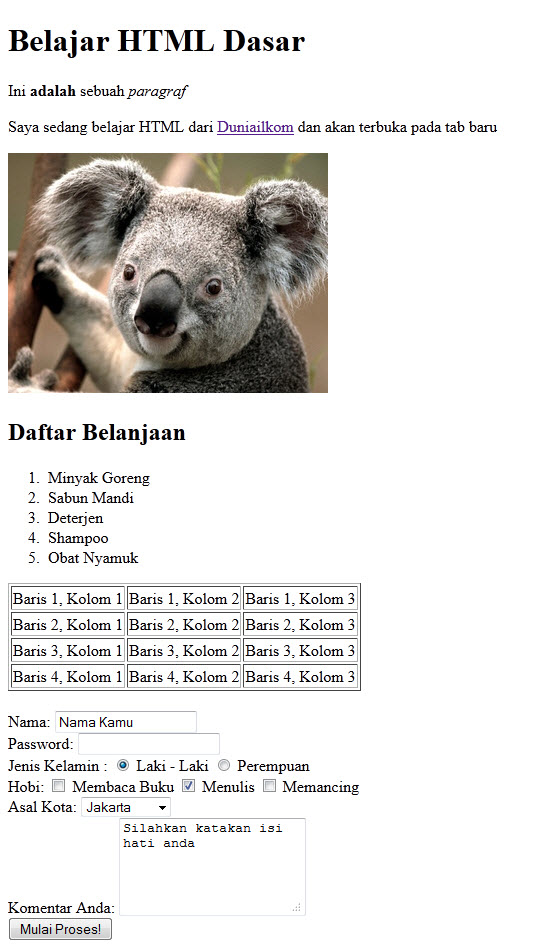
Tutorial belajar HTML dasar ini kita tutup dengan sebuah halaman web dengan seluruh tag dan atribut yang telah kita pelajari dari tutorial part 1 sampai 14. Tag disini mencakup tag paragraf, heading, list, link, image (gambar), komentar, tabel dan form.
Berikut adalah rangkuman kode program sebuah halaman HTML. Ketiklah kode berikut dan save sebagai finish.html
Contoh rangkuman tag dasar html:
<!DOCTYPE html>
<html>
<head>
<title>Summary HTML Dasar</title>
</head>
<body>
<!-- Akhirnya... Sebuah Halaman HTML Lengkap -->
<h1>Belajar HTML Dasar</h1>
<p> Ini <strong>adalah</strong> sebuah <em>paragraf</em> </p>
<!-- tag link -->
<p>Saya sedang belajar HTML dari
<a href="https://www.duniailkom.com" target="_blank">Duniailkom</a>
dan akan terbuka pada tab baru</p>
<!-- tag image -->
<img alt="gambar koala" src="koala.jpg" />
<!-- tag list -->
<h2>Daftar Belanjaan</h2>
<ol>
<li>Minyak Goreng</li>
<li>Sabun Mandi</li>
<li>Deterjen</li>
<li>Shampoo</li>
<li>Obat Nyamuk</li>
</ol>
<!-- tag table -->
<table border="1">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td> Baris 2, Kolom 3</td>
</tr>
<tr>
<td> Baris 3, Kolom 1</td>
<td> Baris 3, Kolom 2</td>
<td> Baris 3, Kolom 3</td>
</tr>
<tr>
<td> Baris 4, Kolom 1</td>
<td> Baris 4, Kolom 2</td>
<td> Baris 4, Kolom 3</td>
</tr>
</table>
<br/>
<!-- tag form -->
<form action="finish.html" method="get">
Nama: <input type="text" name="nama" value="Nama Kamu" />
<br />
Password: <input type="password" name="password" />
<br />
Jenis Kelamin :
<input type="radio" name="jenis_kelamin" value="laki-laki" checked/>
Laki - Laki
<input type="radio" name="jenis_kelamin" value="perempuan" />
Perempuan
<br />
Hobi:
<input type="checkbox" name="hobi_baca" /> Membaca Buku
<input type="checkbox" name="hobi_nulis" checked /> Menulis
<input type="checkbox" name="hobi_mancing" /> Memancing
<br />
Asal Kota:
<select name="asal_kota" >
<option value="Kota Jakarta"> Jakarta</option>
<option>Bandung</option>
<option value="Kota Semarang" selected>Semarang</option>
</select>
<br />
Komentar Anda:
<textarea name="komentar" rows="5" cols="20">
Silahkan katakan isi hati anda</textarea>
<br />
<input type="submit" value="Mulai Proses!" >
</body>
</html>
Jika anda telah mempelajari Tutorial Belajar HTML dari part 1 sampai part 14, seluruh kode HTML ini dapat dimengerti dengan mudah.
Walaupun kita telah mempelajari seluruh tag-tag umum dalam HTML, namun HTML masih menyimpan banyak tag-tag lain untuk kebutuhan yang lebih khusus. HTML juga makin berkembang dengan hadirnya HTML5.
Sampai disini anda boleh melanjutkan untuk mempelajari Tutorial HTML Lanjutan, dimana kita akan membahas tentang tag-tag yang lebih khusus. contohnya tag untuk menformat Text HTML, tag untuk membuat tabel HTML, dan tag untuk membuat Form HTML. Atau anda bisa langsung mempelajari tutorial dasar tentang CSS.
eBook HTML Uncover Duniailkom
Apabila anda membutuhkan tutorial HTML yang lebih lengkap dan detail, Duniailkom telah menerbitkan eBook HTML Uncover.
eBook setebal 360 halaman A4 ini akan memandu anda menguasai HTML dari dasar hingga fitur terbaru dari HTML 5 seperti <canvas>, <audio>, <video> serta proses validasi form. Semuanya dibahas lengkap disertai contoh program dan tampilan gambar.
Penjelasan lebih lanjut tentang eBook ini bisa mengunjungi: HTML Uncover – Panduan Belajar HTML Lengkap untuk Pemula




Mas andre, itu kok tidak ada tag penutup form?
Apa memang tidak ada?