Dalam tutorial kali ini, kita akan membahas tentang tipe data Array di dalam JavaScript: pengertian array, cara penulisan array, dan sifat-sifat tipe data array dalam JavaScript.
Pengertian Array di dalam JavaScript
Array adalah tipe data yang berisi kumpulan dari nilai atau tipe data lain. Nilai di dalam array disebut dengan elemen, dan setiap elemen memiliki 'nomor urut' yang dikenal dengan istilah index.
Penomoran index di dalam array dimulai dari angka 0, sehingga elemen pertama berada di index 0, elemen kedua berada di index 1, dst. Index maksimum yang bisa ditampung array dalam JavaScript adalah 4.294.967.294 (2^23 – 2), dengan jumlah elemen maksimum adalah 4.294.967.295.
Array di dalam JavaScript tidak bertipe (untyped array). Elemen dari array bisa bertipe data string, number dan boolean dalam sebuah array yang sama, bahkan elemen dari array bisa berupa objek atau array yang lain.
Array di dalam JavaScript bersifat dinamis, dan kita tidak perlu mendefenisikan berapa ukuran array pada saat membuat variabel. Jumlah elemen dapat ditambah dan dikurang setiap saat.
Index array di dalam JavaScript juga tidak harus berurutan, JavaScript membolehkan elemen dari array 'tidak terurut'. Kita bisa mengisi hanya index 0, 5, dan 10 saja di dalam array.
Cara Penulisan Array di dalam JavaScript
Terdapat 2 cara penulisan tipe data array di dalam JavaScript, yaitu dengan penulisan menggunakan kurung siku [ dan ], dan menggunakan keyword new Array(). Perintah new ini akan membuat 'objek' array. Berikut adalah contoh pembuatan array di dalam JavaScript:
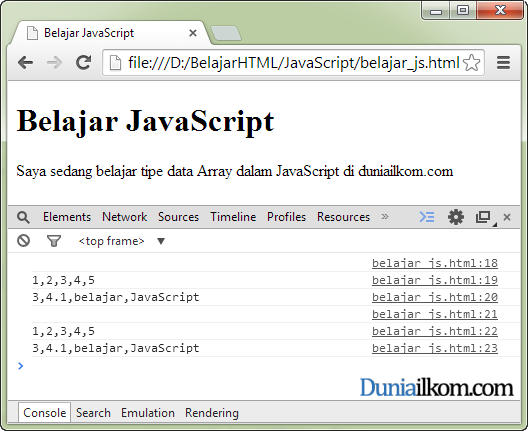
<script> var arr1 = [] // array kosong, 0 elemen var arr2 = [1,2,3,4,5] // array dengan 5 elemen var arr3 = [3,4.1,"belajar","JavaScript"] // array dengan 4 elemen //buat object objek1 var arr4 = new Array(); // array kosong, 0 elemen var arr5 = new Array(1,2,3,4,5) // array dengan 5 elemen var arr6 = new Array(3,4.1,"belajar","JavaScript") // array 4 elemen // tampilkan array console.log(arr1.toString()); console.log(arr2.toString()); console.log(arr3.toString()); console.log(arr4.toString()); console.log(arr5.toString()); console.log(arr6.toString()); </script>
 Dalam contoh diatas, saya mendefenisikan array dengan menggunakan kurung siku, dan menggunakan keyword new Array(). Setelah menginput beberapa data ke dalam Array, saya kemudian menampilkan isi array dengan perintah console.log. toString adalah method array yang digunakan untuk menkonversi Array menjadi String (tentang fungsi dan method yang berkaitan dengan array akan kita bahas dalam tutorial berikutnya).
Dalam contoh diatas, saya mendefenisikan array dengan menggunakan kurung siku, dan menggunakan keyword new Array(). Setelah menginput beberapa data ke dalam Array, saya kemudian menampilkan isi array dengan perintah console.log. toString adalah method array yang digunakan untuk menkonversi Array menjadi String (tentang fungsi dan method yang berkaitan dengan array akan kita bahas dalam tutorial berikutnya).
Nilai elemen dari array juga tidak harus bersifat tetap. Kita bisa membuat nilai array bersasal dari variabel lain. Berikut contohnya:
<script> var a=12 var arr1 = [a,a+1,a/2,a-3,3+5] console.log(arr1.toString()); // hasil: 12,13,6,9,8 </script>
Jika sebuah elemen 'dilompati' pada saat penulisan array, maka nilai elemen tersebut adalah undefined, yang berarti 'tidak ada' data (Pembahasan mengenai nilai undefined pernah kita bahas pada tutorial Mengenal nilai Null dan Undefined)
Berikut contohnya:
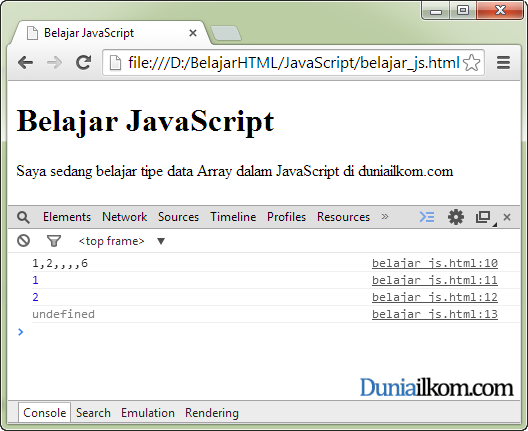
<script> var arr1 = [1,2,,,,6] console.log(arr1.toString()); console.log(arr1[0]); // elemen ke-1 array console.log(arr1[1]); // elemen ke-2 array console.log(arr1[2]); // elemen ke-3 array </script>
 Jika menggunakan cara pendefenisian array dengan perintah new Array(), apabila hanya diberikan 1 argumen angka, maka perintah tersebut berarti menyuruh JavaScript untuk mempersiapkan jumlah elemen array sebanyak nilai tesebut, namun array itu sendiri belum memiliki index dan elemen apa-apa, seperti contoh berikut ini:
Jika menggunakan cara pendefenisian array dengan perintah new Array(), apabila hanya diberikan 1 argumen angka, maka perintah tersebut berarti menyuruh JavaScript untuk mempersiapkan jumlah elemen array sebanyak nilai tesebut, namun array itu sendiri belum memiliki index dan elemen apa-apa, seperti contoh berikut ini:
<script> var arr1 = new Array(10); console.log(arr1.toString()); console.log(arr1.length); console.log(arr1[0]); // elemen ke-1 array console.log(arr1[1]); // elemen ke-2 array </script>
Terlihat dari pemanggilan method toString dan length bahwa array tersebut berisi 10 elemen, namun pada saat dilakukan pemanggilan, hasilnya adalah undefined.
Cara Membaca Data dan Menambah Data ke dalam Array
Untuk membaca data array, kita menggunakan format:
nama_array[index]
sedangkan untuk menambah data kedalam array, formatnya adalah:
nama_array[index] = data_baru
Jika pada saat menambahkan data kedalam array yang sudah berisi data pada index tersebut, maka data yang lama akan ditimpa oleh data yang baru.
Berikut adalah contoh pembacaan data dan penambahan data array JavaScript:
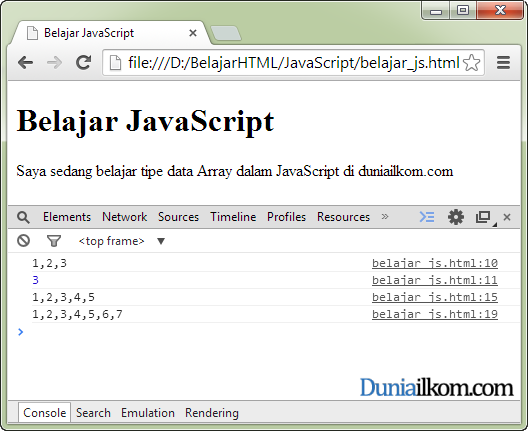
<script> var arr1 = [1,2,3]; var a = arr1[2]; console.log(arr1.toString()); // hasil: 1,2,3 console.log(a); // hasil: 3 arr1[3]=4; arr1[4]=5; console.log(arr1.toString()); // hasil: 1,2,3,4,5 arr1[5]=arr1[4]+1; // arr[5] = 6 arr1[5+1]=(arr1[1+2]*2)-1; // arr[6] = 7 console.log(arr1.toString()); // hasil: 1,2,3,4,5,6,7 </script>
 Perhatikan bahwa kita bisa mengakses index array dengan rumus matematis selama menghasilkan nilai angka.
Perhatikan bahwa kita bisa mengakses index array dengan rumus matematis selama menghasilkan nilai angka.
Cara Mengetahui Jumlah elemen Array: Property Length
Walaupun kita akan membahas tentang fungsi atau method array pada tutorial selanjutnya, namun property array length akan saya bahas disini. Sesuai dengan namanya, property length dari Array digunakan untuk mengetahui 'panjang' elemen dari sebuah array.
*Hasil dari property array length adalah berapa banyak elemen di dalam array tersebut, bukan index tertinggi. Karena index dimulai dari 0, maka nilai length akan selalu lebih besar daripada nilai index tertinggi. Untuk array dengan index yang terurut dari 0, maka index tertinggi adalah nilai length-1.
Berikut adalah contoh penggunaan property length dalam JavaScript:
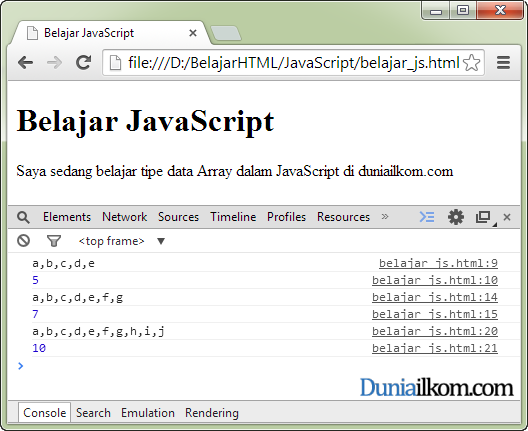
<script> var arr1 = ["a","b","c","d","e"]; console.log(arr1.toString()); // hasil: a,b,c,d,e console.log(arr1.length); // hasil: 5 arr1[5]="f"; arr1[6]="g"; console.log(arr1.toString()); // hasil: a,b,c,d,e,f,g console.log(arr1.length); // hasil: 7 arr1[arr1.length]="h"; arr1[arr1.length]="i"; arr1[arr1.length]="j"; console.log(arr1.toString()); // hasil: a,b,c,d,e,f,g,h,i,j console.log(arr1.length); // hasil: 10 </script>
 Dari contoh diatas, kita bisa melihat cara penggunaan property length dari Array.
Dari contoh diatas, kita bisa melihat cara penggunaan property length dari Array.
Cara Menghapus Elemen Array: Operator Delete
Untuk menghapus sebuah elemen dari array, JavaScript memiliki operator delete. Berikut adalah cara penggunaan operator delete:
<script> var arr1 = ["a","b","c","d","e"]; console.log(arr1.toString()); // hasil: a,b,c,d,e console.log(arr1.length); // hasil: 5 delete arr1[4]; delete arr1[3]; console.log(arr1.toString()); // hasil: a,b,c,, console.log(arr1.length); // hasil: 5 console.log(arr1[4]); // hasil: undefined console.log(arr1[3]); // hasil: undefined </script>
 Perhatikan bahwa operator delete hanya menghapus nilai dari elemen, bukan menghapus elemen array sama sekali. Operator ini seolah-olah memberikan nilai undefined kedalam elemen array yang akan dihapus. Nilai dari property length juga tidak dipengaruhi oleh operator delete ini.
Perhatikan bahwa operator delete hanya menghapus nilai dari elemen, bukan menghapus elemen array sama sekali. Operator ini seolah-olah memberikan nilai undefined kedalam elemen array yang akan dihapus. Nilai dari property length juga tidak dipengaruhi oleh operator delete ini.
Untuk menghapus atau mengeluarkan sebuah nilai dari array, kita bisa menggunakan method push(), pop(), shift() dan unshift(). Fungsi-fungsi ini akan kita bahas dalam tutorial berikutnya: Mengenal Method (fungsi) Objek Array JavaScript.


maaf mau tanya, kalo elemen dari array dipanggil dr mysql bagaimana ya caranya ? karena saya sedang mencari cara untuk membuat matriks jarak dengan data yang sudah disimpan di database mysql. terima kasih sebelumnya
Kalau ingin berhubungan dengan database, itu sudah bagiannya PHP sis. Untuk membuat aplikasi seperti itu sebaiknya pelajari HTML, CSS, PHP, MySQL dan JavaScript secara utuh. Soalnya setiap bahasa pemrograman ini punya peran dan tugas masing2.
Agak susah kalau langsung membahas cara membuat matriks dengan database jika belum paham kelima bahasa pemrograman ini.
wow, apakah arus semuanya? saya termasuk newbie soalnya, oh iya maaf, saya menggunakan java, bukan javascript. apakah ada referensi yang bisa saya akses agar mendapatkan pencerahan ? ._.
Oh, JAVA dan JavaScript bahasa pemrograman yang berbeda dan bisa dibilang g berhubungan sama sekali.
Semua yang saya sebutkan itu diperlukan jika ingin menggunakan JavaScript untuk mengakses database (berbasis web), Kalau menggunakan bahasa JAVA, sudah beda lagi caranya.
Untuk referensi tentang JAVA saya belum tau banyak juga nih, soalnya masih fokus ke pemrograman web.
Ohhh, yasudah, tp kalo untuk situs seperti ini yang menjelaskan tutorial java ada info nggak ya ? saya senengnya karena disini responnya cepat dan detail :)
Kalau situs berbahasa Indonesia kayaknya belum ada nih (yang berurutan dan detail membahas JAVA), dan itulah alasan saya membangun duniailkom :)
Untuk sementara bisa coba masuk ke forum programming di kaskus, mana tau ada yang bisa bantu terkait masalahnya.
termikasih gan
terima kasih gan …..sangat membantu untuk newbie seperti saya…hatur nuhun
Sama2 :)
izin tanya untuk soal seperti ini bagaimana ya?
Algoritma
Buatlah fungsi untuk mencari 3 angka dari array, yang ketika dijumlahkan menghasilkan nilai 0,
a. jika tidak ada, return "Not Found"
b. Jika ada, return angka sesuai urutan penjumlahan
Contoh :
Diketahui sebuah array = [2,1,5,7,4,-8,-3,-1]
Maka output yang dihasilkan = [-3,1,2]
*( -3 + 1 + 2 = 0 )
var X = [("a, b"), ("c, d"), ("e, f")];
console.log("X [0] = " + X[0]);
console.log("X [1] = " + X[1]);
console.log("X [2] = " + X[2]);
Terima kasih, tutorial yang sangat bermanfaat!
Mohon bantuan para master, saya punya array X=[(a,b),(c,d),(e,f))
bagaimana cara untuk mendapatkan nilai X[0] = a,b | x[1]=c,d | x[2]=e,f
mohon bantuannya