Melanjutkan tutorial JavaScript di Duniailkom, kali ini kita akan pelajari Cara Menampilkan Hasil Program JavaScript. Kita akan bahas tentang perintah document.write(), innerHTML, alert(), console.log().
Menampilkan Hasil JavaScript dengan document.write()
Cara pertama untuk menampilkan hasil kode program JavaScript di web browser adalah dengan perintah document.write(). Berikut contoh penggunaannya:
<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar JavaScript di Duniailkom</title>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p> Saya sedang belajar JavaScript di duniailkom </p>
<script>
let foo = 1+3+5+7+9;
document.write(foo);
document.write("<br>");
let bar = {a:'16'};
document.write(bar);
</script>
</body>
</html>

Perintah document.write() akan menampilkan teks yang ditulis dalam tanda kurung (sebagai argument).
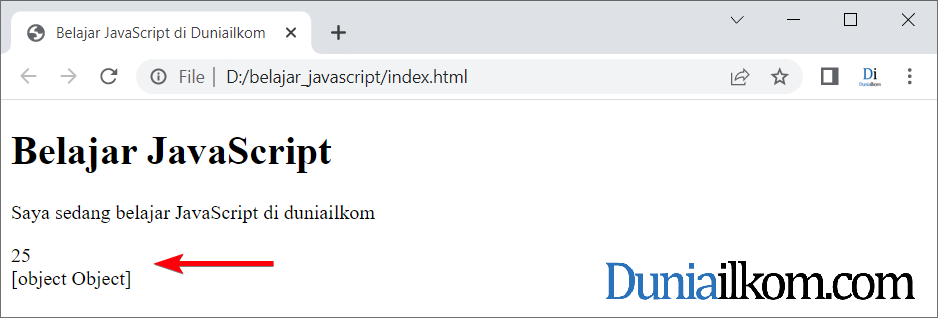
Di baris 10 saya membuat variabel foo yang akan menampung hasil dari penambahan 1+3+5+7+9. Variabel ini kemudian ditampilkan dengan perintah document.write(foo) di baris 11. Hasilnya, akan tampil angka 25 di web browser.
Penjelasan lebih lanjut mengenai variabel akan kita bahas dalam tutorial terpisah. Fokus tutorial ini sekedar menampilkan hasilnya saya dengan perintah document.write().
Lanjut, di baris 13 terdapat perintah document.write("<br>"). Di HTML, tag <br> dipakai sebagai tanda untuk pindah baris. Ini semata-mata agar tampilan kita lebih rapi saja.
Di baris 15 giliran variabel bar yang saya isi dengan sebuah object {a:'16'}. Kembali, materi tentang object akan dibahas dalam tutorial terpisah. Pada saat ditampilkan, hasilnya adalah [object Object].
Inilah salah satu kelemahan jika ingin menampilkan hasil kode program menggunakan perintah document.write(). Jika datanya cukup kompleks, yang tampil adalah tipe data dari variabel, bukan nilainya.
Menampilkan Hasil JavaScript dengan innerHTML
Cara kedua untuk menampilkan hasil JavaScript adalah dengan mengakses property innerHTML dari sebuah element. Untuk keperluan ini, kita juga harus minta bantuan perintah document.getElementById() untuk mencari dimana hasil ini akan ditampilkan. Berikut contoh kode programnya:
<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar JavaScript di Duniailkom</title>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p> Saya sedang belajar JavaScript di duniailkom </p>
<div id="result1"></div>
<div id="result2"></div>
<script>
let foo = 1+3+5+7+9;
document.getElementById("result1").innerHTML=foo;
let bar = {a:'16'};
document.getElementById("result2").innerHTML=bar;
</script>
</body>
</html>
Sama seperti contoh di document.write(), saya ingin menampilkan isi dari variabel foo dan bar. Hasil tampilan juga akan sama persis seperti sebelumnya.
Di baris 9-10, terdapat 2 tag <div> dengan atribut id="result1" dan id="result2". Disinilah kita akan meletakkan hasil kode program JavaScript.
Caranya, akses kedua element dengan perintah document.getElementById(), lalu isi property innerHTML dengan variabel foo dan bar seperti di baris 13 dan 16.
Penjelasan lebih lanjut terkait cara kerja perintah document.getElementById() akan kita bahas pada tutorial terpisah. Secara singkat perintah ini dipakai untuk mencari element HTM berdasarkan nilai atribut id.
Menampilkan Hasil JavaScript dengan alert()
Perintah alert() sudah beberapa kali kita gunakan, dan ini adalah cara paling sederhana untuk menampilkan hasil program JavaScript. alert() akan menampilkan apapun yang diinput sebagai argument.
Berikut contoh penggunaannya:
<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar JavaScript di Duniailkom</title>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p> Saya sedang belajar JavaScript di duniailkom </p>
<div id="result1"></div>
<div id="result2"></div>
<script>
let foo = 1+3+5+7+9;
alert(foo);
let bar = {a:'16'};
alert(bar);
</script>
</body>
</html>

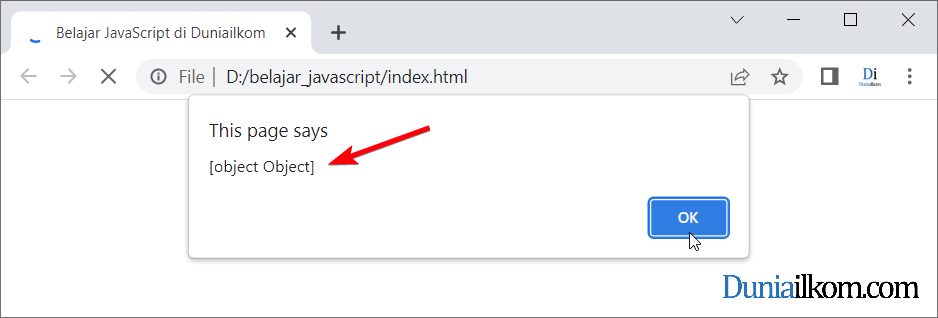
Perintah alert() di akses pada baris 13 dan 16. Pada saat dijalankan, isi variabel foo dan bar akan tampil di jendela alert secara bergantian. Setelah men-klik tombol OK dari hasil alert(foo), barulah tampil hasil alert(bar).
Meskipun sangat praktis, perintah alert() tetap menampilkan isi variabel bar sebagai [object Object].
Menampilkan Hasil JavaScript dengan console.log()
Dari ketiga cara yang sudah kita bahas, terdapat sedikit masalah saat menampilkan variabel bar yang berisi object. Ketiganya kurang informatif untuk data-data kompleks JavaScript. Sebagai solusi, kita bisa mengakses hasil kode JavaScript dengan perintah console.log().
Perintah console.log akan menampilkan hasil program ke dalam tab console pada menu Web Developer. Cara penggunaan fungsi ini sama seperti alert, hanya butuh menginput hasil yang ingin ditampilkan sebagai argument.
Berikut contoh penggunaan perintah console.log() dalam menampilkan hasil program JavaScript:
<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar JavaScript di Duniailkom</title>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p> Saya sedang belajar JavaScript di duniailkom </p>
<div id="result1"></div>
<div id="result2"></div>
<script>
let foo = 1+3+5+7+9;
console.log(foo);
let bar = {a:'16'};
console.log(bar);
</script>
</body>
</html>

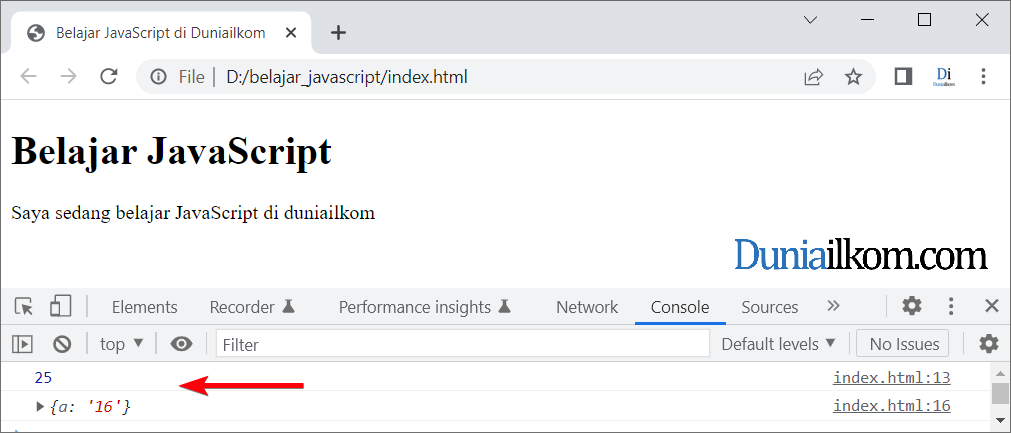
Hasilnya, isi variabel foo dan bar tampil beserta nilai yang ada.
Pilihan apakah menggunakan perintah alert() dan console.log() tergantung kepada kenyamanan kita sebagai programmer. Dalam tutorial JavaScript di Duniailkom ini saya akan lebih banyak menggunakan console.log() yang lebih informatif dan tampilan hasil program menjadi lebih rapi.
Namun perintah alert() dan console.log() hanya untuk proses development saja. Untuk web asli nanti, lebih cocok memakai perintah document.getElementById() dan innerHTML seperti cara kedua, sebab hasilnya langsung terlihat di web browser.
Dalam tutorial belajar JavaScript berikutnya, kita akan bahas konsep inti JavaScript, yakni: Pengertian EmcaScript dan DOM (Document Object Model).


gan. misalnya kita tuh klik button pada sebuah form yang nantinya akan menghasilkan informasi sesuai pilihan yang di pilih pada form 1. tampilnya itu di bawah form itu gan.
(form id=tampil)
select
–option=jakarta
–option=bandung
input type=button onclick=klik()
misal:dipilihnya bandung
dibawah form tersebut ada info seputar bandung gan.
saya coba pake document.write tapi css nya gak jalan. saya pakai juga getElementById tetep belum jalan.
mohon pencerahannya.
Terima kasih
Langsung saja saya jawab dengan artikel y gan :), disini: Cara Menampilkan Hasil Form HTML dengan JavaScript
Mudah2an bisa membantu menjawab pertanyaannya.
Dear, Admin;
Saya sedang mengikuti pelajaran pemrograman ini, Trims , ya banyak ilmu yang bisa saya peroleh, sukses selalu.
belajar di mana pak ?
saia mau ikut kalo deket mah
Gan, mau tanya. Gimana caranya buat tag input di html, trus kita proses hasil inputannya ke javascript.
Contoh kita mau menjumlahkan, tapi data penjumlahannya kita input dulu dari halaman html. Mohon pencerahanya gan, thx.
min saya masih bingung nih penggunaan document.getElementById("tempat_hasil") dengan #("tempat_hasil") apa bedanya ya???
maksud saya dengan ini min $('#tempat_hasil')
Yang pertama: document.getElementById("tempat_hasil") adalah cara mengakses sebuah element HTML menggunakan kode JavaScript "murni", sedangkan yang kedua: $('#tempat_hasil') adalah cara mengakses element HTML menggunakan library JavaScript jQuery.
Jadi agar bisa menggunakan $('#tempat_hasil'), harus menambahkan kode untuk men-load jQuery terlebih dahulu.
Semoga bisa membantu :)
gan, klw ga pake var tpi langsung hasil…..ga pengaruh apa2 kan ya?????
hasil=1+9+8;
alert(hasil);
Belajar Java
Untuk program sederhana seperti diatas tidak akan berpengaruh gan, tapi keyword 'var' akan berefek ketika kita membuat kode JavaScript yang melibatkan function.
Sebuah variabel yang dibuat tanpa keyword 'var' akan menjadi global variabel, sehingga bisa diakses dan diubah secara bebas dari function. Istilahnya, keyword 'var' berpengaruh kepada 'variable scope'. :)
gan mau tanya kalo function nya banyak tapi pgn di panggil pake button onclick gmn cranya ? sedangkan ane taunya onclick cuma bisa manggil 1 function . . contoh //onclick="hitung()"> // sedangkan ane punya function lebih dari 1 biar ke proses semua gmn ya ? mohon pencerahannya..
Tinggal disatukan saja fungsi-fungsi itu ke fungsi hitung() gan. Atau bisa juga nanti di dalam fungsi hitung(), kita panggil lagi fungsi2 lain. Jadi fungsi di dalam fungsi :)
kya gmn gan bsa contohon? gw mw buat alert hasil dari penjumlahan, kali bagi kurang sekaligus..
Dear, Admin;
Saya sedang mengikuti pelajaran pemrograman ini, Trims , ya banyak ilmu yang bisa saya peroleh, sukses selalu.
:) :) :)
Sip, sama2 mas.. semoga tutorial yang ada di duniailkom ini bisa bermanfaat :)
Admin : Cakep dah tutornya ;) semoga lancar dan konsisten untuk perbuatan baiknya ;)
btw untuk JavaScript-nya bisa gak ya dicampur aduk sama jQuery Validasi :v ??
saya tunggu di [email protected] jawaban-nya ^_^
Tentu bisa mas, karena jQuery tidak lain JavaScript juga :)
mas Andre nanti adain tutorial Ajax juga ya, syukran
suwun mas sangat bermanfaat
sehat &sukses selalu
Amiin… terimakasih untuk doanya..
gan, mau nanya. saya mau bikin button login kemudian form loginnya itu ada di bawah button itu (halaman yg sama). itu bagaimana ya caranya? data2nya ada di database. mohon pencerahannya. terima kasih
Kalau sampai ke database, mau g mau mesti pelajari semua materi dasar web programming, karena saling berhubungan: HTML, CSS, PHP, MySQL, dan JavaScript. Penjelasanya bisa satu buku nih, hehe…
mas, klo mau nampilkan data dari database berupa kalimat biar tulisannya itu ga memanjang ke kanan gimana ya mas? terima kasih
Kalau soal tampilan web, sudah bagiannya CSS. Hasil dari database bisa di tempatkan ke dalam "container" seperti tag <div>, nah tag div inilah yang nantinya di style dengan CSS, misalnya dengan property width:300px (lebar kotak div dibatasi sampai 300 pixel).
ka gimana caranya kalo saya mau satu fungsi perhitungan itu bisa dipanggil berkali kali, nah saya makai rumus perhitungan nya itu satu dari ketentuan js nya satu nya itu dari data yang diinput kan? gimana ka?
Saya agak bingung membaca pertanyaannya… tapi yang jelas kalau pengen buat perhitungan yang bisa dipanggil berkali2, silahkan rancang sebuah function sendiri. Jika pengen function tersebut jalan ketika sebuah tombol di-klik, mesti menggunakan event JavaScript.
kalau penggabungan antara getelementbyid dan button tanpa embel2 on click jika diclick bagaimana gan?
Bisa menggunakan method addEventListener(). Tapi untuk saat ini materinya baru tersedia di eBook JavaScript Uncover…
mas kalo misal hasil javascript nya itu di tampilkan di halaman baru kira" bisa ga ya?
Bisa saja. Di JavaScript nanti ada namanya "Window Object". Dengan object ini kita bisa mengirim data ke halaman lain, menampilkan jendela pop up hingga mengubah isi konten dari jendela lain.
Karena penjelasannya cukup panjang, saat ini baru saya bahas di buku JavaScript Uncover Duniailkom.
Wah…senang belajar di Duniailkom. Bahasanya mudah dimengerti…trims gan
function myFunction() {
var m=document.getElementById("Bilangan1").value;
var n=document.getElementById("Bilangan2").value;
var p = parseInt(m)+ parseInt(n);
var k = parseInt(m)* parseInt(n);
var b = parseInt(m)/ parseInt(n);
var ku= parseInt(m)- parseInt(n);
alert(m + "+"+ n+ "=" +p); <!–nah ini gan mksud gw, biar dia bsa tampil smua sekaligus gmn?–>
}
</script>
Sebelum di alert, ditampung dulu ke variabel agar lebih mudah, kodenya seperti ini:
var m="3";
var n="4";
var p = parseInt(m)+ parseInt(n);
var k = parseInt(m)* parseInt(n);
var b = parseInt(m)/ parseInt(n);
var ku= parseInt(m)- parseInt(n);
var hasil = m + "+" + n + "=" + p + "\n";
hasil += m + "*" + n + "=" + k + "\n";
hasil += m + "/" + n + "=" + b + "\n";
hasil += m + "-" + n + "=" + ku + "\n";
alert(hasil);
Min, saya mau tanya :
pada tutorial diatas yang menggunakan fungsi document.write().
Seperti ini :
<!DOCTYPE html>
<html>
<head>
<title>Belajar JavaScript</title>
window.onload = function()
{
document.write("Hello duniailkom");
}
</head>
<body>
<h1>Belajar JavaScript</h1>
<p> Saya sedang belajar JavaScript di duniailkom.com </p>
</div>
</body>
</html>
Kenapa menggukan teg penutup div seperti ini : </div> ???? why???
padahalkan diatas scrip pada html tidak ada sama sekali tag div pembukanya.
apakah pada penggunaan fungsi document.write(). harus mengunakan penutup </div> ???
Oh iya, tag </div> disitu tidak berfungsi apa2. Sepertinya saya lupa menghapus potongan dari kode sebelumnya. Sudah diperbaiki, dan terimakasih sudah menginfokan.
Semangat terus untuk menjadikan Penbelajaran di Website ini menjadi lebih lengkap dan mudah dipahami :)
saya sangat senang belajar disini, dan ketika saya bertanya, respon dari admin selalu cepat dan selalu menemukan solusi atas semua pertanyaan yang ada : ) good job :)
Min saya mau tanya :)
Itu innerHTML sebuah properti atau tag2 atau fungsi/method?
Kan properti itu untuk CSS bukan JS dan tag2 juga untuk HTML?
Terima kasih min :) atas jawabannya :)
min klo misal buka hasil codingan .js di browser gimana apakah harus download extensions di vscode nya?
Kalau ingin buka di web browser, filenya harus berektensi .html, dan kode JSnya di tulis dalam tag