Setelah dalam beberapa tutorial JavaScript sebelumnya kita telah membahas secara mendalam tentang tipe data angka (number) di dalam JavaScript, dan juga membahas tentang objek Math yang menyediakan fungsi-fungsi matematis, dalam tutorial kali ini kita akan membahas tentang Tipe Data String dan Operator String di dalam JavaScript.
Pengertian Tipe Data String di Dalam JavaScript
Tipe data String di dalam JavaScript adalah tipe data yang terdiri dari kumpulan karakter yang berurutan. Atau di dalam penggunaan sehari-hari string adalah tipe data yang menampung nilai text atau kalimat.
Untuk membuat sebuah tipe data string, kita hanya tinggal menambahkan tanda kutip (bahasa inggris: 'quotes') pada awal dan akhir dari text. JavaScript mendukung penggunaan tanda kutip satu ( ' ) manupun tanda kutip ganda ( '' ). Didalam sumber bahasa inggris sering disebut sebagai single quote dan double quote.
Di dalam JavaScript, kedua tanda kutip ini bisa digunakan secara terpisah, maupun secara bersamaan. Perhatikan contoh berikut ini:
<script> var nama = "Sylvia"; var situs = 'duniailkom.com'; var pesan = 'dia berkata:"hello World!"'; var pesan2 = "Hari ini hari jum'at"; </script>
Jika sebuah string diinput dengan menggunakan karakter awal tanda kutip satu, maka juga harus diakhiri dengan tanda kutip satu juga, walaupun di dalam kalimat tersebut terdapat tanda kutip dua, dan begitu juga sebaliknya.
Kita bisa mendefenisikan variabel sebagai berikut ini di dalam JavaScript:
var p = "π"; var e = 'µ';
Penggunaan Karakter Khusus String: Escape Sequences
JavaScript memiliki cara penanganan untuk penggunaan karakter-karakter khusus (atau dikenal dengan istilah Escape Sequences). Karakter khusus ini termasuk karakter new line untuk baris baru, karakter tab, tanda kutip, dan lain-lain.
Untuk menggunakannya, kita harus men-'escape' karakter khusus ini dengan menggunakan tanda garis miring (\), atau disebut dengan karakter backslash.
Berikut adalah Escape Sequences di dalam JavaScript:
- \0: Karakter NUL
- \b: Backspace
- \t: Horizontal tab
- \n: Newline
- \v: Vertical tab
- \f: Form feed
- \r: Carriage return
- \": Tanda kutip dua (double quote)
- \': Tanda kutip satu (apostrophe atau single quote)
- \\: Garis miring backslash
- \xXX: Karakter Latin-1 dengan menggunakan dua digit heksa desimal XX
- \uXXXX: Karakter Unicode dengan menggunakan empat digit heksa XXXX
Berikut adalah contoh penggunaan Escape Sequences di dalam JavaScript:
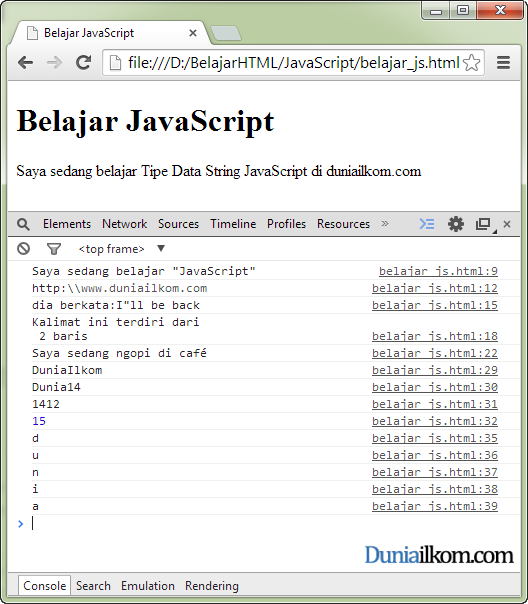
<script> var nama = 'Juma\'in'; //hasil: Juma'in var situs = 'http:\\\\www.duniailkom.com'; //hasil: http:\\www.duniailkom.com var pesan = "dia berkata:I\"ll be back"; //hasil: dia berkata:I'll be back var pesan2 = "Kalimat ini terdiri dari\n 2 baris"; // hasil: Kalimat ini terdiri dari // 2 baris var santai = "Saya sedang ngopi di caf\u00e9"; //hasil: Saya sedang ngopi di café </script>
Di dalam contoh diatas, pada bagian variabel situs, saya membuat 4 buah karakter backslash karena backslash sendiri adalah karakter escape. Untuk variabel pesan2, kalimat tersebut akan menjadi 2 baris karena karakter escape \n berfungsi untuk 'pindah baris'. Sedangkan variabel santai akan ditampilkan menjadi "Saya sedang ngopi di café". Karakter é ditulis menggunakan kode Unicode \u00e9.
Operator untuk operasi String di dalam JavaScript
Operasi yang sering dilakukan untuk tipe data String adalah operasi penyambungan string, atau dikenal dengan istilah 'concatenate string'. Untuk operasi ini, JavaScript menggunakan operator tambah (+). Berikut contoh penggunaannya :
<script> var a="Dunia"; var b="Ilkom"; var situs = a + b; // DuniaIlkom </script>
JavaScript akan 'mendeteksi' operasi tipe data pada saat menggunakan operator +. Jika kedua tipe data adalah angka (number), maka operasi yang akan dilakukan adalah penjumlahan, namun jika salah satu atau kedua variabel bertipe String, akan dilakukan operasi penyambungan String.
Berikut adalah contoh 'perubahan prilaku' operasi + :
<script> var a="Dunia"; var b="Ilkom"; var c="14"; var d=12; var e=3; console.log(a+b); // DuniaIlkom console.log(a+c); // Dunia14 console.log(c+d); // 1412 console.log(d+e); // 15 </script>
Perhatikan bahwa variabel c adalah String karena kita menggunakan tanda kutip. Sehingga "14" + 12 di dalam JavaScript akan menghasilkan String "1412", bukan 26.
String sebagai Array dari Karakter
Di dalam JavaScript, string bisa dianggap sebagai array dari karakter, dan kita bisa mengambil nilai sebuah karakter dari String dengan mengaksesnya seperti array.
Walaupun kita belum membahas tentang array, konsepnya untuk String sebagai array, bisa dipahami sebagai berikut: sebuah string dimulai dari array dengan index 0 untuk karakter pertama, index 1 untuk karakter kedua, dan seterusnya. Jika variabel a="duniailkom", maka hasil dari a[0] adalah d, dan a[5] adalah i.
Berikut contoh pengaksesan karakter dari sebuah string dalam JavaScript:
<script> var situs = "duniailkom"; console.log(situs[0]); // d console.log(situs[1]); // u console.log(situs[2]); // n console.log(situs[3]); // i console.log(situs[4]); // a </script>
Contoh Penggunaan String di dalam JavaScript
Sebagai penutup dari perkenalan kita dengan tipe data String dalam JavaScript, berikut adalah contoh kode program untuk pendefenisian String, penggunaan karakter escape, operasi penyambungan string, dan pengaksesan string sebagai array dalam JavaScript:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Belajar JavaScript</title>
<script>
var belajar = 'Saya sedang belajar "JavaScript"';
console.log(belajar); // Saya sedang belajar "JavaScript"
var situs = 'http:\\\\www.duniailkom.com';
console.log(situs); // http:\\www.duniailkom.com
var pesan = "dia berkata:I\"ll be back";
console.log(pesan); // dia berkata:I"ll be back
var baris2 = "Kalimat ini terdiri dari \n 2 baris";
console.log(baris2); // Kalimat ini terdiri dari
// 2 baris
var santai = "Saya sedang ngopi di caf\u00e9";
console.log(santai); //Saya sedang ngopi di café
var a="Dunia";
var b="Ilkom";
var c="14";
var d=12;
var e=3;
console.log(a+b); // DuniaIlkom
console.log(a+c); // Dunia14
console.log(c+d); // 1412
console.log(d+e); // 15
var situs = "duniailkom";
console.log(situs[0]); // d
console.log(situs[1]); // u
console.log(situs[2]); // n
console.log(situs[3]); // i
console.log(situs[4]); // a
</script>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p> Saya sedang belajar Tipe Data String JavaScript di duniailkom.com </p>
</div>
</body>
</html>
Di dalam tutorial kali ini, kita telah membahas tentang pendefenisian String, penggunaan karakter escape, operasi penyambungan string, dan pengaksesan string sebagai array di dalam JavaScript.
Namun seperti pembahasan tentang tipe data number, di dalam JavaScript tipe data String juga memiliki method dan properti yang bisa kita gunakan dalam manipulasi tipe data String. Hal ini akan kita bahas pada tutorial JavaScript berikutnya: Mengenal Property dan Method (fungsi) Objek String JavaScript.



mtp x ttrl na, ljtkn
Kalau di bahasa pemrograman Java Escape Sequence adalah karakter khusus yang masuk ke tipe Char. Sekalipun dalam penulisannya terdiri dari dua karakter (karakter backslash (\) dan sebuah karakter tertentu yang mempunyai arti khusus), Escape Sequence bukan tipe String. Agak beda rupanya.
Betul, di JavaScript tipe data lebih sederhana, semua karakter teks termasuk ke dalam string (g ada char). Begitu juga untuk angka, hanya ada number (tidak dibedakan float dengan integer).
Mantap JIwa gan min tutorialnya….
maaf mau nanya min, untuk bisa secara otomatis memasaukkan input nominal negatif ke db saat pilih tipe nya itu gimana ya,,,?
jadi misal saya ada 2 tipe "setor" dan "hutang", saat pilih tipe "setor" dan input nominal akan tetap positif saat masuk ke db, tapi saat saya pilih tipe "hutang" dan input nominal secara otomatis menjadi minus saat masuk ke db. :D
terima kasih sebelumnya :D
Kalau sudah berhubungan dengan database, sudah bagiannya PHP, bukan lagi JavaScript. Dan logika seperti itu bisa dibuat sepanjang agan paham tentang PHP.
Jika dibuat langkah perlangkah, bisa makan waktu cukup lama (g akan muat di kolom komentar ini). Saran saya, agan bisa cari tutorial atau buku khusus yang membahas PHP, terutama tentang form dan cara input ke database.
$name=$_POST['Nama_barang'];
$jenis=$_POST['Jenis_barang'];
$harga=$_POST['Harga_satuan'];
$jumlah=$_POST['Jumlah_beli'];
$total=$_POST['Total_bayar'];
$tot = preg_replace('/\D/','',$total);
$diskon=$_POST['Discount'];
$setelah=$_POST['Setelah_discount'];
$sete = preg_replace('/\D/','',$setelah);
$bay=$_POST['Bayar'];
$kem=$_POST['Kembalian'];
$ke = preg_replace('/\D/','',$kem);
$tang=$_POST['tanggal'];
function ubahTanggal($tang){
$pisah = explode('/',$tang);
$array = array($pisah[2],$pisah[0],$pisah[1]);
$satukan = implode('-',$array);
return $satukan;
}
$tgl_terbit = ubahTanggal($tang);
$db->query("INSERT INTO tabel_penjualan (id, nama_barang, jenis_barang, harga_satuan, jumlah_beli,total_harga, discount, setelah_discount, bayar, kembalian, tanggal)
VALUES (NULL, '$name', '$jenis', '$harga', '$jumlah', '$tot', '$diskon', '$sete', '$bay', '$ke', '$tgl_terbit')");
coba pake itu bos ,untuk masukin ke database,soalnya kalo udah maaen database harus pake php.