Membuat garis tepi (border) merupakan salah satu efek tampilan yang paling sering ditambahkan ketika mendasain web. Dalam tutorial belajar CSS kali ini kita akan membahas cara penggunaan property border yang digunakan untuk membuat garis tepi pada element HTML.
Cara Penulisan Property border CSS
Untuk membuat garis tepi dengan CSS, kita menggunakan property border. Property ini membutuhkan 3 nilai: tebal border, style border, dan warna border. Penulisan ketiga nilai ini dipisahkan dengan spasi.
Sebagai contoh, jika saya ingin membuat sebuah bingkai setebal 2 pixel, berbentuk garis normal dan berwarna merah, saya bisa menggunakan kode berikut:
div {
border: 2px solid red;
}
Jika saya ingin membuat bingkai dengan tebal 10 pixel, berbentuk garis putus-putus dan berwarna biru, kodenya adalah:
div {
border: 10px dotted blue;
}
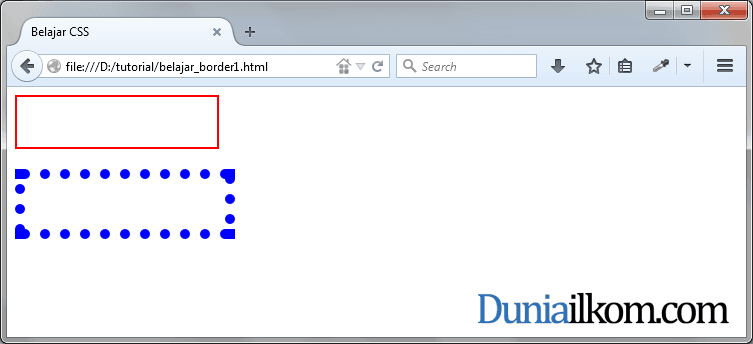
Berikut kode HTML dan CSS lengkap dari kedua contoh ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
width:200px;
height: 50px;
}
.garis_tepi1 {
border: 2px solid red;
}
.garis_tepi2 {
border: 10px dotted blue;
}
</style>
</head>
<body>
<div class="garis_tepi1"></div>
<br>
<div class="garis_tepi2"></div>
</body>
</html>
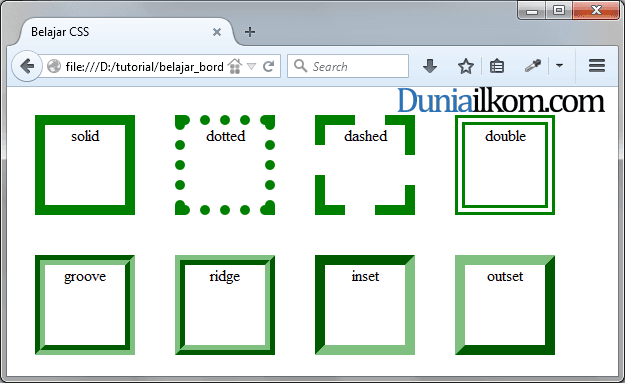
Dalam 2 contoh pembuatan border diatas, saya hanya menggunakan 2 jenis style border, yakni solid dan dotted. Sebenarnya terdapat 8 jenis style border, yakni: solid, dotted, dashed, double, groove, ridge, inset dan outset.
Berikut contoh tampilan ke 8 jenis border ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div{
width: 80px;
height: 80px;
float: left;
margin: 20px;
text-align: center;
}
.satu { border: 10px solid green; }
.dua { border: 10px dotted green; }
.tiga { border: 10px dashed green; }
.empat { border: 10px double green; }
.lima { border: 10px groove green; }
.enam { border: 10px ridge green; }
.tujuh { border: 10px inset green; }
.delapan { border: 10px outset green; }
</style>
</head>
<body>
<div class="satu">solid</div>
<div class="dua">dotted</div>
<div class="tiga">dashed</div>
<div class="empat">double</div>
<div class="lima">groove</div>
<div class="enam">ridge</div>
<div class="tujuh">inset</div>
<div class="delapan">outset</div>
</body>
</html>
Anda dapat abaikan sementara property CSS lain seperti float dan margin, karena akan kita pelajari nantinya.
Mengatur Border untuk Setiap Sisi
Cara penulisan border seperti yang kita pelajari diatas, akan menampilkan bingkai untuk semua sisi. Namun CSS juga membolehkan kita untuk mengatur sisi mana saja yang akan diberi bingkai, apakah atas (top), right (kanan), bawah (bottom) atau kiri (left).
Untuk keperluan ini ini kita menggunakan property border-top, border-right, border-bottom, dan border-left.
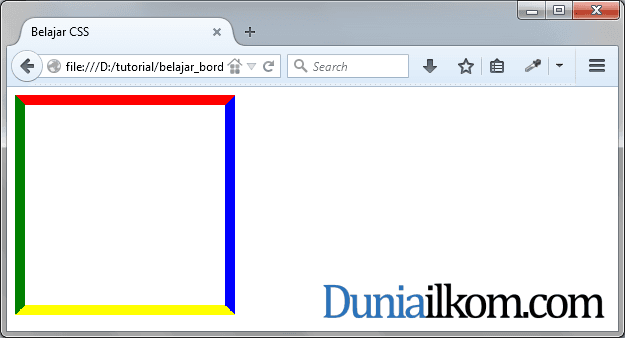
Berikut contohnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div{
width: 200px;
height: 200px;
border-top: 10px solid red;
border-bottom: 10px solid yellow;
border-left: 10px solid green;
border-right: 10px solid blue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Sekarang setiap sisi border dibuat dengan warna yang berlainan.
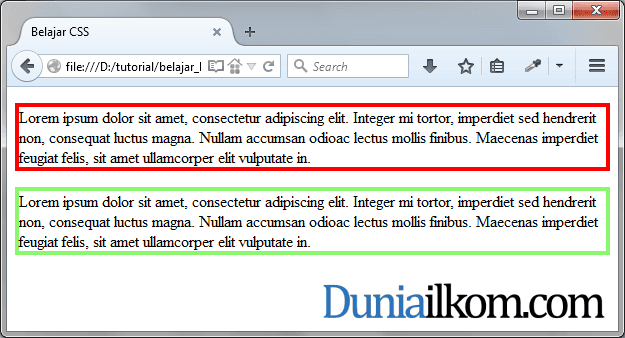
Selain untuk tag <div>, kita juga bisa menggunakan border untuk element HTML lain seperti gambar, paragraf, tabel, form, dll. Berikut contoh penggunaan border pada tag <p>:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
.garis_tepi1 {
border: 4px solid red;
}
.garis_tepi2 {
border: 4px solid #8AF76F;
}
</style>
</head>
<body>
<p class="garis_tepi1">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi
tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam
accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat
felis, sit amet ullamcorper elit vulputate in.
</p>
<p class="garis_tepi2">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi
tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam
accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat
felis, sit amet ullamcorper elit vulputate in.
</p>
</body>
</html>
Tampilannya sesuai dengan apa yang kita harapkan. Namun, perhatikan bahwa teks paragraf ini seolah-olah menempel ke sisi border.
Bagaimana caranya agar terdapat sedikit spasi antara border dengan teks? Inilah yang akan kita bahas dalam tutorial berikutnya: pengertian padding dan fungsi property padding dalam CSS.






Mantaaap penjelasannya gan…, tapi saya masih bingung merubah garis tepi warna hitam seach box di blog saya gan. Saya cari kode yg mirip contoh dari agan diatas gak ada yg ada cuma "Border:none". Maklum gan template gratisan cuma bisanya ganti kode warna saja…hehee
Kalo agan tidak keberatan tolong sarannya gan, kode apa yg harus saya cari di blog saya. Trims
Tinggal ganti saja border:none itu menjadi border:1px solid black.
Tapi saya lihat di blognya kotak search itu sebagian tertimpa tombol search, jadi kalau dikasih border malah kelihatan kurang rapi… :)
Mas… kalau di wordpres, ini cara penerapannya gimana ya? Apa langsung saja dibagian HTML atau pada bagian CSS sendiri ( Ada bagian Sendiri ) ?
Untuk edit2 tampilan di WordPress harus melalui theme wordpress dan memang cukup rumit. Kita harus paham dulu kode2 yang digunakan untuk membuat theme, dan ini bisa beda2 antara theme satu dengan yang lain.
Kalau bagian yang pengen di-style hanya di satu halaman saja (page / post), bisa menggunakan inline style CSS, misalnya: <h2 style="color:red"></h2>.
thanks you, ilmu ini sangat membantu saya dalam membuat tugas kuliah semoga kedepan mimin semakin diberkati karna membagi ilmu yang bermanfaat seperti ini.
Aamiin… sama2.
makasih ilmunya min. kalo border buat form bisa juga gak ya min?
oh bisa ternyata ya gan wkwk. ok mantap. suwun2
Terimakasih banyak Pak Andre atas artikelnya, sangat membantu,
maaf nanya ,untuk property border-top, border-right, border-bottom, dan border-left tidak bisa menggunakan value style ya?, ketika saya coba berikan value style, hasilnya malah hilang??
berikut kode saya :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div{
width: 200px;
height: 200px;
float: left;
margin: 20px;
text-align: center;}
div.lima { width: 800px;
height: 250px;
margin: 20px;
border-top: 25px solid red;
border-bottom: 25px double solid yellow;
border-left: 25px solid green;
border-right: 25px solid blue;}
div.enam { width: 800px;
height: 250px;
margin: 20px;
border-right: 25px solid red;
border-left: 25px solid yellow;
border-bottom: 25px solid green;
border-top: 25px ridge solid blue; }
img{
width: 200px;
height: 200px;}
.satu { border: 10px solid green; }
.dua { border: 10px dotted green; }
.tiga { border: 10px dashed green; }
.empat { border: 10px double green; }
.tujuh { border: 10px inset green; }
.delapan { border: 10px outset green; }
</style>
</head>
<body>
</div>
</div>
</body>
</html>
Mohon koreksinya,
terimakasih
Bisa, untuk contoh yang dilampirkan ada typo di penulisan tag <div>. Seharusnya <div></div>, bukan </div></div>
Untuk bagian body bisa test seperti ini:
<body>
<div class="lima"></div>
</body>
Mantap sich info nya dan klo pakai css mank keren hasil nya hihihi keren info nya gann makasi????
Mantap gan… izin coba tutorialnya….. Kerrreeeen :)