Dalam tutorial belajar jQuery Duniailkom kali ini saya akan membahas cara menambah elemen HTML baru dengan jQuery. Untuk ini kita akan mempelajari 4 method jQuery: append(), prepend(), after() dan before().
Cara Penggunaan Method append() dan prepend() jQuery
Method append() dan prepend() bisa digunakan untuk menambah elemen HTML baru ke dalam kode HTML yang sudah ada. Method append() akan menambahkan elemen baru ke bagian akhir, sedangkan prepend() akan menambahkan elemen HTML baru ke bagian awal.
Yang perlu dicatat, kedua fungsi ini menambahkan element baru ke dalam selector yang dicari. Berikut contohnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#tombol_app").click(function() {
$("#box").append("<p>jQuery is Amazing...</p>");
})
$("#tombol_pre").click(function() {
$("#box").prepend("<p>Learning jQuery...</p>");
})
});
</script>
</head>
<body>
<div id="box">
<h2>Sedang belajar jQuery di Duniailkom...</h2>
</div>
<button id="tombol_app">Append</button>
<button id="tombol_pre">Prepend</button>
</body>
</html>
Pada kode program diatas, saya memiliki sebuah tag <div> dengan id="box". Di dalamnya terdapat sebuah tag <h2>.
Ketika tombol "Append" di klik, akan dijalan perintah berikut:
$("#box").append("<p>jQuery is Amazing...</p>");
Ini maksudnya, tambahkan kode "<p>jQuery is Amazing…</p>" ke bagian akhir tag <div id="box">. Hasilnya adalah sebagai berikut:
<div id="box"> <h2>Sedang belajar jQuery di Duniailkom...</h2> <p>jQuery is Amazing...</p> </div>
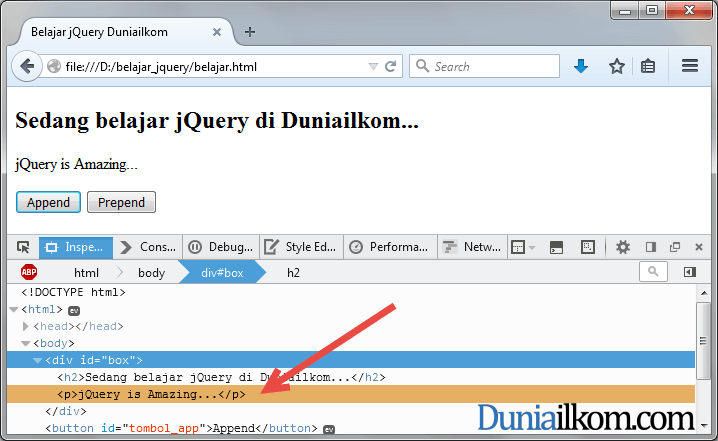
Dapat dilihat bahwa, element <p> akan ditambahkan ke bagian akhir di dalam tag <div id="box">. Hasil ini akan mudah dilihat jika anda mengaktifkan Web Developer Tools dari web browser, seperti gambar berikut:
Begitu juga ketika tombol "Prepend" di klik, perintah:
$("#box").prepend("<p>Learning jQuery...</p>");
Akan menambah sebuah paragraf baru ke dalam tag <div id="box">, pada posisi paling awal. Berikut hasil yang di dapat:
<div id="box"> <p>Learning jQuery...</p> <h2>Sedang belajar jQuery di Duniailkom...</h2> </div>
Silahkan anda coba sendiri:
See the Pen Cara Menambah Elemen HTML dengan jQuery, append() dan prepend() by duniailkom (@duniailkom) on CodePen.
Cara Penggunaan Method after() dan before() jQuery
Method after() dan before() jQuery sebenarnya sangat mirip dengan append() dan prepend(). Bedanya terletak di posisi di mana element baru akan ditambahkan. Method after() dan before() akan menambahkan elemen baru di luar jQuery Selector.
Agar lebih jelas, mari jalankan kode yang sama dengan sebelumnya, dan hanya merubah method append() menjadi after() dan prepend() menjadi before():
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#tombol_app").click(function() {
$("#box").after("<p>jQuery is Amazing...</p>");
})
$("#tombol_pre").click(function() {
$("#box").before("<p>Learning jQuery...</p>");
})
});
</script>
</head>
<body>
<div id="box">
<h2>Sedang belajar jQuery di Duniailkom...</h2>
</div>
<button id="tombol_app">After</button>
<button id="tombol_pre">Before</button>
</body>
</html>
See the Pen Cara Menambah Elemen HTML dengan jQuery, after() dan before() by duniailkom (@duniailkom) on CodePen.
Jika anda menjalankan kode diatas, hasilnya tampak sama persis seperti kode program kita sebelumnya. Tapi method after() dan before() ini akan menambahkan elemen baru di sisi luar.
Ketika tombol "After" di klik, perintah berikut akan dijalankan:
$("#box").after("<p>jQuery is Amazing...</p>");
Hasilnya adalah sebagai berikut:
<div id="box"> <h2>Sedang belajar jQuery di Duniailkom...</h2> </div> <p>jQuery is Amazing...</p>
Perhatikan beda antara method append() dengan after(). Perintah after() akan menampatkan tag <p> disisi luar, yakni setelah tag <div id="box">, bukan di dalam tag <div id="box"> sebagaimana method append().
Begitu juga dengan method before(), hasilnya adalah sebagai berikut:
<p>Learning jQuery...</p> <div id="box"> <h2>Sedang belajar jQuery di Duniailkom...</h2> </div>
Method before() akan menampatkan tag <p> sebelum dan diluar <div id="box">.
Dalam tutorial belajar jQuery kali ini kita telah membahas cara menambahkan element baru ke halaman HTML. Apabila konsep ini digabung dengan teknik mengambil nilai dari form HTML (yang kita pelajari dalam beberapa tutorial sebelumnya), kita bisa membuat halaman HTML yang dinamis. Inilah yang akan saya bahas selanjutnya: Cara Menambah Isi Tabel HTML secara dinamis dengan jQuery.



Apakah bisa digunakan untuk kolom komentar seperti ini menggunakan javascript?
Jika membuat komentar baru menggunakan method after()
Jika mengomentari komentar menggunakan append()
Seperti itukah?
Bisa mas, tapi ini hanya untuk tampilan di web browser saja (offline). Yang artinya akan hilang ketika halaman di refresh. Ini berlaku untuk seluruh kode program yang dibuat dengan JavaScript (termasuk jQuery).
Untuk form komentar, biasanya isian form ini juga harus diproses dengan PHP agar bisa disimpan di dalam database.
Di dalam JavaScript (dan juga jQuery) ada yang namanya AJAX (asynchronous JavaScript and XML). Sederhananya AJAX adalah gabungan JavaScript dan PHP. Ketika form di isi, sebuah halaman php di server juga langsung dipanggil (agar komentar bisa dimasukkan ke database). Tp halaman komentar itu sendiri tidak mesti di reload seperti layaknya sebuah halaman PHP.
Terima kasih untuk balasannya…
Masalah komentar yang akan hilang jika halaman di refresh memang sudah Saya sadari, Saya hanya ingin berkreasi berkreasi menggunakan javascript. Untuk AJAX Saya sendiri sudah mencari tutorialnya di google tapi kebanyakan tutorial yang cukup lengkap kebanyakan menggunakan bahasa inggris….
Sama aja mas hasilnya before sama prepend