Dalam tutorial kali ini, kita akan mempelajari tentang Fungsi Perintah Break dan Continue yang digunakan dalam struktur perulangan JavaScript.
Fungsi Perintah Break dalam Perulangan JavaScript
Perintah break jika digunakan di dalam perulangan berfungsi untuk 'menghentikan paksa' proses perulangan yang berlangsung. Kita juga telah melihat penggunaan perintah break dalam struktur SWITCH.
Break biasanya digunakan setelah kondisi IF, untuk menyeleksi 'kapan' perulangan harus dihentikan.
Cara Penulisan Perintah Break
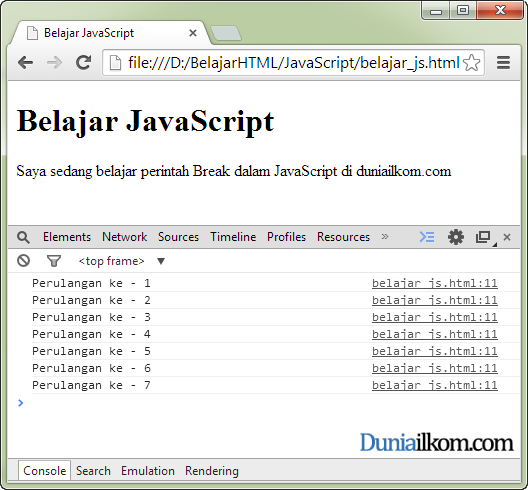
Agar lebih mudah dipahami, berikut adalah contoh cara penulisan perintah break dalam perulangan FOR:
<script>
var i;
for (i=1;i<=10;i++)
{
console.log("Perulangan ke - " + i);
if (i==7)
{
break;
}
}
</script>
 Dalam contoh diatas, kondisi if (i==7) break akan menyebabkan perulangan FOR hanya berjalan sampai perulangan ke-7, setelah itu perulangan akan berhenti secara 'prematur'.
Dalam contoh diatas, kondisi if (i==7) break akan menyebabkan perulangan FOR hanya berjalan sampai perulangan ke-7, setelah itu perulangan akan berhenti secara 'prematur'.
Fungsi Perintah Continue dalam Perulangan JavaScript
Jika perintah break jika digunakan untuk 'menghentikan paksa' proses perulangan yang berlangsung, perintah continue hanya akan menghentikan perulangan yang saat ini terjadi (1 iterasi saja), dan kemudian melanjutkan perulangan iterasi berikutnya, atau bisa disebut juga untuk 'melewati' 1 perulangan.
Sama seperti perintah break ,continue biasanya digunakan setelah kondisi IF yang digunakan untuk menyeleksi 'kapan' perulangan harus di-skip atau dilewati.
Cara Penulisan Perintah Continue
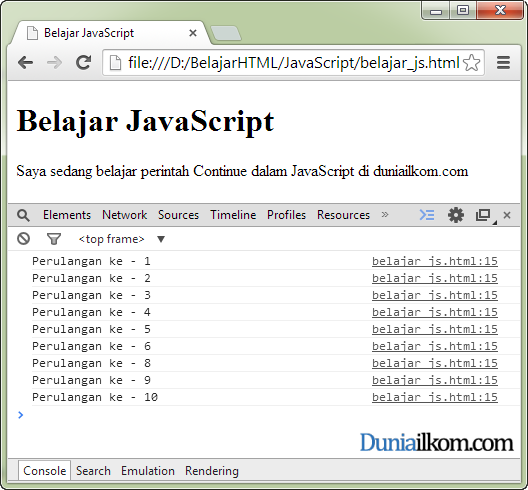
Berikut adalah contoh program penggunaan perintah Continue dalam perulangan FOR:
<script>
var i;
for (i=1;i<=10;i++)
{
if (i==7)
{
continue;
}
console.log("Perulangan ke - " + i);
}
</script>
 Dari contoh di atas, perintah if (i==7) akan meyeleksi perulangan. Pada saat variabel counter i sama dengan 7, maka continue. Perintah continue menyebabkan fungsi console.log yang berada dibawahnya untuk di-'lewati' dan perulangan akan lanjut ke i=8. Dari hasil program dapat dilihat bahwa "Perulangan ke- 7" tidak akan ditampilkan.
Dari contoh di atas, perintah if (i==7) akan meyeleksi perulangan. Pada saat variabel counter i sama dengan 7, maka continue. Perintah continue menyebabkan fungsi console.log yang berada dibawahnya untuk di-'lewati' dan perulangan akan lanjut ke i=8. Dari hasil program dapat dilihat bahwa "Perulangan ke- 7" tidak akan ditampilkan.
Perintah break dan continue yang kita bahas dalam tutorial kali ini sering digunakan dalam pemograman. Dalam tutorial selanjutnya, kita akan membahas tipe data Array di dalam JavaScript.


siang min, mau tanya nih..kalau kondisi nya melanjutkan looping yang setelah dibreak bagaimana yah menggunakan kedua statment nya??
Kalau udah di break, loopingnya g bisa dilanjutkan lagi gan. Jadi mesti ditulis looping baru dibawahnya.
terima kasih gan :)
Permisi bang, misal nih pake continue tp melewati angka lbh dari satu.
contoh:
var i;
for (i=1;i
jadi nanti outpunya 1,2,4,5,7,8,10
kodingnya gmn ya pas di if nya?
makasih
Polanya seperti apa ya? jika hanya ingin agar angka 3 dan 9 tidak tampil, nanti bisa pakai kondisi if untuk mengecek apakah nilai i saat ini 3 atau 9. Logikanya seperti ini:
if (i == 3) or (i == 9) {
continue;
}
misi bang, mau nanya nih. saya buat program untuk meremove selected option (menggunakan button) yang terdiri dari apple, pear, banana, orange, chery, manggo. pada saat saya meremove pertama maka apple hilang, tekan lagi pear hilang, tekan lagi maka akan timbul alert. sampai sini program saya jadi.
pertanyaannya gimana membuat supaya setelah saya tekan ok di alert tersebut maka program tidak lagi bisa meremove pada saat saya tekan butttonnya, artinya program berhenti meremove di orange, tapi pilihan chery dan manggo masih ada tapi memang sudah nd bisa di remove.
gimana ya bang??? mohon pencerahan
Idenya bisa pakai kondisi if. Setiap akan me-remove, cek dulu jumlah element <option> yang ada di dalam tag <select>. Jika tag <select>-nya memiliki id="iniSelect", maka jumlah <option> di dalamnya bisa di cek dengan:
let jumlahOption = document.getElementById('iniSelect').length;
Jadi nanti bisa dibuat kondisi:
if (jumlahOption < 2) {
// jangan lakukan penghapusan
} else {
// hapus element option
}
ka mau nanya misal inputin sesuatu nih kek tanggal lalu inputin.. dan selanjutnya langsung reply tapi masukin beda lagi kek jenis barang gitu gimana ?