Tutorial kali ini bisa dibilang merangkum semua hal yang telah dipelajari dari Tutorial Belajar jQuery Duniailkom dari part 1 hingga 20. Kali ini saya akan membahas cara membuat sebuah game sederhana menggunakan jQuery.
Membuat Game "Kotak" dengan jQuery
Game yang akan saya buat terbilang sangat sederhana agar kode programnya juga tidak kompleks:
Perlu juga saya informasikan, jQuery hanyalah sebuah "bantuan" ke dalam JavaScript. Untuk membuat kode program yang kompleks seperti game ini, kita tetap memerlukan JavaScript dasar (tidak bisa hanya dengan jQuery saja).
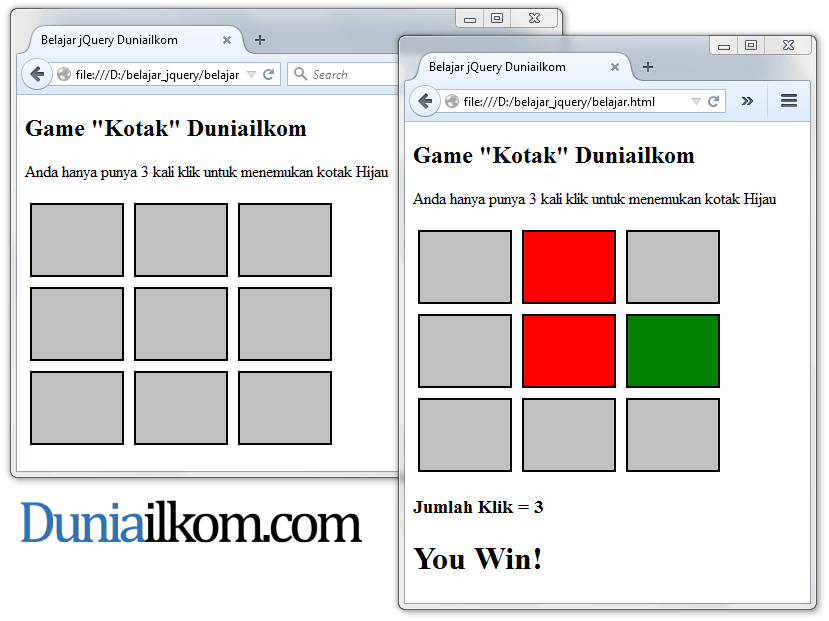
Baik, sebelum membahas kode progamnya, langsung saja anda praktek "Game Kotak Duniailkom". Disini saya memiliki 9 kotak berwarna abu-abu. Objektif dari game ini adalah: Temukan kotak warna hijau dalam 3 kali klik:
See the Pen Cara Membuat Game Kotak Duniailkom dengan jQuery by duniailkom (@duniailkom) on CodePen.
Untuk mengulangi game, silahkan klik tombol "RERUN" di bagian kanan bawah. Atau jika anda menjalankannya di web browser sendiri, cukup refresh halaman. Posisi kotak hijau akan random (diacak), sehingga selalu berpindah-pindah.
Bisakah anda menebak apa saya yang diperlukan untuk membuat game seperti ini?
Pertama, tentunya saya harus menyiapkan 9 'kotak'. Ini bisa dibuat dengan tag <div id="box"></div> seperti yang sering saya gunakan sepanjang tutorial jQuery Duniailkom ini. Selanjutnya, saya menggunakan event click pada setiap box agar ketika di klik, warnanya berubah, ini bisa dilakukan dengan method css() jQuery.
Untuk seluruh keterangan yang tampil, saya menggunakan method html(). Misalnya memampilkan hasil counter (berapa banyak klik) dan hasil game, apakah itu "gameover" atau "you win!".
Yang cukup susah adalah membuat aturan game-nya. Disini saya menggunakan perintah JavaScript dasar. Misalnya untuk menghasilkan angka acak, saya menggunakan method Math.random(). Ini adalah fungsi bawaan JavaScript untuk membuat angka acak.
Baik, berikut kode lengkap "Game Kotak Duniailkom":
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
// generate angka acak 1-9
var angka = Math.floor((Math.random() * 9) + 1);
// tambah awalan agar sesuai dengan id box, misal: box3
var box_ajaib = "box"+angka;
// siapkan variabel counter
var jumlah_klik = 0;
var ketemu = "belum";
$("div").click(function() {
// hitung jumlah klik
jumlah_klik++;
$("#hitung").html("Jumlah Klik = "+jumlah_klik);
// ubah warna background box
if ($(this).attr("id")==box_ajaib) {
$(this).css("background-color","green");
ketemu = "sudah";
}
else {
$(this).css("background-color","red");
}
// cek hasil game
if ((ketemu=="sudah") && (jumlah_klik <= 3)) {
$("#hasil").html("You Win!");
}
if ((ketemu=="belum") && (jumlah_klik >= 3)) {
$("#hasil").html("Game Over... coba lagi gan!");
}
});
});
</script>
<style>
div {
width: 70px;
height: 70px;
background-color: silver;
border: 2px solid black;
padding: 0 10px;
float: left;
margin: 5px;
cursor: pointer;
}
</style>
</head>
<body>
<h2>Game "Kotak" Duniailkom</h2>
<p>Anda hanya punya 3 kali klik untuk menemukan kotak Hijau</p>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<br style="clear:both">
<div id="box4"></div>
<div id="box5"></div>
<div id="box6"></div>
<br style="clear:both">
<div id="box7"></div>
<div id="box8"></div>
<div id="box9"></div>
<br style="clear:both">
<h3 id="hitung"></h3>
<h1 id="hasil"></h1>
</body>
</html>
Kode JavaScript yang dibutuhkan sekitar 30-40 baris. Jika saya menghapus bagian komentar, totalnya hanya 20 baris kode program. Namun untuk dapat memahami kode program tersebut anda mesti memiliki pengetahuan tentang HTML, CSS, JavaScript, jQuery dan dasar-dasar programming seperti variabel dan kondisi if.
Kesembilan kotak <div> memiliki id dari box1, box2, hingga box9. Melalui kode CSS, saya mewarnai semua box dengan abu-abu (background-color: silver). Ketika di klik, perintah jQuery berikut akan dijalankan:
if ($(this).attr("id")==box_ajaib) {
$(this).css("background-color","green");
ketemu = "sudah";
}
else {
$(this).css("background-color","red");
}
Pada baris pertama, saya membuat sebuah kondisi if untuk memeriksa apakah kotak saat ini memiliki id = box_ajaib. Disini saya menggunakan jQuery selector $(this).attr("id"). Jika id-nya sama sama dengan isi variabel box_ajaib, kotak akan berwarna hijau. Jika tidak, kotak akan berwarna merah.
Tapi, apa isi variabel box_ajaib ini?
Variabel box_ajaib adalah sebuah variabel yang digenerate secara acak menggunakan perintah JavaScript:
var angka = Math.floor((Math.random() * 9) + 1); var box_ajaib = "box"+angka;
Mengenai method atau fungsi Math.random() JavaScript, pernah saya bahas di Tutorial Belajar JavaScript: Konstanta dan Method (fungsi) Objek Math dalam JavaScript.
Variabel angka dari perintah diatas akan menghasilkan angka acak antara 1-9. Variabel ini kemudian saya berikan awalan "box", sehingga variabel box_ajaib akan berisi string seperti "box1", "box5" atau "box9". String ini akan berubah-ubah setiap kali kode program dijalankan.
Misalkan isi variabel box_ajaib adalah "box7". Maka ketika masuk ke kondisi if, hanya ketika box7 di klik lah, akan berubah menjadi hijau. Inilah box yang harus di klik untuk memenangkan permainan.
Ketika box yang benar ditemukan, saya juga men-set sebuah variabel ketemu = "sudah". Ini akan dijadikan patokan apakah game berhasil di selesaikan atau tidak. Pengecekan ini saya lakukan dengan kode program berikut:
// cek hasil game
if ((ketemu=="sudah") && (jumlah_klik <= 3)) {
$("#hasil").html("You Win!");
}
if ((ketemu=="belum") && (jumlah_klik >= 3)) {
$("#hasil").html("Game Over... coba lagi gan!");
}
Game hanya dimenangkan jika variabel ketemu berisi string "sudah", dan jumlah_klik kurang dari 3. Selain itu, berarti gameover.
Untuk menghitung jumlah klik, saya membuat kode program JavaScript berikut di dalam event click() box:
jumlah_klik++;
$("#hitung").html("Jumlah Klik = "+jumlah_klik);
Dengan demikian, setiap kali box di klik, variabel jumlah_klik akan bertambah sebanyak 1 angka. Jumlah klik ini kemudian saya tampilkan menggunakan method html().
Hasilnya: Sebuah Game Tebak Kotak Duniailkom! :)
Game merupakan sebuah program yang cukup rumit untuk dirancang, belum lagi aspek grafis atau suara untuk membuat permainan lebih menarik. Paling tidak dari game sederhana ini anda bisa mendapat sedikit pemahaman bagaimana membuat game berbasis web.
Saya juga menyarankan untuk mencoba mengutak-atik kode program diatas, misalkan bagaimana jika kotaknya bukan 9, tetapi 16. Atau bagaimana jika kotak yang dicari ada 2 buah, misalnya warna hijau dan warna biru. Atau bisakah anda mengganti warna kotak merah dengan sebuah gambar. Silahkan berkreasi!
Jika anda belum bisa memahami alur kode program diatas, kemungkinan besar anda belum "cukup" belajar HTML, CSS, atau JavaScript. Saat ini saya telah membuat eBook HTML Uncover dan CSS Uncover yang membahas dengan detail seputar HTML dan CSS. eBook JavaScript mudah-mudahan bisa segera menyusul.
Tutorial kali ini menutup seri tutorial belajar jQuery Duniailkom. Tutorial terkait jQuery lainnya akan dipisah ke dalam Tutorial jQuery Lanjutan. Semoga banyak manfaat yang bisa anda ambil dari tutorial Part 1 hingga tutorial Part 21 ini.
Tentu saja masih banyak aspek lain dari jQuery yang belum saya bahas, terutama materi lanjutan seperti jQuery UI dan berbagai tips dan trik menarik lainnya. Jika tidak ada halangan, saya akan membuat eBook khusus: jQuery Uncover yang akan membahas jQuery dengan lebih detail dan mendalam.
Terimakasih atas dukungannya untuk Duniailkom :)



Assalamualaikum mas Andre. Saya sangat terbantu dengan seluruh materi dunia ilkom. Insha Allah saya akan terus beli ebook dunia ilkom. Saya tunggu ebook berikutnya mas. Dan buat teman dunia ilkom mohon tidak mengupload ebook duniailkom tanpa izin mas Andre. Agar mas Andre terus semangat merilis ebook dunia ilkom lainnya.
Waalaikumsalam…
Terimakasih untuk dukungannya mas sariyanto :)
Saya akan usahakan untuk bisa konsisten berkarya dan menulis eBook programming berkualitas lainnya. Tentunya tidak lupa menambah tutorial-tutorial baru di duniailkom. Materi2 dasar akan dipublish di duniailkom, sedangkan untuk pembahasan yang lebih detail dan mendalam akan jadi jatah eBook.
Siap, dengan dukungan mas dan rekan2 duniailkom lainnya yang telah membeli eBook saya (dan tidak membajaknya, hehe..). Saya usahakan setiap 3-4 bulan akan ada eBook baru :)
ditunggu ya mas :)) hehehe
Mas tolong cara pembelian ebook nya ya..kirim ke email saya mas..mksh
Maksudnya eBook jQuery mas? Saat ini belum tersedia. Mungkin masih butuh beberapa bulan lagi. Rencana saya mau membuat eBook JavaScript dulu, baru ke jQuery.
Di duniailkom sendiri saat ini baru tersedia eBook HTML, CSS, dan PHP.
Keren, sesekali mengajak visitor main tebak-tebakan dengan game ala jQuery…
Hehe, iya gan…
Isi semua artikel di buat dengan bahasa yang mudah dipahami.
daging semua ini.
makasih banyak ya mas buat tutorialnya.
Lanjut ke jQuery UI dong mas Andre :)
Request ditampung ya… :D
Mantap om artikelnya, bahasanya simpel dan mudah dimengerti, dari yg tadinya saya g tau apa itu HTML, CSS, JavaScript dan jquery sekarang saya mengerti ttg itu semua semenjak saya belajar dari web nya om ini.
Semangat terus om menulis tutorial2 nya. Dan kalau boleh request tolong bikin tutorial ttg Bootstrap om, biar tambah lengkap seri web development nya..
Sekali lagi terimakasih om atas tulisan2nya yg mencerdaskan ini..
Semangat terus menulisnya om…
Terimakasih juga untuk dukungannya…. Siap, requestnya ditampung :)
Web ini seperti w3school versi Indonesia,
tapi tentu ini lebih menarik, karena Sang Master Andre langsung turun tangan menjawab pertanyaan dan komentar para newbie !!!
Semoga mas Andre tidak lelah untuk meulis dan membagi ilmunya.
Jujur saya jadi banyak tahu setelah membaca artikel-artikel blog ini.
akan saya rekomendasikan murid-murid saya untuk mampir ke sini dan membeli bukunya!!
Terimakasih mas agus :)
Ide awalnya memang pengen seperti itu. Sebagai pembeda, di duniailkom lebih banyak penjelasannya dan bisa bertanya di kolom komentar. Mudah2an bisa bermanfaat bagi yang ingin belajar programming.
kenapa gak bisa jalan ya om
apa mesti ada yang di instal dulu
Sudah mengikuti tutorial dari part 1? Kode ini menggunakan jQuery, jadi file jquery-nya harus sudah ada terlebih dahulu.
akhirnya mater yang saya butuhkan , di share di sini, terimakasih admin. sangat membantu bagi guru pemula
Mantap duniailkom
Saya sudah beli 3 ebooknya
Terimakasih mas Andree,
Sukses selalu!!
Sama2, terimakasih juga untuk dukungannya…
Kapan eBook nya terbit mas ? ?
Hehe, belum bisa saya pastikan nih… tapi kemungkinan baru bisa di tahun depan
Lanjut ke vueJS & Laravel dong gan.
soalnya Laravel & vueJS sudah jadi mandatory requirement untuk bekerja sebagai programmer di perusahaan. terutama perusahaan asing.
Sip, request ditampung…
Betul, kalau sudah untuk dunia kerja, framework sudah menjadi syarat wajib. Dalam waktu dekat akan masuk ke tutorial / eBook Laravel dulu.
om, ditunggu E-bookna