Dalam tutorial sebelumnya, kita telah membahas cara menginput file jQuery ke HTML, baik dengan mendownload file jQuery (untuk dijalankan secara offline) atau dari CDN.
Kali ini saya akan lanjut dengan membahas cara menjalankan kode jQuery. Kode jQuery umumnya diletakkan didalam event ready().
Cara Menjalankan Kode jQuery
Seperti yang sudah kita bahas, jQuery sebenarnya adalah JavaScript. Dengan demikian, kode yang ditulis pun adalah kode JavaScript. jQuery hanya 'memudahkan' penulisan JavaScript dengan berbagai fungsi-fungsi bawaan.
Untuk menginput kode JavaScript dengan 'rasa' jQuery, cara paling umum adalah menempatkannya setelah tag <script> yang digunakan untuk memanggil file jQuery, seperti contoh berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
// kode JavaScript dan jQuery disini
// kode JavaScript dan jQuery disini
// kode JavaScript dan jQuery disini
// kode JavaScript dan jQuery disini
</script>
</head>
<body>
</body>
</html>
Dengan 'template' diatas, sebenarnya kita sudah bisa langsung menjalankan fungsi-fungsi jQuery. Namun terdapat 1 fungsi yang selalu disertakan dalam setiap kode jQuery, yakni event ready().
Pengertian Event ready() atau The Document Ready Event
Untuk memahami fungsi ready() jQuery atau secara formal disebut sebagai The Document Ready Event, kita harus paham bagaimana JavaScript bekerja.
Secara sederhana, JavaScript digunakan untuk memanipulasi objek HTML seperti paragraf, tombol, form, gambar, dll. Jika kita menempatkan kode JavaScript di awal (pada bagian <head>), besar kemungkinan objek HTML ini belum tersedia. Ini terjadi karena bagian <body> baru diproses setelah bagian <head>.
Salah satu solusi untuk hal ini adalah dengan meletakkan kode javaScript di bagian penutup halaman, yakni sebelum tag penutup </body>. Namun jQuery memiliki solusi yang lebih elegant, yakni event ready().
Event ready() jQuery men-simulasi efek dari event Onload JavaScript, tapi lebih efisien. Dengan menggunakan fungsi ready() jQuery, kode program JavaScript baru akan dijalankan setelah web browser selesai memproses tag HTML, tapi sebelum file external seperti gambar. Dengan demikian, kode JavaScript diproses dengan lebih awal daripada event Onload bawaan JavaScript.
Penulisan fungsi ready() jQuery adalah sebagai berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
// Kode jQuery dan JavaScript disini
// Kode jQuery dan JavaScript disini
// Kode jQuery dan JavaScript disini
});
</script>
</head>
<body>
</body>
</html>
Kode JavaScript yang berada didalam fungsi $(document).ready(function()) akan dijalankan setelah seluruh tag HTML diproses oleh web browser. Dengan demikian, kita bisa menghindari error yang terjadi kerena objek yang ingin dimanipulasi belum tersedia.
Jika anda melihat tutorial-tutorial tentang jQuery, hampir dipastikan seluruh kode akan berada di dalam event ready() ini.
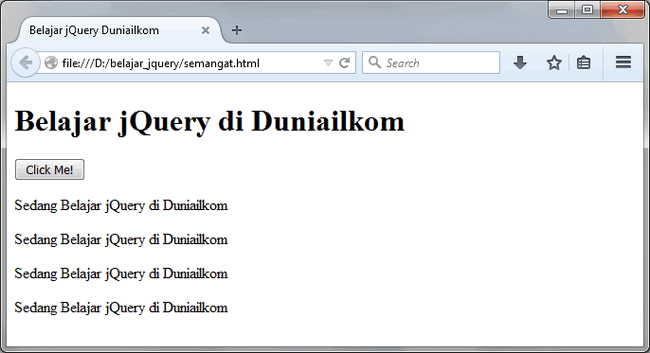
Sebagai contoh, saya akan membuat sebuah kode program sederhana, dimana ketika tombol HTML di klik, akan tampil sebuah kalimat. Berikut kode programnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#tombol").click(function() {
$(this).after('<p>Sedang Belajar jQuery di Duniailkom</p>');
});
});
</script>
</head>
<body>
<h1>Belajar jQuery di Duniailkom</h1>
<button id="tombol">Click Me!</button>
</body>
</html>
Penjelasan maksud kode diatas, akan saya bahas dalam tutorial selanjutnya. Disini kita hanya fokus agar anda bisa menjalankan kode jQuery.
Agar bisa berjalan, simpanlah kode program diatas di folder yang sama dengan file jquery-2.1.4.js. Sebagai contoh, saya akan menyimpannya ke dalam file semangat.html di folder belajar_jquery, seperti berikut ini:
Berikut hasil akhir kode diatas (silahkan klik tombol Click Me!):
See the Pen Cara Menjalankan Kode jQuery by duniailkom (@duniailkom) on CodePen.
Selamat! anda sudah menjalankan sebuah kode jQuery. Dalam tutorial jQuery duniailkom selanjutnya, saya akan membahas Aturan Dasar Penulisan jQuery.




Semangat nulis tutorial jQuery nya. beres PHP Uncover bisa lanjut ke JavaScript uncover, Supaya gak terlalu bingung baca tutorial jQuery nya kalo udah hapal JavaScript Dasar
Iya mas.. sebelum ke jQuery memang sebaiknya ke JavaScript dulu. Tutorial jQuery ini hanya sebagai perkenalan dan membahas jQuery secara cepat. Untuk detailnya akan disiapkan ke eBook jQuery Uncover… (tp belum tau kapan, hehe…)
Ayo mas Andre, dibanyakin ya materi ttg jquery nya :) keep semangat. Jazzakallah khairan
Siap mas, secara bertahap akan saya lengkapi :)
sip gan artikelnya
mantap min, saya sudah belajar dari part1 sampai part 3 ini dan sangat bagus dan lengkap, pembelajarannya berkesinambungan dan tidak bertele tele dan bahasanya mudah dipahami, ijin bookmark buat belajar disini
Siip, semoga bisa bermanfaat :)
Mantap mas, tapi kalo misalnya scriptnya dipisah dari htmlnya bisa gak yaa ??? . . .
Yup, bisa menggunakan external JavaScript, jadi kode javascriptnya dipisah ke satu file tersendiri.
$(document).ready(function() {
//perintah2
});
Sekarang tidak dianjurkan lagi sejak versi 3, yang direkomendasikan jadi:
$( function() {
//perintah2
});
Saya pernah baca di jQuery API.
Cuma sharing saja.
Terimakasih tambahannya :)
Tapi ada link sumbernya g y? setahu saya kedua cara itu dibolehkan. Cara pertama penulisan panjang, dan cara kedua penulisan pendek. Sumber: https://learn.jquery.com/using-jquery-core/document-ready/
Coba lihat di: https://api.jquery.com/ready/
cari kata seperti ini:
$( handler )
$( document ).ready( handler )
$( "document" ).ready( handler )
$( "img" ).ready( handler )
$().ready( handler )
As of jQuery 3.0, only the first syntax is recommended; the other syntaxes still work but are deprecated. This is because the selection has no bearing on the behavior of the .ready() method, which is inefficient and can lead to incorrect assumptions about the method's behavior. For example, the third syntax works with "document" which selects nothing. The fourth syntax waits for the document to be ready but implies (incorrectly) that it waits for images to become ready.
"As of jQuery 3.0, only the first syntax is recommended; the other syntaxes still work but are deprecated" memang masih bisa, tapi sudah status deprecated, dan fungsi bahwa itu menunggu DOM siap di jQuery 3.0 tidak seefektif handler pertama.
$( handler ) disitu kan bentuk dari:
$( function() {
//handler
});
Di bootstrap juga sekarang gak dipakai lagi yang pake ready.
Oh ya, terimakasih untuk updatenya…
Halo mas untuk ebook jquery nya belum ada ya
Iya, saat ini belum tersedia… mudah2an nanti bisa menyusul…
bagus gan…
tp sedikit bingung