Melanjutkan tutorial bahasa pemrograman JavaScript di Duniailkom, kali ini kita akan membahas pengertian tipe data, jenis-jenis tipe data, serta contoh kode program berbagai tipe data di dalam bahasa JavaScript.
Pengertian Tipe Data
Sebelum sampai ke jenis-jenis tipe data di dalam bahasa JavaScript, ada baiknya membahas sedikit pengertian dari tipe data itu sendiri. Apa itu tipe data?
Mengutip dari wikipedia (Data type):
"A data type or simply type is a classification of data which tells the compiler or interpreter how the programmer intends to use the data".
Terjemahannya:
"Tipe data atau kadang disingkat dengan 'tipe' saja adalah sebuah pengelompokan data untuk memberitahu compiler atau interpreter bagaimana programmer ingin mengolah data tersebut"
Secara sederhana, tipe data adalah cara kita memberitahu komputer untuk mengelompokkan data berdasarkan apa yang dipahami oleh komputer.
Karena JavaScript menggunakan konsep typeless programming language, maka tipe data dari sebuah variabel akan ditentukan dari nilai yang disimpan.
Sebagai contoh, misalkan saya mengisi angka ke sebuah variabel foo. Maka saat itu foo termasuk tipe data number. Tipe data number nantinya bisa diproses dengan operator matematika sebagaimana layaknya angka.
Di beberapa baris kemudian, saya mengisi teks ke dalam variabel foo, maka saat itu foo sudah berubah menjadi tipe data string dan tidak bisa lagi diproses dengan operator matematika.
Jenis-jenis Tipe Data dalam Bahasa JavaScript
Agar memudahkan pemrosesan, JavaScript membedakan data menurut sifatnya atau dikenal sebagai tipe data. Secara garis besar, tipe data dalam JavaScript terdiri dari 2 kelompok, yakni tipe data primitif (primitive type), dan tipe data object.
Tipe data primitif disebut demikian karena tipe data ini sederhana dan hanya terdiri dari 1 nilai. Di dalam JavaScript terdapat 6 tipe data primitif:
- Number
- BigInt
- String
- Boolean
- Null
- Undefined
- Symbol
Selain dari tipe data di atas, termasuk tipe data object. Object bisa disebut sebagai tipe data spesial yang jenis dan isinya bisa bermacam-macam. Adapun tipe data object bawaan JavaScript diantaranya:
- Array
- Set dan WeakSet
- Map dan WeakMap
- Date
- RegExp
- Function
Dalam seri tutorial JavaScript di Duniailkom ini kita akan bahas beberapa diantara tipe data ini.
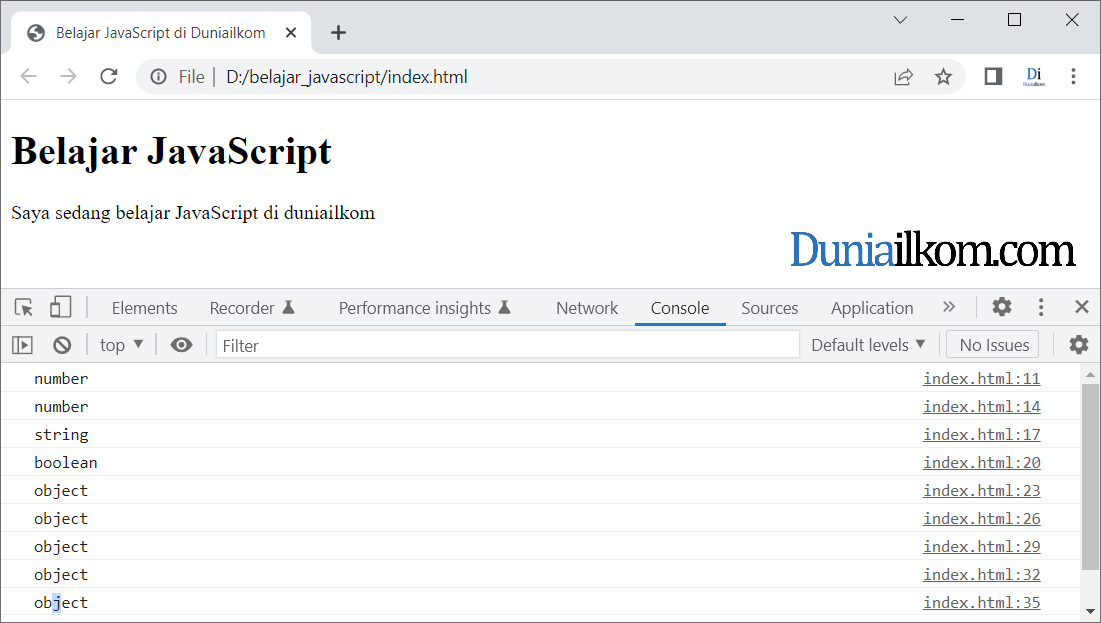
Contoh Kode Program Tipe Data Bahasa JavaScript
Sebagai gambaran dasar, berikut contoh penggunaan berbagai tipe data dalam bahasa JavaScript:
<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar JavaScript di Duniailkom</title>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p> Saya sedang belajar JavaScript di duniailkom </p>
<script>
let a = 100;
console.log( typeof a ); // number
let b = 12.345;
console.log( typeof b ); // number
let c = "Duniailkom";
console.log( typeof c ); // string
let d = true;
console.log( typeof d ); // boolean
let e = null;
console.log( typeof e ); // object
let f = [1,2,3];
console.log( typeof f ); // object
let g = {a:1, b:2, c:3};
console.log( typeof g ); // object
let h = new Date();
console.log( typeof h ); // object
let i = /abc/;
console.log( typeof i ); // object
</script>
</body>
</html>

Dalam program ini saya membuat 9 variabel a-i yang di isi dengan berbagai tipe data. Perintah typeof dipakai untuk memeriksa jenis tipe data dari sebuah variabel.
Yang cukup unik, JavaScript tidak membedakan angka bulat dan pecahan, angka 100 dan 12.345 sama-sama termasuk tipe data number. Null yang sebenarnya termasuk tipe data primitif, ditampilkan sebagai object.
Penjelasan lebih detail tentang setiap tipe data akan kita bahas dalam tutorial terpisah, yang dimulai dari Tipe Data Number JavaScript.


thanks gan ilmu nya
Terimakasih juga kunjungannya gan, semoga bermanfaat…
Kalau tutorial yang bagus itu mungkin banyak, namun yang mudah dipahami itu sangat sedikit.
ditunggu tutorial berikutnya, gan..!!
Makasih
Terimakasih gan, iya saya berusaha sebisa mungkin dengan bahasa yang sederhana dan langkah-langkah yang simple, tapi kadang untuk JavaScript memang sedikit lebih rumit dari pada HTML, CSS dan PHP. Tapi semoga mudah untuk dipahami…
klo di php oop menggunakan tanda "panah"
->klo di javascript menggunakan tanda "titik"
.seperti itu kah?
Yup, benar sekali gan, keduanya digunakan untuk pengaksesan objek. Namun yang paling umum memang tanda titik (misalnya di bahasa Java). Sepengetahuan saya, tanda panah cuma di gunakan di PHP.
sedikit bingung disini.
manfaatnya apa ya ngitung jumlah kata sama gedein kata. apa cmn buat contoh aja disini?
kalau boleh, bisa minta contoh lain yg sering dipakai oleh programmer sehari2
btw, terimakasih tutorial2nya. bermanfaat buat saya
gw sumpahin masuk surga lu
maksudnya contoh method yang lainnya gan.
method tu buat memanipulasi nilai variabel yang sudah ada?
apakah perintah method itu ada batasan dan ketentuannya? (yang length, touppercase) kalau emg method udah ada ketentuannya apa aja tu ya gan?
bisakah kita membuat sebuah method yang berisi fungsi untuk memanipulasi variabel itu?
misal saya bikin var
var a;
saya pengen methodnya berfungsi untuk mengkuadratkan
apakah seperti ini bisa
function kuadrat
kuadrat = a*a
console.log(a.kuadrat) < apakah seperti ini bisa?
terimakasih
Silahkan lanjut mempelajari seluruh tutorial JavaScript yang ada dari awal hingga akhir gan, nanti pertanyaannya bakalan terjawab.
Tutorial disini memang masih dasar. Untuk contoh penerapannya bisa cek:
Tutorial JavaScript: Cara Menampilkan Hasil Form HTML dengan JavaScript
Tutorial JavaScript: Cara Mengambil Nilai HTML dengan JavaScript
Untuk contoh2 lain akan saya tulis secara bertahap
"method adalah sebutan untuk fungsi yang 'melekat' kepada sebuah objek (dalam contoh kita, adalah fungsi yang melekat kepada variabel ber-tipe data String)."
Berarti bisa disimpulkan kalau variabel dalam JavaScript dianggap sbg objek? Jika kesimpulan saya salah tolong di koreksi yah min.
Thanks
Bukan gan, variabel tetaplah variabel. Hanya saja dalam tutorial ini, data yang disimpan ke dalam variabel berupa sebuah String object.
JavaScript memang cukup ribet karena termasuk pemrograman berbasis object. Tipe data string dalam JavaScript ada 2 macam: versi string "biasa", dan ada yang berbentuk object.
Impresive (y)
Sangat bermanfaat gan. Terima kasih utk ilmunya :)
Siip, semoga bisa bermanfaat..
mau tanya kenapa pemanggilan method length tidak menggunakan tanda "()" sedangkan toUpperCase menggunakan "()" apakah ada perbedaan dalam pemanggilannya?
Sepertinya saya ada salah penjelasan di artikel ini… (akan segera di koreksi)
length dalam kasus diatas adalah sebuah object properti (bukan method). Sehingga cara aksesnya mirip variabel, yakni cukup nama saja tanpa tanda kurung.
Sedangkan toUpperCase() adalah object method, cara aksesnya mirip seperti function yang harus ditulis dengan tanda kurung sebagai tempat untuk menginput argumen.
mau nanya mas saya console.log(a); dengan console.log(a.slice()); outputnya sama tapi kenapa dalam artikel ini slice(); berfungsi untuk memotong? maksud dari memotong itu apa ya mas? mohon pencerahannya hehe