Di beberapa tutorial sebelumnya, kita sudah bahas Cara Menjalankan Kode Program JavaScript,. Sekarang akan dilanjutkan dengan metode atau Cara untuk Memasukkan Kode JavaScript ke dalam file HTML.
Cara Memasukkan kode JavaScript ke file HTML
JavaScript termasuk jenis bahasa script yang di sisipkan ke dalam file HTML. Untuk menginput atau memasukkan kode JavaScript ke dalam HTML, tersedia 4 cara:
- Internal JavaScript
- External JavaScript
- Inline JavaScript
- JavaScript Protocol
Kita akan bahas ke empat metode ini dengan lebih detail.
Pengertian Internal JavaScript
Cara pertama untuk menginput kode JavaScript ke dalam file HTML adalah dengan Internal JavaScript. Disebut sebagai 'internal' karena kode JavaScript itu ditulis pada halaman yang sama dengan kode HTML, atau di dalam satu file HTML. Kode JavaScript di input menggunakan tag <script>.
Internal JavaScript cukup sering digunakan, terutama jika kode itu tidak begitu panjang dan hanya dibutuhkan pada satu halaman saja. Kode JavaScript di tulis antara tag pembuka <script> dan tag penutup </script> seperti berikut:
<script> //kode javascript diletakkan disini </script>
Tag <script> akan memberitahu web browser bahwa kode diantara tag tersebut bukanlah HTML, tetapi JavaScript.
Berikut contoh prakteknya:
<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar JavaScript di Duniailkom</title>
<script>
alert("Hello World!!");
</script>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p>Saya sedang belajar JavaScript di duniailkom.com</p>
<p>Belajar Web Programming di Duniailkom.</p>
</body>
</html>
Saya menempatkan tag <script> ke dalam tag <head> pada baris ke 6. Tag <script> tersebut berisi 1 baris perintah, yakni alert("Hello World!!");. Ini adalah kode untuk menjalankan fungsi alert() milik JavaScript.
alert() adalah perintah khusus untuk menampilkan kotak informasi. Fungsi ini sering dipakai dalam proses pembuatan kode JavaScript sekedar untuk menampilkan output sederhana. Teks informasi tersebut ditulis antara tanda kurung dan dalam tanda kutip.
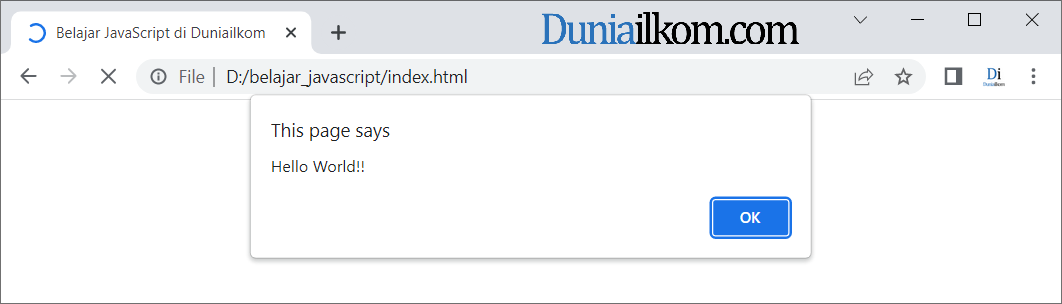
Save file diatas dengan nama sembarang selama memiliki extension .html, misalnya index.html, lalu akses di web browser:

Hasilnya, akan tampil jendela alert yang berisi teks "Hello World". Inilah contoh dari internal JavaScript.
Dalam beberapa tutorial JavaScript yang agak lama, mungkin anda juga menemukan tambahan atribut type="text/javascript" seperti contoh berikut:
<script type="text/javascript"> //kode javascript diletakkan disini </script>
Dulunya, atribut type="text/javascript" dipakai untuk membedakan JavaScript dengan bahasa script lain seperti VBScript atau JScript. Namun karena VBScript dan JScript sudah punah, hampir semua web browser modern menjadikan JavaScript sebagai bahasa default. Oleh karena itu penulisan type="text/javascript" tidak lagi diperlukan.
Selain itu kadang juga ada yang menulis atribut language sebagai pengganti atribut type seperti contoh berikut:
<script language="text/javascript"> //kode javascript diletakkan disini </script>
Atribut language sudah dianggap usang (deprecated) dan disarankan untuk tidak dipakai lagi.
Pengertian External JavaScript
Cara kedua untuk menginput kode JavaScript ke dalam file HTML adalah dengan memindahkan kode JavaScript ke dalam sebuah file terpisah, lalu diakses dari file HTML. Karena file JavaScript ini berada di luar file HTML, disebut juga sebagai external JavaScript. Cara ini lebih disarankan untuk kode JavaScript yang panjang, dan dipakai oleh banyak halaman.
File JavaScript external disimpan dalam ekstensi .js, seperti: kode.js, register.js, atau kodeku.js. Dari halaman HTML, kita memanggilnya menggunakan juga dengan tag <script>, tapi kali ini dengan tambahan atribut src. Atribut src berisi alamat dari file JavaScript tersebut, seperti berikut ini:
<script src="kode_javascript.js"></script>
Perhatikan bahwa tag <script> langsung ditutup dengan tag </script>. Di antara tag ini, tidak bisa ditulis kode internal JavaScript lain, tapi harus dipisah ke dalam tag tersendiri:
<script src="kode_javascript.js">Tidak boleh ada kode lagi disini</script>
Sebagai contoh praktek, saya akan pindahkan perintah alert("Hello World!!") ke dalam file tersendiri. Silahkan buat file baru dengan nama kode_javascript.js, kemudian isi dengan perintah berikut:
alert("Hello World!!")
Ya, hanya 1 baris itu saja, dan pastikan simpan di folder yang sama dengan tempat kode HTML berada. Di HTML, kita akan panggil file JavaScript tersebut dengan kode berikut:
<!DOCTYPE html> <html lang="id"> <head> <title>Belajar JavaScript di Duniailkom</title> <script src="kode_javascript.js"></script> </head> <body> <h1>Belajar JavaScript</h1> <p>Saya sedang belajar JavaScript di duniailkom.com</p> <p>Belajar Web Programming di Duniailkom.</p> </body> </html>
Dalam kode ini, perintah pemanggilan file kode_javascript.js ada di baris 5. Hasilnya, ketika di jalankan akan langsung tampil jendela alert seperti contoh di internal JavaScript.
Alamat file external JavaScript boleh berbentuk alamat relatif seperti contoh diatas, atau bisa juga alamat absolut seperti https://www.duniailkom.com/kode_javascript.js. Aturan penulisan alamat ini sama seperti atribut src di HTML. Lebih lanjut tentang perbedaan alamat relatif dan absolut bisa ke Tutorial HTML cara membuat link HTML.
Penamaan file JavaScript dengan akhiran .js sebenarnya juga sebuah kesepakatan. Meskipun tidak umum, web browser tetap mengizinkan kita membuat akhiran atau extension lain seperti: kode_javascript.aku, atau kode_javascript.duniailkom, selama pemanggilan tag <script> harus sesuai dengan nama file tersebut, seperti <script src="kode_javascript.duniailkom"></script>. Namun agar lebih nyaman dan tidak membuat bingung, sebaiknya tetap mengikuti kesepakatan dengan menggunakan akhiran .js.
Pengertian Inline JavaScript
Cara ketiga untuk menjalankan JavaScript adalah dengan metode inline JavaScript. Ini bisa dilakukan menggunakan konsep event handler.
Konsep event handler termasuk bagian dari DOM (Document Object Model) baru baru kita pelajari secara khusus pada tutorial terpisah. Namun sederhananya, event handler adalah memanggil kode javascript ketika 'sesuatu' terjadi di dalam tag HTML.
Sesuatu ini maksudnya ketika sebuah element HTML di klik, di klik kanan, di arahkan mouse, dll. Event handler di dalam JavaScript ditulis dengan penambahan kata on, sehingga jika sebuah tombol di-klik, menggunakan onclick, atau jika mouse berada diatas element disebut sebagai onmouseover, dst.
Berikut praktek dari inline JavaScript yang berjalan saat sebuah tombol di klik:
<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar JavaScript di Duniailkom</title>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p>Saya sedang belajar JavaScript di duniailkom.com</p>
<p>Belajar Web Programming di Duniailkom.</p>
<button onclick="alert('Hello World!!')">Klik Saya</button>
</body>
</html>

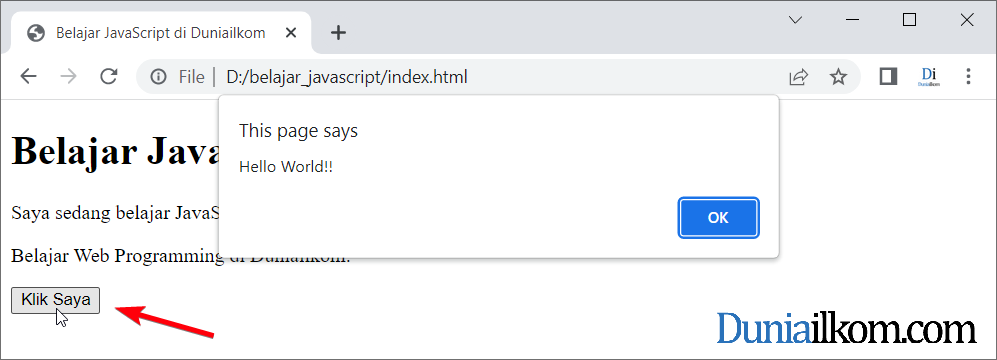
Perhatikan baris 10 dari contoh kode di atas. Ke dalam tag <button>, saya menambahkan onclick="alert('Hello World!!')", ini merupakan kode JavaScript yang diinput melalui metode event handler.
Meskipun praktis, cara menginput kode JavaScript seperti ini kurang disarankan. Alasannya karena kita mencampurkan kode JavaScript dengan HTML. Dan jika kode JavaScript agak panjang, tidak lagi praktis ditulis dalam 1 baris saja.
Di dalam pemrograman Javascript, ada istilah yang disebut sebagai unobtrusive JavaScript. Unobtrusive JavaScript adalah filosofi atau paradigma yang berpendapat bahwa content (HTML) sedapat mungkin harus terpisah dari behavior (JavaScript) agar mudah dalam pemeliharaan dan lebih fleksibel. Konsep ini dapat dibaca pada http://en.wikipedia.org/wiki/Unobtrusive_JavaScript.
Pengertian JavaScript Protocol
Cara terakhir dan juga sudah sangat jarang dipakai, adalah dengan menyisipkan kode JavaScript ke dalam alamat href dari tag HTML. Cara ini disebut juga sebagai JavaScript Protocol. Disebut demikian, karena kita mengganti alamat link dari yang biasa menggunakan protocol http// menjadi javascript.
Berikut contoh penggunaannya:
<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar JavaScript di Duniailkom</title>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p>Saya sedang belajar JavaScript di duniailkom.com</p>
<p>Belajar Web Programming di Duniailkom.</p>
<a href="javascript:alert('Hello World!!')">Hallo Dunia...</a>
</body>
</html>
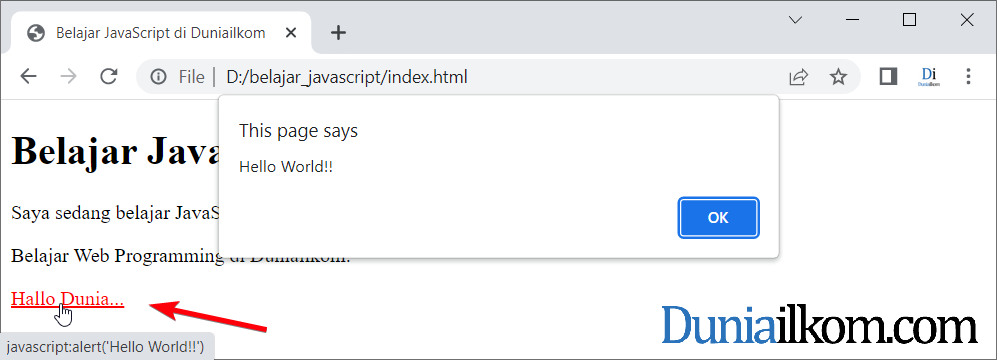
Jika anda menjalankan kode diatas dan men-klik link Hallo Dunia… akan tampil alert Hello World!!. Jendela ini berasal dari kode JavaScript di tag <a> pada baris 10:

Cara menjalankan JavaScript seperti ini berasal dari awal kemunculan JavaScript dan sudah banyak ditinggalkan.
Jadi Sebaiknya Pakai Metode Apa?
Selain JavaScript protocol, ketiga metode input JavaScript lain tidak masalah jika ingin dipakai, yakni internal, external dan inline. Pilihannya lebih ke situasi yang sedang dihadapi:
- Jika kita membuat kode yang sangat singkat dan tidak masalah sedikit repot mencari letak posisinya di kemudian hari, silahkan pakai Inline JavaScript.
- Jika kita membuat kode yang cukup singkat dan tidak dipakai oleh halaman lain, silahkan pakai Internal JavaScript.
- Dan jika kita membuat kode yang lumayan panjang atau kode tersebut akan dipakai oleh banyak halaman, maka external JavaScript menjadi pilihan terbaik.
Note: Dulunya, inline JavaScript banyak di kritik karena mencampurkan kode JS dan HTML. Akan tetapi konsep tersebut malah banyak dipakai oleh library/framework seperti React atau Vue.
Berhubungan dengan cara menginput kode JavaScript ke halaman HTML, sebenarnya masih ada masalah yang harus dibahas, terutama jika kita menggunakan internal dan external JavaScript. Masalah tersebut adalah, dimanakan tag <script> sebaiknya ditempatkan? apakah di bagian <head>, atau di bagian <body>? Inilah materi kita selanjutnya dalam Posisi Terbaik Meletakkan kode JavaScript.


Langsung dipraktekkan,,
Terima kasih atas ilmunya,,
Terimakasih juga atas kunjungannya, semoga bisa bermanfaat…
mksh gan…semoga sukses + sehat selalu.., agar bisa update info + ilmunya…, Tuhan yang membalas segala kebaikan anda…, Amin
Amiiin… Terimakasih doanya gan,.. saya juga senang bisa berbagi… :)
trims gan,at ilmu y.semoga anda sehat sll
Cool Guys. . . . !
Makasih ……
Thanks infonya gan. Newtrick-azis
Makasih gan.. artikel sangat bermanfaat bagi anak sekolahan yang ingin belajar javascript…
Lanjut terus
Terimakasih juga atas kunjungannya gan.. semoga tutorial ini bisa menjadi dasar untuk mempelajari JavaScript :)
terima kasih banyak duniailkom… bermanfaat dan berkualitas sekali artikelnya, ganyesel belajar disini :D
Penamaan file JavaScript dengan akhiran .js hanyalah sebuah kesepakatan di kalangan programmer. Anda bisa membuat akhiran atau extension apapun, seperti: kode_javascript.aku, atau kode_javascript.duniailkom.
Hal baru buat ku … thz.
Iya gan, dicoba saja ganti extensionnya, kode JavaScript tetap jalan. Tapi ini memang sangat tidak lazim :)
Sama seperti extension .php juga bisa diganti dengan .aku, .kode_php, dll (dengan mengubah settingan web server apachenya).
artikel yang bermanfaat, trimakasih gan..
mantep,, kumplitt,,,,jozzz
Artikel mantap sesuai kebutuhan anak ilkom
Terimakasih infonya ..
Makasih gan bermanfaat banget
Makasih gan ilmunya bermanfaat bgt
kalau cara menginput dua code javascript sekaligus dengan satu tombol gimana y gan
Tinggal tambah saja kode programnya saja gan. Ini akan semakin jelas jika sudah paham tentang konsep event dan function di JavaScript.
terima kasih bang buat ilmunya, semoga berkah. good job!!
Amiin, semoga bisa bermanfaat :)
Tpi koq aku udah coba memasukan yang src="" gk bisa ya knpa ya mohon bantuannya newbie soalnya
Banyak kemungkinannya gan, bisa jadi kode JavaScriptnya ada yang salah (kurang 1 karakter misalnya), file JavaScriptnya tidak ditemukan, dll.
Tapi gan ane udah cek tuh tulisan udah bisa dan lengkap .. Terus file nya juga pas bnget di bawahnya knpa ya apa mungkin .js bisanya di lihat di pc
Buatnya g di PC y gan? Kalau di tablet / smartphone saya g rekomendasikan. Selain lebih ribet, bisa jadi ada kode program yang g jalan…
Ohh gitu ya gan .. Jadi bisa nya di pc ya biar jalan
gan gunanya yang di baris 3 itu apa ?
pas saya tes hapus gak ngaruh juga .
Yang kode ini ya?
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Itu tah meta charset, gunanya untuk menegaskan tampilan character set dari sebuah dokument HTML. Kalau di hapus memang g ada perubahan apa2. Tapi sebaiknya tetap ditulis, penjelasannya bisa kesini: https://www.duniailkom.com/tutorial-belajar-html5-pengertian-meta-tag-charset-utf-8-pada-html5/
Alamat dari file javascript bisa berupa alamat relatif seperti contoh diatas, atau bisa juga alamat absolut seperti https://www.duniailkom.com/kode_javascript.js. Aturan penulisan alamat ini sama seperti atribut scr HTML lainnya. Perbedaan antara alamat relatif dan absolut telah dibahas pada Tutorial HTML cara membuat link HTML.
"Aturan penulisan alamat ini sama seperti atribut scr HTML lainnya"…
mungkin yang dimaksud adalah "Aturan penulisan alamat ini sama seperti atribut src HTML lainnya"..
scr menjadi src..
begitu kurang lebih mas..???
Terimakasih koreksinya mas… mungkin lagi g konsen nih sewaktu buat artikelnya, hehe… Segera diperbaiki :)
Pas buat q yg baru pemula
Tapi kalo terlalu banyak kode java script di halaman blog, jadi blog dibuka agak lama loading ya bos…?
Tergantung seberapa banyak kodenya. Kalau masih ratusan / ribuan baris g ada masalah. Web2 aplikasi seperti gmail, google doc, dropbox itu isinya full javascript semua. Malah ukuran 1 gambar background bisa mencapai 500 kB, jauh lebih besar dibandingkan rata2 ukuran file JavaScript.
Gan kalau semupama saya ingin kode adsense bisa dipanggil dengan meletakkan kode
<–ads1–> <–ads2–>
Caranya gimana?
Model Shortcut gitu
mohon solusinnya
Cukup susah kalau mau buat sendiri dari nol. Jika menggunakan blogspot, kayaknya g bisa karena kita tidak punya akses ke bahasa pemrograman server di blogspot. Kalau di WordPress self-hosting tinggal pasang plugin saja seperti quick adsense.
Gan biar blog lebih ringan ada gak satu aja javascript dalam template tapi bisa jalanin beberapa script keluar? soalnya ada sugest dari gtmetrix kayak gitu katanya biar naikin Y slow blog. Bisa gak ya gan?
Salam blogger! Kamarsemut….
Yup bisa, terutama kalau websitenya kita yang buat sendiri.
Masalahnya jika menggunakan CMS seperti WordPress atau Blogger yang bikin banyak script JS itu adalah plugin atau fitur tambahan dari pihak ketiga.
kalau menggunakan amp site agar kode javascript bisa di konversi ke json bagaimana ya admin?
Mohon maaf nih, saya kurang paham dengan pertanyaannya. Setahu saya amp site itu tidak ada hubungannya dengan javascript dan json.
Siang mas andre, sepertinya saya butuh buku e-book buatan mas andre, tapi saya ingin tanya2 terlebih dahulu. Ada yang bisa saya hubungi?
Silahkan, bisa kontak via email ke duniailkom@gmail.com atau WA ke 083180285808.
Makasih bos atas ilmunya,,semoga bermanfaat dan menjadi amal jariyah..aamiin..
sangat membantu sekali gan, kalau bisa pada bagian yang susah disertai videonya gan …..
Request di tampung…
Alhamdulillah bertambah lagi ilmu setelah baca artikel ini.Terima kasih
Ruryr
Min ..cara supaya program nya bisa dibaca oleh org pas kita kirim gimana? Nyimpen nya ga ke file gitu tapi ke https ..bisa ga?