Dalam tutorial CSS kali ini kita akan membahas tentang Cara Mengatur Tinggi Baris dalam Paragraf HTML. Tinggi baris atau besar "spasi paragraf" di dalam CSS diatur menggunakan property: line-height.
Mengatur Tinggi Baris dalam Paragraf dengan line-height
Yang dimaksud dengan tinggi baris dalam paragraf adalah besar jarak antara satu baris dengan baris di bawahnya. Dalam penggunaan sehari-hari kita menggunakan istilah "spasi paragraf" untuk hal ini. Misalnya agar tulisan skripsi menjadi lebih mudah dibaca, kita mengganti spasi (dalam aplikasi microsoft word) menjadi 1,5. Dibandingkan dengan jarak 1 spasi, pengaturan paragraf sebesar 1,5 spasi akan membuat jarak baris di dalam paragraf menjadi lebih "lega". Didalam CSS, pengaturan "besar spasi" ini ditangani dengan property line-height.
Nilai dari property line-height bisa diisi dengan nilai pixel, persen, em, atau angka (tanpa satuan). Berikut adalah contoh penulisannya:
p {
line-height:16px;
}
Cara Perhitungan Nilai line-height
Jika nilai line-height ditetapkan dengan satuan pixel, perhitungan nilai line-height cukup sederhana. Untuk paragraf yang memiliki ukuran font (font-size) sebesar 14px, dan line-height sebesar 18px, maka jarak antar baris dihitung berdasarkan rumus berikut: 18px-14px. Hasil perhitungannya, yakni 4px adalah jarak antar baris yang dihasilkan. Jarak antar baris ini dikenal juga dengan istilah leading.
Bagaimana jika satuannya dicantumkan dalam persen atau em? Jika kita membuat line-height: 150% atau line-height: 1.5em pada teks yang berukuran 14px, maka line-height akan menjadi 150%*14px=21px. Sehingga jarak antar baris (leading) untuk contoh ini adalah 21px-14px=7px.
Selain satuan pixel, persen dan em, line-height juga memiliki satuan khusus yang digunakan untuk line-height, yaitu angka (tanpa satuan). Contoh penulisannya adalah sebagai berikut:
p {
line-height:1.5;
}
Bagaimana perhitungan hasil leading dari penulisan line-height ini? Dalam kebanyakan kasus, line-height:1.5 akan menghasilkan nilai yang sama dengan line-height: 150%. Namun untuk kasus tag di dalam tag (nested tag) hasil yang didapat akan berbeda.
Misalkan kita membuat property line-height: 150% dan font-size: 14px pada tag <body>. Karena sifat line-height ini diturunkan ke dalam tag-tag lain (bersifat inherit) maka seluruh tag di dalam halaman HTML akan mendapatkan nilai line-height yang sama. Akan tetapi, nilai line-height yang diturunkan bukanlah line-height:150%, namun hasil perhitungannya, yakni line-height sebesar 21px (hasil dari 150%*14px).
Apabila di dalam halaman tersebut kita memiliki tag <p> dengan font-size sebesar 36 pixel, maka line height:21px akan membuat paragraf susah dibaca.
Dalam kasus ini, jika kita mengganti property line-height menjadi line-height:1.5 pada tag <body>, maka setiap tag dibawahnya akan mendapatkan nilai line-height:1.5. Sehingga untuk paragraf dengan font-size: 36px, efek turunan line-height:1.5 akan menghasilkan nilai line-height: 54px (hasil dari 150%*36).
Tutorial Mengatur Tinggi Baris Paragraf (line-height)
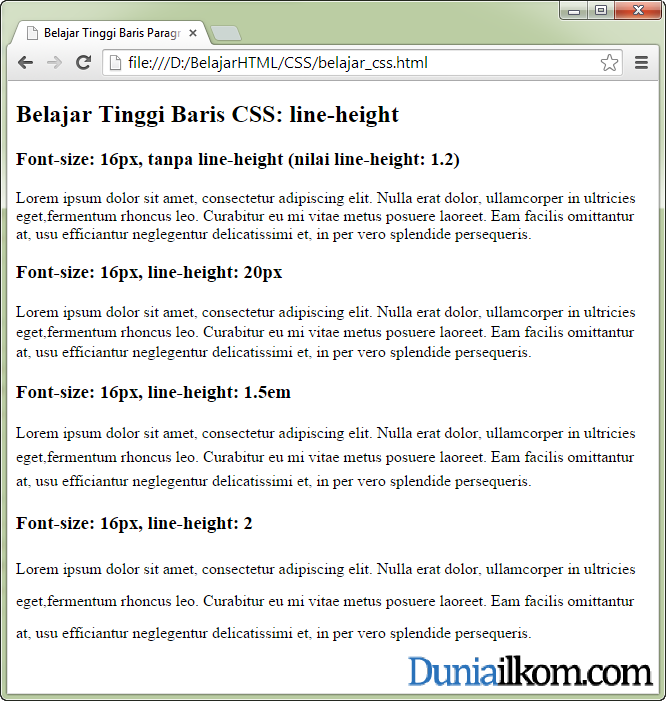
Sebagai contoh tutorial untuk property line-height yang telah kita bahas, berikut adalah kode HTML dan CSS dengan menggunakan berbagai nilai line-height:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Tinggi Baris Paragraf CSS</title>
<style type="text/css">
.contoh1 { font-size:16px; }
.contoh2 { font-size:16px; line-height: 20px;}
.contoh3 { font-size:16px; line-height: 1.5em;}
.contoh4 { font-size:16px; line-height: 2;}
</style>
</head>
<body>
<h2>Belajar Tinggi Baris CSS: line-height</h2>
<h3>Font-size: 16px, tanpa line-height (nilai line-height: 1.2)</h3>
<p class="contoh1">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies
eget,fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet. Eam facilis omittantur at, usu efficiantur
neglegentur delicatissimi et, in per vero splendide
persequeris.<p>
<h3>Font-size: 16px, line-height: 20px</h3>
<p class="contoh2">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies
eget,fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet. Eam facilis omittantur at, usu efficiantur
neglegentur delicatissimi et, in per vero splendide
persequeris.<p>
<h3>Font-size: 16px, line-height: 1.5em</h3>
<p class="contoh3">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies
eget,fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet. Eam facilis omittantur at, usu efficiantur
neglegentur delicatissimi et, in per vero splendide
persequeris.<p>
<h3>Font-size: 16px, line-height: 2</h3>
<p class="contoh4">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies
eget,fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet. Eam facilis omittantur at, usu efficiantur
neglegentur delicatissimi et, in per vero splendide
persequeris.<p>
</body>
</html>
 Dalam contoh diatas, saya membuat nilai line-height yang berbeda-beda untuk setiap paragraf. Untuk paragraf pertama, saya tidak mencantumkan nilai line-height, sehingga akan menggunakan nilai bawaan web browser.
Dalam contoh diatas, saya membuat nilai line-height yang berbeda-beda untuk setiap paragraf. Untuk paragraf pertama, saya tidak mencantumkan nilai line-height, sehingga akan menggunakan nilai bawaan web browser.


Wah, penjelasannya sangat lengkap. Thanks.
Terimakasih juga atas kunjungannya…
TRIMS, MANSTABB………..
Setting line-height di blogspot sangat penting, supaya pengunjung dapat dengan nyaman membaca, thanks info tutrialnya
Sama2 gan, senang tutorialnya bisa bermanfaat :)
Hmm, saya menggunakannya juga di blogspot saya. Memang jadi enak bacanya kalau line-height nya disesuaikan.
Yup benar mas, dengan menyesuaikan tinggi spasi paragraf, akan semakin mudah dibaca.
Wah ternyata itu ukuran % ya meskipun nggak cuman tulisan doang.
Baru tahu saya :)
Iya mas, property line-height yang tanpa satuan (angka saja) akan bergantung nilainya kepada parent element (tag induknya)…
iyaa bener.. aku juga gunaain line height buat tulisan di blogku .. alhasil memang mantabbb
penjelasanya sangat jelas mas,makasih infonya?
berarti harus di edit di cssnya ya
Terimakasih atas informasinya …. alhamdulilah jadi nambah pengetahuan
Sama2 gan, semoga bermanfaat…
mau tanya gan kalo misal mau bikin kalimat yang posisinya ditengah pakai tag apa ya, soalny kalo pake    terus kan tidak efisien pemakaiannya, mhon pencerahannay . Trimakasih
Bisa pakai tag <center> atau property text-align dari CSS, seperti contoh berikut:
<center>Ini akan ada ditengah</center>
<p style="text-align:center">Ini akan ada ditengah</p>
Yang disarankan adalah dengan CSS.
Thanks min, penjelasan lengkap dan mudah dipahami
Mas, gimana cara beli bukunya
Silahkan kontak saya via email ke [email protected] mas, atau bisa juga isikan alamat email sewaktu mengetik komentar ini.
Mau nanya ni Pak Andre. Kok line-height: 100px; di dalam box berukuran 100px itu bisa berada di tengah-tengah. Saya nyari pembahasannya di box model belum ketemu soalnya. Terima Kasih sebelumnya.
Maksudnya tentang posisi teks di dalam box y? line-height: 100px akan membagi spasi teks menjadi 50 pixel di atas dan 50 pixel dibawah, jadinya akan berada tepat ditengah2 box yang memiliki tinggi 100px.
Benar pak, posisi teks di dalam box. Terima kasih pencerahannya :)
lengkap dan mudah dicerna eh , maksudnya dipahami…
Hallo mas,
Bagaimana kalau caranya mengatur tinggi baris hanya pada paragraf pertama dan kalimat pertama di postingan blogger. Dalam kata lain tulisan pada kalimat pertama di setiap postingan agak turun kebawah secara otomatis. Terima kasih
Harus dipelajari dulu design templatenya. Salah satu caranya nanti bisa dengan menambahkan atribut padding-top ke dalam container tempat postingan tersebut.
Terima kasih buat tutorialnya mas! selama ini saya buat jarak antar paragraf itu pakai tekan "ENTER" sekali. Btw, apakah bisa disetting otomatis mas? Seandainya kita memiliki artikel yang terdiri dari banyak paragraf?
Yup bisa mas, kalau dari CSS cukup menggunakan margin bottom, misalnya seperti ini:
p {margin-bottom: 15px;}
Itu akan membuat jarak 15 pixel di akhir semua paragraf (tag <p>).
Tapi kalau webnya dibuat menggunakan blogspot, cukup rumit untuk menerapkan kode ini karena harus utak-atik templatenya lagi.
Assalamualaikum mau tanya,kalau pengen teks 1 dan teks 2 jadi dekat tapi ukuran text nya berbeda,gimana caranya ya
Tanya bos…saya berhasil terapkan atur jarak spasinya …tapi kayaknya ada penghalang gambar ditengah postingan.. .jadi yg bisa diatasi yg tulisan alinea yg diatas ..sedang alinea yg di bawah tidak bisa. karna terhalang gambar itu kali ..mohon solusinya bos..
Yg satunya lg ..malah gambar diatas tulisan postingan….juga ga bisa .. Gmn hrs kasih kode ccs nya …