Dalam lanjutan tutorial belajar jQuery di duniailkom kali ini kita akan mempelajari cara membuat efek animasi dengan jQuery. Method yang akan digunakan adalah: animate().
Membuat Efek Animasi dengan jQuery
Salah satu alasan populernya penggunaan jQuery adalah kemudahan dalam membuat berbagai efek menarik. jQuery sendiri memiliki plugin/library tambahan yang khusus menyediakan berbagai efek animasi, yakni jQuery UI.
Namun, library jQuery 'standar' tetap bisa digunakan untuk membuat efek animasi, yakni dengan menggunakan method animate(). Method animate() digunakan untuk membuat animasi antara 2 buah efek CSS. Fitur ini sangat mirip dengan efek animasi di CSS3 (yang saya bahas di eBook CSS Uncover Duniailkom).
Method animate() jQuery bisa diisi dengan berbagai property CSS yang ingin dibuat efek animasinya. Sebagai contoh, jika saya memiliki sebuah elemen HTML berikut:
<div id="box">
Untuk membuat efek animasi yang akan "memanjangkan" box diatas menjadi 500px, saya bisa menulis:
$( "#box" ).animate({ width: "500px" });
Perhatikan cara penulisan argumen untuk method animate() ini. Seluruh property CSS yang ingin dianimasikan harus berada di dalam tanda kurung kurawal { dan }.
Bagaimana jika saya ingin membuat 2 buah efek sekaligus? Caranya tambahkan property CSS kedua dengan dipisah tanda koma, seperti berikut:
$( "#box" ).animate({ width: "500px", height: "100px" });
Perintah diatas berarti saya ingin menganimasikan 2 efek, lebar (width) dan tinggi (height). Langsung saja kita lihat praktek penggunaannya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$( "#tombol_animasi" ).click(function() {
$( "#box" ).animate({
width: "80%",
height: "80px",
opacity: 0.4
});
});
});
</script>
<style>
#box {
width: 100px;
height: 50px;
background-color: silver;
border: 2px solid black;
padding: 0 10px;
}
</style>
</head>
<body>
<h2>Belajar jQuery Duniailkom</h2>
<button id="tombol_animasi">Animate!</button>
<br><br>
<div id="box"></div>
</body>
</html>
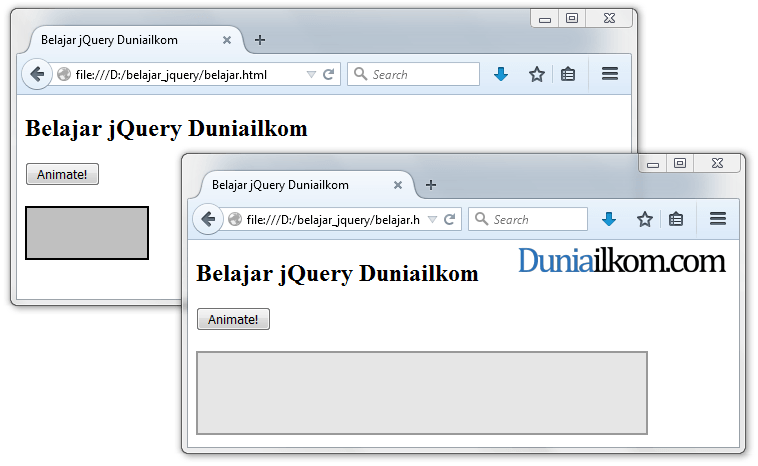
Dalam kode diatas, saya memiliki sebuah tombol Animate! dan sebuah box <div id="box">. Box ini sudah di tambahkan kode CSS agar memiliki tinggi, lebar, border dan warna abu-abu (silver).
Ketika tombol Animate! Di klik, perintah yang akan dijalankan adalah sebagai berikut:
$( "#box" ).animate({
width: "80%",
height: "80px",
opacity: 0.4
});
Artinya, efek animasi dilakukan untuk 3 property CSS: lebar (width), tinggi (height), dan transparansi (opacity). Silahkan anda coba langsung dari link codepen dibawah ini:
See the Pen Cara Membuat Efek Animasi dengan jQuery by duniailkom (@duniailkom) on CodePen.10206
Yang perlu menjadi catatan, tidak semua property CSS bisa dianimasikan. Khusus untuk warna, tidak didukung secara bawaan. kita harus menggunakan plugin jQuery tambahan.
Untuk penulisan property CSS yang menggunakan tanda hubung ' – ' harus dikonversi menjadi camelCase. Sebagai contoh, font-size harus diubah menjadi fontSize.
Mengatur Durasi Animasi jQuery
Method animate() bisa ditambahkan dengan argumen kedua untuk mengatur seberapa cepat sebuah efek berlangsung. Nilai yang bisa digunakan adalah keyword seperti "slow" dan "fast", atau bisa juga berupa angka dalam satuan millisecond.
Berikut contoh animasi jQuery dengan pengaturan kecepatan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$( "#tombol_animasi" ).click(function() {
$( "#box" ).animate({
width: "80%",
height: "80px",
opacity: 0.4
}, "slow");
$( "#paragraf" ).animate({
fontSize: "40px",
}, 3000);
});
});
</script>
<style>
#box {
width: 100px;
height: 50px;
background-color: pink;
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Belajar jQuery Duniailkom</h2>
<button id="tombol_animasi">Animate!</button>
<br><br>
<div id="box"></div>
<p id="paragraf">Duniailkom</p>
</body>
</html>
See the Pen Cara Membuat Efek Animasi dengan jQuery 2 by duniailkom (@duniailkom) on CodePen.10206
Kali ini saya menambahkan sebuah kata "Duniailkom" yang akan dianimasikan dengan perintah:
$( "#paragraf" ).animate({
fontSize: "40px",
}, 3000);
Artinya, ukuran font (font-size) akan diperbesar menjadi 40 pixel dalam waktu 3 detik (3000 milisecond). Silahkan anda mencoba berbagai efek lain dengan menukar property CSS yang ada.
Dalam tutorial jQuery kali ini kita telah membahas tentang method animate() yang bisa digunakan untuk membuat efek animasi. Walaupun CSS3 juga memiliki fitur yang sama, jQuery relatif lebih banyak didukung karena belum semua web browser mendukung CSS3. Efek-efek animasi lanjutan seperti rotate, explode, spin dipisah kedalam plugin tambahan, yakni jQuery UI.
Berikutnya, saya akan menyajikan sebuah studi kasus tentang apa yang bisa kita lakukan dengan jQuery: Cara Membuat Game Sederhana dengan jQuery.



Mau tanya min, saya sudah carik kemana-kemana mengenai toggle. Nah yang saya tanyakkan, jadi saya ingin membuat button dimana pas button di klik akan geser margin 300px. Dan bagi saya ini tidak ada masalah (berjalan normal). Tapi sayang nya efek dari geser margin kurang bagus (kaku). Karena itu saya berniat ingin menambahkan efek animasi kedalam script jquery/css. Sayangnya tak ada satupun yang bisa berfungsi dengan baik. Fungsi animate juga tidak bisa dijadikan toggle *saya hanya butuh satu tombol
script css :
.marleft {margin-left: 300px;}
script jquery :
$('button').click(function(){
$('button).toggleClass('marleft');
})
script html :
<button>Tes</button>
Untuk efek2 animasi lanjutan, bisa coba pakai jQuery UI: https://jqueryui.com.
toggle buat animate ngga ada ya min?