Tutorial jQuery kali ini lebih kepada latihan dari apa yang telah kita pelajari dari Tutorial Belajar jQuery Duniailkom Part 1-9. Disini saya akan menjelaskan cara membuat kode program yang bisa menambahkan baris tabel HTML secara dinamis dengan jQuery.
Mengambil Nilai HTML dan Menambahkannya di Tempat Lain
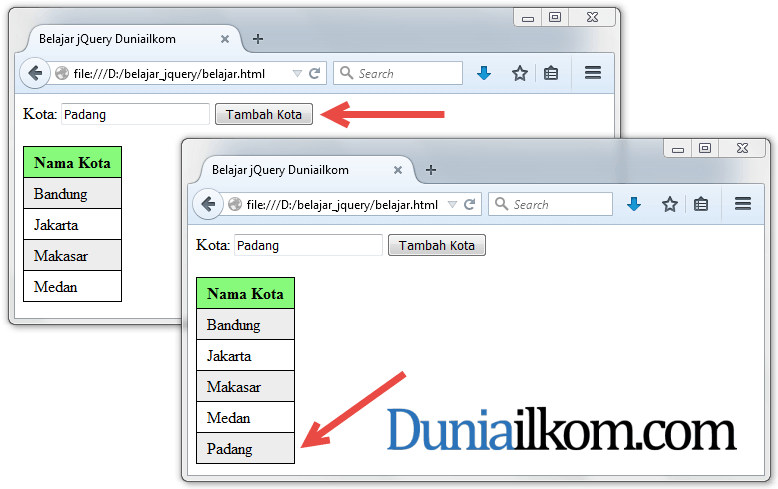
Kode program yang akan saya buat yaitu bagaimana cara mengisi tabel dengan element yang digenerate dari jQuery. Berikut tampilan akhir yang saya inginkan:
Seperti yang terlihat, terdapat sebuah form input dari tag <input type="text">, sebuah tombol "Tambah Kota", dan sebuah Tabel yang berisi nama-nama kota.
Saya ingin ketika kita mengisi nama kota ke dalam form dan men-klik tombol, nama kota tersebut akan tampil sebagai baris baru di dalam tabel.
Bagaimana cara membuatnya?
Pertama, ketika tombol di klik, ambil nilai form. Ini bisa dilakukan menggunakan method val() jQuery. Simpan nilai ini ke dalam sebuah variabel. Selanjutnya, nilai ini kita tambahkan ke dalam tabel menggunakan method append(). Tentu saja kita juga harus menambahkan tag-tag yang diperlukan seperti <tr> dan <td> yang merupakan tag HTML untuk membuat sebuah baris tabel.
Berikut kode lengkap yang saya gunakan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#tambah").click(function() {
var nilai = $("#nama_kota").val();
var baris_baru = "<tr><td>"+nilai+"</td></tr>";
$("#tabel_kota").append(baris_baru);
})
});
</script>
<style>
table {
border-collapse:collapse;
border-spacing:0;
border:1px black solid;
margin-top: 20px;
}
th, td {
padding:5px 10px;
border:1px black solid;}
th{
background-color: #87F97B;
}
tr:nth-child(even) {
background-color: #EDEDED;
}
tr:nth-child(odd) {
background-color: #FFF;
}
</style>
</head>
<body>
Kota: <input type="text" id="nama_kota" value="Surabaya">
<button id="tambah">Tambah Kota</button>
<table id="tabel_kota">
<tr><th>Nama Kota</th></tr>
<tr><td>Bandung</td></tr>
<tr><td>Jakarta</td></tr>
<tr><td>Makasar</td></tr>
<tr><td>Medan</td></tr>
</table>
</body>
</html>
Kode diatas sedikit panjang karena saya menambahkan beberapa baris kode CSS untuk membuat tampilan tabel lebih menarik.
Proses pemindahan nilai form ke dalam tabel sendiri hanya membutuhkan 3 baris:
var nilai = $("#nama_kota").val();
var baris_baru = "<tr><td>"+nilai+"</td></tr>";
$("#tabel_kota").append(baris_baru);
- Baris 1: Ambil nilai form, simpan ke variabel nilai.
- Baris 2: Tambahkan tag <tr> dan <td> yang diperlukan untuk membuat baris tabel. Saya menggunakan operator ' + ' yang di dalam JavaScript adalah operator penyambungan string. Simpan semuanya ke dalam variabel baris_baru.
- Baris 3: Tambahkan isi variabel baris_baru ke dalam tabel menggunakan method append().
Silahkan anda coba sendiri dengan link codepen dibawah ini:
See the Pen Cara Menambah Tabel HTML Secara Dinamis dengan jQuery by duniailkom (@duniailkom) on CodePen.
Yup, hanya dengan sekitar 5 baris kode program jQuery, kita sudah bisa membuat aplikasi HTML dinamis. Inilah keuntungan menggunakan jQuery daripada JavaScript murni.
Silahkan anda utak-atik kode diatas, misalnya dengan menambahkan tag input kedua atau menambahkan 1 lagi kolom tabel.
Berikutnya, saya akan membahas cara menghapus elemen HTML dengan jQuery.



ini cocok untuk pembuatan postingan di suatu situ jejaring sosial kah?
Contoh penerapannya bisa seperti itu.
mas kenapa setiap kita pencet button tambah kota di tampilan layar kita selalu ke refresh ya… jadi tulisan surabaya nya cuman tampil sebentar, abis itu layar ke refresh sendiri terus ilang lagi surabaya nya.
mohon bantuannya mas ;)
Mungkin tag <input> dan <button> nya diletakkan di dalam <form>, sehingga ketika tombol "Tambah" di klik, nilainya akan terkirim ke server, yang secara bawaan memang terlihat di-refresh.
ohhiya mas, makasih banyak ya mas. ilmu nya sangat membantu ;)
Kalau baris tidak akan nambah jika value="" gmn ya
Kalau pengen pembatasan seperti itu, tinggal ditambahkan logika IF. Periksa apakah isi value berisi sesuatu (tidak kosong), jika iya, jalankan $("#tabel_kota").append(baris_baru). Jika ternyata isi value itu kosong, tidak perlu melakukan apa2.
Yang seperti ini akan mudah jika sebelumnya punya dasar JavaScript yang kuat (yang sebenarnya juga syarat sebelum belajar jQuery)
Berikut contohnya:
$(document).ready(function() {
$("#tambah").click(function() {
var nilai = $("#nama_kota").val();
if (nilai.trim() != "") {
var baris_baru = "<tr><td>"+nilai+"</td></tr>";
$("#tabel_kota").append(baris_baru);
}
})
});
Method trim() ditambahkan untuk jaga2 agar jika spasi di ketik beberapa kali juga tidak akan tampil.
Klau untuk mengahpus baris pakai perintah apa gan?
Bisa pakai method remove(). Ini dibahas dalam tutorial selanjutnya: https://www.duniailkom.com/tutorial-belajar-jquery-cara-menghapus-elemen-html-dengan-jquery/
Terima Kasih, Kak