Setelah mempelajari pengertian selector, property dan value dari CSS pada tutorial sebelumnya, dalam tutorial CSS kali ini kita akan mempelajari aturan dan cara penulisan kode CSS itu sendiri.
Aturan dan Cara Penulisan Kode CSS
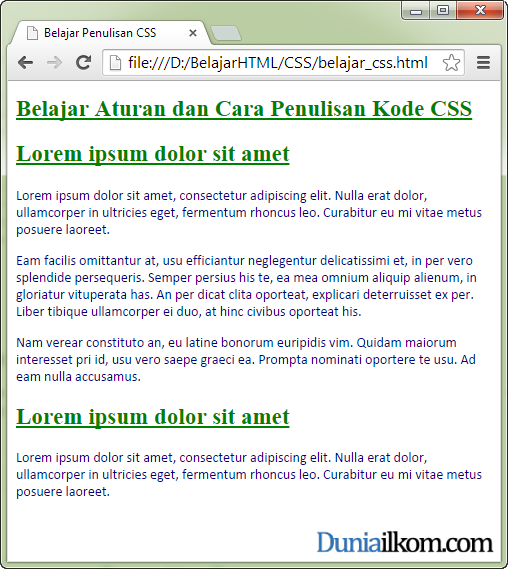
Untuk lebih mudah memahami aturan dan cara penulisan kode CSS, dibawah ini adalah contoh kode HTML + CSS sederhana yang akan kita bahas secara lebih mendalam:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Penulisan CSS</title>
<style type="text/css">
body {
font-size: 14px;
color: navy;
}
p {
font-family: calibri, helvetica, sans-serif;
}
h1, h2 {
text-decoration: underline;
font-size: 23px;
color: green;
}
</style>
</head>
<body>
<h1>Belajar Aturan dan Cara Penulisan Kode CSS</h1>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet.</p>
<p>Eam facilis omittantur at, usu efficiantur neglegentur
delicatissimi et, in per vero splendide persequeris.
Semper persius his te, ea mea omnium aliquip alienum,
in gloriatur vituperata has. An per dicat clita oporteat,
explicari deterruisset ex per. Liber tibique ullamcorper
ei duo, at hinc civibus oporteat his.</p>
<p>Nam verear constituto an, eu latine bonorum euripidis
vim. Quidam maiorum interesset pri id, usu vero saepe
graeci ea. Prompta nominati oportere te usu.
Ad eam nulla accusamus.</p>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.</p>
</body>
</html>
Kode HTML di atas memiliki kode CSS pada bagian head yang diinput menggunakan motode Metode Internal Style Sheets. Kita akan fokus pada bagian CSS saja:
body {
font-size: 14px;
color: navy;
}
p {
font-family: calibri, helvetica, sans-serif;
}
h1, h2 {
text-decoration: underline;
font-size: 23px;
color: green;
}
Seperti yang dapat dilihat dari contoh diatas, aturan penulisan CSS adalah sebagai berikut:
- Selector di tempatkan pada awal penulisan CSS. Dalam contoh diatas, body, p, h1 dan h2 adalah selector. Khusus untuk selector yang lebih dari 1 (seperti pada contoh selector terakhir: h1,h2) untuk memisahkan kedua selector tersebut, digunakan tanda koma (,)
- Setelah penulisan selector, seluruh isi dari property dan valuenya (nilainya), berada di antara kurung kurawal "{" dan "}".
- Diantara property satu dengan yang lainnya, dipisahkan dengan tanda titik koma (;)
- Diantara property dengan value (nilai), dipisahkan dengan anda titik dua (:).
- Untuk property yang memiliki 2 kata , spasi diantaranya digantikan dengan tanda hubung (-), contohnya: background-color dan border-left.
- Untuk properti yang berada pada baris terakhir, kita boleh mengabaikan tanda ';' sebagai tanda tutup, tetapi disarankan agar tetap menggunakan tanda ';', karena bisa saja kita lupa menuliskan tanda titik koma pada saat menambahkan properti lainnya. Contoh property tanpa tanda ';' dapat di lihat pada contoh "text-decoration: underline".
Untuk tutorial CSS berikutnya, kita akan membedah secara detail tentang Selector CSS dalam tutorial jenis-jenis dan arti dari selector CSS.
eBook CSS Uncover Duniailkom
Jika anda ingin belajar cara mendesain web, CSS wajib dikuasai. Duniailkom telah menyusun eBook CSS Uncover yang membahas CSS dengan lebih detail dan lebih lengkap, mulai dari dasar hingga fitur terbaru CSS3 seperti animasi dan web responsive. Penjelasan lebih lanjut bisa ke: eBook CSS Uncover Duniailkom.



Mas Andre font family ada 3 jenis huruf calibri, helvetica, sans-serif;
maksudnya gimana?
Penjelasannya ada disini sis: Cara Merubah Jenis Font HTML dengan CSS
mas, syarat dan aturan agar css bersifat responsive itu seperti apa?
Untuk membuat web responsive menggunakan perintah CSS yang disebut dengan media query. Intinya kita mengecek lebar layar yang digunakan untuk mengakses web. Kalau menggunakan layar kecil, jalankan kode CSS ini, atau jika layar besar, jalankan kode CSS itu.
Contohnya seperti ini:
@media (min-width: 600px) and (max-width: 1000px) {
div {
background-color: green;
}
}
Karena penjelasannya cukup panjang, untuk saat ini baru saya bahas di eBook CSS Uncover.
Tutorialnya bagus, sangat membantu bagi orang awam sperti saya :D
Siip gan, semoga bisa bermanfaat..
Maaf om klo saya kan msih pemula bangett nih jadi saya g tau pola-pola css bisa dibantu om
Dibantunya mau seperti apa gan? hehe… Silahkan pelajari semua tutorial CSS di duniailkom ini.
Mau nanya.. Itu kenapa font family nya ada 3 jenis font yang di deklarasikan.. tapi yang tampil font hepatica dan times new roman?
Padahal font times new roman tidak tertulis pada notepadnya?
Oh paham-paham.. saya sudah cek di penjelasan kepada @dina
Hanya saja, sewaktu saya copy paste output htmlnya,, size masih tidak tepat,,, -_-"
Ada font Times new roman juga lagi :(
Dalam kode diatas, font yang akan berubah hanya untuk tag <p> saja, yakni menjadi calibri kalau font tersebut tersedia.
Untuk judul <h1> fontnya tidak di set dan akan menggunakan font default web browser, bisa jadi web browser menggunakan font Times new roman.
Jika pengen tag <h1> juga menggunakan font calibri, bisa ditambahkan property font-family ke selector tersebut:
h1, h2 {
text-decoration: underline;
font-size: 23px;
color: green;
font-family: calibri, helvetica, sans-serif;
}
Pemaparannya bagus, mengalir lugas… saya baru tertarik dengan CSS, googling langsung landing ke sini.
Terima kasih sudah berbagi!
Sama2, semoga bisa bermanfaat..
gan untuk font di blogger yang bagus apa ya? mohon penjelasannya terima kasih