Setelah width, height, dan border, padding juga merupakan bagian dari CSS Box Model. Dalam tutorial belajar CSS di duniailkom kali ini kita akan membahas apa yang dimaksud dengan padding dan fungsi padding di dalam CSS.
Pengertian Property Padding CSS
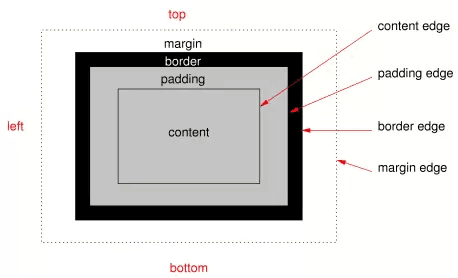
Padding adalah sebutan untuk spasi atau ruang diantara konten dan border. Gambar CSS Box Model berikut bisa menjelaskan dimana letak padding ini.
Seperti yang terlihat, padding berada diantara konten utama dengan border. Jadi, kenapa saya membahas border dulu sebelum padding? Ini karena untuk dapat melihat efek padding, kita harus menggunakan border. Tanpa border, padding akan susah untuk dilihat.
Cara Penulisan property Padding CSS
Property padding bisa diisi dengan satuan panjang seperti pixel, persen, em, dll. Sebagai contoh, untuk membuat padding sebesar 10 pixel, saya bisa menggunakan kode berikut:
<div style="padding: 10px"></div>
Berikut contoh penggunaannya di dalam kode HTML dan CSS:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
.tanpa-padding {
border: 2px solid red;
}
.dengan-padding {
border: 2px solid red;
padding: 10px;
}
</style>
</head>
<body>
<p class="tanpa-padding">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi
tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam
accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat
felis, sit amet ullamcorper elit vulputate in.
</p>
<p class="dengan-padding">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi
tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam
accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat
felis, sit amet ullamcorper elit vulputate in.
</p>
</body>
</html>
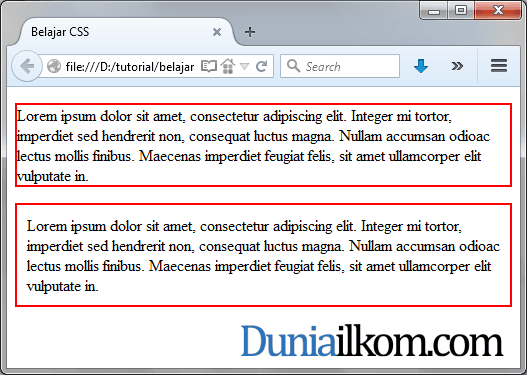
Dalam paragraf pertama, saya tidak menggunakan padding. Dapat terlihat teks seolah-olah langsung menempel ke sisi border. Pada paragraf kedua, saya menggunakan padding: 10px, efeknya, teks akan berjarak 10 pixel dari setiap sisi border.
CSS juga menyediakan property terpisah agar kita bisa mengatur padding pada setiap sisi, yakni dengan property padding-top, padding-right, padding-bottom, dan padding-left. Berikut contohnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
p {
border: 2px solid red;
padding-top: 20px;
padding-right: 5px;
padding-bottom: 30px;
padding-left: 0px;
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi
tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam
accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat
felis, sit amet ullamcorper elit vulputate in.
</p>
</body>
</html>
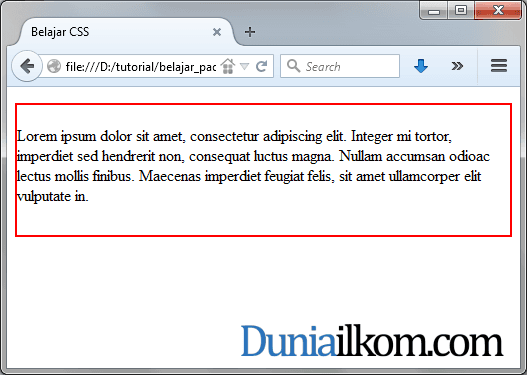
Sekarang masing-masing sisi memiliki nilai padding yang berbeda-beda, dimana untuk sisi atas 20 pixel, sisi kanan 5 pixel, sisi bawah 30 pixel, dan sisi kiri tanpa ada padding (0 pixel).
Penulisan Shorthand Notation Property Padding
Shorthand Notation adalah sebutan untuk penulisan singkat sebuah property CSS. Sebagai contoh, ketika kita menulis padding: 10px, maka padding ini sebenarnya sama dengan:
padding-top: 10px; padding-right: 10px; padding-bottom: 10px; padding-left: 10px;
Jika kita menulis padding: 10px 5px, maka ini sama dengan:
padding-top: 10px; padding-right: 5px; padding-bottom: 10px; padding-left: 5px;
Perhatikan bahwa nilai pertama (10px) digunakan untuk sisi atas dan bawah, sedangkan nilai kedua (5px) digunakan untuk sisi kiri dan kanan.
Jika property padding ditulis dengan 3 nilai, seperti padding: 10px 5px 3px, ini sama artinya dengan:
padding-top: 10px; padding-right: 5px; padding-bottom: 3px; padding-left: 5px;
Jika property padding ditulis dengan 4 nilai, seperti padding: 10px 5px 3px 1px, ini sama artinya dengan:
padding-top: 10px; padding-right: 5px; padding-bottom: 3px; padding-left: 1px;
Bagaimana cara menghafal urutan ini? Yang paling mudah diingat adalah dengan mengikuti arah jaruh jam, yakni mulai dari atas, kanan, bawah dan kiri. Atau bisa juga dengan menggunakan kata "TRouBLe", yang merupakan singkatan dari Top, Right, Bottom, dan Left.
Konsep penulisan shorthand notation ini sangat penting untuk dipahami. Karena hampir setiap property CSS yang menggunakan bidang sisi seperti padding dan margin menggunakan aturan penulisan yang sama.
Lalu, apa itu margin? Akan kita bahas dalam tutorial berikutnya: pengertian margin dan fungsi property margin dalam CSS.





Penjelasan nya yang sangat detail bikin ane atau mungkin pembaca lain dapat dengan mudah memahami artikel abang ini, jujur ane betah ngikutin tutor dari awal/ dasar.. terus berkarya, dan terus menjadi inspirasi bang
May Allah bless you. Barakallah
Amiin… Terimakasih untuk doanya gan. Saya akan usahakan duniailkom bisa terus berkembang dan menghadirkan lebih banyak tutorial/artikel lain terkait ilmu komputer dan programming :)
buat channel youtube nya juga bang.. biar lebih leluasa lagi :D
cuma disini ane langsung faham ama daleman dunia web.. :'v
Di pertimbangkan y gan, masih sibuk buat eBook dan tutorial di duniailkom dulu nih, hehe.. :)
Mau nanya kak, awal belajar html dan css saya harus mulai dari mana? Tolong kasih link'nya..
Silahkan klik menu yang ada di bagian atas web duniailkom, disitu ada menu "HTML", "CSS", dst. Tinggal diikuti saja secara berurutan. Jika ingin mempelajari materi yang lebih lengkap, bisa dipertimbangkan juga untuk order eBook / Buku Duniailkom.
Padding itu sama aja kaya margin tapi di dalam border ya mas ? dan kalo padding bisa diberi atribut warna gk mas ?
Sederhananya bisa dibilang seperti itu. Betul, padding bisa diberi warna, dan ini diambil dari property background-color.
Terima kasih penjelasannya mas Andre. Alhamdulillah sekarang saya paham tentang padding. Semoga berkah ilmunya, terima kasih.
duh memang agak susah yah kalau tidak tahu dasarnya,
Ok coba dulu satu satu deh, makasih
Gan, aku mau tanya?
Apa padding sama margin itu sama ya?
Kan sama2 ditampilkan nggak kelihatan, dan sama2 menampilkan spasi, terus kalau padding itu didalam dan margin diluar, dan padding itu memisahkan antara teks/konten dan border, kalau margin memisahkan antara satu element dengan element lain nya?
Apa benar demikian gan?
Terima kasih sudah menjawab pertanyaan saya gan :)
Betul, seperti itu… padding sebagai pembatas di dalam element (dengan border), sedangkan margin pembatas antar element.
wahh gilaaa!!!….iseng buka browser cari pengertian virus virus/cari web belajar hack/coding malah ketemu web /halaman ini wkwkwk,umur saya 14 th dan saya telah mempelajari coding selama hampir 5 bulan? karena saya tidak tau urutan belajar coding dari mana…..ketemu halaman ini jadi bisa belajar coding lancar jaya dan tidak mudah pusing wkwkw