Dalam Tutorial Belajar CSS kali ini kita akan membahas salah satu selector lanjutan CSS yang disebut dengan Child Selector, serta perbedaannya dengan descendant selector.
Pengertian Child Selector CSS
Child Selector adalah selector di dalam CSS yang penggunaannya di dasarkan pada struktur urutan tag HTML.
Karena tag-tag HTML dapat berisi tag lain, maka struktur HTML dapat diibaratkan dengan 'pohon keluarga'. Dimana sebuah tag dapat disebut sebagai 'induk' dari tag lain, dan dapat juga disebut sebagai 'anak' dari tag lainnya. Istilah 'anak' inilah yang menjadi kata 'child' dalam Child Selector CSS.
Sebagai contoh stuktur hubungan induk – anak dalam HTML (parent-child relationship), berikut adalah kode HTML sederhana:
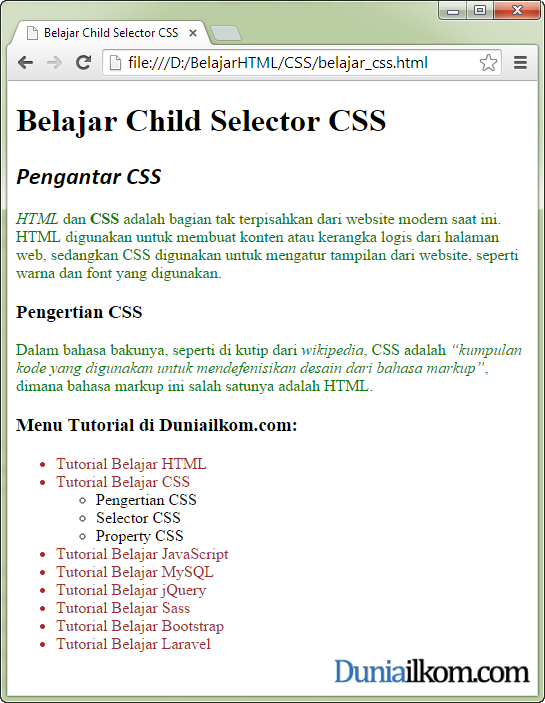
<!DOCTYPE html> <html> <head> <title>Belajar Child Selector CSS</title> </head> <body> <h1>Belajar Child Selector CSS</h1> <h2>Tutorial Belajar CSS</h2> <div class="wrapper"> <h2>Pengantar CSS</h2> <p><em>HTML</em> dan <strong>CSS</strong> adalah bagian tak terpisahkan dari website modern saat ini. HTML digunakan untuk membuat konten atau kerangka logis dari halaman web, sedangkan CSS digunakan untuk mengatur tampilan dari website, <span>seperti warna dan font yang digunakan.</span></p> <h3>Pengertian CSS</h3> <p>Dalam bahasa bakunya, seperti di kutip dari <cite>wikipedia</cite>, CSS adalah <em>"kumpulan kode yang digunakan untuk mendefenisikan desain dari bahasa markup"</em>, dimana bahasa markup ini salah satunya adalah HTML.</p> </div> <h3>Menu Tutorial di Duniailkom.com:</h3> <ul> <li>Tutorial Belajar HTML</li> <li>Tutorial Belajar CSS</li> <li>Tutorial Belajar PHP</li> <li>Tutorial Belajar JavaScript</li> <li>Tutorial Belajar MySQL</li> <li>Tutorial Belajar jQuery</li> <li>Tutorial Belajar Sass</li> <li>Tutorial Belajar Bootstrap</li> <li>Tutorial Belajar Laravel</li> </ul> </body> </html>
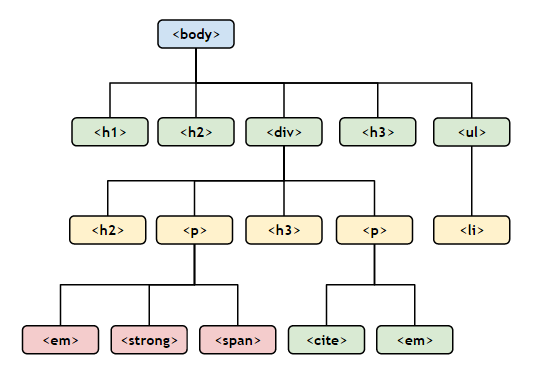
Kode HTML diatas terdiri dari beberapa tag header, tag div, tag paragraf dan struktur list. Silahkan anda pelajari sesaat kode HTML tersebut, dan bandingkan dengan struktur 'pohon' berikut ini:
Dapat terlihat bahwa seluruh tag HTML memiliki hubungan 'kekeluargaan' satu dengan yang lain. Tag <em> merupakan 'child' dari tag <p>, dan tag <p> juga merupakan 'child' dari tag <div>.
Kembali mengenai child selector, selector ini mengizinkan kita untuk menyeleksi tag HTML berdasarkan aturan child-parent ini. Perhatikan selector CSS berikut ini:
div > h2 {
font-style:italic;
font-family: Calibri;
}
Tanda ">" dalam selector diatas menandakan child selector. Selector div > h2 berarti cari seluruh tag <h2> yang merupakan 'child' atau 'anak' dari tag <div>. Dalam contoh struktur pohon kita, terdapat 1 buah tag <h2> yang berada dibawah tag <div>. Tag h2 inilah yang 'ditangkap' dengan selector div > h2.
Perbedaan antara Child Selector dengan Descendant Selector
Jika anda pernah membuat kode CSS sebelumnya, maka child selector ini akan terasa mirip dengan selector umum CSS yang dikenal dengan descendant selector.
Perhatikan 2 buah selector CSS berikut ini:
div.main h2 {color:green;}
div.main > h2 {color:green;}
Baris pertama merupakan descendant selector, sedangkan baris kedua adalah child selector. Keduanya akan membuat tag <h2> yang berada dibawah tag <div> menjadi warna hijau. Jadi, apa perbedaan keduanya?
Descendant selector (gabungan selector yang dipisah dengan tanda spasi) akan mencari seluruh tag <h2> yang berada di dalam tag <div>, walaupun tag <h2> tersebut berada di dalam tag lain (nested tag). Selama tag <h2> berada di bawah tag <div>, maka div.main h2 akan menemukan tag tersebut.
Berbeda dengan descendant selector, child selector hanya akan mencari seluruh tag <h2> yang merupakan turunan langsung dari tag <div>.
Agar lebih mudah dipahami, perhatikan kode CSS berikut ini:
ul.nav li { color: green; }
Kode CSS tersebut akan membuat seluruh tag <li> yang berada di dalam tag <ul class="nav"> memiliki warna text hijau, termasuk jika list tersebut memiliki list juga (list bersarang) atau nested list.
Sebagai contoh, berikut adalah list HTML yang akan kita tambahkan kode CSS diatas:
<ul class="nav">
<li>Tutorial Belajar HTML</li>
<li>Tutorial Belajar CSS</li>
<ul>
<li>Pengertian CSS</li>
<li>Selector CSS</li>
<li>Property CSS</li>
</ul>
<li>Tutorial Belajar PHP</li>
<li>Tutorial Belajar JavaScript</li>
</ul>
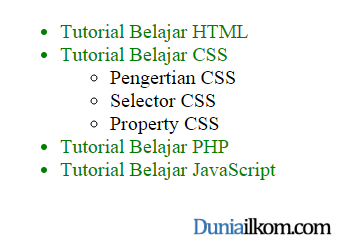
Maka hasil yang didapat adalah sebagai berikut:
Perhatikan bahwa semua text akan berwarna hijau, termasuk tag <li> yang bukan secara langsung berada di bawah tag <ul class="nav">.
Namun bagaimana jika kita menginginkan hanya 1 level list saja yang akan diubah? atau dengan kata lain, hanya 'child' saja, tidak termasuk 'grand child', atau nested list? Maka berikut adalah selector CSSnya:
ul.nav > li { color: green; }
Maksud dari selector tersebut adalah: cari seluruh tag <li> yang merupakan 'child' dari tag <ul class=nav>. Karena selector tersebut hanya mencari tag <li> yang merupakan 'anak' langsung dari tag <ul>, maka nested list tidak akan berefek.
Dengan menggunakan kode HTML yang sama, berikut adalah hasil yang kita dapat:
Tutorial Child Selector CSS
Sebagai tutorial, kita akan menerapkan child selector yang kita pelajari dalam pembahasan diatas. Berikut adalah kode HTML+CSSnya:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Child Selector CSS</title>
<style type="text/css">
div > h2 {
font-style:italic;
font-family: Calibri;
}
div > p {
color:green;
}
ul.nav > li {
color: brown;
}
</style>
</head>
<body>
<h1>Belajar Child Selector CSS</h1>
<div class="wrapper">
<h2>Pengantar CSS</h2>
<p><em>HTML</em> dan <strong>CSS</strong> adalah bagian tak terpisahkan
dari website modern saat ini. HTML digunakan untuk membuat konten atau
kerangka logis dari halaman web,
sedangkan CSS digunakan untuk mengatur tampilan dari website,
<span>seperti warna dan font yang digunakan.</span></p>
<h3>Pengertian CSS</h3>
<p>Dalam bahasa bakunya, seperti di kutip dari <cite>wikipedia</cite>,
CSS adalah <em>"kumpulan kode yang digunakan untuk mendefenisikan
desain dari bahasa markup"</em>, dimana bahasa markup ini salah satunya
adalah HTML.</p>
</div>
<h3>Menu Tutorial di Duniailkom.com:</h3>
<ul class="nav">
<li>Tutorial Belajar HTML</li>
<li>Tutorial Belajar CSS</li>
<ul>
<li>Pengertian CSS</li>
<li>Selector CSS</li>
<li>Property CSS</li>
</ul>
<li>Tutorial Belajar JavaScript</li>
<li>Tutorial Belajar MySQL</li>
<li>Tutorial Belajar jQuery</li>
<li>Tutorial Belajar Sass</li>
<li>Tutorial Belajar Bootstrap</li>
<li>Tutorial Belajar Laravel</li>
</ul>
</body>
</html>
 Dalam contoh diatas, saya membuat 3 child selector dengan menggunakan contoh-contoh selector yang telah kita pelajari dalam tutorial kali ini.
Dalam contoh diatas, saya membuat 3 child selector dengan menggunakan contoh-contoh selector yang telah kita pelajari dalam tutorial kali ini.
Struktur "parent-child" tidak hanya berguna dalam memahami child selector CSS, dalam tutorial berikutnya, kita akan membahas beberapa pseudo class selector yang berkaitan dengan hubungan "parent-child", seperti :first-child, :nth-child(N), dan :last-child dalam Tutorial Belajar CSS: Cara Penggunaan Child Pseudo Class Selector.





Artikel yang sangat bagus… Kebetulan lagi pengen belajar CSS…. Sudah bisa buat template blogspot sederhana sih…. tapi masih banyak css yang belum paham..
Siip, semoga bisa bermanfaat…
Kalau tanda " ~ " dalam CSS maksudnya apa ya bang ?
Itu selector yang termasuk ke dalam jenis "General Sibling Selector". Untuk saat ini penjelasannya belum ada di duniailkom (baru tersedia di eBook CSS Uncover). Akan dipertimbangkan untuk mempostingnya…
mas, tambahin tutorial bootstrap dong. tutorial jquery ada, masa tutorial bootstrap ngga ada.
hehehe :D
Terima kasih, baru sekarang paham bedanya dengan nested. Ternyata beda. Sebelum paham child ini dulu kalau mau bedain seperti contoh yang bawah, maka harus panjang mendeklarasikan css-nya. jadi harus seperti:
ul.nav > li { color: green; }
ul.nav li ul li { color: black!mportant; }
Sekarang jadi mudah, suwun ya…