Dalam tutorial belajar jQuery kali ini saya akan membahas salah satu konsep penting di dalam jQuery maupun JavaScript, yakni pengertian variabel $(this) dalam jQuery.
Pengertian Variabel $(this) dalam jQuery
Di dalam bahasa pemrograman objek (seperti JavaScript), variabel this berfungsi sebagai referensi untuk objek saat ini. Sedangkan di dalam jQuery, selector $(this) berfungsi sebagai referensi untuk element HTML saat ini.
Sebagai contoh, misalkan saya memiliki sebuah box HTML dengan kode berikut:
<div id="box">Click Me!</div>
Saya ingin menambahkan event click pada tag tersebut. Di dalam jQuery, saya bisa membuatnya dengan kode program:
$("#box").click(function() {
// kode program disini...
// kode program disini...
// kode program disini...
})
Kemudian bagaimana jika saya ingin agar warna background box tersebut berubah menjadi abu-abu (silver) saat di-klik? Saya bisa menambahkan kode berikut ke dalam event click :
$("#box").click(function() {
$("#box").css("background-color","silver");
})
Tidak ada hal yang baru disini, saya menggunakan method css() untuk menambahkan property CSS background-color: silver.
Kode diatas bisa juga bisa ditulis menjadi:
$("#box").click(function() {
$(this).css("background-color","silver");
})
Perhatikan bagaimana saya mengubah selector jQuery $("#box").css() menjadi $(this).css(). Ini berarti saya ingin mengubah warna background-color untuk elemen HTML yang saat ini sedang aktif. Karena kita berada di dalam event click $("#box"), artinya $(this) sama dengan $("#box").
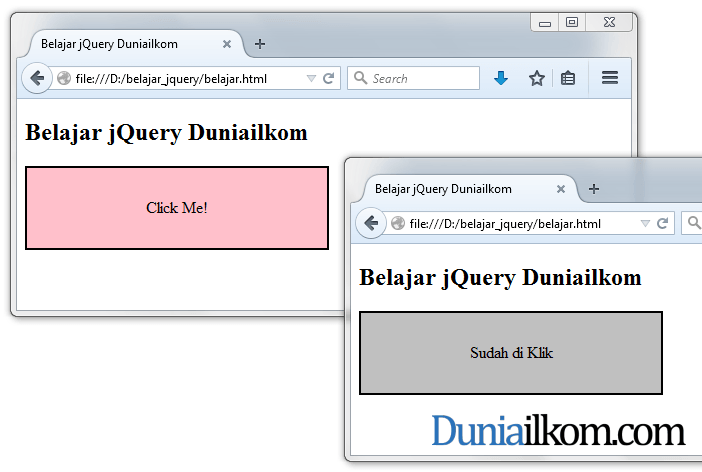
Berikut contoh lengkap dari penjelasan ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#box").click(function() {
$(this).html("Sudah di Klik");
$(this).css("background-color","silver");
})
});
</script>
<style>
#box {
width: 300px;
height: 80px;
background-color: pink;
border: 2px solid black;
line-height: 80px;
text-align: center;
}
</style>
</head>
<body>
<h2>Belajar jQuery Duniailkom</h2>
<div id="box">Click Me!</div>
</body>
</html>
 Dalam kode program ini, saya membuat event click pada box menggunakan selector $(this). Silahkan anda coba sendiri dengan men-klik box dibawah ini:
Dalam kode program ini, saya membuat event click pada box menggunakan selector $(this). Silahkan anda coba sendiri dengan men-klik box dibawah ini:
See the Pen Contoh Penggunaan Variabel $(this) dalam jQuery by duniailkom (@duniailkom) on CodePen.10206
Kalau hasilnya sama seperti selector biasa, untuk apa repot-repot pakai $this?
Dengan menggunakan selector $(this), kita bisa membuat kode program yang lebih efisien untuk berbagai selector sekaligus. Mari masuk ke contoh praktek selanjutnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#box1").click(function() {
var lebar_box = $("#box1").width();
var tinggi_box = $("#box1").height();
$("#box1").width(lebar_box + 10);
$("#box1").height(tinggi_box + 10);
})
$("#box2").click(function() {
var lebar_box = $("#box2").width();
var tinggi_box = $("#box2").height();
$("#box2").width(lebar_box + 10);
$("#box2").height(tinggi_box + 10);
})
$("#box3").click(function() {
var lebar_box = $("#box3").width();
var tinggi_box = $("#box3").height();
$("#box3").width(lebar_box + 10);
$("#box3").height(tinggi_box + 10);
})
});
</script>
<style>
div {
width: 150px;
height: 30px;
background-color: pink;
border: 2px solid black;
margin-bottom: 10px;
cursor: pointer;
}
</style>
</head>
<body>
<h2>Belajar jQuery Duniailkom</h2>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</body>
</html>
See the Pen Contoh Penggunaan Variabel $(this) dalam jQuery 2 by duniailkom (@duniailkom) on CodePen.10206
Kali ini saya memiliki 3 buah box dari tag <div>. Untuk setiap box, ketika di klik, lebar dan tingginya bertambah 10 pixel. Untuk membuat efek ini, saya menggunakan method width() dan height() yang telah dipelajari dari tutorial sebelumnya.
Disini saya bisa membuat 3 buah event untuk masing-masing box, yakni $("#box1").click(), $("#box2").click() dan $("#box3").click(). Di dalamnya, terdapat kode jQuery untuk memperbesar ukuran box.
Kode diatas berjalan seperti rencana dan tidak salah. Namun akan jauh lebih efisien jika saya bisa membuat 1 event untuk ketiga box. Berikut perubahannya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("div").click(function() {
var lebar_box = $(this).width();
var tinggi_box = $(this).height();
$(this).width(lebar_box + 10);
$(this).height(tinggi_box + 10);
})
});
</script>
<style>
div {
width: 150px;
height: 30px;
background-color: pink;
border: 2px solid black;
margin-bottom: 10px;
cursor: pointer;
}
</style>
</head>
<body>
<h2>Belajar jQuery Duniailkom</h2>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</body>
</html>
See the Pen Contoh Penggunaan Variabel $(this) dalam jQuery 3 by duniailkom (@duniailkom) on CodePen.10206
Bisakah anda membedakannya dengan kode program saya sebelumnya? Daripada membuat 3 event untuk setiap box, saya bisa membuat 1 event untuk seluruh box. Variabel $(this) di dalam event ini akan mengurus semuanya. Sebagai nilai bonus, jika saya menambah 1 lagi tag <div>, box tersebut juga langsung memiliki event click yang sama.
Jika anda belum begitu paham dengan variabel $(this) ini silahkan mempelajari sejenak maksud kode diatas, lalu buat kode program lain sebagai sarana latihan.
Dalam tutorial jQuery berikutnya, saya akan mulai membahas efek animasi yang bisa dibuat dari jQuery: Cara Membuat Efek Show dan Hide jQuery.


Min kalau misalkan ada elemen <p> , terus dikasih style font-size 300 , biar setiap di klik berkurang +10 gimana ya ,
saya coba begini :
$("p").click(function(){
var sizeP = $(this).css("font-size");
$(this).css("font-size", sizeP – 10);
$("#tez").html(sizeP);
});
gabisa hehe soalnya style fontsizenya kan pake px ,
nuhun min
Begini caranya kalau saya gan, pertama diubah dulu ke integer font-size (yg 300px) itu dulu. Nanti dikurangi 10 baru deh di konkatenasi dengan "px", Jadinya otomatis menjadi string("290px")
Ini buat penampakannya : https://puu.sh/v0Q7b/9e14779eed.png
ps. biar textnya jelas font-size dasarnya saya ganti jadi 30px tapi cara kerjanya sama kok :)
Terimakasih sudah ngasih solusinya… :)
Terima kasih tutorialnya sangat membantu. jQuery memang mudah dibanding pakai javascript murni.