Selain efek-efek dasar JavaScript, seperti menambahkan elemen atau memanipulasi kode CSS, jQuery juga menyediakan berbagai efek visual menarik lainnya. Kali ini kita akan membahas Cara Membuat Efek Show dan Hide elemen HTML dengan jQuery.
Membuat Efek Show dan Hide dengan jQuery
Efek show adalah efek memunculkan sebuah element HTML secara perlahan, sedangkan efek hide kebalikan dari show, yakni menyembunyikan sebuah element HTML dengan perlahan. Untuk membuat kedua efek ini kita bisa menggunakan method show() dan hide() jQuery.
Langsung saja kita masuk ke dalam contoh praktek dari kedua method ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#tombol_hide").click(function() {
$("#box").hide();
})
$("#tombol_show").click(function() {
$("#box").show();
})
});
</script>
<style>
#box {
width: 300px;
height: 80px;
background-color: pink;
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Belajar jQuery Duniailkom</h2>
<button id="tombol_hide">Hide</button>
<button id="tombol_show">Show</button>
<br><br>
<div id="box"></div>
</body>
</html>
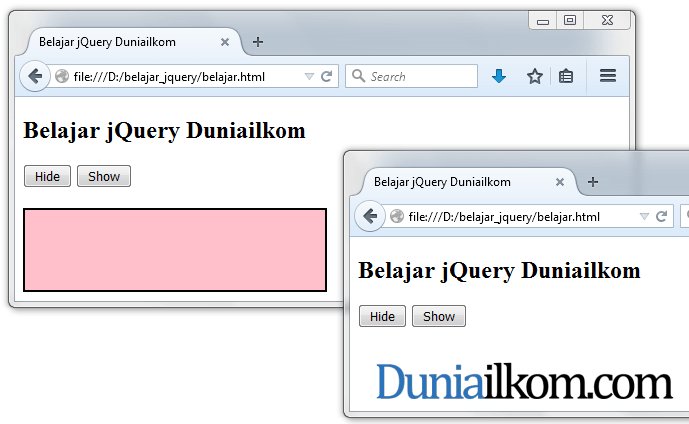
 Disini saya memiliki sebuah box <div id="box"> yang sudah dihiasi dengan CSS. Ketika tombol Hide di klik, akan dijalankan perintah: $("#box").hide(). Akibatnya, kotak pink hilang, ketika tombol Show di klik, perintah $("#box").show() akan mengembalikan lagi kotak tersebut.
Disini saya memiliki sebuah box <div id="box"> yang sudah dihiasi dengan CSS. Ketika tombol Hide di klik, akan dijalankan perintah: $("#box").hide(). Akibatnya, kotak pink hilang, ketika tombol Show di klik, perintah $("#box").show() akan mengembalikan lagi kotak tersebut.
Silahkan anda coba sendiri dari link codepen dibawah ini:
See the Pen Cara Membuat Efek Show dan Hide dengan jQuery by duniailkom (@duniailkom) on CodePen.10206
Tapi tunggu dulu, kenapa efeknya cepat sekali?
jQuery juga mengizinkan kita untuk mengatur kecepatan animasi efek show() dan hide(). Caranya dengan menambahkan salah satu keyword: "slow" atau "fast" sebagai argumen method ini, seperti contoh berikut:
$("#box").hide("slow");
Untuk pengaturan yang lebih detail, kita bisa menginput angka dalam satuan milisecond, seperti:
$("#box").hide(1000);
Ini artinya efek hide akan membutuhkan waktu 1 detik (1000 milisecond) untuk selesai. Berikut contoh perubahannya pada kode program sebelumnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#tombol_hide").click(function() {
$("#box").hide(1000);
})
$("#tombol_show").click(function() {
$("#box").show(1000);
})
});
</script>
<style>
#box {
width: 300px;
height: 80px;
background-color: pink;
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Belajar jQuery Duniailkom</h2>
<button id="tombol_hide">Hide</button>
<button id="tombol_show">Show</button>
<br><br>
<div id="box"></div>
</body>
</html>
See the Pen Cara Membuat Efek Show dan Hide dengan jQuery 2 by duniailkom (@duniailkom) on CodePen.10206
Sekarang, efek hide dan show berjalan dengan lebih pelan.
Dapat juga anda perhatikan bahwa efek hide() ini dijalankan dengan cara menyembunyikan element HTML ke sudut kiri atas.
Method toggle() jQuery
Selain method hide() dan show(), jQuery masih memiliki method toggle() yang berfungsi sebagai gabungan efek hide dan show. Method ini akan menyembunyikan (hide) element HTML jika saat ini sedang muncul, atau memunculkan (show) element tersebut jika saat ini tersembunyi.
Berikut contoh penggunaannya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar jQuery Duniailkom</title>
<script src="jquery-2.1.4.js"></script>
<script>
$(document).ready(function() {
$("#tombol").click(function() {
$("#box").toggle("slow");
})
});
</script>
<style>
#box {
width: 300px;
height: 80px;
background-color: pink;
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Belajar jQuery Duniailkom</h2>
<button id="tombol">Hide/Show</button>
<br><br>
<div id="box"></div>
</body>
</html>
See the Pen Cara Membuat Efek Show dan Hide dengan jQuery 3 by duniailkom (@duniailkom) on CodePen.10206
Silahkan anda klik tombol Hide/Show, kotak box akan bergantian dari hide ke show dan sebaliknya.
Masih berhubungan dengan efek jQuery, dalam tutorial berikutnya kita akan mempelajari Cara Membuat Efek Fade untuk elemen HTML menggunakan jQuery.


Dengan jquery, terkadang scriptnya ringkas tapi efeknya hebat
Hehe, betul gan. Kalau dibuat dengan JavaScript 'asli', mungkin udah pusing duluan :)
min gimana caranya biar defaultnya kosong, begitu klik show baru keluar boxnya
Bisa dengan tambahan property display: none ke dalam kode CSS kotaknya.
di mana nya ya
???
Cara mengubah biar defaultnya nggak ke kiri atas gimana ya mas Andre?
Bawaan dari jQuery memang seperti itu. Jika pengen modif lebih lanjut, bisa pelajari jQuery UI: https://jqueryui.com/hide/
admin kok gak running ya
Running kok gan, hanya pastikan jQuerinya sudah dipanggil..
Asalamualaikum salam kenal mas andre
Mas andre mau nanya nih..? kira kira di web ini ada kaga tutorial buat
1. Show hide menu untuk admin dalam php, (supaya user ndak bisa pakai menu yang dipakai admin)
2. bagaimana membuat pesan konfirmasi peminjaman barang dari user ke admin/ sebaliknya
3. cara supaya stock barang berkurang pada saat dipinjam dan bertambah pada saat dikembalikan
maaf kalao pertanyaan saya diatas terlalu njelimet hehe :D dan merepotkan..maaf banget mas andre
Waalaikumsalam…
Hehe… untuk menjawab pertanyaan2 ini bisa 1 buku nih, karena banyak banget yang mesti dibahas. Mungkin ada baiknya bisa diperdalam lagi pemahaman seputar PHP, MySQL dan JavaScript. Soalnya butuh kolaborasi ketiga materi tersebut.
Pertanyaannya juga sangat spesifik ke 1 kasus, misalnya sistem admin yang seperti apa, stock barangnya di database seperti apa, dst.
Sebagai alternatif, bisa coba gabung ke forum2 programmming seperti di kaskus agar bisa konsul dengan programer2 lain (karena ini butuh waktu yang tidak sebentar).
Min Caranya menggunakan 3 box sekaligus dalam 1 script jadi entar hasilnya muncul 3 show/hide serta boxnya juga gimana ya
Bisa dibuat 3 box dengan id yang berbeda2, misalnya id="box1", id="box2", id="box3", lalu fungsinya diubah seperti ini:
$("#tombol_hide").click(function() {
$("#box1").hide(1000);
$("#box2").hide(1000);
$("#box3").hide(1000);
})
Maaf mas andre saya pake jquery-3.3.1warna nggak berubah walau ditekan tombol hide/show
Atau nggak ada respon sama sekali…mhon bntuannya mas andre
Boleh dipastikan kodenya tidak ada yang salah, barusan saya coba pakai jquery-3.3.1 masih bisa jalan.
Tapi kalau untuk berubah warna apakah di edit sendiri? soalnya dalam tutorial ini hanya untuk menyembunyikan dan menampilkan saja (show/hide)
mas andre gini misalnya ada input dengan checkbox kalo checkbox nya di checklist itu input nya disable terus tampil select kira kira gmna ya mas
Untuk membuat yang seperti ini, harus paham konsep event di JavaScript dulu, baru nanti digabung dengan jQuery. Ketika checkboxnya di checklist, maka terjadi event. Di jquery juga punya cara khusus untuk mendeteksi apakah sebuah checkbox sudah dipilih atau belum.
Contohnya seperti ini:
// Kode HTML
<input type="checkbox" id="something" />
// Kode JavaScript
$("#something").click( function(){
if( $(this).is(':checked') ) alert("Sudah di-checklist");
});
Setidaknya memang harus paham sebagian besar fitur2 di JavaScript dan jQuery…
Min punya saya kok pas klik tombolnya malah refresh halaman ya? Saya pake codeigniter
Kalau sudah digabung dengan kode2 lain, saya tidak bisa pastikan nih… Bisa jadi ada kode program yang bentrok.
Min mau nanya tapi tidak sesuai materi maaf??
Kalau mau bikin list tpi di dalam list
Pake fungsi hide/show pake fungsi apa?
Contoh nya kaya tombol ikon Facebook yang mau logout (yg panah kebawah)
Makasih min
Assalamualaikum mas saya mua nanya kenapa setiap di klik hide / show tidak berfungsi itu kenapa ya ?
mohon solusinya
maaf mau tanya kenapa kodenya ga berfungsi apa2 ya pas di klik tombol show atau hide, saya ketik sendiri dan tidak ada yang berbeda tidak bisa dan saya copas juga tetap tidak berfungsi…maaf mereportkan
maaf ternyata file ke save ditempat berbeda dari file jquery..maaf merepotkan hehe