Dalam artikel tanya-jawab pemrograman duniailkom kali ini, saya akan membahas salah satu pertanyaan dari rekan kita: ALE-ALE di halaman Tutorial Belajar JavaScript: Pengertian Core JavaScript dan DOM (Document Object Model).
Berikut adalah pertanyaannya:
Saya sedang mengerjakan project delphi menggunakan javascript .. dimana di situ juga saya membuat browser sederhana dengan implementasi javascript di dalamnya. Yang mau saya tanyakan bagaimana caranya mengambil nilai yg ada di HTML / halaman browser sehingga dgn menggunakan javascript tersebut akan saya tampilkan di GUI program. Contoh nya misal di halaman web terdapat kata nilai anda adalah = 80, bagaimana mengambil string 80 tersebut dengan javascript ?! makasih sebelumnya
Karena saya sudah lama tidak membuat program dengan delphi, kali ini saya hanya fokus kepada cara mengambil dan menampilkan nilai yang ada di HTML dengan menggunakan JavaScript.
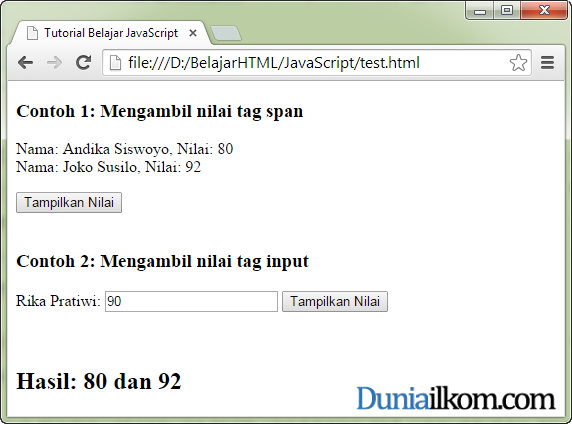
Berikut adalah tampilan akhir kode program:
Dan berikut adalah kode HTML+JavaScript yang saya gunakan untuk menampilkan hasil diatas:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tutorial Belajar JavaScript</title>
</head>
<body>
<h3>Contoh 1: Mengambil nilai tag span</h3>
<p>Nama: Andika Siswoyo, Nilai: <span id="nilai_andika">80</span>
<br />Nama: Joko Susilo, Nilai: <span id="nilai_joko">92</span></p>
<button id="tombol_p">Tampilkan Nilai</button>
<br/>
<br/>
<h3>Contoh 2: Mengambil nilai tag input</h3>
<form onsubmit="return false">
<label>Rika Pratiwi: </label>
<input type="text" id="input_form" value="90"/>
<button id="tombol_form">Tampilkan Nilai</button>
</form>
<br/>
<br/>
<h2>Hasil: <span id="hasil"></span></h2>
</body>
<script>
document.getElementById("tombol_p").
addEventListener("click", tampilkan_nilai_p);
document.getElementById("tombol_form").
addEventListener("click", tampilkan_nilai_form);
function tampilkan_nilai_p() {
var nilai_andika=document.getElementById("nilai_andika").innerHTML;
var nilai_joko=document.getElementById("nilai_joko").innerHTML;
document.getElementById("hasil").innerHTML=
nilai_andika+" dan "+nilai_joko;
}
function tampilkan_nilai_form(){
var nilai_form=document.getElementById("input_form").value;
document.getElementById("hasil").innerHTML=nilai_form;
}
</script>
</html>
Anda bisa mencobanya dari tampilan CODEPEN dibawah ini:
See the Pen pvjbJL by duniailkom (@duniailkom) on CodePen.
Mari kita bahas kode HTML dan JavaScript diatas dengan lebih detail.
Kode HTML
Dari contoh diatas, saya menggunakan kode HTML sebagai berikut:
<body> <h3>Contoh 1: Mengambil nilai tag span</h3> <p>Nama: Andika Siswoyo, Nilai: <span id="nilai_andika">80</span> <br />Nama: Joko Susilo, Nilai: <span id="nilai_joko">92</span></p> <button id="tombol_p">Tampilkan Nilai</button> <br/> <br/> <h3>Contoh 2: Mengambil nilai tag input</h3> <form onsubmit="return false"> <label>Rika Pratiwi: </label> <input type="text" id="input_form" value="90"/> <button id="tombol_form">Tampilkan Nilai</button> </form> <br/> <br/> <h2>Hasil: <span id="hasil"></span></h2> </body>
Dalam kode HTML diatas, saya membuat 2 buah contoh. Yang pertama adalah sebuah paragraf yang berisi nama dan nilai dari 2 orang siswa: Andika Siswoyo dan Joko Susilo (bukan nama sebenarnya :) ), kedua nama ini berada di dalam tag paragraf. Namun yang paling penting, nilai dari masing-masing siswa berada di dalam tag <span> dengan atribut id=nilai_andika dan id=nilai_joko. Atribut id inilah yang akan kita gunakan untuk mengambilnya dengan JavaScript.
Di bawah nilai siswa ini saya menambahkan sebuah tombol dengan tag <button id="tombol_p">. Tombol ini akan digunakan sebagai 'trigger' untuk pengambilan nilai.
Untuk contoh kedua, saya membuat sebuah form yang berisi tag <input type="text">. Inputan ini bisa diganti-ganti nilainya pada saat halaman HTML telah tampil, dan kita akan mencoba mengambil nilai dari tag input ini.
Sama seperti contoh diatasnya, saya menggunakan tombol <button id="tombol_form"> sebagai 'trigger' JavaScript, yakni ketika tombol ini di-klik, ambil nilai form dengan JavaScript.
Jika anda perhatikan, tag <form> memiliki atribut onsubmit="return false". Atribut ini adalah kode JavaScript yang berfungsi untuk menghentikan fitur standar form yang ketika tombol submit ditekan, form akan pindah ke halaman tertentu untuk di proses (biasanya diproses menggunakan PHP).
Dengan kata lain, menambahkan atribut onsubmit="return false" pada tag form, akan mematikan fungsi submit. Hal ini saya lakukan karena kita akan menampilkan hasil form dengan JavaScript, bukan dengan PHP seperti biasanya, sehingga saya tidak butuh fungsi bawaan tersebut.
Dibagian akhir kode HTML, saya menambahkan sebuah tag span: <span id="hasil">, disinilah nantinya nilai akhir akan ditampilkan.
Kode JavaScript
Untuk kode JavaScript, saya menempatkannya di bawah tag <body>, bukan di bagian <head>:
<script>
document.getElementById("tombol_p").
addEventListener("click", tampilkan_nilai_p);
document.getElementById("tombol_form").
addEventListener("click", tampilkan_nilai_form);
function tampilkan_nilai_p() {
var nilai_andika=document.getElementById("nilai_andika").innerHTML;
var nilai_joko=document.getElementById("nilai_joko").innerHTML;
document.getElementById("hasil").innerHTML=
nilai_andika+" dan "+nilai_joko;
}
function tampilkan_nilai_form(){
var nilai_form=document.getElementById("input_form").value;
document.getElementById("hasil").innerHTML=nilai_form;
}
</script>
Kenapa harus meletakkannya kode diatas setelah tag <body>, dan bukan di <head>? Hal ini saya lakukan karena kita akan menggunakan method khusus di dalam javascript, yakni addEventListener.
addEventListener adalah method (penyebutan untuk function di dalam pemrograman objek) yang digunakan untuk 'menempelkan' event kepada tag HTML.
Jika biasanya kita menggunakan event JavaScript: onClick langsung pada HTML, seperti: <button onclick="tampilkan()">, maka kita bisa menggantinya dengan addEventListener("click", tampilkan). Dengan menggunakan addEventListener, kode HTML bisa bebas dari JavaScript.
Akan tetapi mentod addEventListener harus ditulis setelah kode HTML selesai dikirim ke web browser. Oleh karena itu, kita harus menempatkannya setelah kode HTML.
Dalam kode Javascript diatas, saya menggunakan 2 buah method addEventListener, untuk masing-masing tombol. Untuk mencari tombol ini di HTML, saya menggunakan method JavaScriptL getElementById(). Dengan demikian, kode:
document.getElementById("tombol_p").
addEventListener("click", tampilkan_nilai_p);
Berarti: cari sebuah tag HTML yang ber-id="tombol_p", lalu apabila di klik, jalankan fungsi tampilkan_nilai_p.
Selanjutnya, saya membuat fungsi tampilkan_nilai_p dibawahnya.
Pada dasarnya, fungsi tampilkan_nilai_p berguna untuk mengambil nilai dari tag <span> dengan id="nilai_andika" dan id="nilai_joko", kemudian menggabungkan keduanya, dan tampilkan hasilnya ke tag <span id="hasil">.
Kode program JavaScript:
var nilai_andika=document.getElementById("nilai_andika").innerHTML;
Berarti: Ambil isi tag HTML dengan id="nilai_andika", kemudian simpan kedalam variabel nilai_andika. innerHTML adalah property objek JavaScript yang menampung 'isi' HTML. Karena di kode HTML saya membuat <span id="nilai_andika">80</span>, maka document.getElementById("nilai_andika").innerHTML akan menghasilkan nilai:80.
Selanjutnya saya juga melakukan hal yang sama dengan nilai_joko, dan hasilnya ditampilkan kedalam tag <span id="hasil"></span> dengan kode program:
document.getElementById("hasil").innerHTML=nilai_andika+" dan "+nilai_joko;
Untuk contoh kedua yang menggunakan form, saya juga menggunakan cara yang hampir sama, tetapi karena nilai dari tag <input> disimpan di dalam property value, maka cara mengaksesnya adalah dengan kode berikut:
var nilai_form=document.getElementById("input_form").value;
Kemudian hasilnya saya tampilkan di dalam tag <span id="hasil"></span>.
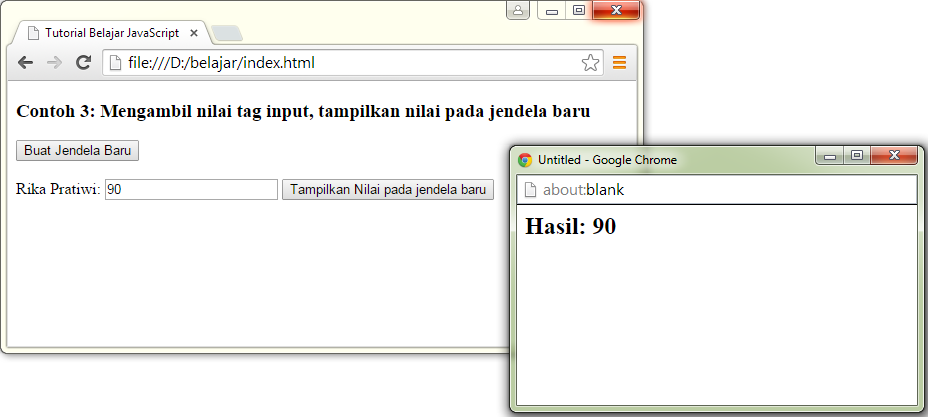
* 22 February 2015: Update untuk pertanyaan dari rekan kingzen, yakni bagaimana jika hasil form ditampilkan dalam halaman lain?
Menggunakan form dengan JavaScript membuka ide untuk hal-hal yang tidak bisa dilakukan dengan HTML saja, salah satunya saya akan mencoba menampilkan hasil form dalam halaman lain.
Salah satu keterbatasan untuk hal ini adalah kita tidak bisa 'mengutak-atik' isi dari halaman lain dengan JavaScript. Sebagai contoh, saya menjalankan web browser dan membuka 2 tab. Pada tab pertama saya membuka situs duniailkom, sedangkan pada tag kedua saya membuka situs facebook. Dalam kasus ini, kode Javascript pada situs duniailkom tidak bisa 'menyentuh' isi situs facebook. Ini adalah salah satu fitur keamanan di dalam JavaScript yang dikenal dengan Same-origin policy.
Agar JavaScript bisa memanipulasi halaman lain, maka halaman tersebut harus berada dalam satu domain, atau dibuka dari halaman saat ini dengan menggunakan Window object. Pembahasan mengenai Window object javascript akan membutuhkan tutorial tersendiri, karena objek ini memiliki banyak method dan property yang bisa digunakan.
Dalam contoh kali ini saya hanya menggunakan method window.open untuk membuka halaman baru. Langsung saja masuk kedalam contoh program, berikut adalah kode yang digunakan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tutorial Belajar JavaScript</title>
</head>
<h3>Contoh 3: Mengambil nilai tag input,
tampilkan nilai pada jendela baru</h3>
<button id="tombol_jendela">Buat Jendela Baru</button>
<br/>
<br/>
<form onsubmit="return false">
<label>Rika Pratiwi: </label>
<input type="text" id="input_form" value="90"/>
<button id="tombol_form">
Tampilkan Nilai pada jendela baru
</button>
</form>
<script>
document.getElementById("tombol_jendela").
addEventListener("click", jendela_baru);
document.getElementById("tombol_form").
addEventListener("click", tampilkan_nilai_form);
function tampilkan_nilai_form(){
var nilai_form=document.getElementById("input_form").value;
newWindow.document.getElementById("hasil").innerHTML=nilai_form;
}
function jendela_baru(){
newWindow = window.open("", "Jendela Baru", "width=400, height=200");
newWindow.document.write("<h2>Hasil: <span id='hasil'></span></h2>");
// newWindow akan menjadi global variabel,
// sehingga bisa diakses dari fungsi tampilkan_nilai_form
}
</script>
</body>
</html>
 Dalam kode diatas, tombol 'Buat Jendela Baru' digunakan untuk membuat jendela baru dengan method window.open(). Pada jendela baru tersebut saya juga menyisipkan sebuah tag <span> dengan id='hasil'. Referensi ke jendela baru ini disimpan ke dalam variabel newWindow. Variabel inilah yang menjadi 'jembatan' antara halaman lama dengan halaman baru.
Dalam kode diatas, tombol 'Buat Jendela Baru' digunakan untuk membuat jendela baru dengan method window.open(). Pada jendela baru tersebut saya juga menyisipkan sebuah tag <span> dengan id='hasil'. Referensi ke jendela baru ini disimpan ke dalam variabel newWindow. Variabel inilah yang menjadi 'jembatan' antara halaman lama dengan halaman baru.
Ketika tombol 'Tampilkan Nilai pada jendela baru' ditekan, maka kita bisa mengakses tag <span> ini dan menulis hasilnya menggunakan perintah:
newWindow.document.getElementById("hasil").innerHTML=nilai_form;
Berikut contoh kode jika anda ingin mencoba script diatas:
See the Pen ZYoQYp by duniailkom (@duniailkom) on CodePen.
Demikian tutorial kita tentang Cara Mengambil Nilai HTML dengan JavaScript, jika anda baru pertama kali mengenal JavaScript, penjelasan diatas mungkin cukup 'njelimet'. Duniailkom juga telah membuat Tutorial Belajar JavaScript Dasar untuk pemula bagi anda yang ingin mendalami JavaScript.



makasih banyak mas tutorialnya sangat membantu .. sudah cukup jelas bagi saya yg baru belajar javascript tutorialnya .. sangat jelas malah dengan penjelasannya :D
sekali lagi makasih banyak .. saya sangat terbantu dengan article nya (Y)
Syukurlah tutorialnya bisa membantu mas,.. sengaja saya buatkan artikelnya biar teman-teman yang lain bisa mempelajari juga… sukses juga dengan proyeknya :)
mas Andre, alumni UPI Bandung ya….wah beken ya …sodaqoh jariahnya…
ternyata saya masih ada kendala dikit mas … untuk tutornya dah ngerti ane .. cuma buat nampilin ke GUI delphi 7 dari hasil yang d dapat oleh JSnya masih bingung membentuk variable yg pas nya .. hehehe ..
soalnya di component chromium ini gak ada procedure untuk getelementbyid dan sebangsanya seperti twebbrowser bawaan default delphi ,, jd smua harus execute pake javascript,, tinggal cara menampilkan hasil dari javascript itu ke dalam form GUI aj sih yg bingung ,, selainya sih berkat tutor dr mas udah lancar :D
Kalau untuk component delphinya, saya belum bisa bantu nih gan… soalnya udah lama g utak-atik delphi lg..
Atau coba posting di kaskus, siapa tahu ada yang ngerti… :)
oke2 makasih mas .. :D
iya emang jarang yg ngebahas tentang chromium .. d google jg hasil pencarian nya sedikit , kebanyakan dr luar ,, inggris ane pas2an jd rada kurang mudeng yg d omongin .. ahahaha ..
oke thanks mas ane coba tanya2 d kaskus jg sambil baca2 pelajaran javascript d sini :D
kalau hasilnya di halaman html lain gmn kak?
misal hal1.html berisi soalnya
hasil nilainya di hal2.html
mn pencerahannya kak
Justru seperti itulah HTML sebenarnya bekerja gan, kita membuat form di hal1.html, kemudian sewaktu form di submit otomatis akan pindah kehalaman lain dimana nilainya akan diproses dengan PHP (misal: hal2.php). Untuk tutorialnya silahkan di pelajari pada tutorial Belajar From HTML, dan Tutorial Belajar From PHP.
Dalam tutorial ini saya menggunakan JavaScript untuk 'keluar' dari alur normal form HTML, yakni hanya menggunakan 1 halaman saja.
klu pemubatan form n contoh di atas saya sudah paham
yg saya kurang ngerti bgimana penulisan script nya'
contoh:
button pertama kan ber-id tombol_p dan d script nya:
document.getElementById("tombol_p").
addEventListener("click", tampilkan_nilai_p);
itu klu menggunakan 1 halaman
nah klu script tu kt letak d halalman lain gmn kak script nya, khusus nya penulisan id nya supaya klu kt klik button nya, muncul hasilnya d halaman lain?
mhn mf kak msh butuh pencerahan :)
Oh, maksudnya tetap menggunakan JavaScript y?
Karena penjelasannya agak panjang, saya sudah tambahkan pada tutorial diatas, silahkan dipelajari :)
wah mkasih banget kak
tutorialnya mantap kak n saya ngerti skr setelah berhari2 ngotak atik 2 contoh pertama d atas :D
tapi bs g y kak
klu kt langsung tkan tombol "tambilkan nilai pada jendela baru"
langsung kluar nilainya
klu yg kk berikan kt hrs klik "buka jendela baru" dan blm ad nilainya
bs g y kak klu langsung klik tampilkan nilai tanpa pake buka jendela baru,soalnya saya mau membuat nilai dari soal pilihan ganda untuk skripsi kak
setelah klik selesai langsung ad nilainya d halaman lain
mf kak bnyk tanyak trus nih
sbb kpala udh panas ngotak-atik script nya :D
mhn pencerahannya kak :)
Oh, kalau untuk hal itu, tinggal menggabungkan kedua fungsi ini saja, kira2 kodenya sebagai berikut:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Tutorial Belajar JavaScript</title> </head> <h3>Contoh 3: Mengambil nilai tag input, tampilkan nilai pada jendela baru</h3> <form onsubmit="return false"> <label>Rika Pratiwi: </label> <input type="text" id="input_form" value="90"/> <button id="tombol_form"> Tampilkan Nilai pada jendela baru </button> </form> <script> newWindow = false; document.getElementById("tombol_form"). addEventListener("click", tampilkan_nilai_form); function tampilkan_nilai_form(){ var nilai_form=document.getElementById("input_form").value; if (newWindow==false){ // jika halaman baru belum terbuka, buat halaman dan update nilai newWindow = window.open("", "Jendela Baru", "width=400, height=200"); newWindow.document.write("<h2>Hasil: <span id='hasil'></span></h2>"); newWindow.document.getElementById("hasil").innerHTML=nilai_form; } else { // jika halaman baru telah terbuka, update nilai newWindow.document.getElementById("hasil").innerHTML=nilai_form; } } </script> </body> </html>Kode newWindow = false digunakan sebagai penanda apakah jendela baru sudah dibuka atau belum. Mudah2an bisa membantu :)
wah ternyata sesederhana ini kah?haha
saya otak-atik yg kk berikan sebelum ini (contoh 3) gagal mulu smp dibuat pke jquery sgala smp muntah2 (lebay :D )
mksh bngt kak ini sangat membantu
(thumb up)
Sama2 gan, semoga sukses dengan skripsinya :)
Malem mas Andre, mau nnya dari pertanyaan mas kingzen. Jadi intinya apabila kita akan mengirimkan nilai dari halaman 1 (1 file html) menuju ke halaman 2 (1 file html)*terdapat 2file html*, maka hal itu hanya dapat di handle oleh PHP?
dalam kasus yang menggunakan new window. apakah new window tersebut adalah sebuah file atau hanya sebatas suatu temporary/alat bantu penampilan *saya tidaak tau istilahnya wkwkkww seperti coloumn tambahan sementara di mysql*
Kalau new Windownya di generate langsung oleh JavaScript, kita bisa mengontrol seluruh isi dari Window tersebut, termasuk mengirim dan mengambil data yang ada di dalamnya.
Tapi kalau new Windownya di buat secara manual (misalnya dengan men-klik menu new tab di web browser), maka javascript tidak bisa mengirim dan mengambil data dari sana.
gan mau tanya ini..
gimana yah pada saat kita mau submit hasilnya, hasilnya keluar dalam bentuk tabel, dan pada saat kita masukin data lagi ke dalam form hasilnya yang keluar di bawah hasil pertama yang keluar dan masih dalam 1 tabel? jadi hasil pertama gak akan hilang.. mohon bantuan nya gan
bisa jadi ref neh
http://www.w3schools.com/jsref/met_table_insertrow.asp
mungkin pakai jquery lebih ringkas mass scriptnya..
tinggal ambil data PHP yang berhubungan dengan database,trus di olah sama ajax jquery tsb.
tanpa refresh halaman,data terakhir yang diinput bisa tampil seketika..
pakai javascript native puanjang kalo menurut ane..
#maafnewbieikut comment.. :)
akhirnya saya paham letak bedanya event onclick sama addEventListener..
terima kasih mastah.. :)
tpi bedanya addListener dengan addEventListener apa ya mastahh kalo boleh tau..???
addListener dengan addEventListener itu adanya di java mas,
javascript != java
Suhu, adakah cara untuk mengisi field secara otomatis pada halaman web site tertentu yg dihasilkan oleh program lain seperti misalnya program VB.net.. semisal saya memiliki data dari field2 pada vb.net yg akan saya copykan ke field pada websitenya/alamat url tertentu, sehingga saya tinggal mengklik tombol submit tanpa perlu mengetik data inputan lagi. Terima kasih suhu
Mungkin ada gan. Tp saya g tau scriptnya gimana n belum pernah coba juga. Sepertinya cukup suli, karena kolom di setiap form website juga beda2. Ada yang pakai name, username, email, dll. Belum lagi proteksi form seperti captcha, kalau ini kayaknya mesti input manual.
Beberapa website juga punya proteksi untuk menolak script otomatis seperti ini, karena biasanya berasal dari spam atau pengen membobol website dengan input ribuan data dalam waktu singkat.
mantab mas tutornya, mumpung lagi belajar javascript
Lanjut gaan…
Kalau memasukkan hasil dari javascript tersebut ke database php gimana mas ? maaf baru belajar penggunaan javascript dan php
Untuk memasukkan hasil form ke database malah g perlu JavaScript mas. Kita hanya butuh HTML, PHP dan database MySQL. Mengenai caranya lumayan panjang nih… Bisa dibilang inilah inti dari mempelajari HTML, PHP dan MySQL.
Jika diikuti semua, dalam tutorial PHP duniailkom saya sudah membahas cara memproses form dengan PHP, juga ada cara menghubungkan PHP dengan MySQL. Tp untuk gabungan ketiganya memang belum ada tutorial di duniailkom. Saat ini baru tersedia di eBook PHP Uncover :)
mas itu buat nampilin form , tidak bisa tampil hasil yang ada di form input nya?
Untuk disable tombol submit setelah di klik, kemudian enable lagi setelah dapat respons dari server caranya gimana ya mas
Biasanya kalau tombol submit di klik, halaman akan langsung pindah gan (reload). Kalau memang pengen seperti itu (form dikirim tanpa halaman reload) mesti pakai AJAX.
Cukup panjang penjelasannya, soalnya sudah termasuk bahasan JavaScript lanjutan. Untuk sementara bisa di cari di google dengan keyword "ajax form submit".
Gan fungsi javascript dalam pembuatan website apa ? Kalau css kan untuk mempercantik, kalau js?
Langsung kesini saja gan: https://www.duniailkom.com/tutorial-belajar-javascript-pengertian-dan-fungsi-javascript-dalam-pemograman-web/
mas saya mau nanya . maaf kalo ngaco .
misal page ini saya klik kanan trus view page source . trus saya copy . trus paste
bisa nggak codingnya di fungsikan dengan menurut saya :v
terima kasi
Bisa saja sih, selama ngerti apa maksud setiap codingnya, hehe..
Ini yang kucari-cari selama nie,..
Thanks ya Mas ANDRE,..
bermanfaat tutornya.
Mas tolong buatin juga tutor tentang Regular Expression dong, saya sudah searching di google tapi tidak faham faham, mungkin forum duniailkom ini bisa membantu step by step tentang Regular expression, sebelumnya terimakasih, karena saya selalu beljar disini, semoga semakin jaya.
Request ditampung ya…
Untuk sementara ini materi tentang Regular Expression di JavaScript baru tersedia di eBook JavaScript Uncover Duniailkom (dibahas dalam 1 bab khusus, karena memang cukup rumit). Akan saya pertimbangkan untuk memindahkannya ke situs duniailkom…
Gan saya mau nanya bisa ga nilai tag <span> dimasukkan kedalam input type jadi input type itu menampung nilai dari tag <span>??
Saya udah explor tapi belum bisa juga
Makasih sebelumnya
Yup bisa gan. Prinsipnya sama seperti tutorial yang ada di halaman ini. Tapi memang agan harus paham dulu kosep DOM dan Event di dalam JavaScript. Untuk mengambil nilai tag <span>, kita menggunakan property innerHTML dari node object tag tersebut, kemudian nilainya diinput ke dalam form.
Karena cukup panjang, saat ini penjelasan tentang DOM, Event serta property innerHTML baru tersedia di buku JavaScript Uncover Duniailkom…
kan saya punya kode gini :
var sempak = $("#ctx").load("sempak.php");
$("sempak").val(sempak);
<textarea id='sempak'></textarea>
kok gak keluar hasil grab sempak.php di textarea nya malah keluar "Object object"
apakah harus ada perlakuan khusus biar bisa masuk ketextarea?
Ini pakai jQuery y? Method load() digunakan untuk AJAX, dan penanganannya harus via callback function. Penjelasannya bisa kesini: http://api.jquery.com/load/
Gan Mau nanya Neh..
Bagaimana Cara menampilkan data dari database ke textbox, dimana data akan tampil ketika memilih pilihan pada combobox (Asumsinya Data yg ingin diambil dr baris yg sama hanya kolom yg berbeda)
Contoh Kasus pada Tabel "Program Keahlian" :
– Id, program_keahlian, bidang_keahlian
Jika pengen menampilkan data dari database secara realtime, harus menggabungkan JavaScript dengan PHP. Materi ini dikenal dengan AJAX. Penjelasannya bisa sangat panjang, karena termasuk advanced JavaScript.
Kalau untuk menampilkan baris yg sama hanya kolom yg berbeda, itu tinggal di edit2 saja pada saat menampilkan data dengan PHP. Atau bisa juga langsung di ubah dari query MySQL-nya. Jika sudah paham materi PHP-MySQL, akan bisa sendiri tuh..
Gan saya mau nanya nih ,
saya lagi mencoba membuat program untuk kolom komentar bertingkat, gimana cara nya agar child (balasan) dapat mengambil data parent nya(misal : namanya) agar bisa ditampilkan seperti :
#komentar
Budi : halo
Andi : hai (balasan untuk Budi)
agar orang lain tahu kalau komentar Andi merupakan Balasan untuk Budi.
sorry nih gan masih newbie hehehe
Lumayan rumit jika pengen buat seperti itu, setidaknya harus paham konsep pemrograman JavaScript seperti node object serta berbagai JavaScript Event.
Di setiap komentar harus ditampilkan tombol untuk menandakan apakah ini sebuah reply atau tidak. Kurang lebih mirip seperti komentar di facebook.
oke gan makasih , da jadi pake trik sederhana cuman pake php biarpun tidak sebagus seperti website profesional hehehe
Saya memiliki masalah kenapa nilai yang ditampilan selalu kosong, padahal sudah saya isi. Tetapi saat menggunakan script document.getelementbyid dan laiinya masih menampilkan nilai kosong.
Mohon bantuannya
Apakah masalahnya dari kode program yang ada di artikel ini? Silahkan copas saja agar tidak ada kode program yang salah ketik…
mau nanya gan lha kalo yang diatas kan inputanya ANGKA
kalo mau nginputin dan nampilin gambar gimana gan ?
Kalau gambar lumayan rumit, harus utak-atik struktur DOM-nya lagi.
bang, kalau mislnya kita ingin isi dari file text(notpad) gimana bg?
kalau di php kan kan kita bisa pakai include "nama_file.txt". Kalau di java caranya gimana bang?
ane sama teman ane lagi bikin halaman depan web bang, jadi di halamn trsebut ada 3 tombol utuk lanjut mengunjungi web:
1. Pengunjung 2. Anggota 3. Pengguna
Kita pengenya kalau tombol itu di klik keterangannya muncul dibawah tombol itu bang. Keterangan masing2 tombol ane buat di notepad bang, tapi ane bingung cara untuk menmpilkan keterangannya bang, mohon pencerahannya bang.
Maksudnya pengen membaca file .txt pakai JavaScript y? setahu saya tidak bisa, harus minta bantuan PHP.
Tapi kalau keterangan itu berupa kode program JavaScript (disimpan ke dalam file .js), nanti bisa diinput seperti kode JavaScript biasa pakai tag <script src="namafile.js"></script>
Wah memang harus pakai php ya bang. berarti kalau ingin menampilkan data dari file lain di halaman yang sama menggunakan JS, file nya harus dalam bentuk file.js ya bang?
Betul, kecuali JavaScriptnya sudah berjalan di server pakai Node.js.
Mau nanya dong min
Kenapa ya kan saya masukin <a href="#" onClick="alert(1)" //>baha</a>
Pas disimpan terus pas dijalanin ke webnya malah ilang onclicknya , itu kenapa min ya supaya onclicknya gk ilang pas di view ke webnya , padahal pas di edit mah ada tulisan onclicknya.
Solusinya dong min
Kode itu diinput ke web yang sudah jadi ya (sejenis blogspot / wordpress)?
Jika iya, maka biasanya kode JS memang otomatis di-filter karena dianggap berbahaya. Bagi yang awam, bisa saja di suruh input kode JS tertentu dan webnya bisa di bobol atau bermasalah. Sebagai contoh, kolom komentar di web duniailkom ini sengaja saya set agar semua kode HTML dan JS tidak berfungsi.
Apabila tetap ingin dipakai, kemungkinan harus dengan trik tertentu seperti install plugin khusus.
Halo kak.. saya ingin menanyakan mengenai cara tersebut di atas, saya kan sudah membuat sebuah form dengan html. Bisa tidak ya kak seperti cara di atas, kalau misalkan saya tekan tombol tampilkan hasil di halaman baru, dan langsung membuka di halaman baru, yaitu di halaman form yang saya udah bikin Html sebelunya, jadi hasilnya itu di tampilkan di isi form html itu ?
Terima Kasih :)
Bisa saja, nanti mesti pelajari tentang Window object JavaScript. Tapi menampilkan nilai di halaman baru tidak di sarankan. Mayoritas web browser akan mem-blok fitur seperti itu karena dianggap sebagai jendela popup (biasa dipakai untuk iklan spam).
Mantap, gan..
Kalau dibuat untuk tombol WhatsApp apa bisa, gan?
Misalnya kode ini :
<div id="no_wa">628123456789</div>
<a href="https://api.whatsapp.com/send?phone=#no_wa><button>Kirim</button></a>
Jadi pas kita klik tombol Kirim, id no_wa akan otomatis masuk dilink tersebut.
Maaf, kalau bahasanya saya agak membingungkan, maklum newbi. Terima kasih, gan..
Kak nanya dong kalau semisal soalnya begini: Buatlah sebuah fungsi yang akan mengambil
tanggal dari komputer anda. Kemudian fungsi tersebut akan mencocokkan 2 digit tanggal tersebut dengan data nim yang tersimpan dalam variabel dan mengambil 2 digit nim terakhir anda, jika cocok maka akan ditampilkan tulisan "Selamat, anda berulang tahun hari ini", jika tidak cocok maka tulisan yang tampil adalah "Maaf, ulang tahun anda bukan hari ini". gimana ya kak cara mengerjakannya?
Permisi bang/mas mau tanya nih, contoh materi yang ada diatas kan menampilkan hasil inputan nilai, misal di isi nilai 80, maka yang muncul nilai 80 juga.
Yang mau saya tanyakan, bagaimana cara menambah ketentuan jika misalkan Nilai yang kita masukan habis dibagi 80, maka keluar Output Tulisan "Anda Mendapatkan Hadiah ALat Tulis".
Jika Nilai yang di input habis dibagi 50, maka keluar output "Anda Belum Beruntung"
Atas perhatiannya terima kasih bang/mas.
Untuk yang seperti itu bisa menggunakan operator modulus "%" dan kondisi if else.
Konsep dasarnya seperti ini:
if (nilai % 80 == 0) {
console.log("Anda Mendapatkan Hadiah Alat Tulis");
}
else if (nilai % 50 == 0) {
console.log("Anda Belum Beruntung");
}
Assalamu'alaikum,
Saya request tutorial dan ebook node.js dong,mas..
Waalaikumsalam… request di tampung, mudah2an suatu saat kesampaian nulis tutorial dan eBook node.js
assalamuwalaikum..
mau nanya dong min..
kalo pada contoh pertama itu kan namanya cuman ada dua..
klo ditambah satu lagi ,menjadi 3 nama tuh gimana min..
mohon pencerahannya..
soalnya saya coba ,malah gak tampil nilainya
Saya sedang mengerjakan tabel textarea dengan type checkbox dan radio,dan saya kesulitan menampilkan hasil keluaran di input pada type checkbox