Pada tutorial sebelumnya mengenai Cara Memasukkan Kode JavaScript ke file HTML, saya meletakkan tag <script> di dalam tag <head>.
Namun sebenarnya di bagian manakah kode JavaScript sebaiknya ditempatkan? Pada tutorial kali ini kita akan bahas tentang Posisi Terbaik Meletakkan Kode JavaScript.
Posisi JavaScript di Dalam Tag <head>
Pada dasarnya, kita bebas ingin meletakkan kode JavaScript di bagian mana saja, selama berada di dalam tag <script>.
Umumnya, tag <script> diletakkan pada awal kode HTML di akhir tag <head>, atau di akhir tag <body>. Posisi peletakan ini akan mempengaruhi bagaimana urutan kode JavaScript berjalan.
Halaman HTML di proses oleh web browser dari atas ke bawah secara berurutan. Aturan ini juga berlaku untuk kode HTML, CSS, dan JavaScript, sehingga kode JavaScript yang ada di dalam tag <head>, akan diproses lebih dahulu dari pada isi dokumen HTML yang terdapat di dalam tag <body>.
Untuk melihat efeknya, silahkan coba kode berikut:
<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar JavaScript di Duniailkom</title>
<script>
alert("Hello World!!");
</script>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p>Saya sedang belajar JavaScript di duniailkom.com</p>
<p>Belajar Web Programming di Duniailkom.</p>
</body>
</html>
Contoh ini sama persis dengan praktek yang kita jalankan pada tutorial sebelumnya (Internal JavaScript). Kali ini kita akan fokus ke cara web browser mengeksekusi halaman ini.
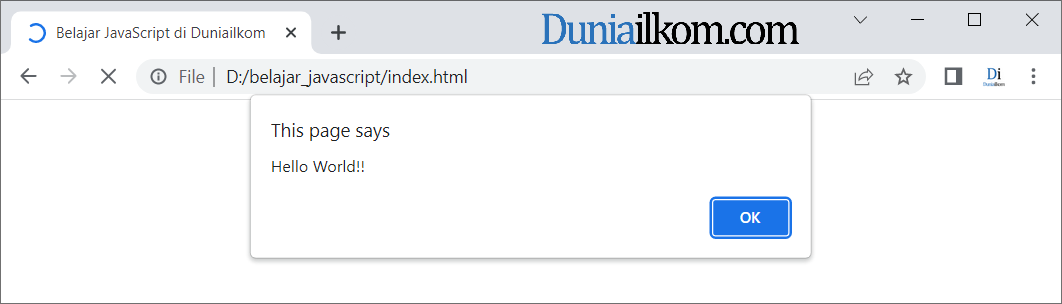
Dalam contoh diatas, tag <script> yang berisi kode JavaScript berada di dalam tag <head>. Berikut tampilannya saat dijalankan:

Sebelum kita men-klik tombol OK dari kotak alert, perhatikan tampilan teks HTML di halaman tersebut. Di situ tidak terlihat tulisan apapun, padahal di dalam kode HTML terdapat 2 kalimat di dalam tag <p>. Hanya setelah men-klik tombol OK, barulah teks tersebut bisa terlihat.
Ini berarti jika kode JavaScript diletakkan pada tag <head>, kode tersebut akan diproses sebelum konten web yang ada di dalam tag <body>.
Posisi peletakan JavaScript diawal seperti ini bisa mendatangkan masalah. Berikut contoh kasusnya:
<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar JavaScript di Duniailkom</title>
<script>
let a = document.getElementById("div_semangat");
a.innerHTML += "<p>Sedang belajar JavaScript, semangat...!!!</p>";
</script>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p> Saya sedang belajar JavaScript di duniailkom </p>
<div id="div_semangat"></div>
</body>
</html>
Dalam kode ini saya membuat 2 perintah JavaScript di baris 7-8. Untuk sementara, kode ini tidak perlu dipahami, kita akan bahas dalam tutorial terpisah. Namun inti dari kode tersebut dipakai untuk menambah 1 tag <p> ke dalam element HTML yang memiliki id="div semangat". Tag HTML dengan id="div semangat"merujuk ke sebuah tag div di baris 15.
Ketika dijalankan, tidak ada tambahan kalimat apapun, jadi apa yang terjadi?
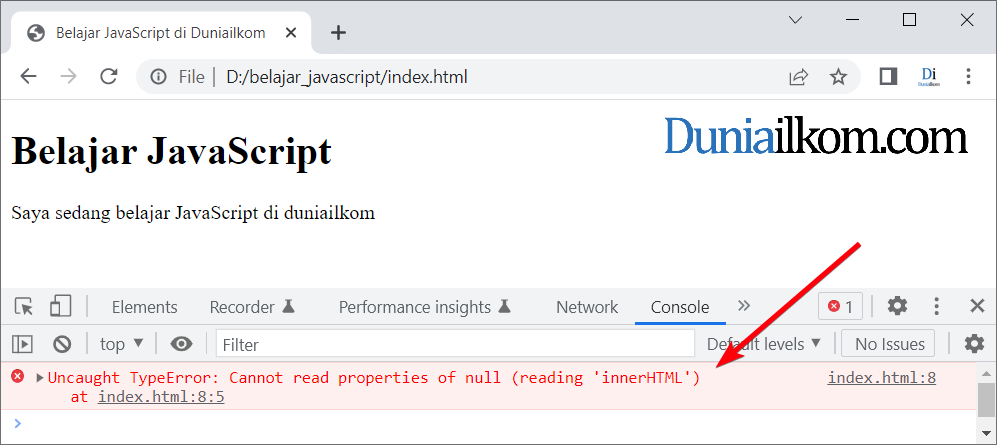
Untuk melihat kenapa kalimat tersebut tidak tampil, kita bisa cek pesan error JavaScript dari tab console Developer Tools. Tutorialnya pernah dibahas pada Cara Menampilkan Pesan Error JavaScript. Berikut pesan error yang tampil:
Uncaught TypeError: Cannot read properties of null (reading 'innerHTML')

Error ini berisi penjelasan bahwa JavaScript tidak bisa membaca property innerHTML dari sebuah nilai null. Dalam JavaScript, null merupakan tipe data khusus yang berarti 'tidak ada data'.
Ini terjadi karena pada saat kode JavaScript di eksekusi, tag div masih belum tersedia dan belum sempat diproses. Salah satu solusi dari masalah ini adalah dengan memindahkan tag <script> ke akhir tag <body>.
Posisi JavaScript di Akhir Tag <body>
Untuk mengatasi masalah urutan eksekusi, mayoritas programmer lebih memilih meletakkan kode JavaScript di akhir tag <body>. Tujuannya agar memastikan seluruh tag HTML sudah tampil dan siap dimanipulasi dari JavaScript.
Sebagai pembuktian, mari kita pindahkan posisi tag <script> ke akhir tag <body>:
<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar JavaScript di Duniailkom</title>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p> Saya sedang belajar JavaScript di duniailkom </p>
<div id="div_semangat"></div>
<script>
let a = document.getElementById("div_semangat");
a.innerHTML += "<p>Sedang belajar JavaScript, semangat...!!!</p>";
</script>
</body>
</html>

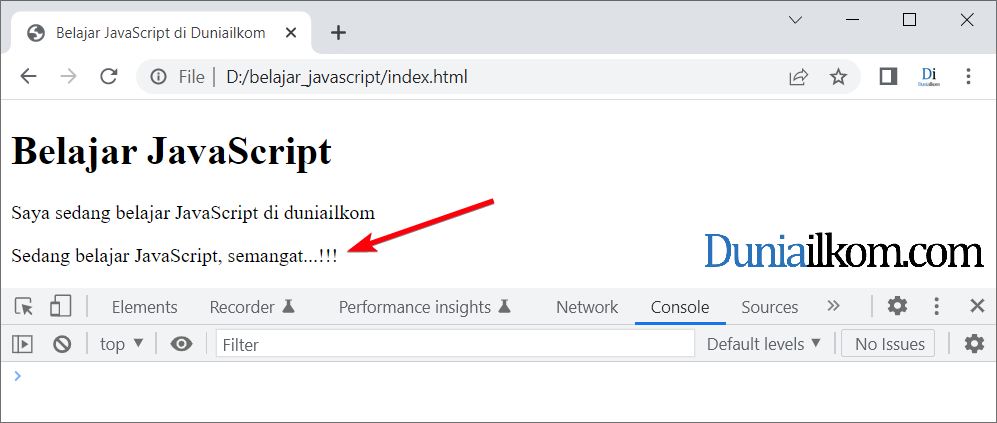
Hasilnya, kalimat "Sedang Belajar JavaScript, Semangat…!!!" sukses ditampilkan ke dalam web browser.
Saat ini mayoritas programmer lebih menyarankan meletakkan kode JavaScript di akhir tag<body> seperti ini. Selain bisa mengatasi contoh masalah kita diatas, hal tersebut juga untuk menghindari terjadinya render blocking JavaScript.
Render blocking JavaScript adalah proses tertundanya loading halaman web karena web browser sibuk mengeksekusi kode program JavaScript.
Seperti yang sudah kita bahas, web browser mengeksekusi kode program secara berurutan dari atas ke bawah. Dengan menempatkan kode JavaScript di akhir tag <body>, user sudah bisa melihat tampilan halaman web terlebih dahulu sembari kode JavaScript di eksekusi web browser.
Sebenarnya terdapat berbagai teknik lain untuk mengatasi masalah render blocking JavaScript, yang salah satunya menggunakan atribut async dan defer. Namun karena materi tersebut sedikit advanced dan penjelasannya cukup panjang, saya siapkan di buku JavaScript Uncover.
Dalam tutorial berikutnya, kita akan bahas tentang bagaimana Cara Menampilkan Hasil Program JavaScript.


gan kalo code ini ditaro di dalam widget html sidebar berfungsi gak
umumnya berfungsi kok, silahkan dicoba saja :)
nambahin dikit di line 11 kurang a.innerHTML.. TerimaKasih
Oh iya, terimakasih untuk koreksinya, segera saya perbaiki :)
window.onload itu kalo di jquery $(document).ready gitu yah?
Yup, betul gan. Tapi klo yang di jQuery sedikit lebih canggih, karena tidak perlu menunggu gambar dikirim dari server (jika di dalam halaman tersebut terdapat gambar).
Mantabs
pada contoh peletakan javascript dengan event onload diataskan menggunakan script yang hampir sama dg script pd tutor part 3 "Cara menjalakan kode program JavaScript" namun pada bagian ini dihilangkan
<button id="tambah" onclick="tambah_semangat()">Semangaat..!!</button>
gimana ya cara menggunakan event onload pada script yang ada pada tutor part 3 "Cara menjalankan kode program JavaScript" ? sehingga tetap bisa menambahkan isi var a.
Blog ini keren abis dan sngat bermanfaat terimakasih untuk penulis.. semoga blog ini semakin maju
Amiin… terimakasih untuk doanya…
Mengenai pertanyaannya, silahkan lanjut ke Part 8: https://www.duniailkom.com/tutorial-belajar-javascript-posisi-terbaik-meletakkan-kode-javascipt-di-dalam-html/
Akan dijelaskan cara menggabungkannya dengan event load.
Iya bos… waktu aku coba tes penyempurnaan HTML untuk blog ku di google console, disarankan untuk memperbaiki Js share dari addThiss. Terus caranya gimana bos..?
Kalau yang seperti ini sudah kompleks, karena kita harus mempelajari dulu apa saran dari Google dan pelajari juga kode javascript dari addThis. Sebaiknya abaikan saja atau cari plugin selain addThis.
Artikel yang luar biasa, tutorial yang sangat membantu dan menjelaskan sangat mendetail.
Semoga gan andre nanti bisa memberikan tutor untuk E-Learning menggunakan javascript?
Itu akan sangat luar biasa.
Siap, terimakasih dukungannya…
Untuk saat ini materi belajarnya baru dari eBook nih, mudah2an nanti kesampaian buat versi video / e-learning.
mau nanya gan kok iframe tv gak jalan yah di blogspot?mksh.
Kurang tau juga nih.., mungkin blogspot memang membatasi hal tersebut atau sumber iframe tv-nya yang tidak mengizinkan diakses dari blogspot.
mas itu yang tag <meta http-equiv="Content-Type"> ini buat apa ya ?
Itu untuk charset, penjelasan yang lebih langkap bisa kesini: https://www.duniailkom.com/tutorial-belajar-html5-pengertian-meta-tag-charset-utf-8-pada-html5/
terimakasih, good tutorial gan.. sangat membantu .. sukses selalu
Mas, mau nanya, kalau document.getElementById itu bisa diisi gambar apa tidak ya? Soalnya saya coba
<script>
document.getElementById("imagepict").innerHTML = <img src="ackerman.png"/>
</script>
saya panggil lewat <div id="imagepict"/><div>
itu ga jalan mas… ini saya coba dari javascript eksternal dan katanya syntax error. kesalahannya dari cara penulisan syntax-nya atau dari alur/struktur logikanya yang salah ya mas? terima kasih.
Mau tanya gan, Kalau untuk menambahkan kode javascript "google analitik" atau "Pixel Facebook" lebih baik di akhir atau ya ?
Semoga dijawab dan terima kasih.
Umumnya lebih baik ditempatkan di akhir. Tapi saat ini sudah ada tambahan atribut async untuk tag