Pada tutorial JavaScript part 1 hingga part 7, kita belum membahas cara penulisan kode program JavaScript itu sendiri. Tutorial tersebut lebih ke mempersiapkan lingkungan (environtment) untuk bisa manjalankan kode JavaScript.
JavaScript pada dasarnya terdiri dari 2 bagian besar, yakni EcmaScript dan DOM (Document Object Model). Pada tutorial kali ini kita akan membahas Pengertian EmcaScript dan DOM (Document Object Model).
Pengertian EcmaScript
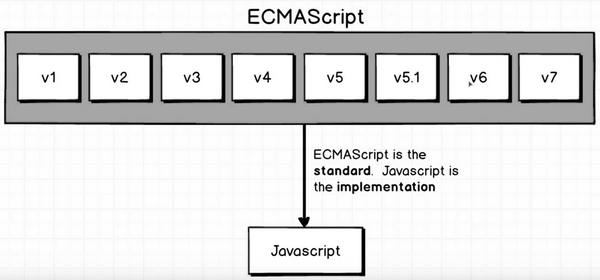
EcmaScript adalah sebuah standar bahasa pemrograman yang dibuat oleh Ecma (European Computer Manufacturers Association), yang salah satunya diterapkan ke dalam JavaScript. Sebagai analogi, jika EcmaScript adalah bahasa resmi sebuah daerah, maka JavaScript adalah salah satu dialek dari bahasa tersebut.
Selain JavaScript, dulunya terdapat bahasa pemrograman JScript dan ActionScript yang sama-sama menggunakan standar EcmaScript, namun sekarang bahasa tersebut sudah tidak dipakai lagi.

Pengertian EmcaScript (sumber gambar: quora)
Perbedaan nama JavaScript dan EcmaScript muncul karena masalah trademark. Merek datang dari kata "Java" di dalam JavaScript, dimiliki oleh Sun Microsystem (saat ini menjadi bagian dari Oracle), sehingga tidak bisa dipakai tanpa izin oleh perusahaan-perusahaan lain.
Di dalam EcmaScript, berisi aturan dasar sebuah bahasa pemrograman (syntax), seperti cara pendefenisian variabel, perbedaan tipe data, cara pembuatan array, cara penulisan struktur if, atau cara pembuatan object.
EcmaScript banyak mengambil inspirasi dari bahasa pemrograman C dan C++, sehingga jika pernah menggunakan bahasa pemograman C++ atau turunannya seperti PHP, tidak akan terlalu sulit untuk mempelajari aturan penulisan EcmaScript.
Selama mempelajari JavaScript, kita akan sering mendengar istilah seperti EcmaScript 6 atau ES6, EcmaScript 7 atau ES7, dst. Angka ini menunjukkan versi dari EcmaScript yang dipakai. Umumnya, web browser akan selalu mengikuti standar EcmaScript terbaru.
Pengertian DOM (Document Object Model)
Bagian kedua yang akan kita pelajari dalam menguasai client-side JavaScript adalah DOM (singkatan dari Document Object Model). DOM adalah API (Application Programming Interface) yang disediakan web browser kepada programmer.
Secara sederhananya, DOM berisi kumpulan aturan atau cara bagi programmer untuk memanipulasi apapun yang tampil dalam halaman web. DOM tidak terikat dengan JavaScript, dan juga bukan bagian dari JavaScript. DOM yang sama bisa diakses dengan bahasa client-side lain seperti JScript.
Tag atau element yang ada di dalam HTML diatur di dalam DOM. Dengan menggunakan JavaScript, kita bisa memanipulasi seluruh tag HTML ini. Salah satu contoh perintah DOM yang telah kita gunakan adalahdocument.getElementById().
Perintah document.getElementById() berfungsi untuk mencari sebuah tag HTML berdasarkan atribut id. Untuk keperluan yang sama, tersedia juga perintah-perintah lain seperti document.getElementByName(), document.getElementByClass(), dan lain-lain. Fitur-fitur seperti inilah yang akan kita pelajari pada bagian DOM.
Karena sifatnya yang berbeda, tutorial JavaScript di duniailkom akan memisahkan antara EcmaScript dengan DOM. Jika anda berencana belajar Nodejs, yakni penerapan bahasa JavaScript di sisi server, maka tidak perlu belajar DOM, cukup EcmaScript saja dan lanjut ke Nodejs.
Untuk tutorial bagian awal ini kita akan bahas dahulu tentang EcmaScript, dan setelah itu barulah mempelajari struktur dan aturan DOM. Berikutnya, kita akan sambung dengan membahas Aturan Dasar Penulisan Kode Program JavaScript.


Nah bagaimana kalau kasusnya kita memiliki banyak elemen dengan nama class yang sama, dan jika kita ingin memanggilnya, bagaimana kita bisa menentukan apakah itu elemen yang pertama atau elemen yg lainnya?
anda masukan classnya kedalam array, lalu di looping, jika indexnya adalah [0] maka jalankan perintah. tapi untuk lebih mudah, di jquery sudah ada methodnya. misal di dalam list dan semua classnya sama, maka tinggal di beri method .eq( int: index ), indexnya bernilai integer dan dimulai dari 0, kurang lebih mirip dengan yang saya bahas di kalimat pertama komentar ini.
saya sedang mengerjakan project delphi menggunakan javascript .. dimana d situ juga saya membuat browser sederhana dengan implementasi javascript d dalamnya ..
yang mau saya tanyakan bagaimana caranya mengambil nilai yg ada di HTML / halaman browser sehingga dgn menggunakan javascript tersebut akan saya tampilkan di GUI program ..
contoh nya misal di halaman web terdapat kata nilai anda adalah = 80 ..
bagaimana mengambil string 80 tersebut dengan javascript ?!
makasih sebelumnya
Untuk cara mengambil nilai HTML dengan Javascript ini langsung saya jawab dengan artikel y gan, silahkan kunjungi alamat berikut: Cara Mengambil Nilai HTML dengan JavaScript. Semoga bisa membantu dan silahkan tinggalkan komentar jika ada pertanyaan.. :)
Aslkm, gini kakak/abang, bagaimana cara memperbaiki atw mencari kesalah yang timbul seperti ini di program PHP : DataTables warning: table id=Data_dosen – Requested unknown parameter '1' for row 5. For more information about this error, please see http://datatables.net/tn/4 sampai disini binggung, tlong solusi dri abg/ka2k semua. . makasihh. .
Show us your query
Wah, pakai datatables ya? mohon maaf karena saya belum mendalami cara penggunaan datatables, mungkin rekan2 yang lain ada yang lebih paham.. :)
Terimakasih, ilmunya sangat bermanfaat
Akhirnya duniailkom ngeluarin tutorial javascript secara detail. Karena saya juga sedang belajar javascript, saya ingin bertanya soal DOM.
Yang mau saya tanyakan, kan kebanyakan tipe javascript yang sering dipakai di sebuah web mayoritas pake DOM kayak, getElementById, document.location, addEventListener dll.
Jadi kalo beloh tau, apa aja macam" DOM yang mesti dipelajari dan apa saja fungsi"nya?
DOM (Document Object Model) bisa dibilang hanya kode HTML biasa gan. Yang disebutkan itu adalah kode JavaScript yang digunakan untuk mengakses DOM, atau bisa dibilang sebagai DOM API.
Kalau ditanya berapa banyak, jawabannya "sangat banyak", hehe.. Sama seperti pertanyaan berapa banyak jumlah tag di dalam HTML :)
Beberapa diantaranya bisa cek kesini: http://www.w3schools.com/jsref/dom_obj_document.asp
Mas, mau tanya JScript dengan JavaScript itu sama atau beda yah? Kalo beda, bedanya apa? Thanks
JScript itu buatan microsoft sebagai "tandingan" untuk JavaScript buatan Netscape. Ini terjadi di era "browser war" antara Internet Explorer dengan Nestcape Navigator di tahun 2000an. Jscript mirip2 seperti JavaScript walaupun g sama persis.
Sekarang bisa dibilang JScript ini sudah mati dan tidak dikembangkan lagi.
saya punya kasus kaya gini:
saya mempunyai 3 class dengan nama yang sama
saya ingin memberi "mouseover" dengan warna "green" kepada 3 class tersebut
pertanyaannya:
bagaimana caranya ketika class ke-1 terlewati mouse maka akan berubah warna (hanya class ke-1, class yang lain tidak berubah warna) ?
begitupula ketika mouse melewati class ke-2, maka class ke-2 akan berubah warna (hanya class ke-2) dan seterusnya ?