Setelah mengenal pengertian jQuery Object dalam tutorial sebelumnya, kali ini saya akan membahas tentang cara mencari element HTML dengan jQuery Selector.
Pengertian Fungsi/Method getElementById() JavaScript
Sebagaimana fungsi utama JavaScript, kita memerlukan JavaScript untuk memanipulasi element HTML. Langkah pertama adalah mencari element mana yang akan diubah, apakah itu tag <p>, tag <p> dengan atribut id="penting", tag <p> dengan atribut class="warning", atau sebuah tombol <button>.
Di dalam JavaScript, untuk mencari element HTML ini kita biasa menggunakan method getElementById(). Method atau fungsi ini berfungsi untuk mencari element HTML berdasarkan atribut id-nya.
Sebagai contoh, jika saya memiliki sebuah kode HTML berikut:
<button id="tombol">Click Me!</button>
Maka untuk mengakses element ini kita bisa menggunakan:
var x = document.getElementById("tombol");
Dengan menggunakan jQuery Selector, kode programnya jauh lebih singkat dan lebih powerfull.
Pengertian jQuery Selector
jQuery memudahkan proses pencarian element HTML dengan menyediakan jQuery Selector. jQuery Selector adalah sebuah cara yang disediakan jQuery untuk mencari element HTML. Tidak hanya dengan atribut id saja, kita juga bisa menggunakan class, atribut lain, dan kombinasi diantaranya.
Dengan jQuery, untuk mencari sebuah element HTML yang memiliki id="tombol", penulisannya jauh lebih singkat:
var x = $("#tombol");
Karena sama seperti selector CSS, jQuery selector mendukung hampir semua penulisan selector dari CSS, berikut contohnya:
- Mencari seluruh element dengan tag tertentu. Misalkan kita ingin mencari seluruh tag <p>, penulisan jQuery Selectornya adalah: $("p").
- Mencari element dengan id tertentu. Misalkan ingin mencari sebuah tag HTML yang memiliki id="belajar", maka kita bisa menulis: $("# belajar").
- Mencari element dengan class tertentu. Misalkan kita ingin mencari seluruh tag HTML yang menggunakan atribut class="warna", maka bisa ditulis dengan: $(".warna").
Sama seperti CSS, kita juga bisa mengkombinasikan selector untuk mencari element yang lebih spesifik, misalnya untuk mencari tag <p> yang memiliki class="warna" dan berada di dalam tag <div>, selectornya adalah: $("div p.warna").
Berikut contoh penggunaan dari jQuery Selector:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$( document ).ready(function() {
$("#tombol").click(function() {
$("p").css( "color", "red" );
$("#belajar").css( "color", "green" );
$(".warna").css( "color", "blue" );
$("#test.saja").css( "color", "yellow" );
$("div p.warna").css( "color", "pink" );
});
});
</script>
</head>
<body>
<p>
Sebuah paragraf tanpa atribut apapun
</p>
<p id="belajar">
Sebuah paragraf dengan id = "belajar"
</p>
<p class="warna">
Sebuah paragraf dengan class = "warna"
</p>
<p id="test" class="saja">
Sebuah paragraf dengan id="test" class="saja"
</p>
<div>
<p class="warna">
Sebuah paragraf tanpa atribut apapun
</p>
</div>
<button id="tombol">Action</button>
</body>
</html>
Pada contoh kode program diatas, terdapat 6 penulisan jQuery Selector. Dapatkah anda menemukannya? Ke enam selector tersebut adalah:
- $( "#tombol" )
- $("p")
- $("#belajar")
- $(".warna")
- $("#test.saja")
- $("div p.warna")
Selector pertama, $("#tombol") saya gunakan untuk membuat event click. Maksudnya, ketika sebuah tag HTML yang memiliki id="tombol" di klik, jalankan perintah yang dibuat. Di dalam kode diatas, tag HTML tersebut adalah sebuah tag <button id="tombol">.
Setelah tag <button id="tombol"> di-klik, saya membuat 5 baris perintah yang masing-masingnya digunakan untuk mengubah warna paragraf:
$("p").css( "color", "red" );
$("#belajar").css( "color", "green" );
$(".warna").css( "color", "blue" );
$("#test.saja").css( "color", "yellow" );
$("div p.warna").css( "color", "pink" );
Sebagai contoh, kode $("#belajar").css( "color", "green" ) artinya: temukan sebuah tag HTML dengan id="belajar", kemudian ubah warnanya (color) menjadi hijau (green). Sekali lagi, disini kita hanya fokus ke cara penulisan selector. Event css() akan kita pelajari dalam tutorial terpisah.
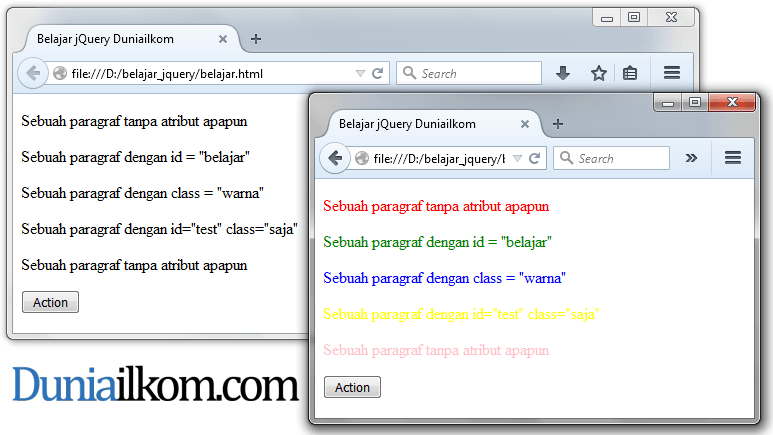
Dalam 5 baris tersebut, saya mengubah warna dari setiap paragraf, tentunya dengan selector yang berbeda-beda. Silahkan anda test melalui link codepen berikut ini:
See the Pen Cara Mencari Element HTML dengan jQuery Selector by duniailkom (@duniailkom) on CodePen.10206
jQuery Selector yang kita pelajari ini sangat penting untuk dipahami, karena disinilah kita mencari element mana yang ingin dimanipulasi dengan jQuery. Berikutnya, saya akan masuk kedalam jQuery Event, yakni apa saja yang bisa kita lakukan kepada sebuah element HTML.



Keren gan tutorialnya sangat mudah dipahami.
gan mohon bantuan saya pernah nemuin selector $(this).attr("").
tolong jelasin selector $(this) itu untuk mencari elemant html apa?
saya udah coba google tp ktemunya artikel bahsa inggris jd ga paham.
terimakasih sebelumnya.
keep sharing.
Silahkan lanjut kesini gan: https://www.duniailkom.com/tutorial-belajar-jquery-pengertian-variabel-this-dalam-jquery/
Apa tipe jQuery selector ini seperti CSS.. codenya hampir sama!
Yup, betul gan, query selector di jQuery banyak "meminjam" selector yang ada CSS. Jadi sangat familiar untuk yang sudah paham CSS.
thank master.. materinya mudah difahami.. bagaimana dngan autotext yang di buat seseuai keyword kmudaian di ambil dari database.. help please….
Kalau yang pengen seperti itu mesti pakai AJAX gan, saat ini tutorialnya belum ada di duniailkom karena cukup kompleks. Mungkin akan saya bahas di eBook jQuery nanti.
Mantap gan penjelasannya! situs saya bookmark ya.. gak sempat baca sampai habis nih mau sholat jum'at..
Siip, semoga bisa bermanfaat…
mantep gan tutorial dari yang dasar sampai yang selanjutnya, bantu ane belajar jquery mantap gan!!!
manteb gan tutornya, kalau saya punya 3 tag table bagaimana saya bisa meng-count 3 table tesebut ? mohon bantuannya, dah mentok nih gan
semangat yan wkowkow
Nice
Bismillah.. E-book JQuery nya sudah ada belum mas..?
Hehe, masih belum juga nih mas… Sepertinya agak lama untuk ke jQuery, temen2 yang lain banyak request materi Laravel lanjutan terlebih dahulu.
tolong buatkan e-book jquery mas hehe
Siip, request ditampung