Seperti yang telah kita pelajari di dalam tutorial Pengertian dan Cara Pembuatan Variabel dalam JavaScript, bahwa di dalam JavaScript, sebuah tipe data akan memiliki method (fungsi yang 'melekat') untuk melakukan beberapa operasi. Di dalam tutorial kali ini kita akan mempelajari tentang Method apa saja yang tersedia untuk Objek Angka (Number) dalam JavaScipt.
Pengertian Objek Angka (Number) dalam JavaScipt
Dengan memberikan nilai angka ke dalam sebuah variabel, secara otomatis variabel tersebut akan bertipe angka (number). Variabel dengan tipe angka, akan memiliki method yang bisa digunakan untuk memproses data yang ada didalam varibel tersebut.
Di dalam JavaScript, method untuk tipe angka akan lebih banyak berfungsi untuk mengontrol bagaimana angka tersebut ditampilkan ke dalam web browser, dan umumnya akan menghasilkan nilai dengan tipe data String. Kita akan membahas method untuk tipe data number ini secara satu-persatu.
Method ini diurutkan menurut abjad.
Method JavaScript: Number.toExponential()
Method toExponential digunakan untuk menampilkan angka menjadi tampilan scientific notation. Scientific Notation adalah tampilan angka dengan 1 digit sebelum tanda desimal, dan diikuti dengan tanda pangkat. Misalnya angka 123.45, jika ditulis kedalam bentuk scientific notation akan menjadi 1.23 x 10^2. Akan tetapi, bahasa pemograman umumnya mengganti penyebutan pangkat sepuluh ini menjadi karakter e atau E. Sehingga 1.23 x 10^2 ditulis menjadi 1.23e+2.
Method Number.toExponential menyediakan 1 argumen opsional yang jika diinput inputan akan menentukan 'panjang' digit secara keseluruhan. Argumen ini bisa diisi dengan angka 0 – 20. Apabila tidak menggunakan argumen, maka method toExponential akan menggunakan panjang paling maksimal sesuai jumlah digit dalam variabel asal.
Tipe data kembalian method Number.toExponential() bertipe String.
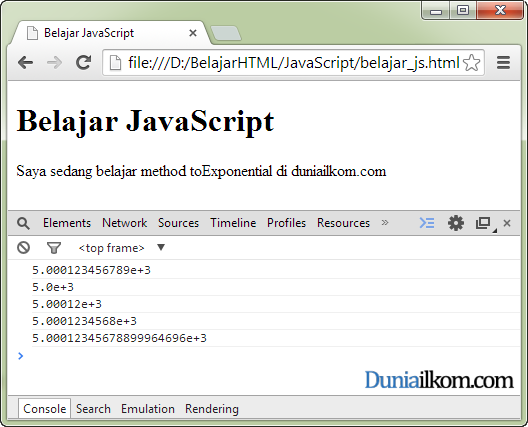
Berikut adalah contoh penggunaan method toExponential:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Belajar JavaScript</title> <script> a = 5000.123456789; b = a.toExponential(); c = a.toExponential(1); console.log(b); // hasil: 5.000123456789e+3 console.log(c); // hasil: 5.0e+3 console.log(a.toExponential(5)); // hasil: 5.00012e+3 console.log(a.toExponential(10)); // hasil: 5.0001234568e+3 console.log(a.toExponential(20)); // hasil: 5.00012345678899964696e+3 </script> </head> <body> <h1>Belajar JavaScript</h1> <p> Saya sedang belajar method toExponential di duniailkom.com </p> </div> </body> </html>
Method JavaScript: Number.toFixed()
Method toFixed digunakan untuk membuat tampilan angka dengan jumlah desimal yang tetap. Method ini membutuhkan satu parameter opsional yang jika diinput akan menentukan jumlah digit setelah tanda desimal.
Jika angka yang di tampilkan mengurangi digit asal, method ini akan membulatkan ke bilangan terdekat (0,5 akan menjadi 1). Dan apabila angka yang ditampilkan melebihi digit asal, method ini akan menambahkan angka 0 dibelakang hasil agar tampilan sesuai dengan yang diinginkan.
Misalkan angka 123,222222, akan ditampilkan menjadi 123,22 jika menggunakan method toFixed(2), dan akan ditampilkan menjadi 123,222 jika menggunakan toFixed(3). Hasil pemanggilan method ini bertipe String.
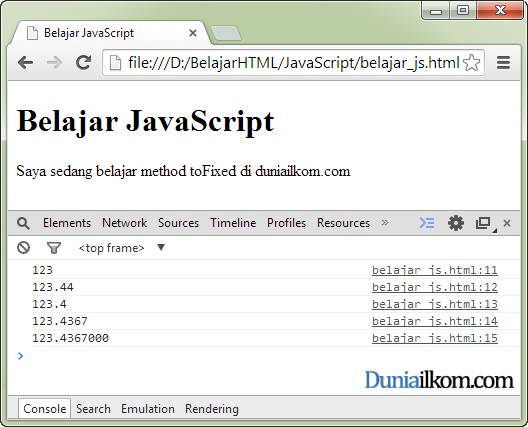
Berikut adalah contoh penggunaan method toFixed untuk tipe data angka dalam JavaScript:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Belajar JavaScript</title> <script> a = 123.4367; b = a.toFixed(); c = a.toFixed(2); console.log(b); // hasil: 123; console.log(c); // hasil: 123.44; console.log(a.toFixed(1)); // hasil: 123.4; console.log(a.toFixed(4)); // hasil: 123.4367; console.log(a.toFixed(7)); // hasil: 123.4567000; </script> </head> <body> <h1>Belajar JavaScript</h1> <p> Saya sedang belajar method toFixed di duniailkom.com </p> </div> </body> </html>
 Seperti hasil dari contoh, method toFixed akan membulatkan angka desimal jika ke bilangan terdekat, dan menambahkan angka 0 pada akhir angka untuk mencukupi bilangan fixed yang diminta. Fitur ini akan sangat berguna untuk merapikan tampilan, misalnya untuk tampilan nominal mata uang yang biasanya memiliki 2 tempat desimal.
Seperti hasil dari contoh, method toFixed akan membulatkan angka desimal jika ke bilangan terdekat, dan menambahkan angka 0 pada akhir angka untuk mencukupi bilangan fixed yang diminta. Fitur ini akan sangat berguna untuk merapikan tampilan, misalnya untuk tampilan nominal mata uang yang biasanya memiliki 2 tempat desimal.
Method JavaScript: Number. toPrecision()
Method toPrecision digunakan untuk menampilkan angka dengan jumlah digit angka yang 'tetap' tergantung nilai angka yang dijadikan sebagai argumen. Misalkan jika angka yang akan ditampilkan adalah 12.2234 maka hasil dari toPrecision(2) adalah 12, dan toPrecision(3) adalah 12.2.
Berbeda dengan 2 method sebelumnya, nilai tetap untuk method toPrecision adalah jumlah digit sebelum dan sesudah desimal.
Jika argumen tidak ditulis, method ini akan mengembalikan nilai awal variabel, tanpa 'menformatnya'. Hasil kembalian toPrecision() bertipe String.
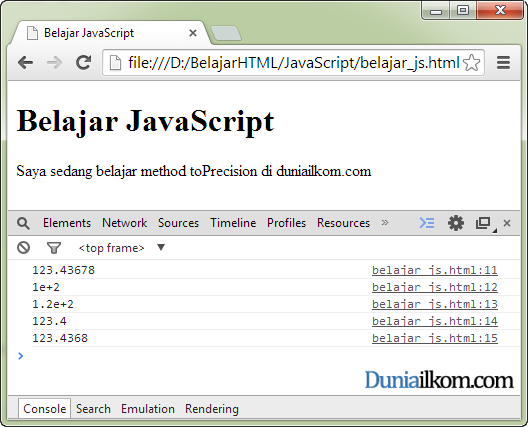
Sebagai contoh program, berikut adalah hasil tampilan penggunaan method toPrecision di dalam JavaScript:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Belajar JavaScript</title> <script> a = 123.43678; b = a.toPrecision(); c = a.toPrecision(1); console.log(b); // hasil: 123.4367 console.log(c); // hasil: 1e+2 console.log(a.toPrecision(2)); // hasil: 1.2e+2 console.log(a.toPrecision(4)); // hasil: 123.4; console.log(a.toPrecision(7)); // hasil: 123.4368; </script> </head> <body> <h1>Belajar JavaScript</h1> <p> Saya sedang belajar method toPrecision di duniailkom.com </p> </div> </body> </html>
 Perhatikan bahwa jika angka asal memiliki digit yang lebih dari argumen method to precision, seperti contoh pemanggilan a.toPrecision(2) dari123.43678 , hasilnya akan ditampilkan menggunakan scientific notation.
Perhatikan bahwa jika angka asal memiliki digit yang lebih dari argumen method to precision, seperti contoh pemanggilan a.toPrecision(2) dari123.43678 , hasilnya akan ditampilkan menggunakan scientific notation.
Method JavaScript: Number.toString()
Method toString dimiliki hampir semua tipe data. Method ini berfungsi untuk menkonversi tipe data menjadi string.
Jika digunakan untuk tipe data number, method ini bisa diberikan sebuah argumen opsional yang akan menampilkan angka ke dalam bentuk basis lain selain 10. Misalkan angka asal 255, jika dipanggil dengan toString(2) akan ditampilkan menjadi 11111111. Karena toString(2) berarti menampilkan angka menjadi basis 2 (bilangan biner). Argumen yang didukung adalah dari 2 sampai 36.
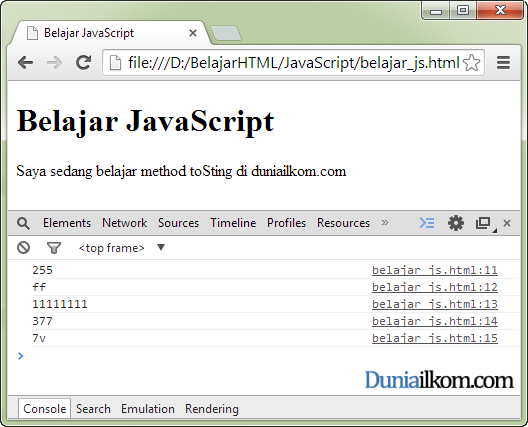
Berikut adalah contoh tampilan penggunaan method toSting untuk tipe data Number di dalam JavaScript.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Belajar JavaScript</title> <script> a = 255; b = a.toString(); c = a.toString(16); console.log(b); // hasil: 255 console.log(c); // hasil: ff console.log(a.toString(2)); // hasil: 11111111 console.log(a.toString(8)); // hasil: 377 console.log(a.toString(32)); // hasil: 7v </script> </head> <body> <h1>Belajar JavaScript</h1> <p> Saya sedang belajar method toSting di duniailkom.com </p> </div> </body> </html>
Selain memiliki method (fungsi) tipe data number di dalam JavaScript juga memiliki read-only properti, atau konstanta yang menyimpan angka 'khusus' yang bisa digunakan di dalam kode program. Konstanta ini akan kita pelajari dalam tutorial berikutnya: Mengenal Konstanta Objek Angka (Number) dalam JavaScript.




mas andre belajar makasih tutor nya yang bagus ini, saya sudah bisa membuat web secara truktural dari tidak bisa, beljar di dunia ilkom selama sebulan ini..
Wah, selamat mas! Saya ikut senang mas sudah bisa membuat web sendiri. Semoga bermanfaat :)
Makasih mas , sangat membantu….
<script>
a = 255;
b = a.toString();
c = a.toString(16);
console.log(b); // hasil: 255
console.log(c); // hasil: ff
console.log(a.toString(2)); // hasil: 11111111
console.log(a.toString(8)); // hasil: 377
console.log(a.toString(32)); // hasil: 7v
</script>
ff, 7v, 377, 11111111 <<< ni dari mana ya ?? rumus konversi number ke string tu kyk gmn mas?
caranya gmn gitu, sampai tau2 hasilnya seperti itu
Penjelasannya sudah ada diatas gan: "method ini bisa diberikan sebuah argumen opsional yang akan menampilkan angka ke dalam bentuk basis lain selain 10. Misalkan angka asal 255, jika dipanggil dengan toString(2) akan ditampilkan menjadi 11111111. Karena toString(2) berarti menampilkan angka menjadi basis 2 (bilangan biner). Argumen yang didukung adalah dari 2 sampai 36."
Jadi a.toString(16) berarti menkonversi nilai a ke basis 16 (heksadesimal). Penjelasan mengenai basis bilangan 2, 8 dan 16 silahkan cari di google gan, hehe…
Mas kalo misal kita hanya boleh menginput angka desimal 1.0 sampai 10.0 saja scriptnya gmna? Jadi user gak bisa menginput nilai 0
Yup bisa, tapi jika yang dimaksudkan inputnya berasal dari form, maka prosesnya cukup panjang. Harus paham konsep DOM dan Event di JavaScript.
Alternatifnya bisa menggunakan form type number dari HTML5, seperti contoh berikut:
<input type="number" min="1" max="10" step="0.1" />
Bang gimana
Merubah output NaN menjadi string.
Pake method apa harusnya
Misal user yang harusnya mengetikan angka tapi dia mengetik huruf, pastikan yg muncul ke outpunya NaN, nah pakai method apa merubah NaN menjadi string.
Hmm… kalau kasusnya seperti itu, malah tidak disarankan konversi ke string, karena data yang didapat akan tidak valid.
Lebih baik tampilkan pesan error agar user bisa memperbaiki form dan menginput angka. Untuk proses validasi sederhana, bisa juga pakai tag yang mewajibkan user menginput angka.
Btw, inputan form itu pada dasarnya string semua. Jadi jika memang ingin string, tidak perlu lakukan validasi apa pun.