Efek sudut melengkung atau sering disebut dengan rounded corner sebenarnya sudah lama diidam-idamkan oleh web designer, tapi baru di dalam CSS3 efek ini bisa dibuat langsung dengan CSS. Dalam tutorial belajar CSS3 kali ini saya akan membahas cara membuat sudut lengkung (rounded corner) di CSS menggunakan property border-radius.
Cara Membuat Sudut Melengkung (Rounded Corner) di CSS
Untuk membuat sudut membulat, sudut melengkung atau rounded corner, di CSS3 kita menggunakan property border-radius. Nilai untuk property berupa satuan panjang seperti pixel, atau em. Semakin tinggi nilainya, semakin melengkung efek yang dihasilkan.
Berikut contoh cara membuat rounded corner:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
width: 200px;
height: 50px;
border: 4px solid black;
border-radius: 10px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

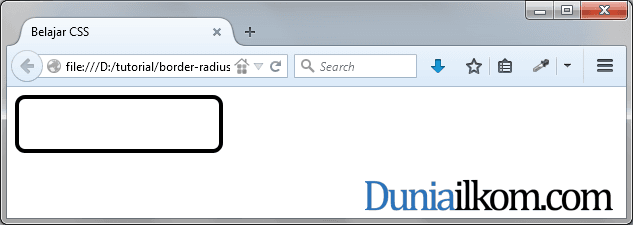
Dalam contoh diatas, saya membuat sebuah box menggunakan tag <div>. Efek rounded corner dihasilkan dari property border-radius: 10px yang akan membuat keempat sudut box melengkung.
Bagaimana cara mengubah warna border ini? kita cukup merubahnya dari property border dan secara otomatis warna border-radius juga ikut berubah:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
width: 200px;
height: 50px;
border: 4px solid green;
margin: 10px;
}
.satu {border-radius: 10px;}
.dua {border-radius: 20px;}
.tiga {border-radius: 30px;}
.empat {border-radius: 40px;}
</style>
</head>
<body>
<div class="satu"></div>
<div class="dua"></div>
<div class="tiga"></div>
<div class="empat"></div>
</body>
</html>
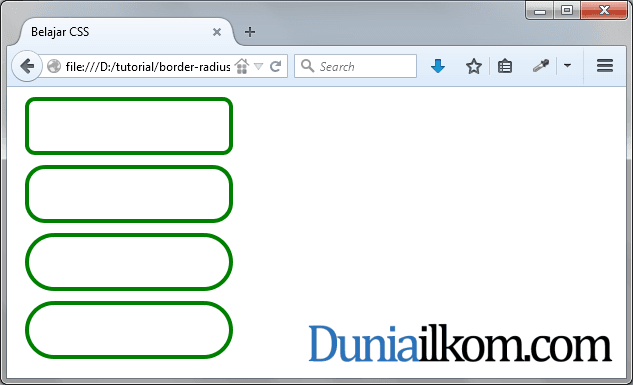
Kali ini saya membuat 4 kotak yang masing-masingnya menggunakan nilai border-radius yang berbeda-beda. Dapat terlihat bahwa semakin tinggi nilainya, semakin 'membulat' efek yang dihasilkan.
Mengatur Border Radius untuk Setiap Sudut
CSS3 juga membolehkan kita untuk mengubah besar sudut secara terpisah. Untuk ini kita menggunakan 4 property:
- border-top-left-radius
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius
Sesuai dengan namanya, setiap property ini memiliki peran masing-masing. Misalnya property border-top-left-radius digunakan untuk mengatur rounded corner untuk sudut kiri atas. Berikut contoh penggunaannya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
width: 200px;
height: 200px;
border: 4px solid red;
margin: 10px;
border-top-left-radius: 20px;
border-top-right-radius: 40px;
border-bottom-right-radius: 60px;
border-bottom-left-radius: 100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
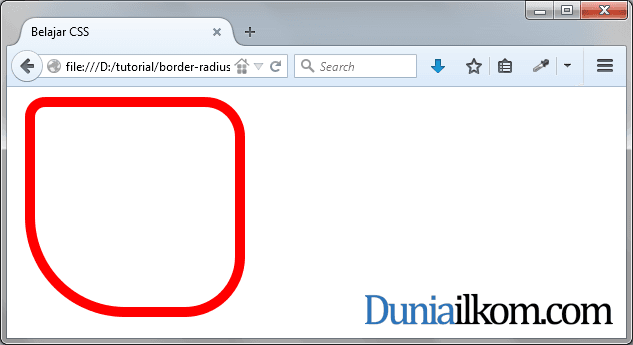
Pada kode diatas saya menggunakan nilai yang berlainan untuk setiap sudut. Seperti yang terlihat, box kita memiliki besar bulatan sudut yang berbeda-beda.
Property border-radius yang kita bahas disini sangat praktis untuk mendapatkan efek rounded corner. Sebelum property ini hadir di CSS3, efek yang sama sangat susah dibuat.




wihhhhh.. buat pembungkus link keren nih :3 mantep..
Siiip gan…
THX INFO GAN . disini tutorial css light box sama auto zoom gak di bahas disini gan.. apa emang khusus untuk ebook ?
Belum ada juga gan, fitur zoom dan light box itu sudah gabungan CSS dan JavaScript. Mungkin akan dibahas di eBook khusus nantinya…
auto zoom bukannya tinggal pakai code CSS
-webkit-transform: scale(1.10);
transform: scale(1.10);
gak mas?
Mantap Juragan, berhasil di coba di blog ane.
Siip gan, semoga bisa bermanfaat..
kalau misal mau buat radius nya ke gambar gimana caranya bro?
Pake properti background-image bro